Javascript 中的神器——Promise
回调函数真正的问题在于他剥夺了我们使用 return 和 throw 这些关键字的能力。而 Promise 很好地解决了这一切
Promise概念
所谓 Promise,就是ES6原生提供的一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步处理
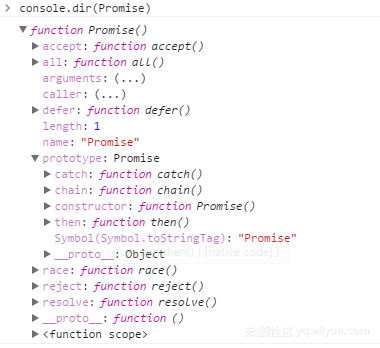
直接打印 console.dir(Promise) 来看看

这么一看就明白了,Promise是一个构造函数,自己身上有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法。这么说用Promise new出来的对象肯定就有then、catch方法
Promise特点
Promise 对象有以下两个特点
1.对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。只有异步操作的结果可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
2.一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从Pending变为Resolved和从Pending变为Rejected。只要这两种情况发生,状态就凝固不会再变了,会一直保持这个结果。就算改变已经发生,你再对Promise对象添加回调函数也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点。首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于Pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)
new一个Promise来看看:
var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作console.log('执行完成');resolve('随便什么数据');}, 500);
});Promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。不过在我们开始阶段可以先这么理解,后面再细究概念。
在上面的代码中,我们执行了一个异步操作,也就是setTimeout,2秒后,输出“执行完成”,并且调用resolve方法。
运行代码,会在2秒后输出“执行完成”。注意!我只是new了一个对象,并没有调用它,我们传进去的函数就已经执行了,这是需要注意的一个细节。所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数,如:
function runAsync(){var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作console.log('执行完成');resolve('随便什么数据');}, 2000);});return p;
}
runAsync() 在我们包装好的函数最后,会return出Promise对象,也就是说,执行这个函数我们得到了一个Promise对象。还记得Promise对象上有then、catch方法吧?这就是强大之处了,看下面的代码:
runAsync().then(function(data){console.log(data);//后面可以用传过来的数据做些其他操作
});在runAsync()的返回上直接调用then方法,then接收一个参数,是函数,并且会拿到我们在runAsync中调用resolve时传的的参数。运行这段代码,会在2秒后输出“执行完成”,紧接着输出“随便什么数据”
这时候应该有所领悟,原来then里面的函数就跟我们平时的回调函数一个意思,能够在runAsync这个异步任务执行完成之后被执行。这就是Promise的作用;简单来讲,就是能把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
当然,我把回调函数封装一下,给runAsync传进去也是一样吗,就像这样:
function runAsync(callback){setTimeout(function(){console.log('执行完成');callback('随便什么数据');}, 2000);
}
runAsync(function(data){console.log(data);
});那么问题来了,有多层回调该怎么办?如果callback也是一个异步操作,而且执行完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个callback2,然后给callback传进去吧。而Promise的优势在于,可以在then方法中继续写Promise对象并返回,然后继续调用then来进行回调操作
链式操作的用法
从表面上看,Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。所以使用Promise的正确场景是这样的:
runAsync1().then(function(data){console.log(data);return runAsync2();
}).then(function(data){console.log(data);return runAsync3();
}).then(function(data){console.log(data);
});这样能够按顺序,每隔两秒输出每个异步回调中的内容,在runAsync2中传给resolve的数据,能在接下来的then方法中拿到,运行结果如下:
异步任务1执行完成
随便什么数据1
异步任务2执行完成
随便什么数据2
异步任务3执行完成
随便什么数据3猜猜runAsync1、runAsync2、runAsync3这三个函数都是如何定义的
function runAsync1(){var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作console.log('异步任务1执行完成');resolve('随便什么数据1');}, 1000);});return p;
}
function runAsync2(){var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作console.log('异步任务2执行完成');resolve('随便什么数据2');}, 2000);});return p;
}
function runAsync3(){var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作console.log('异步任务3执行完成');resolve('随便什么数据3');}, 2000);});return p;
}在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:
runAsync1().then(function(data){console.log(data);return runAsync2();
}).then(function(data){console.log(data);return '直接返回数据'; //这里直接返回数据
}).then(function(data){console.log(data);
});,运行结果如下:
异步任务1执行完成
随便什么数据1
异步任务2执行完成
随便什么数据2
直接返回数据基本的 api
Promise.resolve()
Promise.reject()
Promise.prototype.then()
Promise.prototype.catch()
Promise.all() // 所有的完成
Promise.race() // 竞速,完成一个即可
reject的用法
对Promise有了最基本的了解。我们接着来看看ES6的Promise还有哪些功能。我们光用了resolve,还没用reject呢,事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码
function getNumber(){var p = new Promise(function(resolve, reject){ setTimeout(function(){ //做一些异步操作var num = Math.ceil(Math.random()*10); //生成1-10的随机数if(num<=5){resolve(num);} else{reject('数字太大了');}}, 500);});return p;
}
getNumber().then(function(data){console.log('resolved');console.log(data);}, function(reason, data){console.log('rejected');console.log(reason);}
);getNumber函数用来异步获取一个数字,0.5秒后执行完成,如果数字小于等于5,我们认为是“成功”了,调用resolve修改Promise的状态。否则我们认为是“失败”了,调用reject并传递一个参数,作为失败的原因
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调
catch的用法
Promise对象除了then方法,还有一个catch方法,其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:
getNumber().then(function(data){console.log('resolved');console.log(data);
}).catch(function(reason){console.log('rejected');console.log(reason);
});效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中
getNumber().then(function(data){console.log('resolved');console.log(data);console.log(somedata); //此处的somedata未定义
}).catch(function(reason){console.log('rejected');console.log(reason);
});在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能
all的用法
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数
Promise.all([runAsync1(), runAsync2(), runAsync3()]).then(function(results){console.log(results);
});用Promise.all来执行,all接收一个数组参数,里面的值最终都算返回Promise对象。这样,三个异步操作并行执行,等它们都执行完后才会进到then里面。那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。所以上面代码的输出结果就是:
异步任务1执行完成
异步任务2执行完成
异步任务3执行完成
[随便什么数据1,随便什么数据2,随便什么数据3]有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据。有一个场景是很适合用这个,一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化
race的用法
all方法的效果实际上是「谁跑的慢,以谁为准执行回调」,那么相对的就有另一个方法「谁跑的快,以谁为准执行回调」,这就是race方法,这个词本来就是赛跑的意思。race的用法与all一样,我们把上面runAsync1的延时改为0.2秒来看一下:
Promise.race([runAsync1(), runAsync2(), runAsync3()]).then(function(results){console.log(results);
});这三个异步操作同样是并行执行的。结果你应该可以猜到,0.2秒后runAsync1已经执行完了,此时then里面的就执行了。结果是这样的:
异步任务1执行完成
随便什么数据1
异步任务2执行完成
异步任务3执行完成在then里的回调开始执行时,runAsync2()和runAsync3()并没停止,仍旧在执行。于是再过0.3秒后,输出了他们结束的标志。
个race使用场景还是很多的,比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:
function requestImg(){ //请求某个图片资源var p = new Promise(function(resolve, reject){var img = new Image();img.onload = function(){ resolve(img); }img.src = 'xxxxxx';});return p;
}
function timeout(){ //延时函数,用于给请求计时var p = new Promise(function(resolve, reject){setTimeout(function(){ reject('图片请求超时'); }, 5000);});return p;
}
Promise.race([requestImg(), timeout()]).then(function(results){console.log(results);
}).catch(function(reason){console.log(reason);
});requestImg函数会异步请求一张图片,我把地址写为"xxxxxx",所以肯定是无法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了,那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout就跑赢了,则进入catch,报出“图片请求超时”的信息
总结
ES6 Promise中能用到的基本就这些。done、finally、success、fail等这些并不在Promise标准中,而是我们自己实现的语法糖
本文中所有异步操作均以setTimeout为例子,之所以不使用ajax是为了避免引起混淆,因为谈起ajax,很多人的第一反应就是jquery的ajax,而jquery又有自己的Promise实现。如果你理解了原理,就知道使用setTimeout和使用ajax是一样的意思
Javascript 中的神器——Promise相关推荐
- JavaScript中使Promise模式进行异步编程
Promises 其中的一种模式就是promise,它代表了一种潜在地.长时间运行但不必返回完成操作的结果.与阻塞并长时间等待运行计算完成不同,这种模式返回一个代表承诺(promised)结果的对象. ...
- 了解JavaScript中的Promise
学习记录,加深印象 1. 回调函数 JavaScript是单线程,因此JavaScript中的浏览器事件.网络操作需要异步执行,而异步执行可以用回调函数实现 function callback() { ...
- javascript中的异步调用,promise对象,async/await用法
原生javascript中的的回调函数 即callback 就是通过回调函数来通知主程序 对于io 密集的非常好用:eg. file,DB读写,网络访问 异步: javascript就是个单线程语言, ...
- Javascript中的Promise用法
Promise 的含义 Promise 是异步编程的一种解决方案,比传统的解决方案 「 回调函数和事件」 更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 P ...
- 从Promise来看JavaScript中的Event Loop、Tasks和Microtasks
原文 github.com/creeperyang- 主题 Promise 看到过下面这样一道题: (function test() {setTimeout(function() {console.l ...
- javaScript中Promise详解
ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本概念与使用方法 ...
- !! javascript_产量! 产量! 生成器如何在JavaScript中工作。
!! javascript by Ashay Mandwarya ?️?? 由Ashay Mandwarya提供吗? 产量! 产量! 生成器如何在JavaScript中工作. (Yield! Yiel ...
- 为什么要在JavaScript中使用静态类型? (使用Flow进行静态打字的4部分入门)
by Preethi Kasireddy 通过Preethi Kasireddy 为什么要在JavaScript中使用静态类型? (使用Flow进行静态打字的4部分入门) (Why use stati ...
- javascript中的异步 macrotask 和 microtask 简介
什么是macrotask?什么是microtask? 在理解什么是macrotask?什么是microtask之前,我们先来看看javascript中的事件循环机制,先看如下面一段代码: consol ...
最新文章
- c语言中字符减减自符意思,C语言中的自加自减运算
- 一个RESTful+MySQL程序
- 《从零开始学Swift》学习笔记(Day 24)——枚举(Day 24)——枚举
- Struts 2 入门
- 值得收藏的Redis基础总结
- php mysql插入多个列_php mysql插入多条记录
- AcWing 1934. 贝茜放慢脚步(二路归并)
- CakePHP查询数据
- 编译OpenJDK12:可以用VS2010到VS2017
- 浅析智慧消防巡检系统在高速公路隧道的应用
- 磁共振影像分析之: 基于FSL的VBM分析(1)
- Linux系统数据文件和信息
- 为什么你996猝死,你老板007都没事?
- python魂斗罗源码_经典儿时游戏魂斗罗源代码
- SparkStreaming任务保持运行,定时任务监控进程
- Windows双屏配置(笔记本+外显示器)
- 树莓派3B+使用GPIO实现串口通信
- matlab中的箭头符号怎么打开,MATLAB中上下标、斜体、箭头等符号的使用方法
- Oracle查看表空间和数据表的使用情况
- IEC61850开发流程
热门文章
- 【Qt】Qt再学习(一):Application Example
- 取值范围_从int取值范围谈起
- oracle数据库配置失败,oracle11g – Oracle 11G XE安装错误:数据库配置失败
- 账号管理工具_短视频矩阵管理工具,多个账号同步管理
- Redis初学:14(Redis中的事务)
- Java项目:健身俱乐部管理系统(java+SSM+Mysql+Jsp)
- java父子表_数据库二维表转父子关系,java,stream,list
- the job was canceled什么意思_这些英语短语,因为相差一个“the”导致意思大不相同!...
- 【Ant Design Pro 三】样式动态绑定 react样式绑定
- 微信小程序获取用户手机号,后端php实现 (前后端完整代码附效果图)
