“”开天眼“”,天地分割效果
每日一句:Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. (源于:nodejs的官网)
翻译:nodejs使用了事件驱动,非阻塞I/o的模型,这些模型是的它运行起来轻便而且有效率。
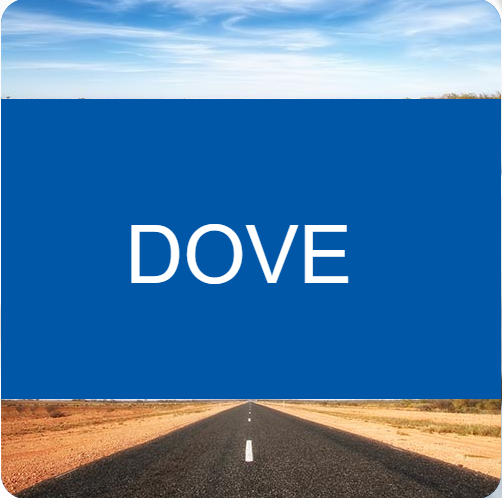
今天来一个简单的css效果,用的属性大家可能不熟悉,就是clip,标题取得有点霸气,但是很形象来描述这个效果:先上图:

嗯,是的,这个图确实不错,小编逛园子偷来的,蓝天白云,还有诗和远方。当鼠标悬停的时候,就在路的尽头,打开了一道口,天地分开。如图

这个效果很简单,没有花哨的js和css,就是用了简单的定位和css属性,代码如下:
html:
<div id="adou"><span>DOVE</span><img src="road-to-nowhere.jpg" alt><img src="road-to-nowhere.jpg" alt><img src="road-to-nowhere.jpg" alt="" style="position: static; opacity: 0"> </div>
css:
div#adou {position: relative; overflow: hidden;width: 500px; background: #0057a7;font-family: Blue Highway, Arial, sans-serif;color: #fff; margin: 0 auto;font-size: 0;}div#adou img {position: absolute;transition: 1s all ease-in-out;width: 100%;}div#adou span {position: absolute; font-size: 8rem;top: 150px; left: 100px;} div#adou img:nth-of-type(1) {clip: rect(0px,500px,250px,0px);}div#adou img:nth-of-type(2) {clip: rect(250px,500px,500px,0px);}div#adou:hover img:nth-of-type(1) {transform: translateY(-150px);}div#adou:hover img:nth-of-type(2) {transform: translateY(150px);}实现大体思路:
三张图片绝对定位在一块,实际上三张图片已经叠加在一块。然后,把留下第一张的上半部分,在留下第二张的下半部分,第三张不动,定位改成静态定位(默认的),透明度改为0。这个显示区为图片的大小,显示为超出隐藏。
再来说说这个clip rect的属性,它是一个剪切=>clip: rect(0px,500px,250px,0px); rect的四个参数可以理解为距离上右下左的参数,rect直角的意思。好像那个padding 和margin当paddin设置四个属性的时候就是 上右下左 的参数。这样就加下了图片的上半部分,同理 clip: rect(250px,500px,500px,0px); 剪下了图片的下半部分,当鼠标悬停的时候,有个过渡动画 向上移动 150px,第二个图片向下移动150px,z中间就显示出我们在后面隐藏的文字。效果完成。transformY是css3的动画属性,表示在y轴的移动,translateY(-150px) 表示Y轴的移动距离。
注意:这个transition的效果可以先写在 img的css里,尽管在hover的时候才出现过渡效果的,如果写在hover的css里,当鼠标移出的时候,没有了过渡效果,因此写在img里最为合适。
“”开天眼“”,天地分割效果相关推荐
- 怎样用ps做出3D分割效果海报图
怎样用ps做出3D分割效果海报图?无非就是将人物先残忍得分成几个部分,然后将分割部分做出横切面,伪装成3D效果. 接下来,我是被迫营业出这么残忍的教程. 1.找到一张你并不想伤害的人物素材 (叔叔,我 ...
- java 绘制六边形_JAVA代码怎么实现图像六边形网格分割效果
下面给大家介绍JAVA代码怎么实现图像六边形网格分割效果,希望能给大家提供帮助. 一:原理 根据输入参数blockSize的大小,将图像分块,决定每块的中心通过该像素块内所有像素之和的均值与该块内部每 ...
- ppt中的流程图怎么整体移动_ppt中的流程图怎么整体移动_PPT中的这种图片分割效果,该怎么搞?...
hello,大家好啊,我是summer! 之前给大家介绍了一套欧美风的模板,其中一页长这个样: 之前就有个小兄弟问,这种图片分割效果是怎么做成的. 仔细想想,貌似方法有好几种. 那么今天,就给大家介 ...
- 小啾带你开天眼 之 人脸检测与识别(以及华强、皇叔、高祖配墨镜特效)【Python-Open_CV系列(十三)】
小啾带你开天眼 之 人脸识别 [Python-Open_CV系列(十三)] 文章目录 ①素材准备 ②人脸检测 (一)级联分类器 与 相关方法介绍 (二)检测人脸 ③华强.皇叔. ...
- Android开发之QQ空间效果(QQ空间下拉图片放大,松手后回弹)
Android开发之QQ空间效果(QQ空间下拉图片放大,松手后回弹) 腾讯QQ空间的下拉图片放大,松手后回弹的效果带来的视觉差异效果让许多移动开发者心动不已,经本人一段时间的研究,终于实现了该视差效果 ...
- 雨伞连线题php fgetcsv,如何使用纯CSS实现一把雨伞开合的动画效果(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一把雨伞开合的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 效果预览 源代码下载 https://github. ...
- CSS实现开灯关灯的效果
CSS实现开灯关灯的效果 1. html文件 <!DOCTYPE html> <html lang="en"><head><meta ch ...
- 小啾带你开天眼 之 开启py-OpenCV摄像头及视频处理【Python-Open_CV系列(十二)】
小啾带你开天眼 之 开启py-OpenCV摄像头及视频处理 [Python-Open_CV系列(十二)] 文章目录 1.调用摄像头 - 使用VideoCapture类 ...
- 右脑开发/开天眼/打通大周天/近视眼康复
右脑开发/开天眼/打通大周天/近视眼康复 标签:点穴打通大周天/点穴开天眼/打通小周天/右脑开发/外力打通大周天/外力开天眼/打通大周天最快方法/打通小周天最快方法/开天眼最快方法/点穴开发特异功能最 ...
最新文章
- linux使用世界时间,linux世界里的时间
- git-flow 工作流程简介
- android 如何动态设置margin,Android 动态设置margin
- Bash : 索引数组
- windows内存管理(2)
- 因设备需求超供应预期 摩托罗拉折叠机Razr推迟在美上市时间
- java用输入流创建数据文件_java开发知识IO知识之输入输出流以及文件
- 远程办公第一天遇尴尬:企业通讯软件集体罢工、全天开视频
- Facebook秘密文件泄露:赚钱(和背锅)是AI的使命
- HTTP劫持 方面了解和学习
- IOMMU 虚拟IO地址和物理地址相关联
- Unity3D教程(一)安装以及使用Unity3D
- 最重要的100個英文字首字根 -- 字根 (3)
- JAVA实现贪吃蛇游戏
- python数学建模
- Java爬取网页数据
- linux写画小猪佩奇代码,代码绘制一直小猪佩奇
- sa-token使用简单使用
- 修改注册表出现“无法编辑UncheckedValue:写该值的新内容时出错”的解决方法
- 【转】股票时间序列数据处理与移动平均线
