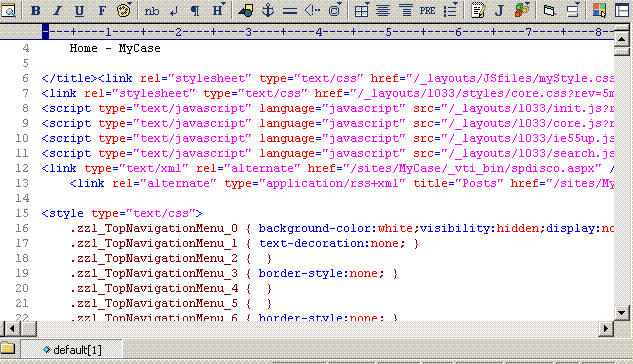
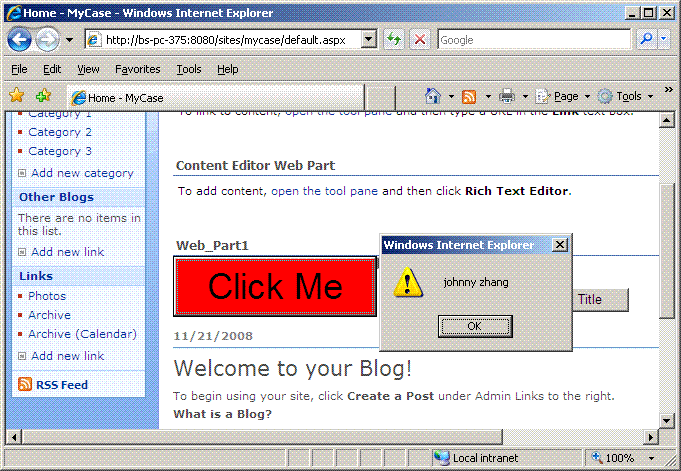
WebPart(SharePoint)中如何使用自定义的Javascript和css样式


Code function showMe(obj){
alert("Johnny zhang");
}
Code.MyCSS{background-color:red;font-size:36px}

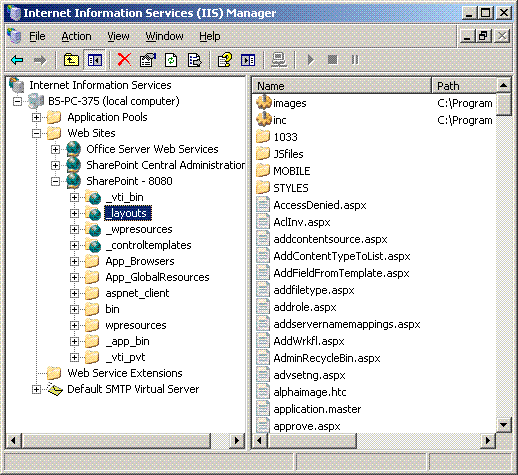
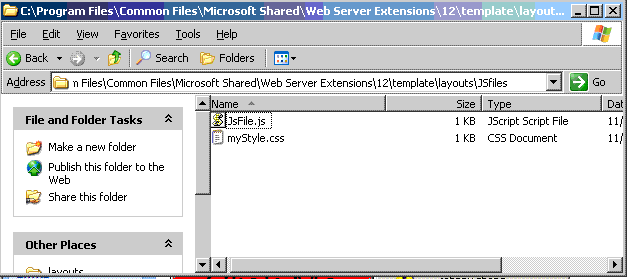
Code protected override void OnPreRender(EventArgs e) {//Register external Javascript code Page.ClientScript.RegisterClientScriptInclude(this.GetType(), "js0001", "/_layouts/JSfiles/JsFile.js");//Regiser custom css style C***egistration cssControls = new C***egistration(); cssControls.Name = "/_layouts/JSfiles/myStyle.css"; Page.Header.Controls.Add(cssControls); }//Test js and css style protected override void Render(HtmlTextWriter writer) { writer.Write("<input type='button' class='MyCSS' id='dd' value='Click Me'/>");//userName.RenderControl(writer);//saveButton.RenderControl(writer); }

转载于:https://blog.51cto.com/yuhainanmm/152763
WebPart(SharePoint)中如何使用自定义的Javascript和css样式相关推荐
- javascript写css样式,原生javascript实现读写CSS样式的方法详解
原生javascript实现读写CSS样式的方法详解 发布于 2017-05-24 15:05:31 | 120 次阅读 | 评论: 0 | 来源: 网友投递 JavaScript客户端脚本语言Jav ...
- Vue中动态使用JavaScript修改CSS样式
文章目录 前言 一.实现目标效果的难点 二.使用Computed配合CSS变量完成动态修改CSS 1.设置Computed属性以及slider行内属性 2. 设置css样式(这里使用的是原生css,l ...
- html中如何让字段闪烁,Javascript结合CSS实现边框闪烁提示
Javascript结合CSS实现边框闪烁提示2017-09-01 23:12 当我们提交表单的时候,有些字段是必填的. 但是如果用户提交的时候偏偏不填写就提交,这时我们一般都会弹出一个框来提醒用户. ...
- JavaScript对css样式表操作
CSS样式表3种方式: 内嵌:写在html标签中的样式 :如:<p style="width:100px"> 内嵌</p> 内联:写在html 中<h ...
- JavaScript修改Css样式
在JS中操作CSS属性命名上的区别 以前css直接写死在html中,现在可以通过js脚本去动态修改一个标签的样式. CSS中写法 JS中的写法 说明 color color 一个单词的样式写法是相同 ...
- js函数改变html样式,JavaScript改变CSS样式的方法汇总
JavaScript允许你即时的改变CSS样式,这样就可以将用户的眼球吸引到你想他们关注的地方上,并且提供较好的交互体验给力 . JavaScript修改CSS有4种方法: 修改节点style(内联样 ...
- HTML:三种方法用JavaScript修改CSS样式
修改元素的css样式一般是标签的style属性中或头部的style标签中进行增删与修改. 下为利用JS修改元素的css样式的三种较为实用的方式. 第一种:获取相应标签对应的 javascript对象. ...
- css-net 中华版,使用C#代码选择CSS样式(ASP.net)
我在我的Default.aspx页面中的嵌入式CSS中有两个类.如果需要,我可以将代码转移到外部CSS.使用C#代码选择CSS样式(ASP.net) 我可以在C#中创建一个代码,点击一个按钮后,我可以 ...
- php 给字符中间添加间距,html中的字符间距怎么设置?css样式设置文本对齐方式总结...
我们经常用的html字符间距总是不好设置,html的文本对齐方式也不会设置,现在这篇文章就来帮助大家了,这里有关于html 字符间距的调整,还有文本的对齐方式设置,现在让我们来看看这篇文章吧 首先我们 ...
最新文章
- 为了不让GPU等CPU,谷歌提出“数据回波”榨干GPU空闲时间,训练速度提升3倍多...
- 微服务架构实战项目Serverless的持续交付与架构案例
- Table tr td th表格使用案例
- java工程师面试题:如何判断链表有环?
- 关于:程序兼容多种数据库
- SDAutoLayout 一行代码搞定自动布局
- 段错误(已转储)什么意思_发表论文已检索什么意思
- Strategy Analytics:全球移动SaaS市场规模2021年将达到379亿美元
- textpattern将添加后台theme功能
- 狂神说-Spring学习总结
- 3、echarts配置项-xAxis
- HTPP的请求方式有哪些?
- 设置网页头部图标icon
- Html批量统一给汉字注音,HTML5:给汉字加拼音?让我秀给你看
- List的contains()方法
- java毕设_城市公交系统
- 游戏:三子棋【 C语言 】
- 安捷伦示波器连接电脑
- 西游记下界为妖的神仙坐骑
- Java反射机制详解
