开发微信小程序入门前
开发微信小程序入门前
百牛信息技术bainiu.ltd整理发布于博客园
2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅。个大新闻、论坛都在讨论这个事情。
作为互联网的一猿,我们怎能不紧跟时代的脚步。于是第二天上午也对微信发布的“小程序” 进一步的做了相关了解。
很多人问我这是什么?
我一般回答:这是未来。
安装教程#
关于使用教程网上已经有非常多的教程了,我在这里也不过多赘述,就简单的介绍一下。
想要快速的学习及开发微信的“小程序”(虽然它还没正式发布)我们首先需要一个“微信web开发着工具”这么一个软件,windows版与Mac版都有。注意,是0.9及以上的版本,0.7版本无法运行。
Mac版下载地址:wechat_web_devtools_0.9.092100.dmg
windows下载地址:wechat_web_devtools_0.9.092100_x64.exe
Mac的安装方式很简单,与普通应用的安装方式一样。
- 打开下载好用dmg文件
- 把"微信web开发者工具"拖进Application就算是安装完成了
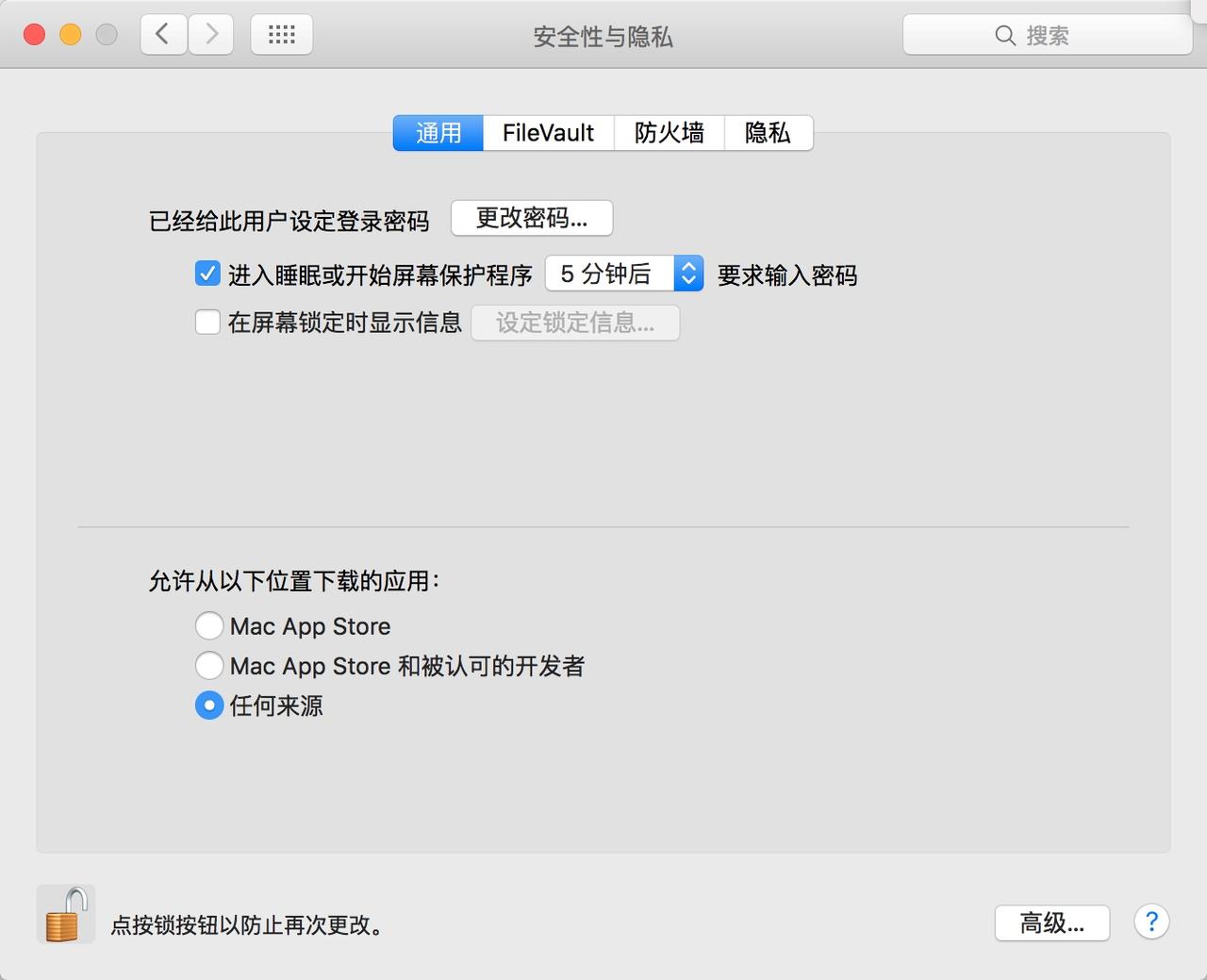
- 依次打开"系统便好设置"->"安全与隐私"->"点按锁按钮以进行更改"->选择"任何来源"
- 根据提示点"是"、"打开" 然后就可以正常的打开应用了
以下是截图:


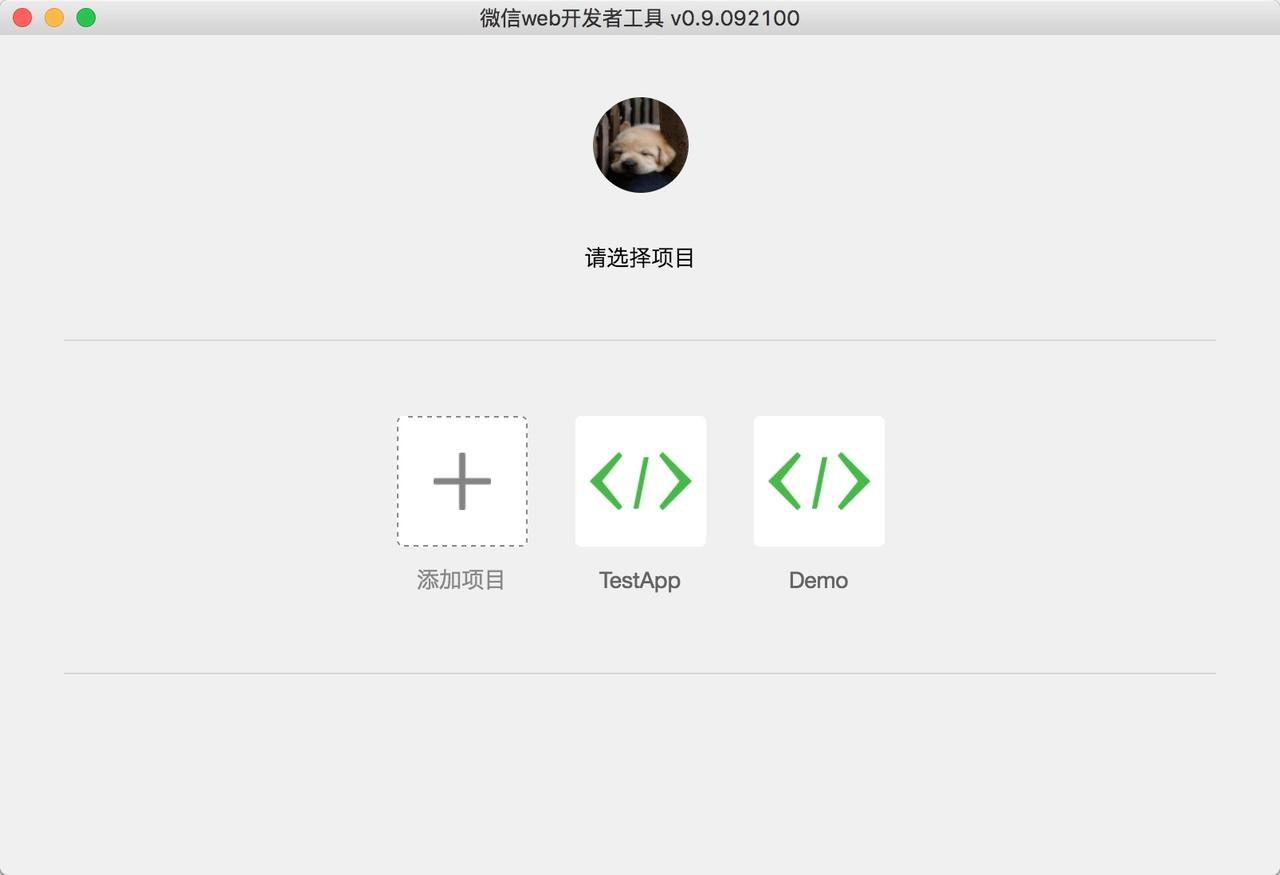
先用自己的开发者账号扫一下二维码登陆“微信开web发者工具”,登陆成功后会出现一下界面:

(我已经添加过了,所以不用在意这些细节)
点击“添加项目”
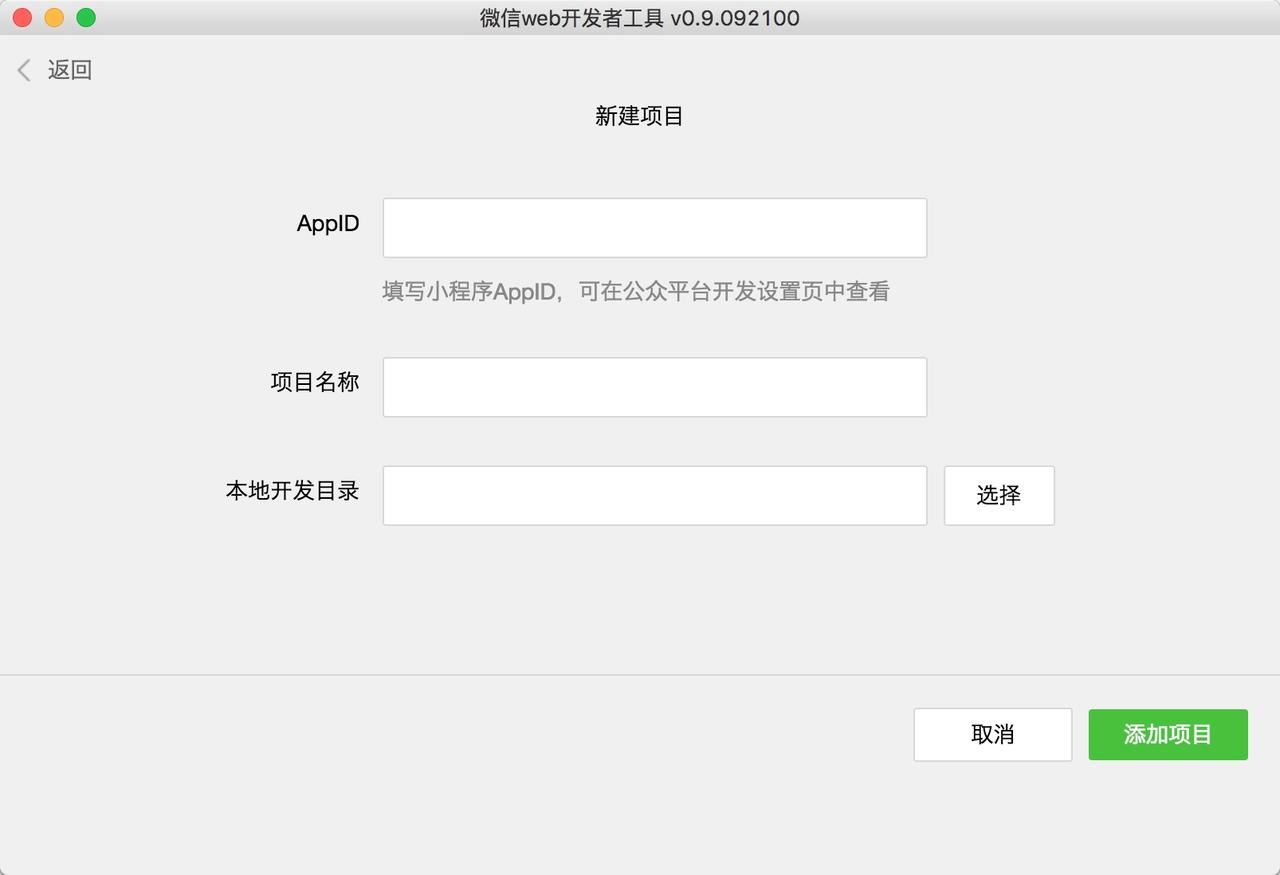
这是会提示输入AppId、项目名称、及项目地址, 如下图

什么是AppID?
注意:这里的App ID不是原来开发者帐号的那个App ID。
众所周知,腾讯只给发了200个开发者账号,那像咱们这种没有资格的怎么办?
我们是猿诶,在不影响他人利益的情况下当然选择破解。
题外话:
听说开发者帐号已经吵到300万了,不知道是真的还是假的!
- 每个用户只能有20个“小程序”
- “小程序”不能打开第三方应用
- 每个应用开发完后打包提交给微信进行审核
- 应用是在微信的服务器的
- 无法独立出一个独立的应用,只能在微信上使用
然后点"添加项目"就完成了一个项目的创建。

破解方法#
windows与mac的破解方法基本相同,这里只以mac为例
先关闭开发者工具
下载这两个JS文件,分别替换各个目录中的文件
文件1: createstep.js
文件2: projectStores.js
替换的路径
createstep.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/create/createstep.jsprojectStores.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/stroes/projectStores.js
替换完后启动应用,然后输入App ID(随便输入一个就行了)然后项目名、路径等。
这样就可以真正进入开发界面了。
注意:按照网上的教程需要重新启动一下“微信web开发者工具”原因可能是使用某些功能的时候会提示AppId未注册。
网上有一个微信Demo,也不知道是不是微信官方的,里边有大量的例子。
demo下载:demo.zip
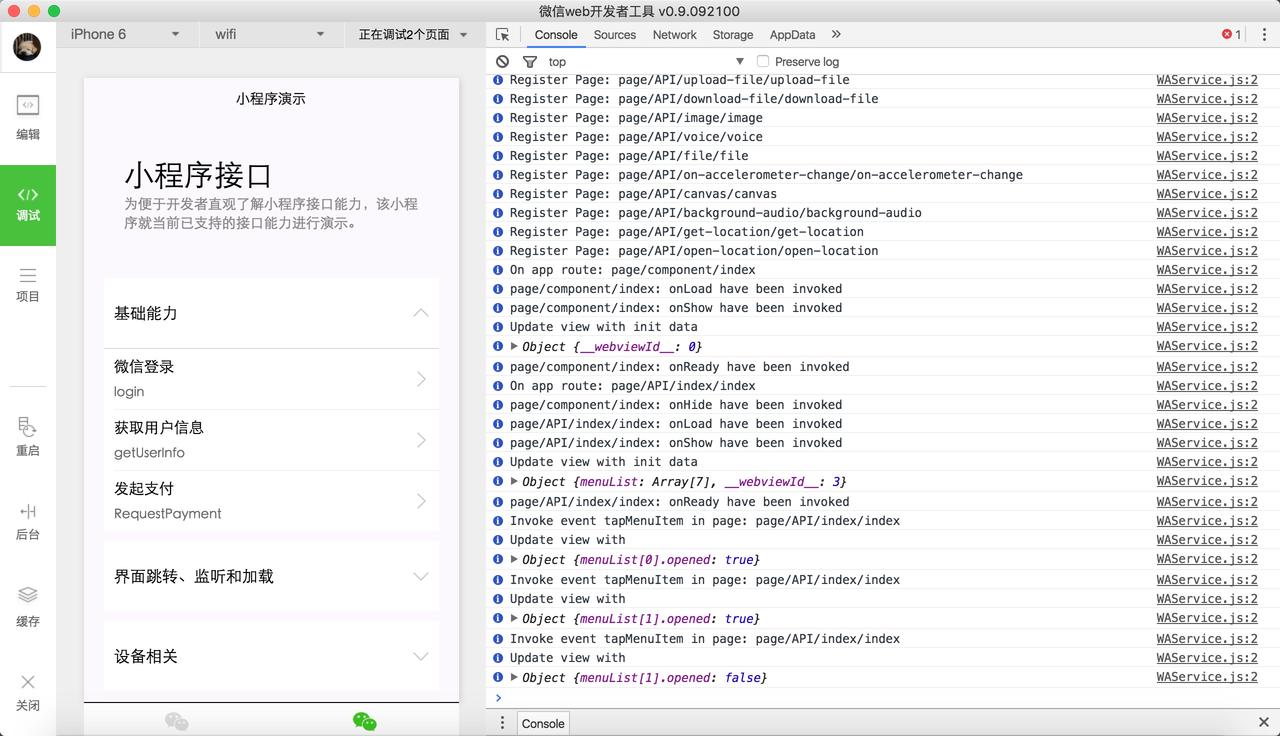
这是一个比较全的demo,包含了大部份功能,及微信所开放的api。

点击关闭退出到项目选择页面,然后选择“添加应用”与上面方法相同,注意,“项目路径”选择刚刚所下载的“Demo” 让后启动,就可以体验大量demo了。
写一个hello world!#
一般有三个文件:
.wxml相当于html与xml的结合体.js就是js文件.wxss某种css吧
需要注意的是目前小应用暂时不支持其他插件比如jQuery啥的。
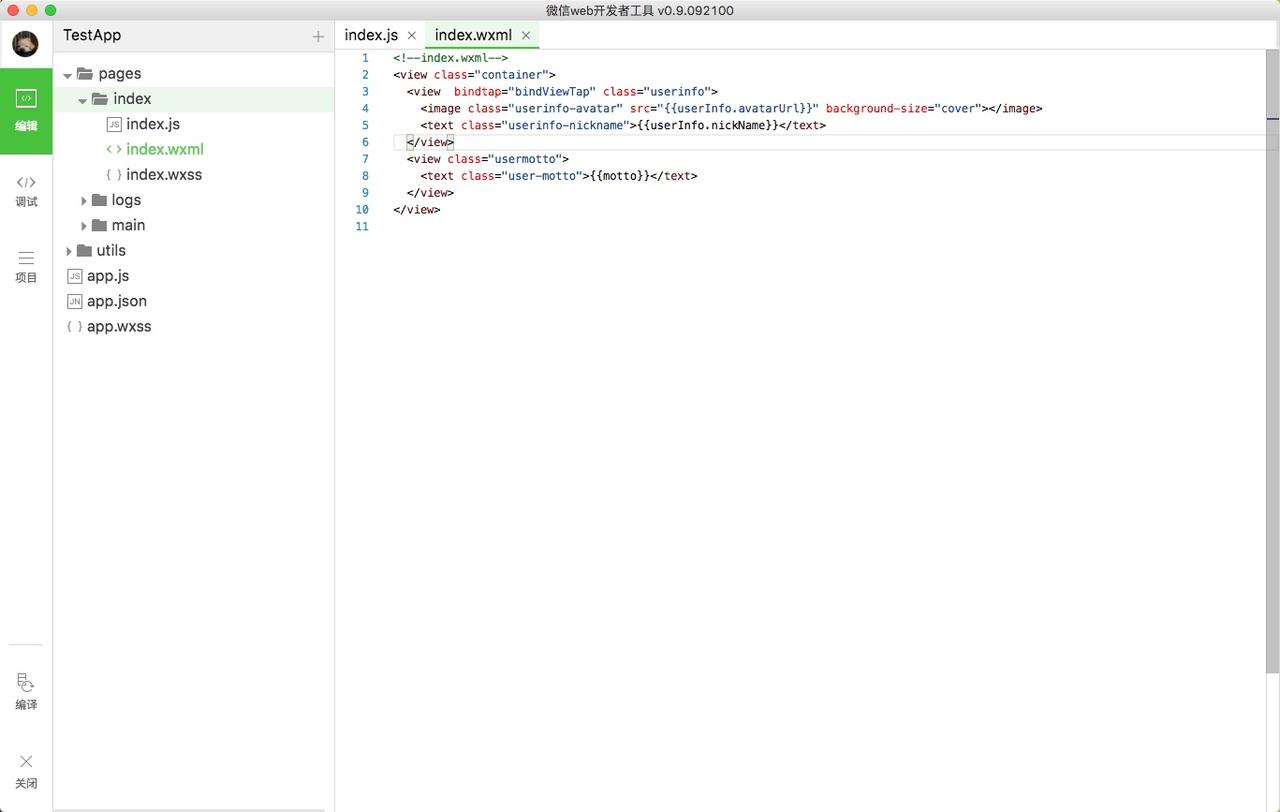
选择"编辑"选项卡, 打开/pages/index/index.wxml

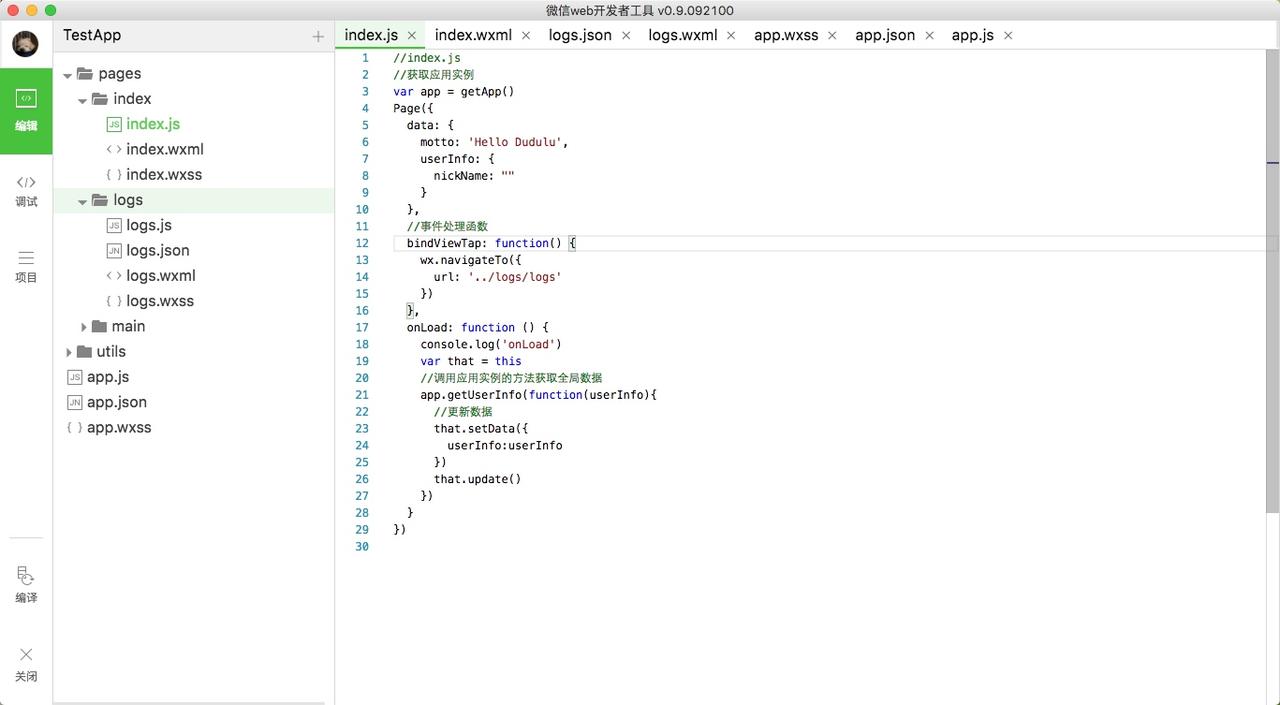
是不是很熟悉,就是html与xml的结合 先不做修改。然后打开 /pages/index/index.js

在Page函数里的 data 对象里的 motto的值改成Hello Dudulu
bindViewTap 这个方法是绑定的跳转,如果你设置了userInfo的nickName的值,它将会显示在页面正中央,当你点击"nickName"的时候,它路由跳转到/pages/logs/logs.wxml了
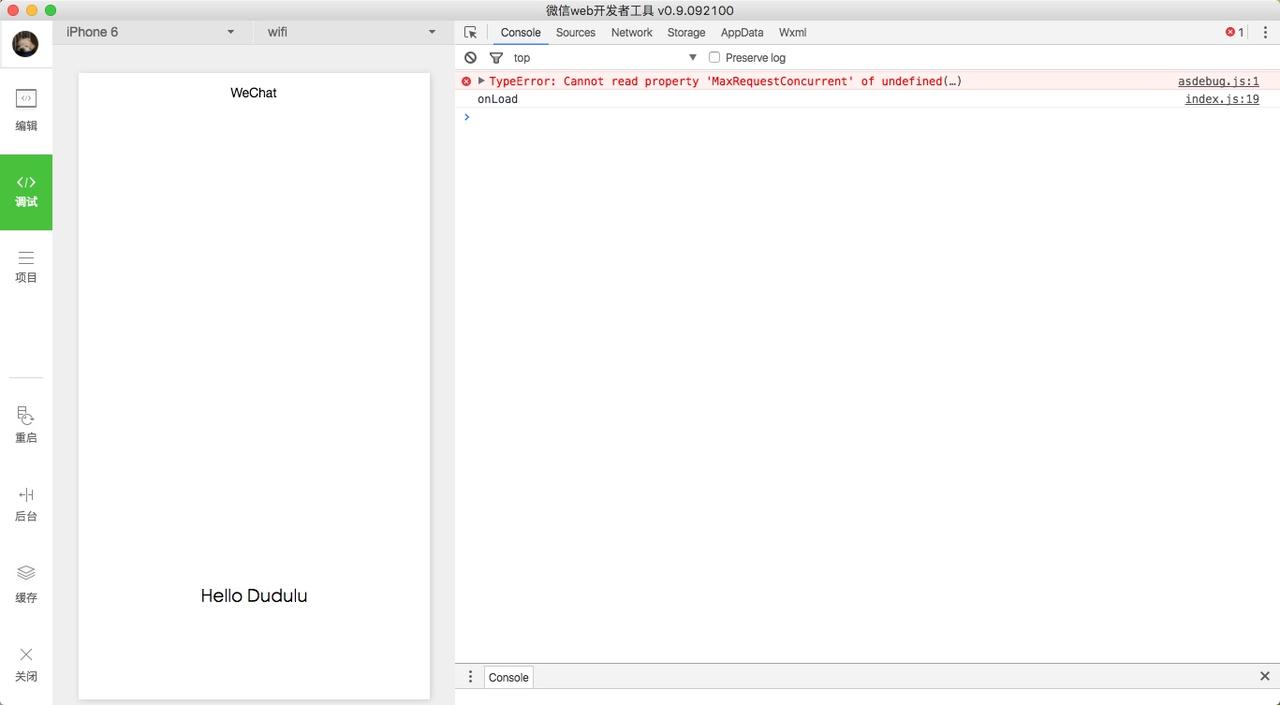
改完后回到"调式"选项卡,点击"重启"就可以刷新刚刚所修改的文本了。
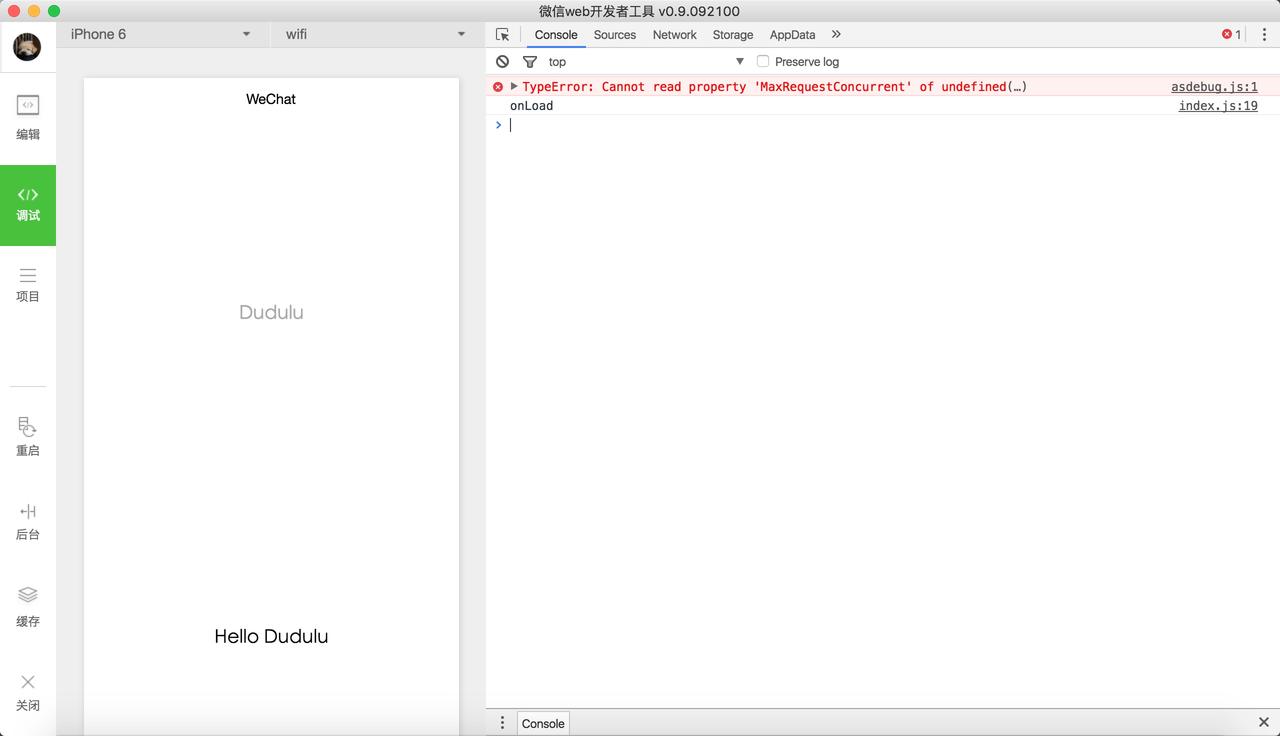
运行效果:

这里有一个错误,github上已经有修复改错误的方法了,还需要替换一个文件:
- 文件3: asdebug.js
替换目录: /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
就可解决以上报错的问题。
已经有大神把微信的官方文档给抓取下来了, 文档地址: http://notedown.cn/weixin/component
尾巴#
咱们这种破解方式显然是不行的,我觉得微信可能会封掉这种方法,所以大家赶紧。
我说它是未来,这个大家自己体会,这次我们不能再错过了。
我们一起加油!
趁微信还没有封掉这种开发方式,趁这股热还在,我得赶紧发。
转载于:https://www.cnblogs.com/bainiu/p/7680989.html
开发微信小程序入门前相关推荐
- 从0开始学习开发微信小程序(熟悉微信开发者工具页面,简单修改、添加一些内容)
目录 从0开始学习开发微信小程序 准备工作 下载安装微信开发者工具.注册小程序账号 创建小程序 实际操作学习基本功能 写一个名为new的页面. 修改主页的"Hello World" ...
- 微信开发者工具开发微信小程序
微信开发者工具开发微信小程序 1.下载工具 2.工具使用 3.增删改查 a:使用云开发数据库 以查询为例 b:调用本地springboot接口 以查询为例 1.下载工具 进入微信公众平台:微信公众平台 ...
- 手把手教你如何结合腾讯云开发微信小程序
目前,微信小程序越来越流行,而且功能越来越强大,在性能方面也越做越好.因为能够原生调用小程序提供的组件和 API ,小程序的开发快捷,使用方便,越来越多的产品会落地到微信小程序上.但传统的微信小程序开 ...
- uniapp开发微信小程序-7.用户填写表单信息
uniapp开发微信小程序-7.用户填写表单信息 本章让用户通过表单更新自己的个人信息,也是本系列文章最后一篇入门分享,之后碰到新颖.常用的功能会继续分享给大家,如果大家有任何问题欢迎留言,我会尽快线 ...
- uni-app开发微信小程序使用腾讯地图选点和城市选择器插件
文章目录 前言 效果图 第一步.登录腾讯地图申请属于自己小程序的key 第二步.登录微信公众平台添加插件 第三步.引入插件包,配置定位允许授权 第四步.通过点击事件使用插件 第五步.拿到插件接口返回的 ...
- 使用uni-app开发微信小程序
文章目录 1.uni-app框架介绍 2.布置开发环境 3.理论基础 3.1开发规范 3.2目录结构 3.3组件 3.4 常用API 4.开发实践 4.1页面相关 4.1.1页面生命周期 4.1.2创 ...
- 基于腾讯云开发微信小程序(新闻发布及共享平台)上
基于腾讯云开发微信小程序(新闻发布及共享平台)上 文章目录 传统的微信小程序开发 一.云开发是什么? 二.使用步骤 1.创建云环境 2.云数据库的创建 3.云储存 4.云函数 总结 传统的小程序开发 ...
- uni app 开发微信小程序及上线体验
uni app 开发微信小程序及上线体验 项目创建及微信小程序AppId的申请 本次开发的是电商类的微信小程序,这里用到的是HBuilderX这个编辑器.之前用的Visual Studio Code ...
- uni开发微信小程序解决全局分享分销问题
uni开发微信小程序解决全局分享分销问题 1. 需求 1.小程序内每个页面都要打开胶囊分享按钮并实现分销 2.分享功能应该是在用户登录之后才予以打开 3.不想做在每个页面都写分享钩子的傻逼操作 2.实 ...
最新文章
- 睡不着的时候,我会......
- C++设计模式(转)
- Algorithms_入门基础_如何使用最高效的方式来判断一个数是否是2的N次方
- Harbor高可用集群配置
- poj 2778 AC自动机+矩阵快速幂
- 瑞士行-少女峰,峡谷徒步
- 《Spring5官方文档》新功能(4,3)
- Javascript基础知识笔记二
- 【手写字母识别】基于matlab GUI模板匹配手写大写字母(A-J)识别【含Matlab源码 1107期】
- Python设计模式:抽象工厂模式
- 存储过程与函数的区别
- php左内连接,内连接和外连接的区别是什么
- firefox os android,若能同时使用Android应用,那么你可以接受Firefox OS手机了吗?
- 计算机科学终审多长时间,一些计算机科学核心期刊的投稿经验
- Eplan-中断点(3)
- 移动通信增值业务概述
- oj3014文件格式变换
- 图灵奖简介、2012年图灵奖得主及其贡献领域简介
- PMCAFF外包大师长期招募兼职团队和个人
- python反转一个整数、123变成321_python怎么将整数反转输出
