微信小程序把玩(十一)icon组件
为什么80%的码农都做不了架构师?>>> 

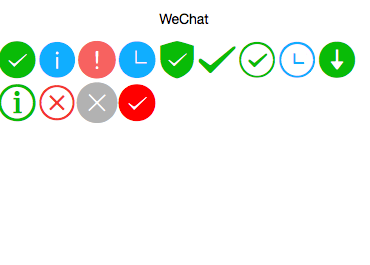
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。
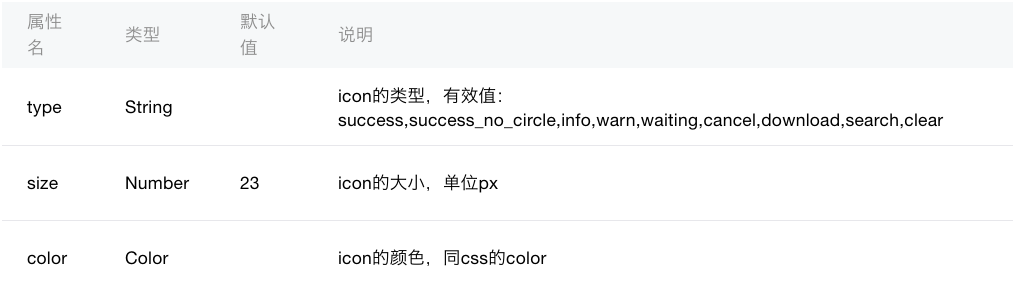
主要属性:

使用方式:
wxml
<!--成功图标-->
<icon type="success" size="40"/><!--安全成功标志图标-->
<icon type="safe_success" size="40"/><!--提示信息图标-->
<icon type="info" size="40"/><!--带圆的信息提示图标-->
<icon type="info_circle" size="40"/><!--不带圆的成功图标-->
<icon type="success_no_circle" size="40"/><!--带圆的成功图标-->
<icon type="success_circle" size="40"/><!--警告图标-->
<icon type="warn" size="40"/><!--带圆的等待图标-->
<icon type="waiting_circle" size="40"/><!--等待图标-->
<icon type="waiting" size="40"/><!--下载图标-->
<icon type="download" size="40"/><!--取消图标-->
<icon type="cancel" size="40"/><!--清除图标-->
<icon type="clear" size="40"/><!--改变颜色的success-->
<icon type="success" size="40" color="red"/>转载于:https://my.oschina.net/hzdx/blog/894412
微信小程序把玩(十一)icon组件相关推荐
- 微信小程序例子——使用icon组件显示常用图标
1.效果展示 2.关键代码 3.源代码获取方式 百度云链接:http://pan.baidu.com/s/1hsNoIK8 密码:sdi0 4.在使用icon组件显示常用图片的过程中有遇到任何问题或者 ...
- 微信小程序把玩(二十八)image组件
原文:微信小程序把玩(二十八)image组件 image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源 ...
- 微信小程序把玩(十九)radio组件
原文:微信小程序把玩(十九)radio组件 radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别 主要属性: wxml <!--设置监听器,当点击radi ...
- 微信小程序把玩(二十七)audio组件
微信小程序把玩(二十七)audio组件 原文:微信小程序把玩(二十七)audio组件 音频播放已经封装的很好!只需配合属性设置即可! (method和data配合使用) 主要属性: wxml < ...
- 微信小程序把玩(二十六)navigator组件
微信小程序把玩(二十六)navigator组件 原文:微信小程序把玩(二十六)navigator组件 navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面.用redirect属性指 ...
- 《微信小程序-进阶篇》组件封装-Icon组件的实现(一)
大家好,这是小程序系列的第九篇文章,从这篇开始我们将进入提高篇,在这一个阶段,我们的目标是可以较为深入的了解组件化开发,并且实践积累一些后续项目也就是原神资料站中用得着的组件: 1.<微信小程序 ...
- 微信小程序把玩(三十五)Video API
原文:微信小程序把玩(三十五)Video API 电脑端不能测试拍摄功能只能测试选择视频功能,好像只支持mp4格式,值得注意的是成功之后返回的临时文件路径是个列表tempFilePaths而不是tem ...
- 微信小程序把玩(四十)animation API
原文:微信小程序把玩(四十)animation API 动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入. w ...
- 微信小程序入门之常用组件(04)
常见组件 重点讲解微信小程序中常见的布局组件 view,text,rich-text,button,image,navigator,icon,swiper, radio,checkbox 等 一.vi ...
- 微信小程序 富文本编辑器组件 editor
微信小程序 富文本编辑器组件 editor <view class="container"><view class="titlebox"> ...
最新文章
- 读完这本书,我做了一个APP
- DeepFocus,基于AI实现更逼真的VR图像
- java8 stream流操作集合交集,差集,并集,过滤,分组,去重,排序,聚合等
- eclipse 跑maven命令_eclipse中运行maven命令没有反应,console也不出现信息
- CentOS 7安装TigerVNC Server
- free() 是如何释放不同内存区块大小的指针?
- keras报错ModuleNotFoundError: No module named ‘keras.backend.tensorflow_backend‘;
- 巧用tab组件实现APP的布局效果
- MySQL设置数据格为空白或NULL
- HC蓝牙模块测试AT指令搭建外部电路遇到的问题
- ubuntu 17.x/CentOS 7.x中安装JAVA JDK
- VC++中OpenGL的配置
- VS软件设置中的宏定义
- 南方人才市场档案挂靠告诉你:没有档案会怎样?
- Steve Jobs Said
- 企业安全文化理念体系及常用口号
- 计算机切换输入法Word关闭,win7旗舰版64位系统下word程序无法切换输入法的解决方法...
- CSS传统布局所用的元素
- 涉密计算机与涉密网络管理制度,长沙理工大学网络涉密保密管理制度
- 华大半导体HC32F4A0笔记(一),PWM输入捕获,使用TIM6
热门文章
- MongoDB 3.0新增特性一览
- MongoDB修改删除数据
- 【Big Data - Hadoop - MapReduce】通过腾讯shuffle部署对shuffle过程进行详解
- 阿里云MVP北京闭门会圆满落幕 多把“利剑”助力开发者破阵蜕变
- Confluence 6 配置 HTTP 超时设置
- Python之Fabric
- 学习Python编程的19个资源
- 解决com.mysql.jdbc.PacketTooBigException: Packet for query is too large (3158064)问题
- 从本机发送信息到另一台服务器上时中文乱码
- org.apache.log4j.Logger详解
