div背景图 等比缩放
2019独角兽企业重金招聘Python工程师标准>>> 
写在前面
活动页背景使用div作为切图的容器(比img更加方便进行调整以及变化)
遇到了一个问题,等比缩放。
解决方法
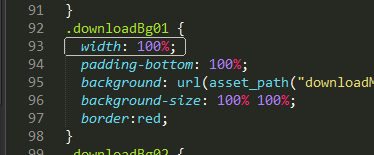
利用padding-bottom
因为我们就是单纯的做背景,就可以利用padding百分比相对于与宽的性质

高度改成用padding-bottom的
高宽比例就是width:padding-bottom
使用scale会脱离文档,有穿透性的层叠问题
转载于:https://my.oschina.net/u/2367690/blog/1801662
div背景图 等比缩放相关推荐
- html中背景图按比例缩放全屏显示
html中背景图按比例缩放全屏显示,核心代码如下div: <body style="height: 100%; margin: 0;" onload="create ...
- 移动端div背景图出现白边
移动端问题积累 图片问题 div背景图出现白边 两个问题,一是对一张平滑长图通过切割中间一小段实现长图填充(解决长图太大的问题),图片的填充可能导致白边出现,通过margin修复 二是直接背景图莫名出 ...
- CSS的DIV背景图放置(兼容IE6)
本文使用的DIV+CSS三部份如图示: IE6中,CSS如果写成如入代码: background-image: url(images/menu_bottom.gif); 底部显示的效果是: 修正代码 ...
- div 背景图 居中
这里主要是 background-position: center;属性很给力 div{width: 100%;height: 100%;background-image: url('../../. ...
- js+css 使div背景图在ie6中透明
一个小东西 就不叙述了 banner为div的ID <script type="text/javascript"> var banner = document.getE ...
- 解决-使用html2canvas截取页面时,页面的div背景图无法截取并跨域
今天在研究html2canvas截取页面的时候,发现截取后的图片没有把应该截取元素的背景图片截掉,背景图片空白.此时谷歌浏览器控制台报Failed to load resource: net::ERR ...
- div背景图自适应铺满
/*主要代码*/background-image: url(https://img.youpin.mi-img.com/youpinoper/e970212ad0e7afed5333981ada0ba ...
- div背景图自适应占满
background-image: url(../imgs/footerkuang.png); background-repeat: no-repeat; background-size: 100% ...
- android 背景图缩放,android背景图按比例缩放方法
直接在你的layout文件的开头加一个FrameLayout ,里面放一个ImageView,因为只有android:src可以设置android:scaleType,android:backgrou ...
最新文章
- app.vue 跳转页面_独立站如何提高产品页面转化呢?
- Eclipse 高亮显示
- java 树状数组模板源码
- JavaWeb之过滤器(Filter)
- 当redis执行flush操作后的补救措施
- C语言常见单链表面试题(2)
- 【资料下载】Python 第三讲——正则表达式爬取糗事百科数据...
- ffmpeg-简单AES加解密记录
- 1012 The Best Rank (25)
- 深入理解JVM虚拟机之高效并发
- ArcScan矢量化
- Directx9下载安装
- python渗透测试神器_专题:网络安全工具百宝箱之渗透测试神器_51CTO.COM
- 《237 Gbit ps unrolled hardware polar decoder》237 Gbit / s展开的硬件极化解码器
- Day754.Pika键值对数据库 -Redis 核心技术与实战
- ffmpeg时间戳校正到相同或+1
- MQTT客户端软件(MQTT.fx)的使用详解
- 质量管理三个概念:QC、QA和QM,你能分得清吗?
- JAVA基础再回首(三十)——JAVA基础再回首完美结束,感概万千!
- android高德hud导航,教你一招,手机导航秒变HUD抬头显示
