php在dw中设置按钮圆角,Dreamweaver怎么用CSS制作圆角按钮?
Dreamweaver想要制作一个网页中的圆角按钮,并添加鼠标经过时变色的效果,该怎么制作呢?下面我们就来看看详细的教程。
软件名称:Adobe Dreamweaver CC 2018 V18.0 中文/英文安装版 32/64位软件大小:968MB更新时间:2017-10-19立即下载

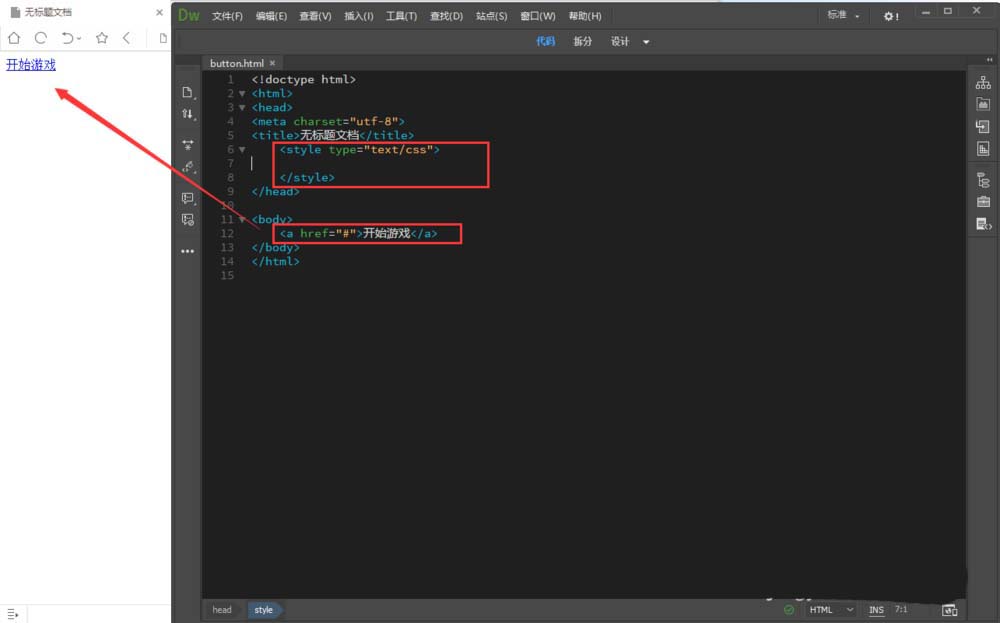
1、新建一个html文件,在body中先输入一个a标签,并插入一个空链接。【开始游戏】,然后在title中插入引入内嵌样式的代码【】。

2、然后我们给a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、字体颜色、背景色、去掉下划线。注意要加上disply:block,否则定义按钮的宽高都不会生效。【width: 150px;height: 50px;color:#F8FF00;background: #FF0000;text-decoration:none;display: block;】然后在a标签中引入btn-style样式【class="btn-style"】。保存网页后按F12在浏览器中查看,这时我们发现字体小,而且没有在按钮的中间位置。

3、我们继续添加样式,给按钮定义字体水平居中、垂直居中、字体、字体大小。
line-height: 50px;text-align: center;font-size: 20px;font-family: "微软雅黑";
保存网页查看效果,按钮的基本样子就有了。

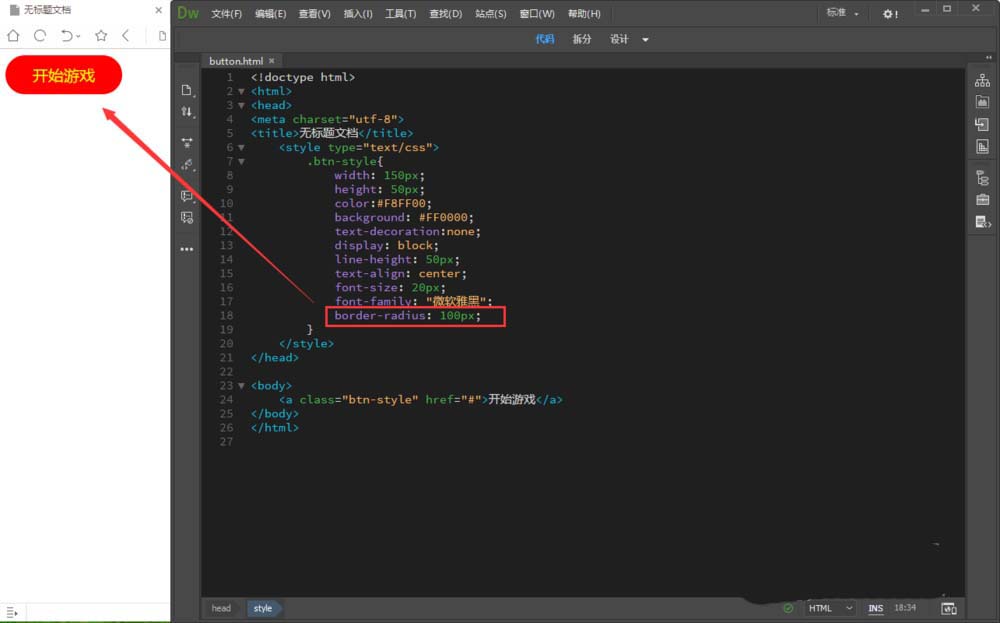
4、然后我们把按钮的四个角设置成圆角,看起来就更像按钮了。【border-radius: 100px;】。保存后查看效果,还可以把?

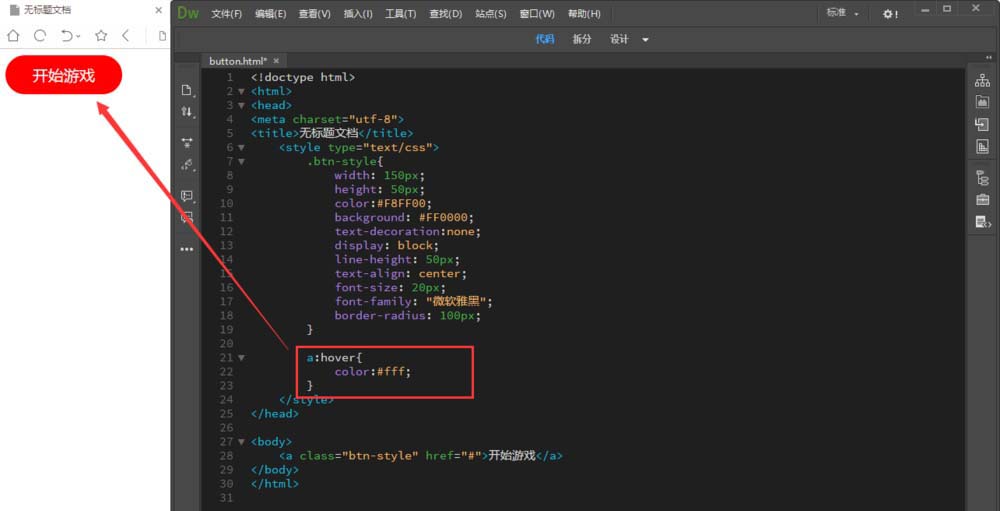
5、我们还可以把鼠标经过按钮时变换下颜色,这样按钮就比较明显了,我们可以单独给a标签定义一个鼠标经过后的颜色,把鼠标经过后字体颜色由之前的黄色变为白色【a:hover{color:#fff;}】

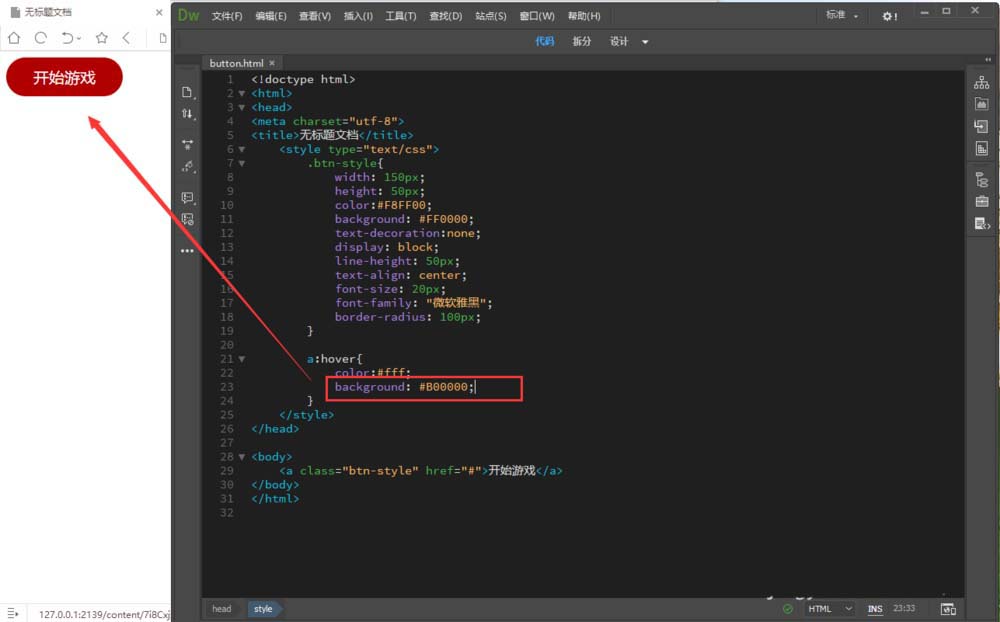
6、除了定义鼠标经过时字体颜色,按钮背景色也可以更改一下。【background: #B00000;】。

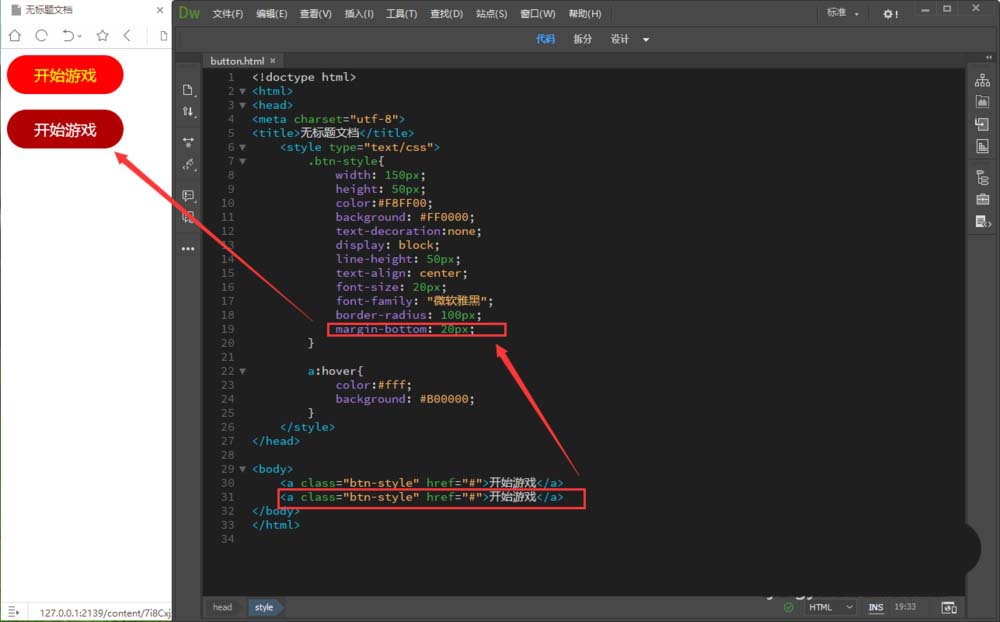
7、为了方便经验的朋友们观察效果,我特意复制了一个一模一样的按钮,并把两个按钮之间加了外间距,并保存网页,在网页中可看到鼠标经过下面按钮时鼠标变色了,是不是很好呢?

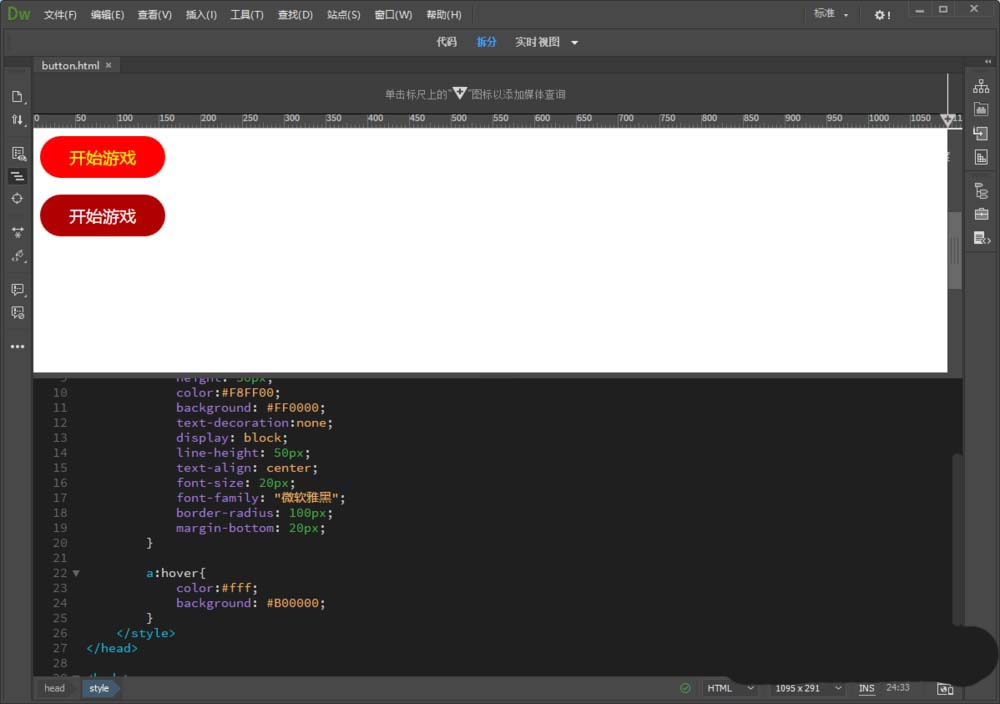
8、我们也可以在DW中直接点击顶部中间的【拆分】查看实时效果哦。是不是很简单呢?

以上就是Dreamweaver制作鼠标经过变色的圆角按钮的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
php在dw中设置按钮圆角,Dreamweaver怎么用CSS制作圆角按钮?相关推荐
- html中table四角圆弧,利用作图软件(FireWorks)或CSS制作圆角表格(表格四角为圆润)。...
利用作图软件(FireWorks)或CSS制作圆角表格(表格四角为圆润). 更多相关问题 物理爆炸包括液化石油气罐因承受不了罐里面的压力而发生的爆炸.() 富含氧和氢元素的化合物是可燃物.() 润滑油 ...
- css怎么在dw中使用,如何使用 Dreamweaver 中的 CSS Designer 面板
了解如何使用 CSS Designer 面板创建或附加样式表.媒体查询.选择器以及设置 CSS 属性. CSS Designer 面板 "CSS Designer"面板(" ...
- html圆角边框背景颜色,CSS之圆角边框渐变的实现
注:测试浏览器版本号--chrome 75.0.3770.80:opera 60.0.3255.109:firefox 67.0:ie 11. 对于普通的边框渐变,其作用于圆角边框渐变时会覆盖掉圆角的 ...
- 用CSS制作凸出按钮效果
本文包含HTML效果,阅读原文以体验最佳效果:原文 按钮在各种软件的开发中几乎都是少不了的部分,好看的按钮有很多.今天我们来试着使用CSS制作简单的凸出按钮. 凸出按钮,顾名思义就是让用户觉得它是凸出 ...
- php 图片圆角透明,CSS_使用CSS3实现圆角,阴影,透明,CSS实现圆角,阴影,透明的方法 - phpStudy...
使用CSS3实现圆角,阴影,透明 CSS实现圆角,阴影,透明的方法很多,传统的方法都比较复杂,用CSS3就方便很多了,虽然现在各浏览器对CSS3的支持还不是很好,但不久的将来CSS3就会普及. 1.圆 ...
- 用CSS制作圆角框的方法一,二
CSS产生之初,只能制作直角边框,虽然可以制作圆角的CSS3已经问世,但还不普及.曲线设计在网页中的广泛应用,使圆角成为了时髦的CSS技术之一.创建圆角的方法有很多种,每种要根据实际情况应用.下面我 ...
- css制作圆角矩形,CSS绘制圆角矩形图形的效果
我们在给矩形的四角进行圆角处理时,我们早期,都是采用片图来完成,这无疑是给网页的加载增加了负担,大量的图片载入在网页里,流量消耗,对手机用户是一刺痛的.给网页及APP的加载速度,无疑是我们一直研究的方 ...
- css制作动态按钮导航栏,巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- 在dw中 新建html快捷键,Dreamweaver创建自定义快捷键的方法技巧
Dreamweaver创建自定义快捷键的方法技巧 快捷键在网页开发中能大幅度地提高工作效率,Dreamweaver CS5 本身已经提供了很多快捷键,但是有些命令是没有快捷键的,这个时候就可以自己自定 ...
最新文章
- usaco Superprime Rib
- 【传统PSTN与互联网通信】
- React Native 实现FlatList的下拉刷新上拉加载
- kaldi windows安装_kaldi在Windows下的使用
- loopback接口、router ID详解
- Docker+Jenkins持续集成环境(2)使用docker+jenkins构建nodejs前端项目
- Golang Web入门(4):如何设计API
- list vue 添加数据方法_一篇文章教会你创建vue项目和使用vue.js实现数据增删改查...
- 【Clickhouse】ClickHouse REST API(HTTP接口)及Engine引擎的使用
- mega2560电脑识别不到端口后_Qt音视频开发41-人脸识别嵌入式
- 一次 group by + order by 性能优化分析
- mysql主从配置对解决并发有用_MySQL主从配置,读写分离
- 网络工程师英语系列2(CISCO IP Telephony)
- excel保存快捷键_这应该算是Windows电脑中最强的几组快捷键!
- 正则表达式re中的group和groups
- 模电学习1. 三极管基础知识及常用电路
- [Power Query] 数据格式转换
- coreldraw做生化标志_CorelDRAW标志绘制图文教程,logo设计制作教程
- FPGA的学习:TFT_LCD液晶屏字符显示
- cython使用初步
热门文章
- R语言nchar函数统计字符串中字符个数实战
- R使用交叉验证(cross validation)进行机器学习模型性能评估
- java linux mysql数据库_Linux Java连接MySQL数据库
- 以Linux系统上的gcc为例,解密C语言编译背后的全过程!
- An improved genome reference for the African cichlid, Metriaclima zebra 非洲慈鲷,斑马宫丽鱼的改良基因组参考
- 二代数据 模拟软件wgsim
- mysql slave 配置_【mysql5.6】 数据库主从(Master/Slave)配置记录
- android程序贴吧,【Android 教程总结贴】归纳所有android贴
- linux内核分两种,Linux内核版本
- springboot flask php,使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发(二)
