FileReader对象和FormData对象
FormData对象
一、概述
FormData就是表单数据,我们提交表单所用的数据,H5里新加了FormData对象,可以让我们对表单数据进行操作,甚至自己组装表单数据进行提交,而不是单纯的仅仅是页面上表单里的元素。
FormData对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组长成一个queryString
2.异步上传二进制文件
二、使用
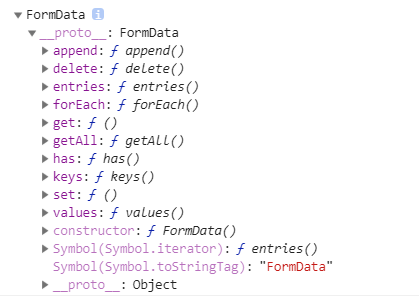
1、构造函数返回一个FormData对象,FormData对象的操作方法,全部在原型中,自己本身没有任何的属性及方法


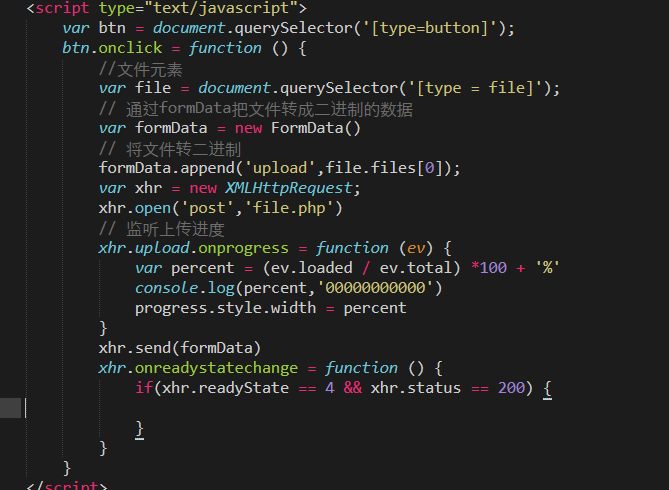
2、使用formData对象发送文件

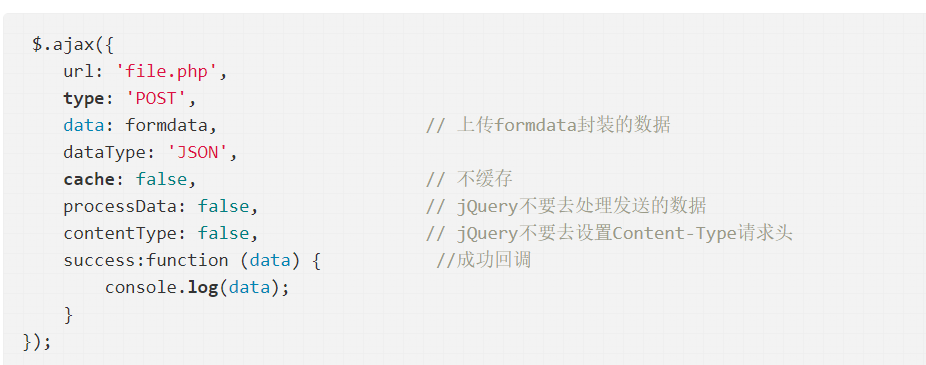
注意1:使用jQuery

注意2:参数
一个HTML表单元素,可以包含任何形式的表单控件,包括文件输入框,参数可选
new FormData的参数是一个DOM对象,而非jQuery对象
var formData = new FormData($('#file')[0])
三、jQuery的参数序列化方法serialize()
序列表表格内容为字符串,用于 Ajax 请求。
$("form").serialize()
四、FormData对象的方法
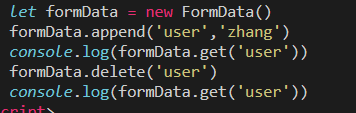
append
给当前formData对象添加一个键/值对 formData.append('name',value);formData.append('grade','5').............组装出来form数据后我们可以通过表单或者AJAX往后台发送请求。
FileReader对象
FileReader对象允许web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用file或者blob对象置顶要读取的文件或者数据
其中File对象可以是用户在一个元素上选择文件后返回的fileList对象,也可以来自拖放操作生成的Datatransfer对象,还可以是在HTM;CanvasElement上执行mozGetAsFile()方法后返回结果
构造函数
FileReader() return a newly constructed FileReader返回一个FileReader对象。
方法

处理方法:

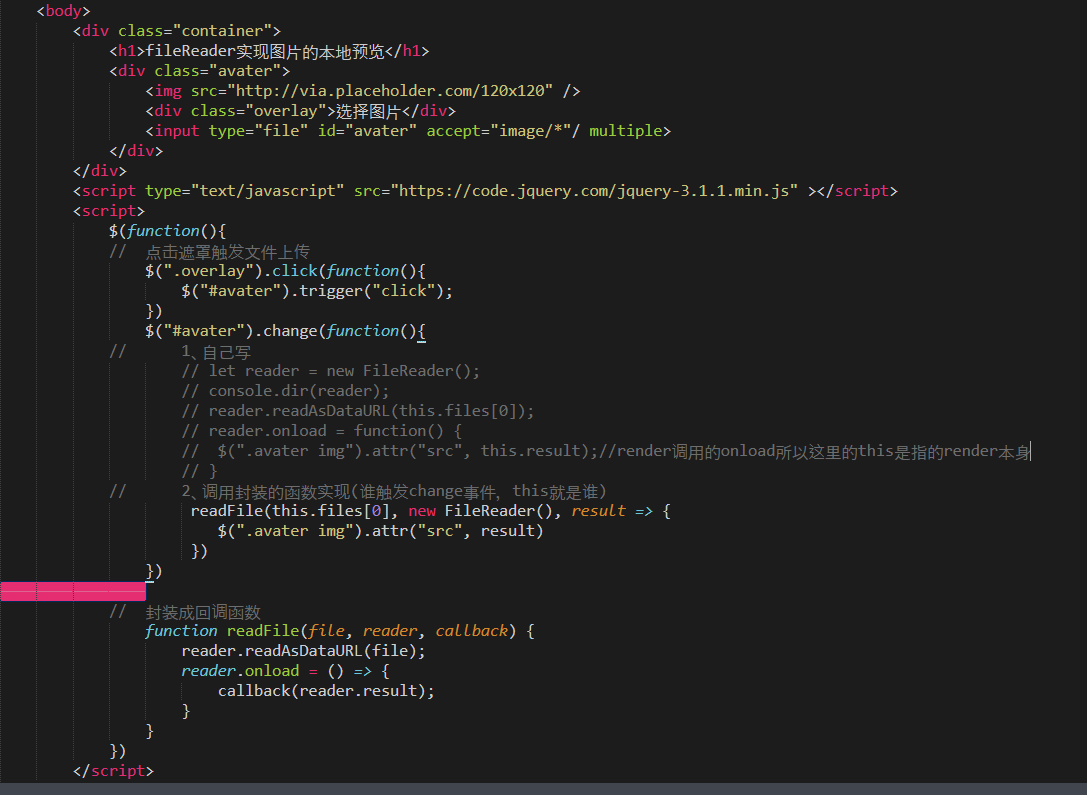
其中我们可以使用readAsDataURL()在文件读取完毕后读取为base64然后可以实现简单的本地图像预览。
其中,处理方法的主要程序如下,将处理封装成函数

参考文档:https://www.jianshu.com/p/97e76a00a9e9
FileReader对象和FormData对象相关推荐
- 什么是FormData对象?FormData对象的作用
什么是FormData对象? XMLHttpRequest 是一个浏览器接口,通过它,我们可以使得 Javascript 进行 HTTP (S) 通信.XMLHttpRequest 在现在浏览器中是一 ...
- 利用FormData对象实现AJAX文件上传功能及后端实现
包括HTML基础设置.CSS界面优化.JS利用FormData对象和AJAX进行上传.后端接收文件并存储到指定路径以及删除文件操作. FE HTML 基础的设置: <form enctype=& ...
- JavaScript FormData对象,FileReader对象,files属性
一.ajax与FormData的使用 最近在使用ajax朝后端提交数据时,如果提交的数据都是普通键值对还好说,直接使用ajax默认的格式向后端提交即可. $('#d1').click(function ...
- 移动端通过ajax上传图片(文件)并在前台展示——通过H5的FormData对象
前些时候遇到移动端需要上传图片和视频的问题,之前一直通过ajax异步的提交数据,所以在寻找通过ajax上传文件的方法.发现了H5里新增了一个FormData对象,通过这个对象可以直接绑定html中的f ...
- easyui form提交和formdata提交记录,查看FormData对象内部的值
1 easyui form提交 $('form').form('submit',{url:'';onSubmit:'';success:function(data){//这种方法获取到的data是字 ...
- jQuery中的ajax、jquery中ajax全局事件、load实现页面无刷新局部加载、ajax跨域请求jsonp、利用formData对象向服务端异步发送二进制数据,表单序列化(异步获取表单内容)
jQuery中使用ajax: 在jQuery中使用ajax首先需要引入jQuery包,其引入方式可以采用网络资源,也可以下载包到项目文件中,这里推荐下载包到文件中:市面上有多个版本的jQuery库,这 ...
- PHP结合HTML5使用FormData对象提交表单及上传图片
FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台.在使用Ajax提交时,使用FormData对象可以减少拼接queryString的 ...
- 使用FormData对象
利用FormData对象,你可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 创建一个FormData对象 你可以先创建一个空的F ...
- FormData对象
FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台. 在使用ajax提交时,使用FormData对象可以减少拼接queryString的工作量(q ...
最新文章
- python模块的导入的两种方式区别详解
- Dynamips 简介
- U盘病毒及其相关资源的分析(patch shell32.dll)
- 影响程序性能的几个关键因素
- java中的几个“区别”总结
- mysql执行计划缓存在哪_怎么去看懂mysql的执行计划
- ArcGIS API for JavaScript——绘制工具(Draw)
- javascript实现java的StringBuffer功能
- 中控考勤机无线连接不上服务器,中控考勤机安装及常见问题【图解】
- 电阻电容封装买大了怎么办呢
- 新路由3 newifi d2 潘多拉PandoraBox固件,带鸡血驱动
- android 小米相机权限,小米如何设置访问相机权限设置
- ACM/ICPC 2018亚洲区预选赛北京赛站网络赛 B. Tomb Raider(二进制枚举)
- FPGA-VGA驱动Color Bar显示
- vue实现简单瀑布流布局(vue-waterfall2)
- 微信如何屏蔽别人发来的消息,如何屏蔽微信消息
- Python:实现gauss easte高斯复活节日期算法(附完整源码)
- java七牛云图片压缩_七牛云 CDN 历史图片批量压缩
- veins中实现rsu与车辆通信
- 计算机常用名词及解释
