Jerry的碎碎念:SAPUI5, Angular, React和Vue
2019独角兽企业重金招聘Python工程师标准>>> 
去年我去一个国内客户现场时,曾经和他们IT部门的一位架构师聊到关于在SAP平台上进行UI应用的二次开发时,UI框架是选用UI5还是Vue这个话题.
我们代表SAP, 向客户推荐使用UI5是基于以下六点原因:
Fiori consists of a large number of UI controls aimed at Enterprise application developed by top JavaScript developers in SAP. Those UI controls pass strict testing by SAP regarding functionality, usability, accessibility and performance. By developing on top of those controls, Fiori application developers can really concentrate on the implementation of their business logic. The final built application have a consistent look and feel.
Fiori is a responsive UI framework, which achieves that develop once, and can run on any supported terminals listed in SAP help. No additional pack and installation is necessary which is inevitable for other open source UI framework.
Fiori won Red Dot Award out of 4680 competitors from 61 countries in Design Concept Competition in 2015, which proves that the UX idea of Fiori has completely been confirmed by UX professionals.
Fiori provides robust role based access control and authorization where the concept of PFCG role is reused. Customer do not need to apply any third party authorization solutions.
Fiori has its dedicated software component and thus the upgrade is decoupled from CRM backend. While the backend version can keep stable, Fiori can be free to keep to latest version to benefit from continuous function enhancement and performance improvement shipped by SAP, no worry about any risks that this UI upgrade can have negative impact on backend.
The maintenance and continuous development ( new function iteration ) can never be ignored in Enterprise application development. There are also lots of tool-sets provided by Fiori to help customer with automation test and regression test, mock server to separate frontend / backend development. All of those help customer improve their development efficiency.
而客户的IT部门架构师考虑到他们部门的开发人员对Vue比较熟悉,已经有了不错的技术积累,同时他们对UI5做过简单调研,觉得UI5的性能存在问题,因此他们更青睐Vue.
回到office之后,我把这个问题抛到SAP内部的微信群上,激起技术人员们热烈的讨论。大家能基本达成一致的观点是 - 正如抛开应用场景单独谈论几种编程语言的优劣是耍流氓行为一样 - 这些UI框架各自有其特定的使用场景,在特定的场景下选用合适的UI框架能最大程度的扬长避短。
我从2014年10月起才开始用UI5做SAP的Fiori应用的标准开发,而对于Angular,React和Vue, 我不是专家,仅仅停留在会用的阶段,并且在项目需求的情况下读过这三个框架的相关源码,因此这是这篇文章取名"碎碎念"的原因。
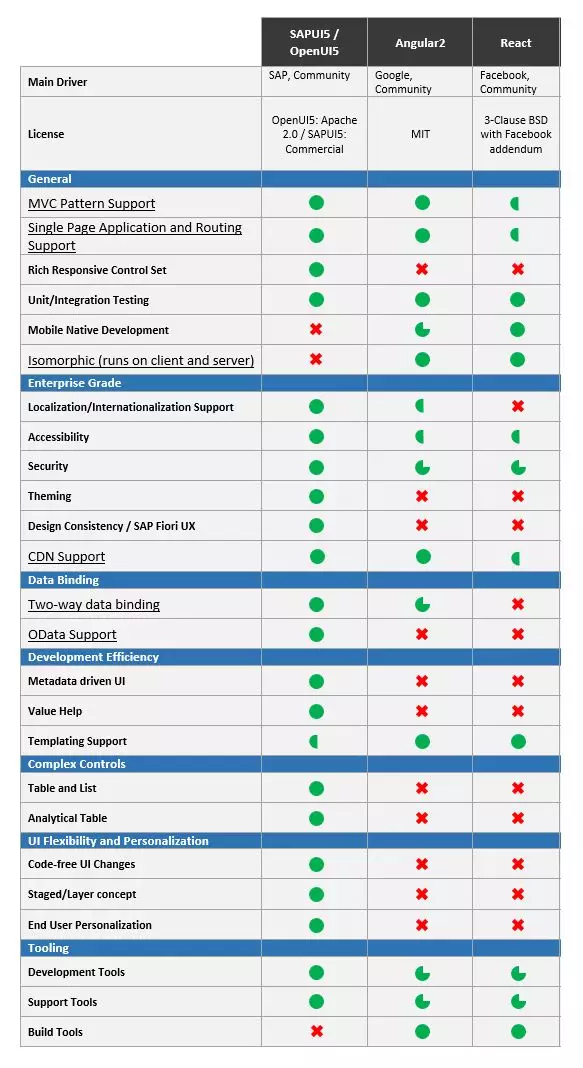
一位SAP的同事, Fahad Alshunaiber, 曾经在他的博文Side by Side: SAPUI5 vs. React & Angular2里对于UI5, Angular和React做过一个比较:

SAP labs里的很多同事都读过这篇博文,并且都有自己的见解。有的同事认为这个比较出自SAP employee之手而不是第三方机构,是否能做到绝对客观?有的同事对这个图标里的某些判断持保留意见。但大多数同事的看法还是比较统一:
如果在SAP平台上做二次开发来填补SAP标准产品的功能gap, UI5是一个不错的选择,理由见这篇文章最开始的那6点阐述
如果业余时间自己做一些小的应用来玩或者满足自己个人某方面的需要(比如自己的知识管理应用,或者是做一个Labs内部足球俱乐部的管理应用), 这时大家会倾向于尝试UI5以外的其他应用.
我自己在学习这些非UI5的框架时,喜欢和我的另一篇文章Jerry的ABAP, Java和JavaScript乱炖提到的一样,把一些无论任何UI框架都必须实现的一些最基本的功能点拿出来横向比较。下面是我的一些学习笔记:
Compare Event handling mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/06/09/compare-event-handling-mechanism-sapui5-and-angular/Compare Data Binding mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/06/30/compare-data-binding-mechanism-sapui5-and-angular/Compare Controller mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/07/01/compare-controller-mechanism-sapui5-and-angular/Two way data binding: UI5 VS Vue https://blogs.sap.com/2017/06/14/two-way-data-binding-ui5-vs-vue/
同时,在我的这篇博文 Use Chrome development Tool to compare Rendering performance between SAPUI5 and React
https://blogs.sap.com/2016/02/26/use-chrome-development-tool-to-compare-rendering-performance-between-sapui5-and-react/
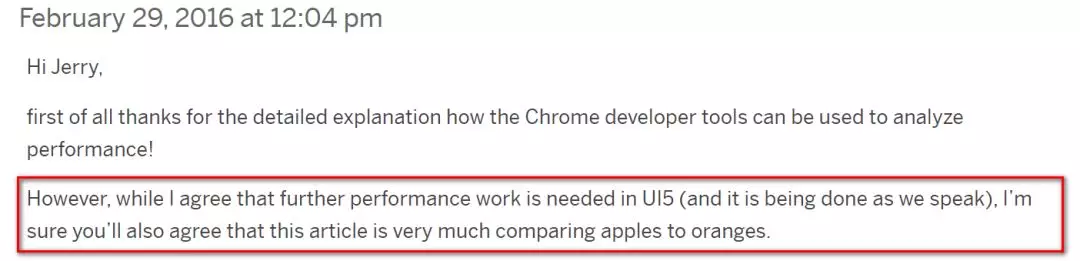
里,我分别用UI5和React做了两个最简单的应用,然后试图去比较他们的渲染性能。Walldorf的UI5开发专家Andreas Kunz(我曾经在我的公众号文章Jerry的UI5框架代码自学教程里提到过他)毫不客气地指出了这种性能比较实际没有任何意义。

所以如果您已经读到了这里,建议您点开上面的原文链接,去阅读Andreas写了一大段的为什么认为我的比较是毫无意义的原因,我相信一定会有收获。
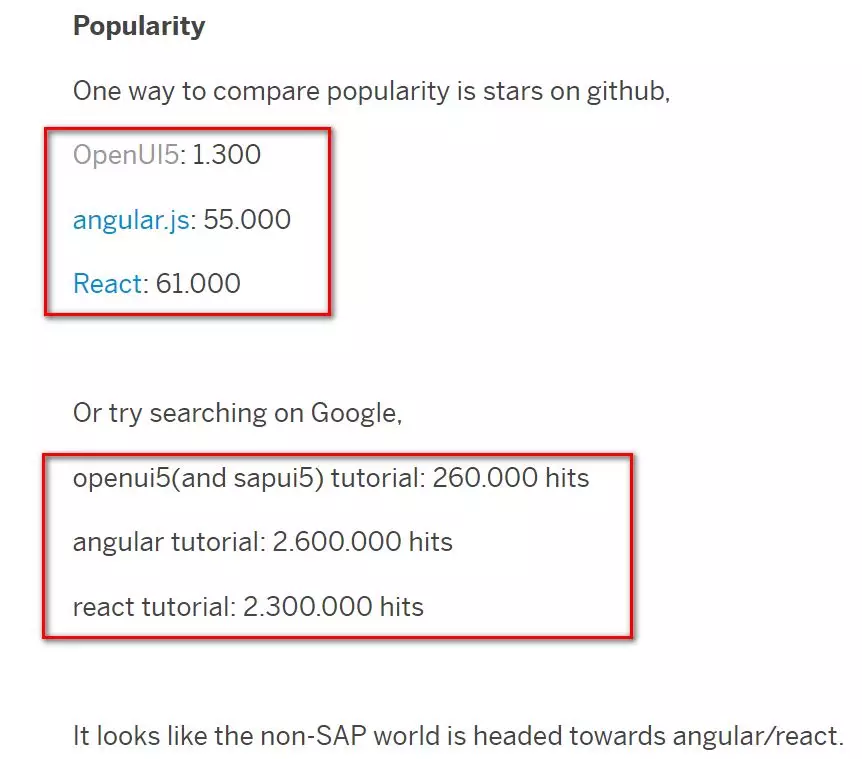
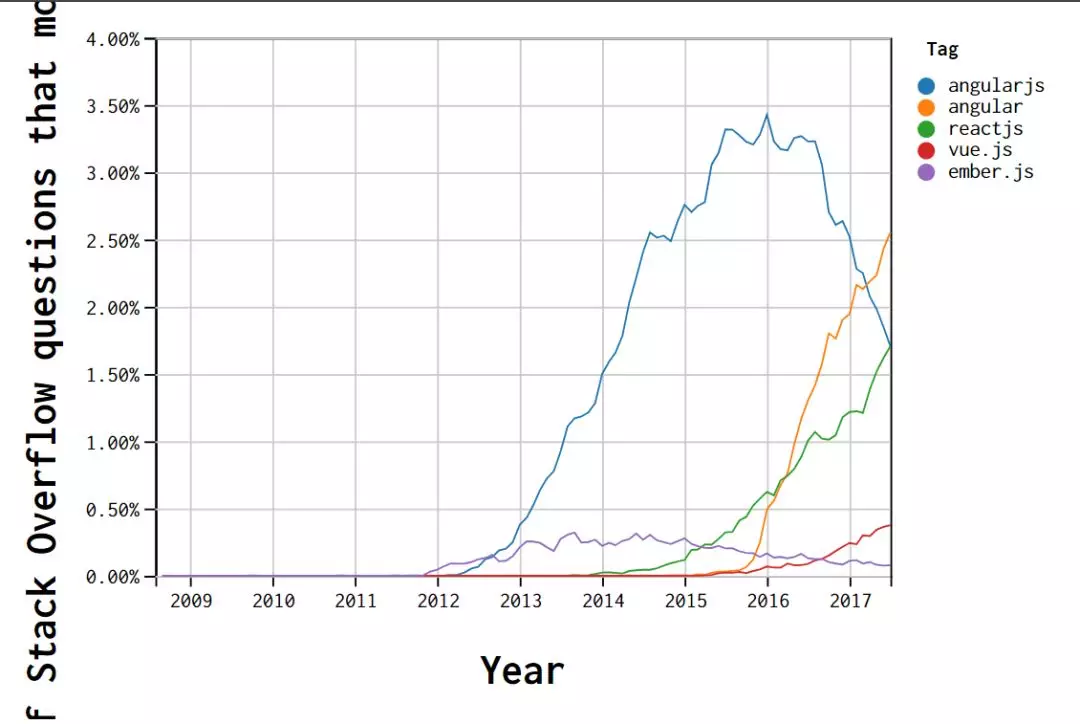
还有一些有意思的比较是用这几个UI框架在Github上的Star number已经帮助文档的点击数来判断谁更在UI developers中间用得更多。

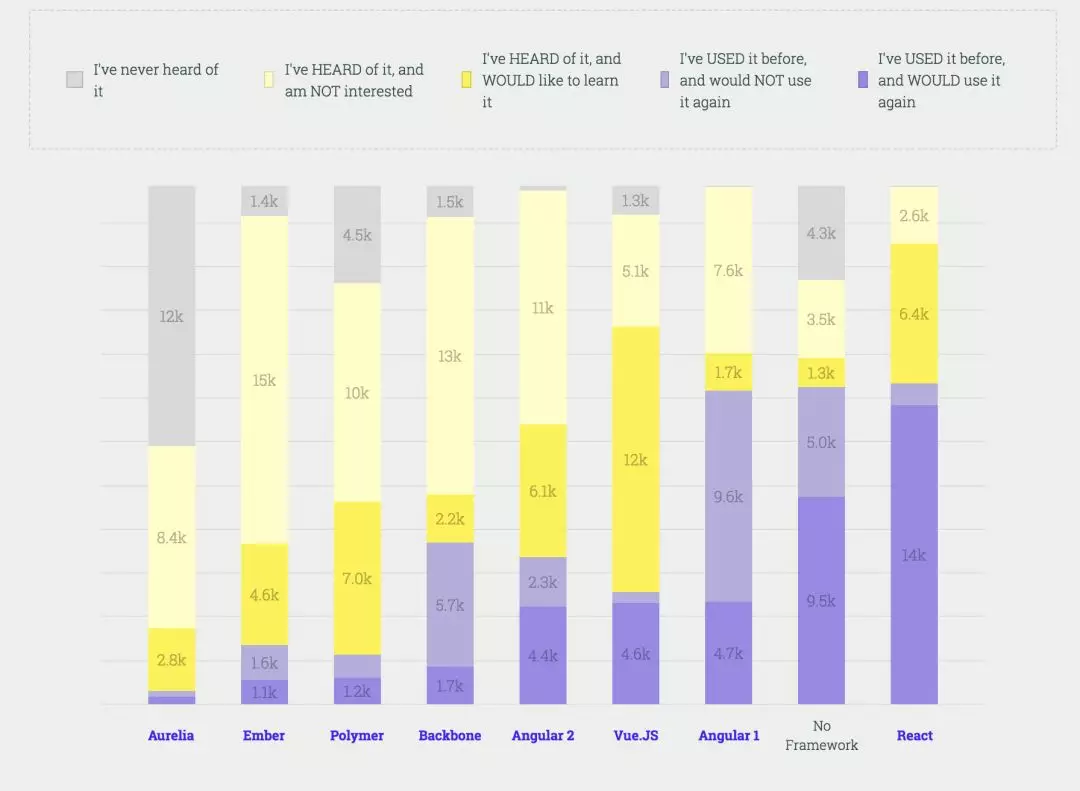
而一位前端开发人员laizimo, 则在他的博文2017前端技术大盘点(原文链接: https://github.com/laizimo/zimo-article/issues/48)里面形象地将Angular, React和Vue比喻成了三驾马车。以下两张图均来自laizimo的博文:


最后,正如前面博文提到,讨论这些UI框架"谁是winner"的这种问题永远都不会有确切的答案。作为SAP从业者,如果您在您的项目里使用到了UI5以外的其他框架,欢迎留言,告诉大家您的故事。
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码:


转载于:https://my.oschina.net/u/3771578/blog/1610702
Jerry的碎碎念:SAPUI5, Angular, React和Vue相关推荐
- 2017html5框架排名,2017年最主流前端框架比较:Angular、React 和 Vue
如果你是一名前端开发人员,或者是想要学习web前端开发技术的小伙伴,必须要了解的这三款最主流的前端框架.不仅可以帮助你拿到高薪,也能够提升你的编程思想. 目前前端开发技术主要可以分成四个方面: 1.前 ...
- vue和react选择_如何在角度React和Vue之间选择,并且每次都正确
vue和react选择 If you're like me, you absolutely love developing web applications and I am also 100% su ...
- 前端碎碎念 之 nextTick, setTimeout 以及 setImmediate 三者的执行顺序
『前端碎碎念』系列会记录我平时看书或者看文章遇到的问题,一般都是比较基础但是容易遗忘的知识点,你也可能会在面试中碰到. 我会查阅一些资料并可能加上自己的理解,来记录这些问题.更多文章请前往我的个人博客 ...
- 参加海峡两岸城市地理信息系统论坛2010 年会(一张图、规划信息化和空间句法的碎碎念)...
上周末去清华建筑学院开了个会,叫做海峡两岸城市地理信息系统论坛2010 年会,主题很大,但是内容比较集中一些,就是围绕着GIS与城市规划.一天下来听了20个报告,挺佩服主办方的时间控制,这么密集的报告 ...
- PMcaff写给大家的年终碎碎念 PMcaff | 记录
今天是大年三十,2014马上就要结束了,送上新春祝福之前,碎碎念的小希有话想跟大家说. 瞧这一年 小米在硬件行业继续如鱼得水,科幻片里的智能家居生慢慢变成生活. 阿里巴巴在纳克达斯扬眉吐气了一把,一夜 ...
- 数据结构碎碎念(一)
碎碎念 在大一学习C语言的时候,举过一个用栈实现的括号匹配算法,当时觉得很难,不过现在回顾起来,这个算法也算是比较简单的一个关于栈的应用了.而现在所常见的算法问题也都是什么中缀表达式转后缀表达式,双栈 ...
- 机器学习碎碎念:霍夫丁不等式
点击上方"AI有道",选择"设为星标" 关键时刻,第一时间送达! 红色石头每天碎碎念一些机器学习知识和概念,大家一起学习,每天进步一点点!喜欢的话别忘了文末点赞 ...
- 花 1 个月收入购买一份保险之后,我的一点碎碎念!
大家好,我是小詹,一个长得有些清秀的美男子.今天想跟大家聊一聊保险这件事.(纯属碎碎念,不要担心是广告或者推销哈哈哈) 去年年底开始有给自己购买一份保险的想法,最近经过几番了解对比,终于狠心花了一个月 ...
- 关于毕业租房的一些碎碎念。
一年一度毕业季,毕业租房是难以避免的问题(住自己家或者公司宿舍的除外).小詹大三开始在校外租房(北京),现在 4 年多也换了几次住处,踩过不少坑.来分享一下自己的"过来人"心得,希 ...
最新文章
- PHP如何更好的利用PHPstorm的自动提示
- 洛谷 P3146 [USACO16OPEN]248
- Swiftfox:极速的冲浪体验
- keybd_event、SendInput笔记
- DSA——直接插入排序笔记
- 完全自定义TabBar(八)
- AFNetWorking网络库教程
- reset.css(样式重置)
- 广州空气质量数据分析
- python行业中性_知乎
- 全国各地网吧网管技术QQ群
- 数据库--分库分表中间件--选型/对比/框架
- java的path的设置路径_java安装path设置
- MYSQL部分面试题型
- SpringBoot项目实现qq邮箱验证码登录
- 关于trycatchfinal返回值问题
- 一次nginx 502 mysql not contect 排错经历
- cisco交换机清理配置
- QCC3040---Glossary
- 模态对话框和非模态对话框的区别1
