css3-巧用选择器 “:target”
今天(昨天)又发现一个知识盲区
css3的:target标签,之前学习的时候就是一眼扫过,说是认识了,但其实也就记了三分钟,合上书就全忘光了。
直到昨天,遇到一个有意思的题目,用css3新特性做一个类似tab标签的小效果,才让我又重新认识了 :target 选择器
w3c上对于target选择器的解释是:

试一下他的效果就能对target的作用明白了:http://www.w3school.com.cn/tiy/t.asp?f=css_sel_target
原理: 也就是给一个元素A设定id,另一个元素B指定跳转到这个id,然后就向 a:hover 那样,在css中设定 “元素:target”并改变样式,那么点击B元素,就会根据你的设定改变A的样式。
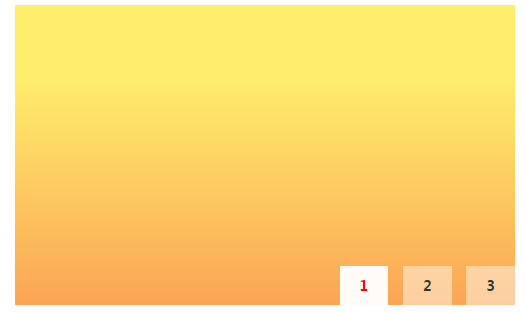
以下就是我根据原理做出来的一个样式



很明显,就是一个tab切换效果,css制作。
代码如下:
html
1 <div class="swiper-box"> 2 <div class="swiper-cont"> 3 <div class="swiper1" id="swiper1"> 4 </div> 5 <div class="swiper2" id="swiper2"> 6 </div> 7 <div class="swiper3" id="swiper3"> 8 </div> 9 </div> 10 <div class="swiper-num"> 11 <a href="#swiper1">1</a> 12 <a href="#swiper2">2</a> 13 <a href="#swiper3">3</a> 14 </div> 15 </div>
css
1 .swiper-box{
2 position: relative;
3 width: 500px;
4 height: 300px;
5 margin: 20px auto;
6 background: #f1f1f1;
7 }
8 .swiper-cont div,.swiper1,.swiper2,.swiper3{
9 width: 0%;
10 height: 300px;
11 position: absolute;
12 top: 0;
13 left: 0;
14 -webkit-transition: width .5s linear;
15 -moz-transition: width .5s linear;
16 -ms-transition: width .5s linear;
17 -o-transition: width .5s linear;
18 transition: width .5s linear;
19 }
20 .swiper1{
21 background: -webkit-linear-gradient(bottom, #fba555, #ffed6c 75%);
22 background: -moz-linear-gradient(bottom, #fba555, #ffed6c 75%);
23 background: -ms-linear-gradient(bottom, #fba555, #ffed6c 75%);
24 background: -o-linear-gradient(bottom, #fba555, #ffed6c 75%);
25 background: linear-gradient(to top, #fba555, #ffed6c 75%);
26 }
27 .swiper2{
28 background: -webkit-linear-gradient(right, #55d5fb, #fd74a7 75%);
29 background: -moz-linear-gradient(right, #55d5fb, #fd74a7 75%);
30 background: -ms-linear-gradient(right, #55d5fb, #fd74a7 75%);
31 background: -o-linear-gradient(right, #55d5fb, #fd74a7 75%);
32 background: linear-gradient(to left, #55d5fb, #fd74a7 75%);
33 }
34 .swiper3{
35 background: -webkit-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
36 background: -moz-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
37 background: -ms-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
38 background: -o-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
39 background: linear-gradient(to top left, #55fb69, #6cfff1 75%);
40 }
41 .swiper-num{
42 position: absolute;
43 bottom: 0;
44 right: 0;
45 display: inline-block;
46 z-index: 9;
47 }
48 .swiper-num a{
49 display: inline-block;
50 margin-left: 10px;
51 padding: 10px 20px;
52 color: #333;
53 font-size: 14px;
54 text-decoration: none;
55 font-weight: bold;
56 background: rgba(255,255,255,.45);
57 }
58 .swiper-num a:hover,.swiper-num a:active{
59 color: red;
60 cursor: pointer;
61 background: rgba(255,255,255,.95);
62 }
63 .swiper-box :target{
64 width: 100%;
65 -webkit-transition: width .5s linear;
66 -moz-transition: width .5s linear;
67 -ms-transition: width .5s linear;
68 -o-transition: width .5s linear;
69 transition: width .5s linear;
70 }
71 .in-cont{
72 height: 60px;
73 }核心关键点我觉得除了第63行的:target选择器以外,还有就是,所谓的指定target目标id的元素,也就是使用了(href=“#xxx”)属性的元素,一定要是a链接,(比如我div.swiper-num里边的a链接就是zhongdian!!!)
曾经我用span,然后捣鼓到了晚上八点最后明白需要a后才下班。。。
难道href是a的御用吗
更多的技巧这篇文章做的很仔细:http://www.css88.com/archives/6256
css3-巧用选择器 “:target”相关推荐
- CSS3新增的选择器有哪些?
CSS3新增的选择器有哪些?(逆站班学习论述) css3选择器 在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 1. p~ul选择前面有"< p >"元 ...
- CSS3之利用选择器和content属性在页面中插入内容
CSS3之使用选择器在页面中插入内容 1. 使用选择器来插入内容:例, h2:before{ content:'COLUMN'; color:white: background-color:o ...
- CSS基础(part21)--CSS3伪元素选择器
学习笔记,仅供参考,有错必究 参考自:pink老师教案 CSS3伪元素选择器 伪类选择器: 选择符 简介 ::before 在元素内部的前面插入内容 ::after 在元素内部的后面插入内容 伪类选择 ...
- CSS3概述、选择器、兼容性、样式
一.css3简介 1.什么是css3 CSS 用于控制网页的样式和布局 CSS3 是最新的 CSS 标准 CSS3是CSS2的升级版 2.css3的功能 选择器 盒模型 背景和边框 文字特效 2D/3 ...
- css3中的属性选择器有哪些,CSS3中属性选择器使用方法详解
css中属性选择器我感觉与css2有比较大的区别了,下面我整理了一些关于css3选择器的使用例子,希望对各位会带来帮助. 注释: 一.属性选择器除了IE6不支持外,其他的浏览器都能支持. 二.E[at ...
- CSS3的:nth选择器
CSS3的:nth选择器 列出具有的选择方法: :first-child选择某个元素的第一个子元素: :last-child选择某个元素的最后一个子元素: :nth-child()选择某个元素的一个或 ...
- css伪类选择器记忆技巧,CSS3 伪类选择器 :nth-child()
:nth-child()可以选择某个的一个或多个特定的子元素,你可以按这种方式进行选择: :nth-child(length);/*参数是具体数字*/ :nth-child(n);/*参数是n,n从0 ...
- CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一 ...
- css3 伪类选择器
1.target:表示当前的url片段的元素类型,这个元素必须是E (作用类似于选项卡) 2.::before{content:"要添加的内容"} 添加到......之前 3.rg ...
最新文章
- 企业架构(EA)美国之行
- 关于竖表转横表的问题
- python查询mysql decimal报错_python读取MySQL数据表时,使用ast模块转换decimal格式数据的坑...
- request转发,response重定向,异步请求json数据输出到页面
- 如何使用预览在 Mac 上将 HEIC 文件更改为 JPEG
- 一加会不会适配鸿蒙系统,或将适配高通平台 传闻一些手机厂商正接触华为鸿蒙OS计划适配...
- 【Hoxton.SR1版本】Spring Cloud Gateway网关初体验
- Android端公司通讯录开发与实现(一)
- C# 如何将Excel表格复制到Word中并保留格式
- zotero导出所有的bib文件
- iOS-获取手机健康步数,去除人为添加的数据
- word文档的生成以及echarts图片的插入
- verilog——74HC85四位数值比较器并扩展为16位数值比较器
- 03-行为型设计模式
- MySQL 函数、数字函数、日期函数、运算符
- 附子理中丸,人参健脾丸,参苓白术散、补脾益肠丸、痛泻宁颗粒
- 安卓系统与内置Chrome浏览器
- GNSS的基础知识 (GPS定位原理和组成)(1)
- cube-ui 维护记录 —— 前言
- 空数组和null数组
