使用Angular CLI从蓝本生成代码
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html
这篇文章主要是讲生成 Components, Directive, Service, class, interface, enum等等.
ng generate <蓝本名> 命令.
该命令的格式是 ng generate <蓝本名> <参数>.
也可以使用--dry-run参数来列出要生成的文件, 而不是真的生成.
例如:
ng generate component person, 就会生成一个person.component.ts.
ng generate service sales-data 就会生成一个sales-data.service.ts.
ng generate class user-model 就会生成一个user-model.ts 里面是UserModel类.
Components.
ng generate xxx xxx的命令还是有点长, 这里angular cli内置了命令的别名, 例如:
ng generate component person 这个命令,
里面的generate 可以使用字母 g 代替,
里面的component 可以使用字母 c 代替.
所以这两个命令是相等的:
ng generate component person ng g c person
可以到这里查看component相关的命令和别名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令参数有:
- --flat 表示是否不需要创建文件夹
- --inline-template (-it) 模板是否应该放在ts文件里
- --inline-style (-is) 样式是否应该放在ts文件里.
- --spec 是否需要创建spec文件(测试文件)
- --view-encapsulation (-ve) View Encapsulation策略 (简单理解为样式文件的作用范围策略).
- --change-detection (-cd) 变化检查策略.
- --prefix 设定这个component的前缀
- --dry-run (-d), 打印出生成的文件列表, 而不直接生成.
看下面两对作用相同的命令, 还是使用别名方便:
ng generate component person ng generate component person --inline-template --inline-styleng g c person ng g c person -it -is
下面来试试这些命令:
建立项目: ng new my-app 等npm install结束后再进行操作.
建立好项目后, 进入该目录, 执行命令:
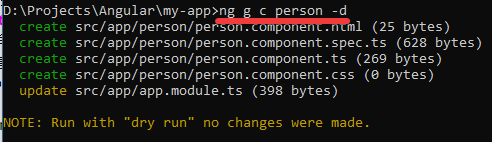
ng g c person -d

该命令将会生成上述4个文件, 并更新app.module.ts.
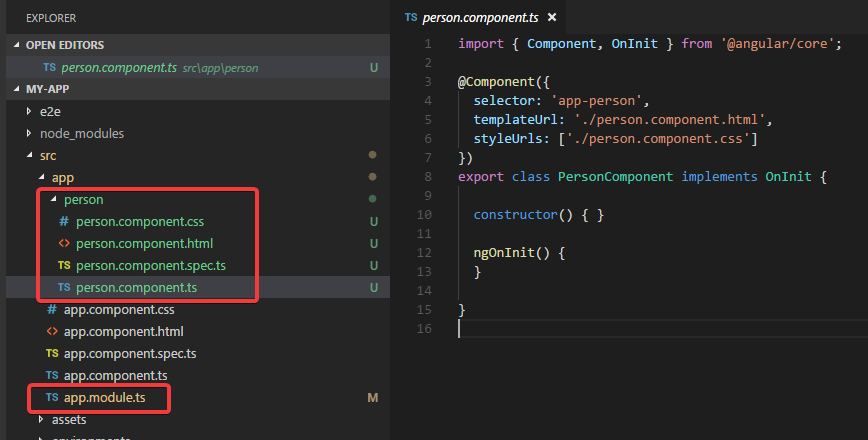
下面把-d参数去掉, 生成文件:


可以看到文件生成在项目里了. 并且更新了app.module.ts, 在里面做了component的声明.
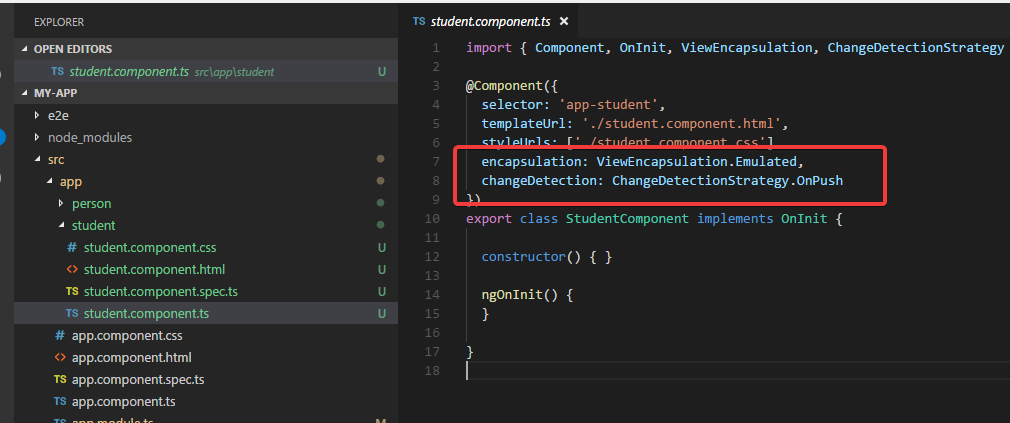
再试试生成另外一个component, 使用一些参数 View Encapsulation 和 Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

可以看到参数起作用了.
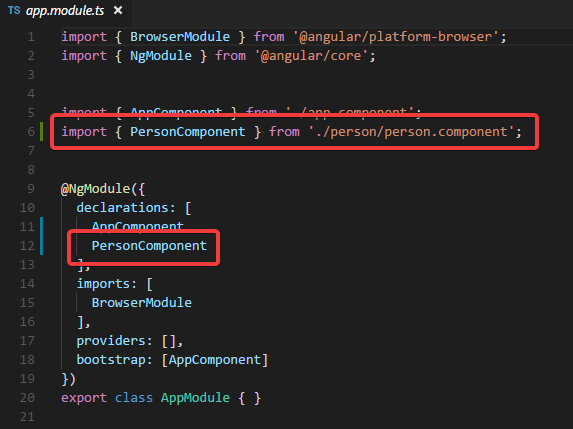
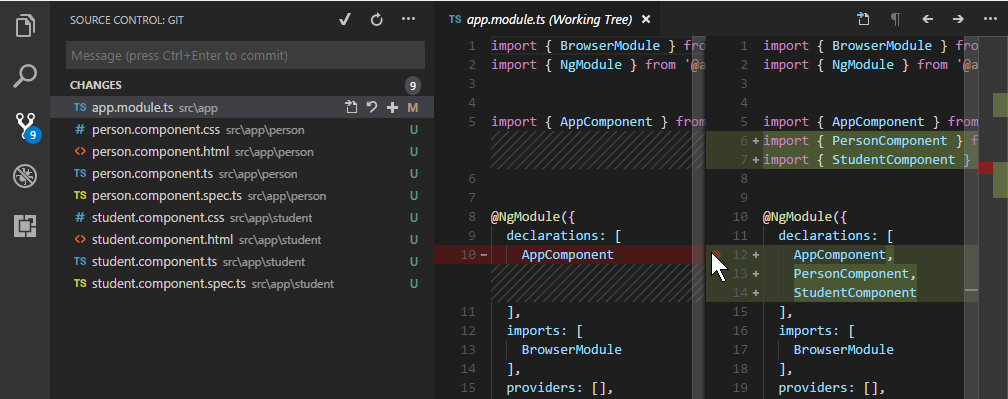
通过源码管理页, 可以看到这两个命令对app.module进行了哪些更新:

分别对生成的两个component进行了声明.
然后我commit一下..
Directive.
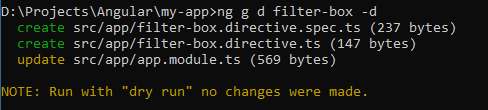
ng g d filter-box -d

这是文件报告, 下面真正的生成:
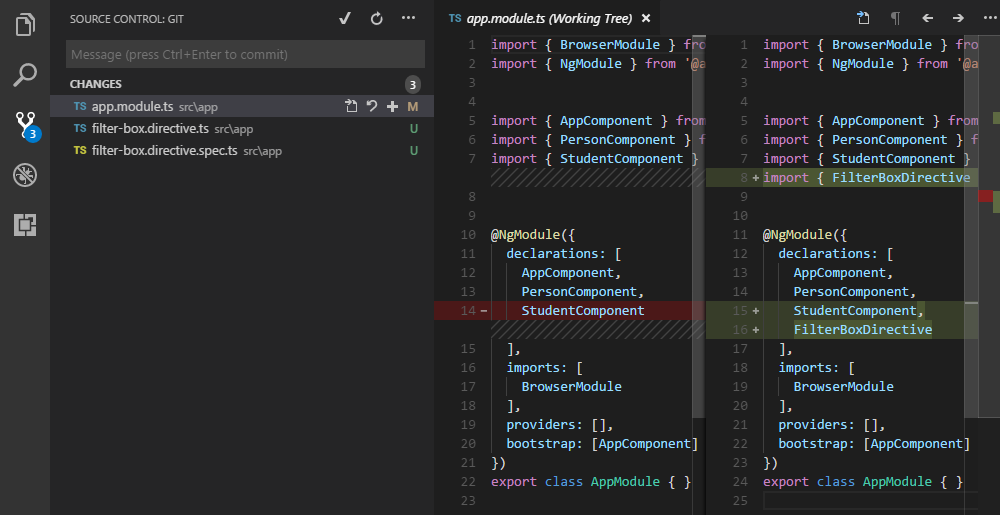
ng g d filter-box
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
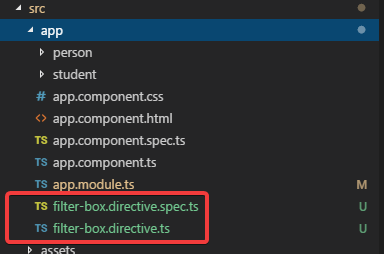
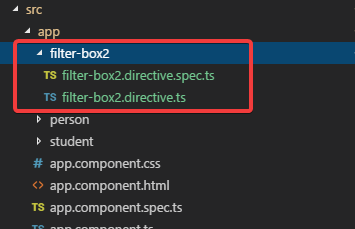
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
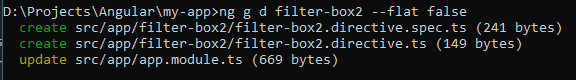
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
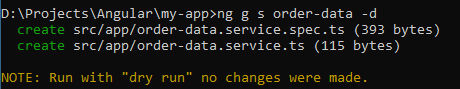
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

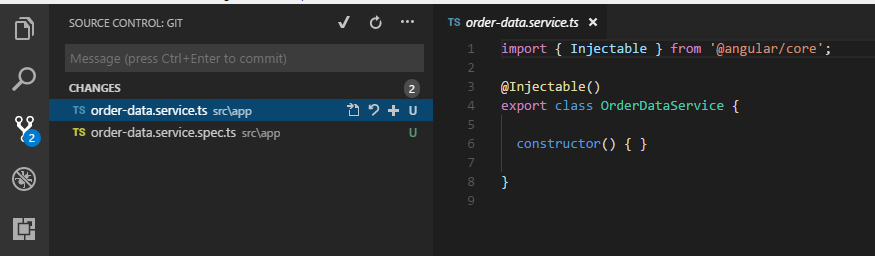
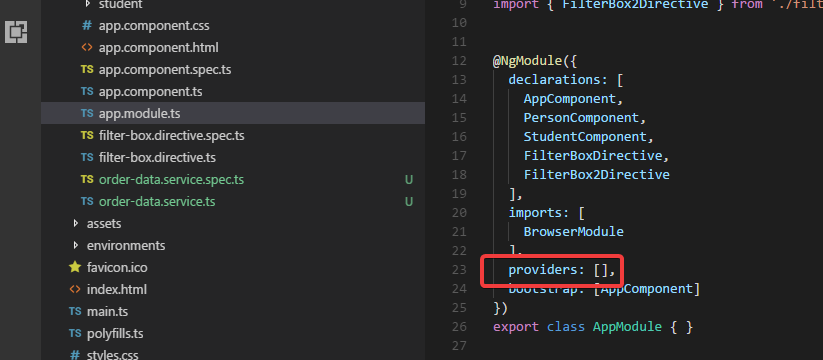
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
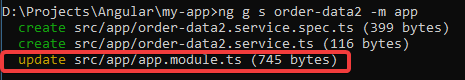
ng g s order-data2 -m app


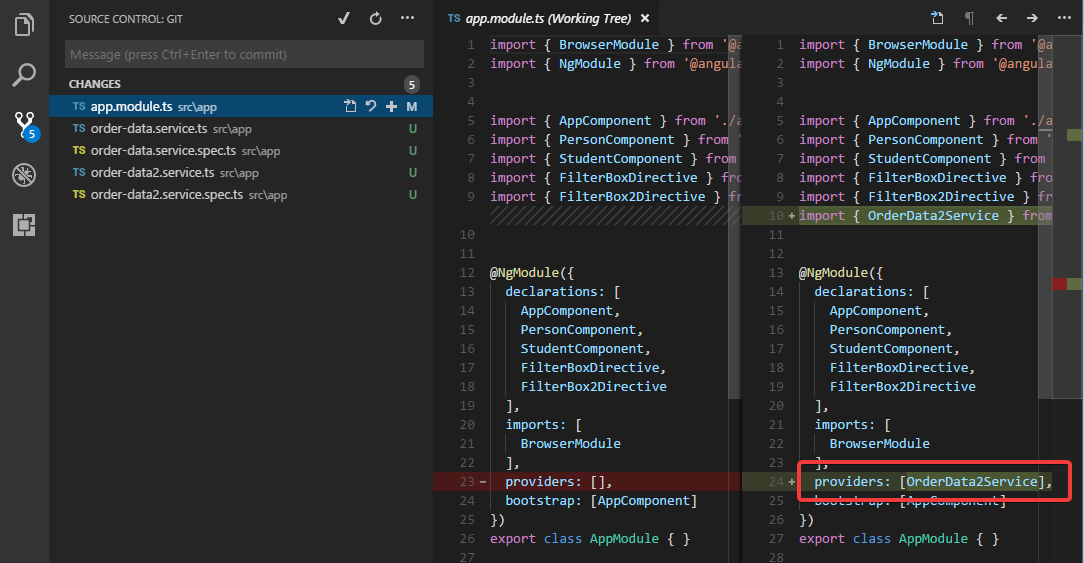
这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
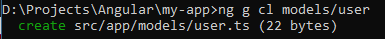
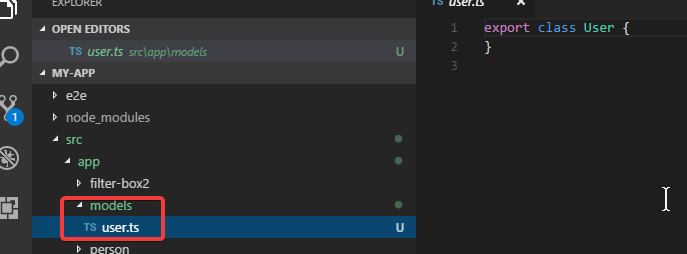
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
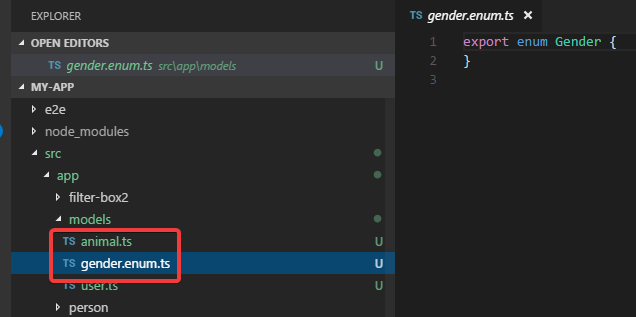
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
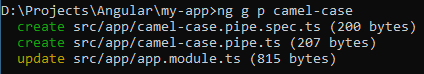
ng g p camel-case

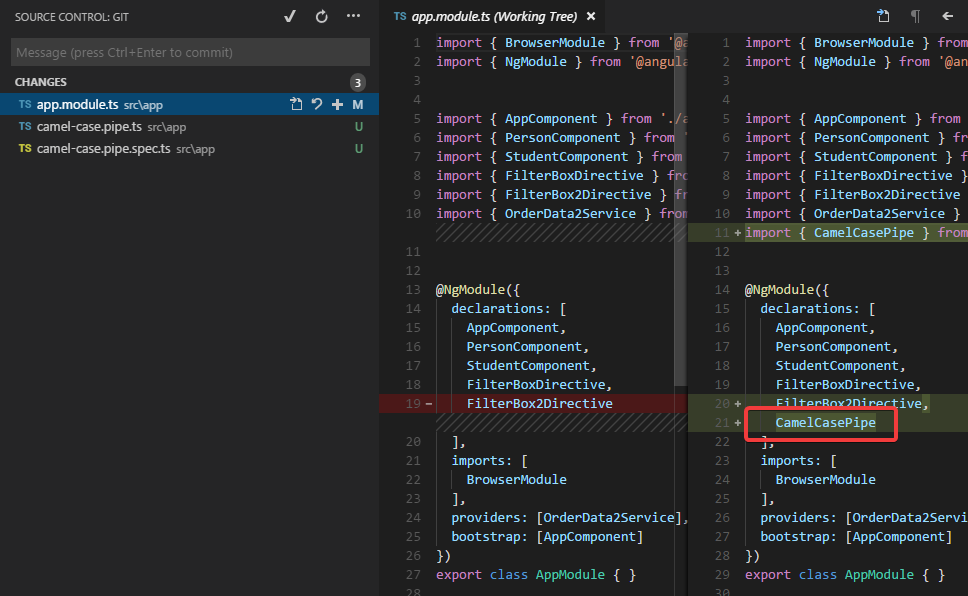
除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
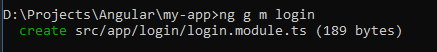
ng g m login


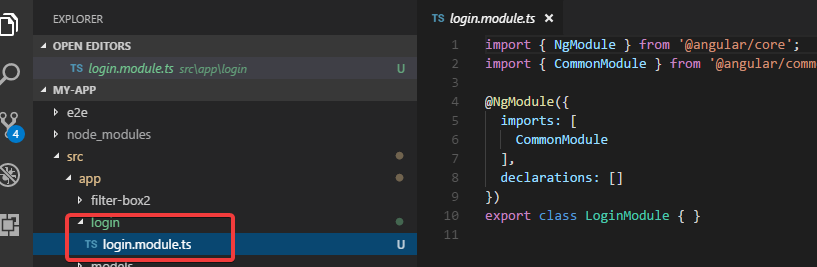
可以看到module默认是自带文件夹的.
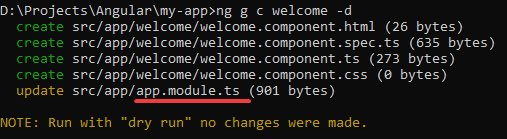
然后我试试添加一个component, 目的是要在login module进行声明:

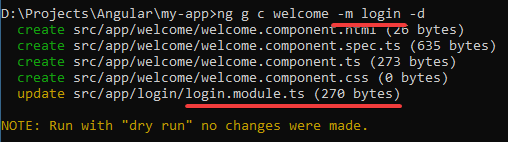
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

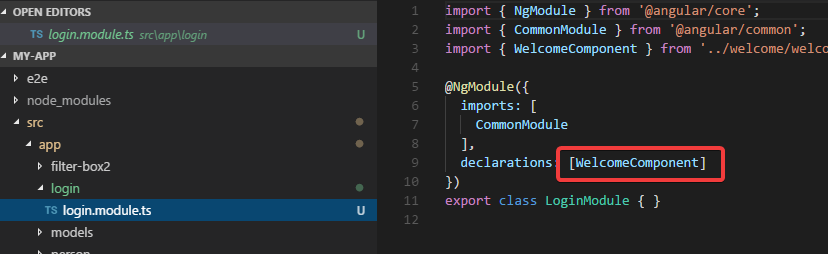
可以看到welcome component这次实在login module进行的声明.
今天先写到这, 更多的参数还是要查看官方文档: https://github.com/angular/angular-cli
下面是我的关于ASP.NET Core Web API相关技术的公众号--草根专栏:

使用Angular CLI从蓝本生成代码相关推荐
- Angular5.0之 安装指定版本Angular CLI
我们可能会发现按照网上的方式下载安装后,使用Angular CLI生成的项目并不是我们想要的Angular的版本,因为在我们没有指定安装版本的前提下,默认会下载最新的版本安装,然而不同的Angular ...
- ng命令汇总:Angular CLI 使用教程指南参考
Angular CLI 使用教程指南参考 Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本. 安装 要安装Ang ...
- Angular CLI在线安装和离线安装
Angular CLI 安装方式 默认已经安装了 Node.js 和 npm 包管理器. 1. 在线安装 可以使用外网的情况下,可以使用在线安装的方式. 要使用 npm 命令全局安装 CLI,请打开终 ...
- Angular CLI 使用教程指南参考
Angular CLI 使用教程指南参考 Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本. 安装 要安装Ang ...
- 如何在Windows上安装Angular:Angular CLI,Node.js和构建工具指南
In this tutorial, we'll learn how to install Angular CLI in Windows and use it to create an Angular ...
- 全局Angular CLI版本大于本地版本
本文翻译自:Global Angular CLI version greater than local version When running ng serve I get this warning ...
- Angular CLI ng常用命令整理
Angular CLI 的ng命令常用整理 当前对应版本:angular-cli:1.0.0 node:8.9.3 os:win32 x64 1.创建项目 ng new 命令 描述 ng n ...
- Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装...
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- angular cli 切换 css_漫谈 Angular 定制主题的四种方式
主题定制是提升用户体验最常见的一种,前端框架众多,主题定制方式却异曲同工,下面来介绍一下 Angular 中实现主题定制的四种方式. 1. webpack loader React 版本的 Ant D ...
最新文章
- windows 软件安装事件_苹果安装windows,报windows支持软件未能存储到所选驱动器
- 真正的人工智能不应该只有统计学
- hadoop hive 安装
- 如果你写程序不愿写注释,只有一个原因
- 简单删除我的电脑里的wps云文档图标
- 首次看清体内所有癌症转移灶,深度学习方法立大功!中国留学生一作论文登《细胞》封面...
- 少儿编程python课程-选好课程很重要,极客晨星让孩子喜欢上少儿编程
- Singleton模式学习
- UIPasteboard
- C# 视频监控系列(7):服务器端——封装API(下)(1)
- 二、OC的构造方法和descriprtion方法
- DB2数据库安全的12条军规
- 3dmax java_Java3D读取3DMax模型并实现鼠标拖拽、旋转、滚轮缩放等功能
- 如何将三万行代码从 Flow 移植到 TypeScript?
- python:configparser模块
- cacti气象图设置
- Citrix 桌面云 XenApp_XenDesktop_7.15 部署系列(六)配置虚拟桌面控制器
- html如何添加字体
- 计算机博弈之国际跳棋入门-规则篇
- 2022面试必刷461道大厂架构面试真题汇总+面经+简历模板
热门文章
- numpy 数组 填充 0、1和各种值
- 视频动作识别--Temporal Segment Networks: Towards Good Practices for Deep Action Recognition
- LeetCode 426. Convert Binary Search Tree to Sorted Doubly Linked List--转换二叉树为双向链表--Java,C++,Python解法
- Apache的管理及优化web
- python太阳花绘图_python中turtle如何画太阳花?
- 简述java的线程_JAVA线程简述
- RocketMq 的最佳实践
- SpringBoot 实战定时任务 Scheduled
- Spring Boot 关于 @EnableConfigurationProperties 注解 —— 使用 @ConfigurationProperties 注解的类生效。
- iOS 去除按钮的按下效果(阴影)
