【Android学习笔记】设置App启动页
先将启动页放到项目资源中,图片一般是1080*1920的jpg。
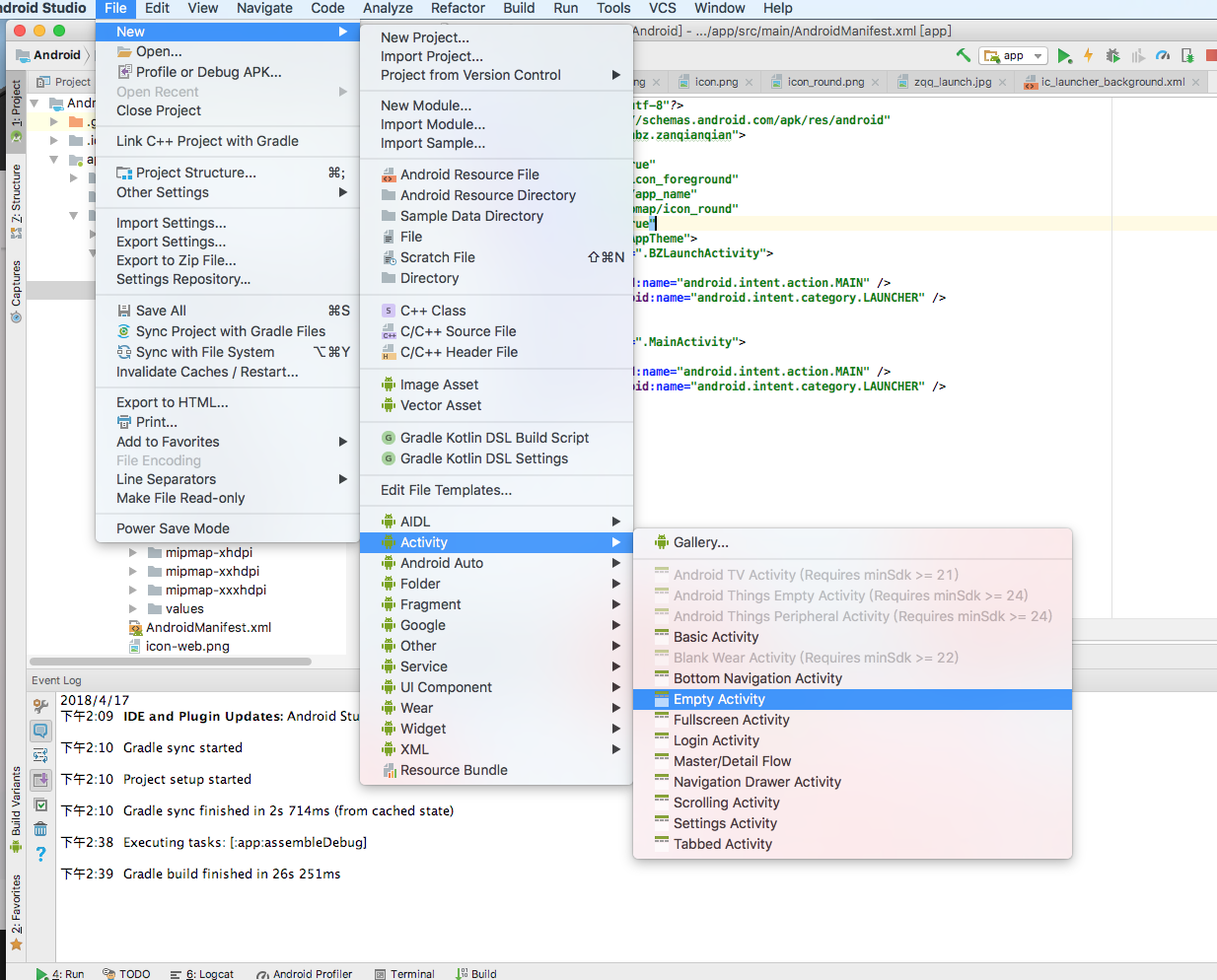
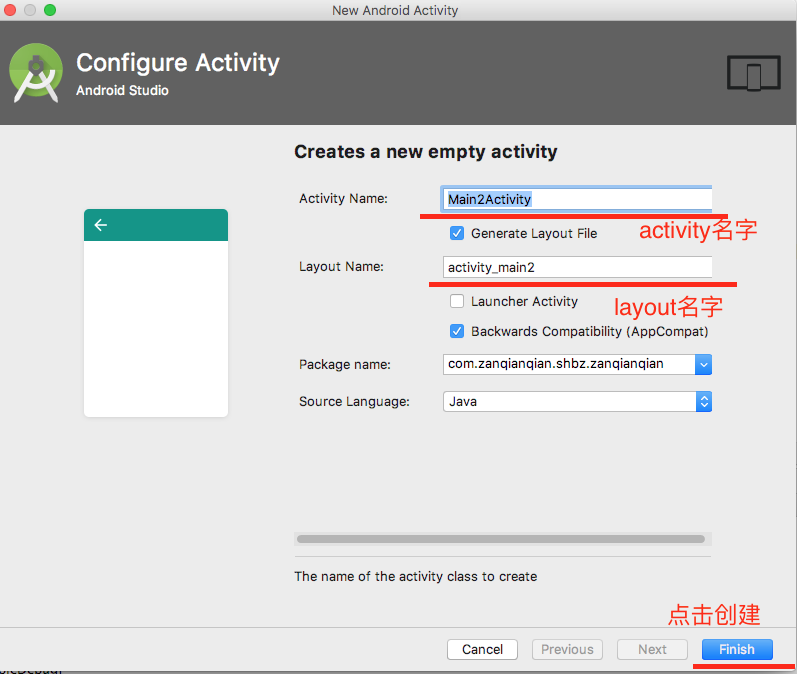
新建一个activity,如图:


创建成功之后,打开刚刚创建的activity,来进行代码的编写:
public class BZLaunchActivity extends AppCompatActivity {private final int SPLASH_DISPLAY_LENGHT = 2000;//两秒后进入系统,时间可自行调整@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_bzlaunch);//在BZLaunchActivity停留2秒然后进入BZLaunchActivitynew android.os.Handler().postDelayed(new Runnable() {@Overridepublic void run() {Intent mainIntent = new Intent(BZLaunchActivity.this,MainActivity.class);BZLaunchActivity.this.startActivity(mainIntent);BZLaunchActivity.this.finish();}},SPLASH_DISPLAY_LENGHT);}
}
然后去xml配置文件里画界面,配置文件在res/layout与创建时layout同名的的xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".BZLaunchActivity"><ImageViewandroid:id="@+id/imageView"android:layout_width="wrap_content"android:layout_height="wrap_content"//让图片全屏显示android:scaleType="fitXY"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"//启动页图片app:srcCompat="@mipmap/zqq_launch" />
</android.support.constraint.ConstraintLayout>如果android:scaleType="fitXY"不设置,可能出现启动页图片不全屏的情况。
最后要去AndroidManifest.xml文件中修改一下启动页的activity的位置,未修改之前,MainActivity是在前面的,这个时候运行App,发现并没有启动页,我们需要把启动页的activity调到MainActivity的前面,也就是:
<activity android:name=".BZLaunchActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity>好了,完成上面这些,再运行App,就会看到启动页了。
【Android学习笔记】设置App启动页相关推荐
- 浅识Flutter Android studio 设置APP启动页
Flutter Android studio 设置APP名启动页 Android设置APP启动页 ios设置APP启动页 APP的应用一打开,启动应用程序后,进入主功能界面前会有一张图片或一段动画效果 ...
- Android学习笔记之滑动翻页(屏幕切换)
如何实现手机上手动滑动翻页效果呢?呵呵,在这里我们就给你们介绍一下吧. 一般实现这个特效会用到一个控件:ViewFlipper <1>View切换的控件-ViewFlipper 这个控件是 ...
- uni-app设置APP启动页显示时长
最近在使用uni-app开发APP,发现打开APP后启动页总是一闪而过(因为首页已经渲染完成,会自动从启动页跳转到首页),很显然这不符合我们预定的时间要求. 官方对于启动页的相关设置如下: 但是在实际 ...
- android+闪屏启动优化,Android分享笔记(2) APP启动时闪屏
App在启动时,即在欢迎界面.老是出现白屏或黑屏,闪一下然后才出现欢迎界面. 我欢迎界面原先是这样的:<?xml version="1.0" encoding=" ...
- android学习笔记---34_Activity的启动模式
2013-04-04 ------------- 34_Activity的启动模式 --------------------------------------------------------- ...
- html5设置app启动页,使用Ken Burns Effect制作App启动页
打算把自己的PracticeDemo美化一下,要对自己的Demo好一点~ 于是使用Ken Burns Effect,加了个启动界面,顿时美美的~ 效果图.gif 效果还不错吧!~(其实效果很不错的,但 ...
- android学习笔记---66_自定义标签页
2013/7/17 66_自定义标签页 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:___________以前的网站现在不弄了,抱歉 smdl2tmp1. ...
- android打开app白色页面,完美解决Android App启动页有白屏闪过的问题
应用启动的时候有短暂的白屏,如图: 可以通过设置theme的方式来解决 @color/colorPrimary @color/colorPrimaryDark @color/colorAccent t ...
- android启动页使用gif,android中使用react-native设置应用启动页过程详解
一.背景 在我们使用react-native进行编写代码的时候,当启动应用的时候,我们会看到如下界面 然而,这样的启动界面是非常的不又好,那么我们该怎么进行处理启动界面呢?有如下两种方案 二.方案 1 ...
最新文章
- exchange十种常见退信原因
- 后退到的页面为什么没有执行js_为什么中层没有执行力?
- Maven Tomcat 部署
- 陈天艺1636050045假设跑步者1小时40分钟35秒跑了24英里。编写一个程序显示每小时以公里为单位的平均速度值...
- B3log 分布式社区的 Java 博客端节点系统
- HDU2099 整除的尾数【模除】
- 【报告分享】2021年00后生活方式洞察报告.pdf(附下载链接)
- 基于微信小程序开发——音乐播放器
- NTC热敏电阻温度计算方法,Steinhart-Hart方程和B值法
- Deepin深度操作系统安装 索尼Eye Toy摄像头,教程
- odb格式Linux,ODB格式文件 如何打开ODB文件 ODB是什么格式的文件 用什么打开 - The X 在线工具...
- word怎么恢复保存前的文件,word文件恢复
- 修复windows修复引导_如何使用安全模式修复Windows PC(以及何时应该修复)
- Java如何配置环境变量?
- 远程传输大文件使用什么平台好呢?
- # Java 并发编程的艺术(一)
- 使用virt-manager管理虚拟机
- 35个Python实战项目,完整源代码!
- 使用requests库用cookie登录简书账号
- 51信用卡管家app产品需求文档
热门文章
- 医失眠灵验方--五味子50g 茯神50g 合欢花15g 法半夏15g
- MongoDB:mongodb在项目开发时的安全验证、分页查询操作
- 测试人员:如何品味软件的品位
- android+ip+rule+策略路由,策略路由以及使用 ip route , ip rule , iptables 配置策略路由实例...
- 三星二级菜单_你变我也变,神奇的excel二级联动下拉菜单
- vs2019怎么调整字体大小_考研倒计时23天,答题卡怎么使用?来看看正确的使用方法吧!...
- 【转载】在Linux CentOS中安装VSCode用于C++学习,亲测可用
- rsync+shell脚本完成自动化
- 【sparkStreaming】将DStream保存在MySQL
- 第四章(变量、作用域、内存问题)
