给博客园加一个会动的小人-spig.js
给博客园加一个会动的小人-spig.js
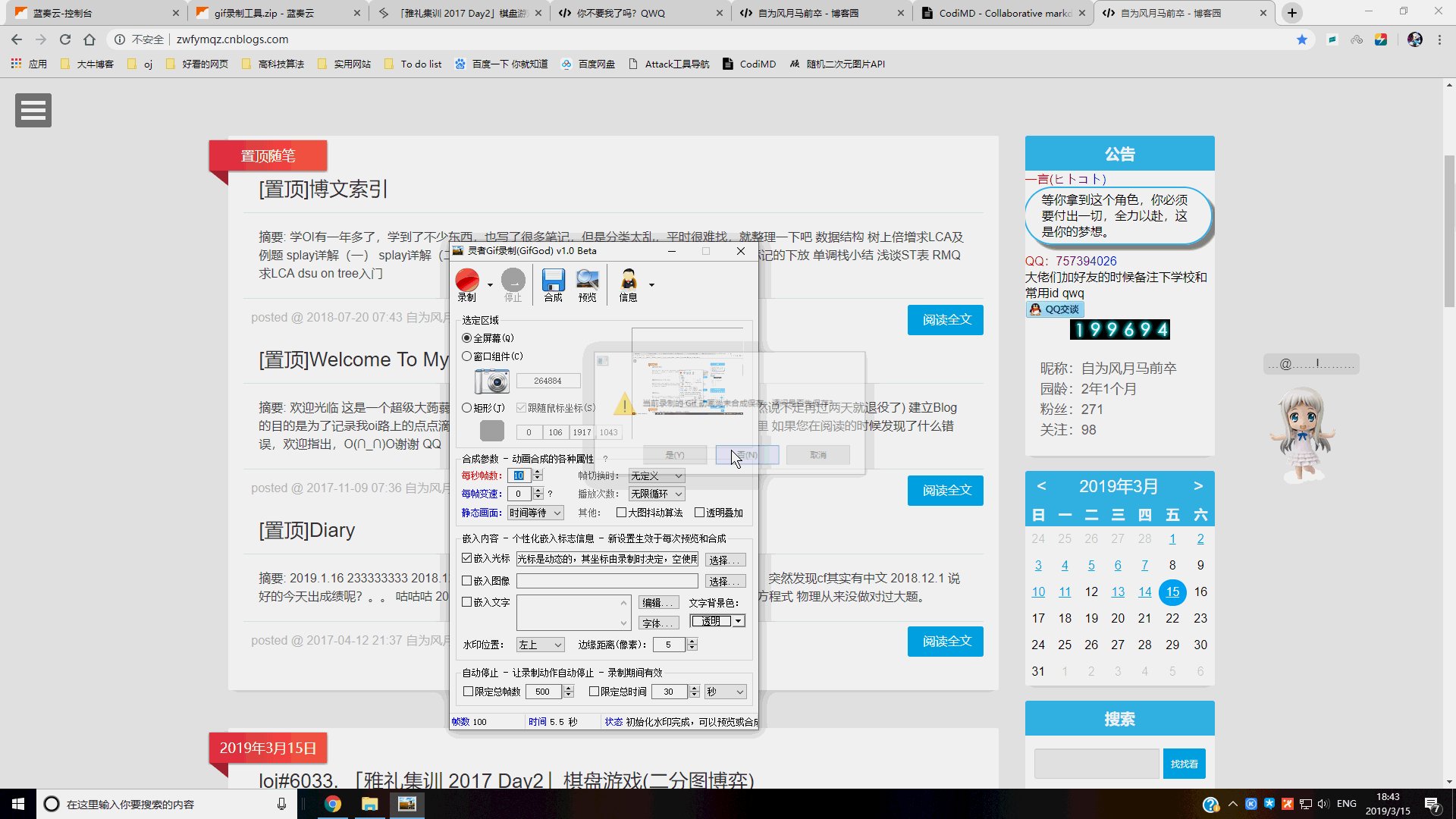
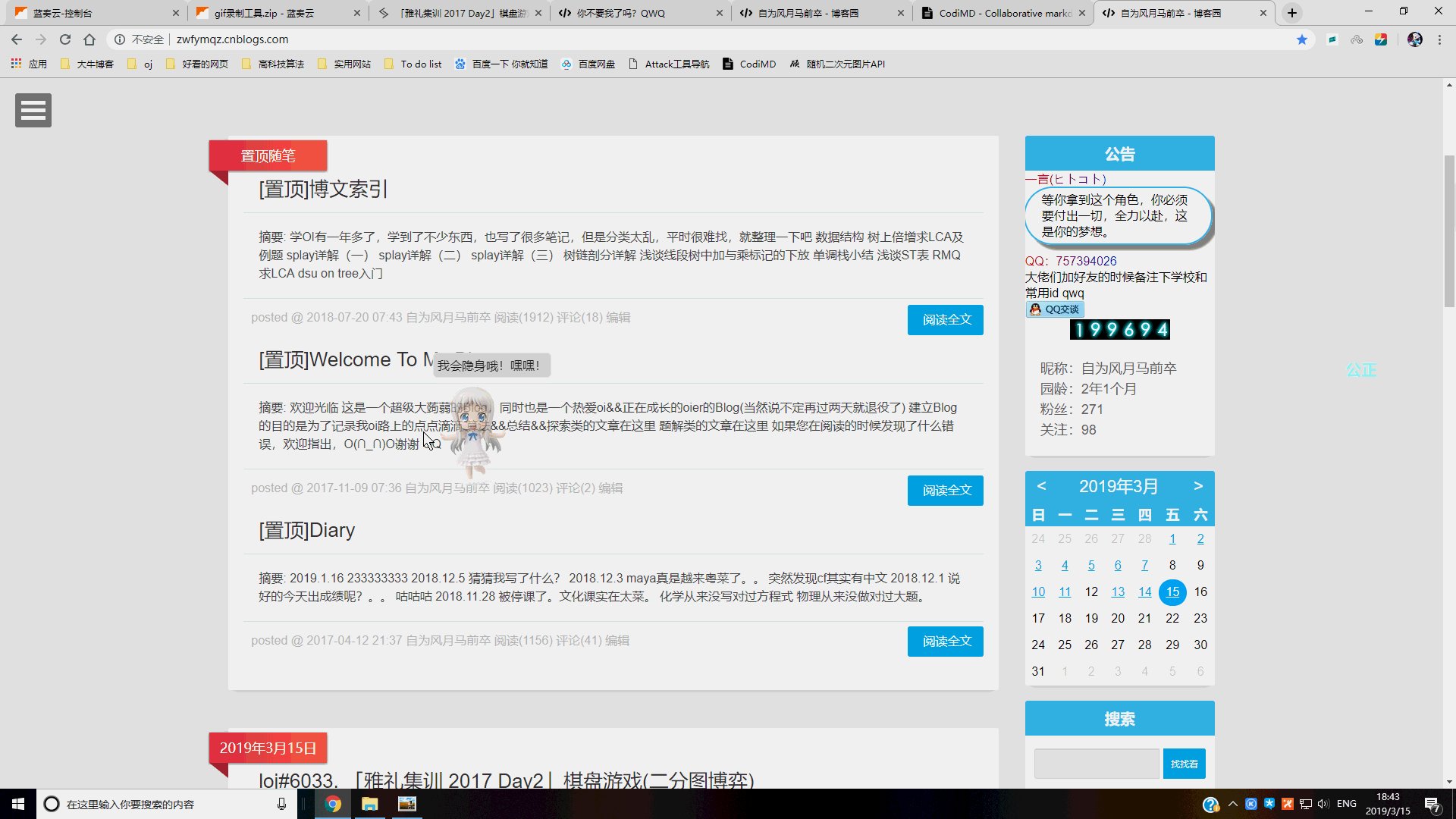
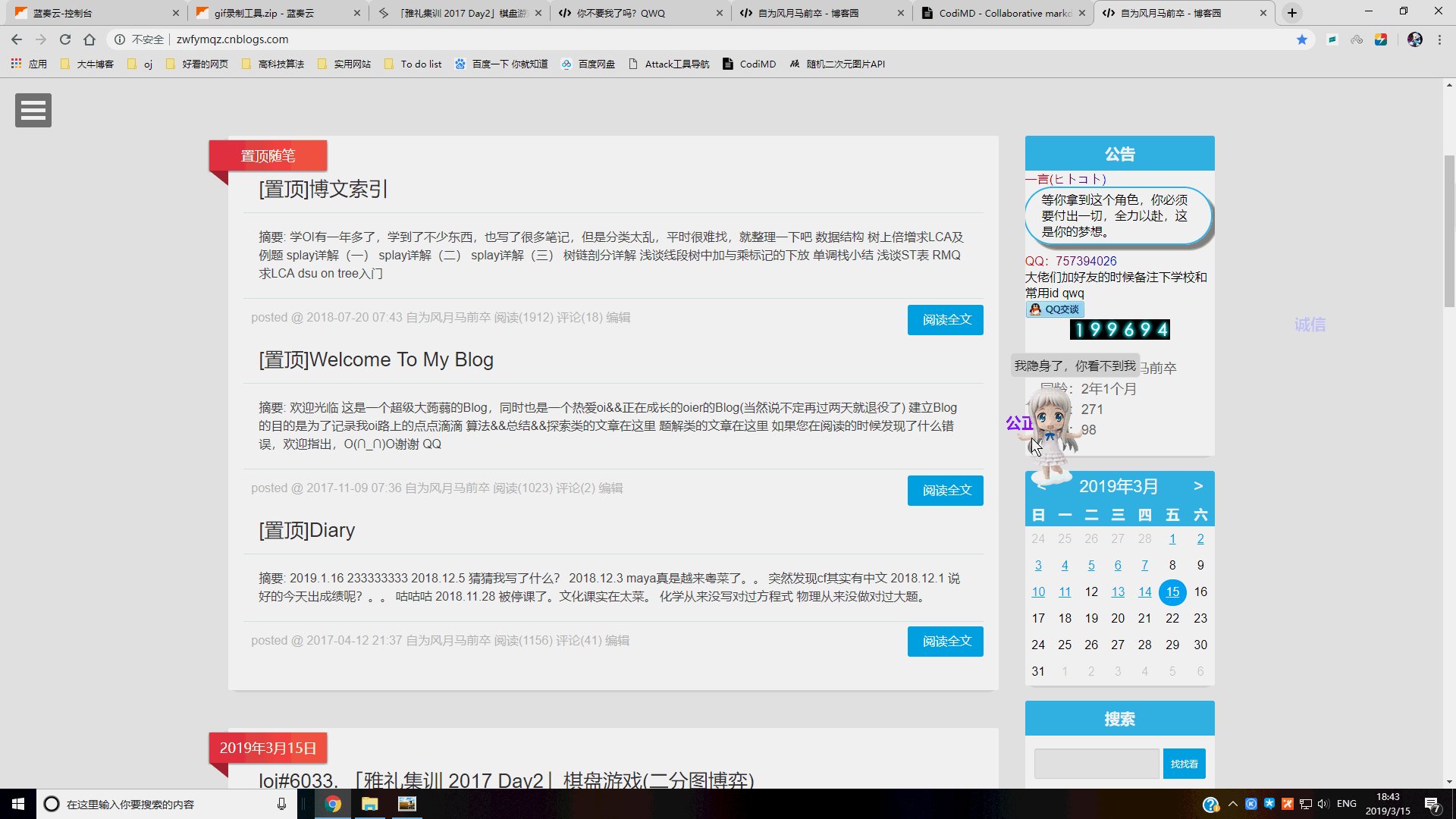
效果大概是这样,感觉十分可爱qvq


那么怎么添加呢?
首先需要开通js/html权限。
然后在页脚html代码中加入以下代码
<script src="这里填spig.js的地址,代码在下面"></script>
<!--博客精灵 start*-->
<div id="spig" class="spig"><div id="message">……</div><div id="mumu" class="mumu"></div>
</div><script type="text/javascript">
var isindex=true;
var title="";
var visitor="这位怪蜀黍";
</script>
<!--精灵end*-->在侧边栏css中加入以下代码(注意有个地方需要自己填图片地址)
.spig {display:block;width:175px;height:246px;position:absolute;bottom: 300px;left:180px;z-index:9999;}
#message{color :#191919;border: 1px solid #c4c4c4;background:#ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;min-height:1em;padding:5px;top:-45px;position:absolute;text-align:center;width:auto !important;z-index:10000;-moz-box-shadow:0 0 15px #eeeeee;-webkit-box-shadow:0 0 15px #eeeeee;border-color:#eeeeee;box-shadow:0 0 15px #eeeeee;outline:none;}
.mumu{width:175px;height:246px;cursor: move;background:url(这里填图片地址) no-repeat;}上面链接内的js文件如下,里面有一些地方需要自己修改。
顺便吐槽一句,原作者给的api都挂的差不多了,然鹅我是个js菜鸡连get/post都不会,所以凑合着改了一下api,欢迎各位大佬给出更好的解决方案qwq
//右键菜单
jQuery(document).ready(function ($) {$("#spig").mousedown(function (e) {if(e.which==3){showMessage("秘密通道:<br /> <img src=\"http://pic.sc.chinaz.com/Files/pic/Listfaces/3646/02.gif\"/><br/><a href=\"http://cnblogs.com/zwfymqz\" title=\"自为风月马前卒\">自为风月马前卒</a> ",10000);
}
});
$("#spig").bind("contextmenu", function(e) {return false;
});
});//鼠标在消息上时
jQuery(document).ready(function ($) {$("#message").hover(function () {$("#message").fadeTo("100", 1);});
});//鼠标在上方时
jQuery(document).ready(function ($) {//$(".mumu").jrumble({rangeX: 2,rangeY: 2,rangeRot: 1});$(".mumu").mouseover(function () {$(".mumu").fadeTo("300", 0.3);msgs = ["我隐身了,你看不到我", "我会隐身哦!嘿嘿!", "别动手动脚的,把手拿开!", "把手拿开我才出来!"];var i = Math.floor(Math.random() * msgs.length);showMessage(msgs[i]);});$(".mumu").mouseout(function () {$(".mumu").fadeTo("300", 1)});
});//开始
jQuery(document).ready(function ($) {if (isindex) { //如果是主页var now = (new Date()).getHours();if (now > 0 && now <= 6) {showMessage(visitor + ' 你是夜猫子呀?还不睡觉,明天起的来么你?', 6000);} else if (now > 6 && now <= 11) {showMessage(visitor + ' 早上好,早起的鸟儿有虫吃噢!早起的虫儿被鸟吃,你是鸟儿还是虫儿?嘻嘻!', 6000);} else if (now > 11 && now <= 14) {showMessage(visitor + ' 中午了,吃饭了么?不要饿着了,饿死了谁来挺我呀!', 6000);} else if (now > 14 && now <= 18) {showMessage(visitor + ' 中午的时光真难熬!还好有你在!', 6000);} else {showMessage(visitor + ' 快来逗我玩吧!', 6000);}}else {showMessage('欢迎' + visitor + '来到《' + title + '》', 6000);}$(".spig").animate({top: $(".spig").offset().top + 300,left: document.body.offsetWidth - 185},{queue: false,duration: 1000});
});//鼠标在某些元素上方时
jQuery(document).ready(function ($) {$('h2 a').click(function () {//标题被点击时showMessage('萌萌地加载《<span style="color:#0099cc;">' + $(this).text() + '</span>》中,请稍候');});$('h2 a').mouseover(function () {showMessage('要看看《<span style="color:#0099cc;">' + $(this).text() + '</span>》这篇随笔么?');});$('#prev-page').mouseover(function(){showMessage('要翻到上一页吗?');});$('#next-page').mouseover(function(){showMessage('要翻到下一页吗?');});$('#index-links li a').mouseover(function () {showMessage('去 <span style="color:#0099cc;">' + $(this).text() + '</span> 逛逛');});$('.tbCommentBodys').mouseover(function () {showMessage('<span style="color:#0099cc;">' + visitor + '</span> 向评论栏出发吧!');});$('#submit').mouseover(function () {showMessage('确认提交了么?');});$('#s').focus(function () {showMessage('输入你想搜索的关键词再按Enter(回车)键就可以搜索啦!');});$('#go-prev').mouseover(function () {showMessage('点它可以后退哦!');});$('#go-next').mouseover(function () {showMessage('点它可以前进哦!');});$('#refresh').mouseover(function () {showMessage('点它可以重新载入此页哦!');});$('#go-home').mouseover(function () {showMessage('点它就可以回到首页啦!');});$('#addfav').mouseover(function () {showMessage('点它可以把此页加入书签哦!');});$('#nav-two a').mouseover(function () {showMessage('嘘,从这里可以进入控制面板的哦!');});$('.post-category a').mouseover(function () {showMessage('点击查看此分类下得所有文章');});$('.post-heat a').mouseover(function () {showMessage('点它可以直接跳到评论列表处.');});$('#tho-shareto span a').mouseover(function () {showMessage('你知道吗?点它可以分享本文到'+$(this).attr('title'));});$('#switch-to-wap').mouseover(function(){showMessage('点击可以切换到手机版博客版面');});
});//无聊讲点什么
jQuery(document).ready(function ($) {window.setInterval(function () {msgs = [ "陪我聊天吧!", "好无聊哦,你都不陪我玩!", "…@……!………", "^%#&*!@*(&#)(!)(", "我可爱吧!嘻嘻!~^_^!~~","谁淫荡呀?~谁淫荡?,你淫荡呀!~~你淫荡!~~","从前有座山,山上有座庙,庙里有个老和尚给小和尚讲故事,讲:“从前有座……”"];var i = Math.floor(Math.random() * msgs.length);showMessage(msgs[i], 8000);}, 15000);
});
//评论资料
jQuery(document).ready(function ($) {$("#author").click(function () {showMessage("留下你的尊姓大名!");$(".spig").animate({top: $("#author").offset().top - 70,left: $("#author").offset().left - 170},{queue: false,duration: 1000});});$("#email").click(function () {showMessage("留下你的邮箱,不然就是无头像人士了!");$(".spig").animate({top: $("#email").offset().top - 70,left: $("#email").offset().left - 170},{queue: false,duration: 1000});});$("#url").click(function () {showMessage("快快告诉我你的家在哪里,好让我去参观参观!");$(".spig").animate({top: $("#url").offset().top - 70,left: $("#url").offset().left - 170},{queue: false,duration: 1000});});$("#tbCommentBody").click(function () {showMessage("认真填写哦!不然会被认作垃圾评论的!我的乖乖~");$(".spig").animate({top: $("#tbCommentBody").offset().top - 70,left: $("#tbCommentBody").offset().left - 170},{queue: false,duration: 1000});});
});var spig_top = 50;
//滚动条移动
jQuery(document).ready(function ($) {var f = $(".spig").offset().top;$(window).scroll(function () {$(".spig").animate({top: $(window).scrollTop() + f +300},{queue: false,duration: 1000});});
});//鼠标点击时
jQuery(document).ready(function ($) {var stat_click = 0;$(".mumu").click(function () {stat_click++;if (stat_click > 4) {msgs = ["你有完没完呀?", "你已经摸我" + stat_click + "次了", "非礼呀!救命!OH,My ladygaga"];var i = Math.floor(Math.random() * msgs.length);//showMessage(msgs[i]);} else {msgs = ["筋斗云!~我飞!", "我跑呀跑呀跑!~~", "别摸我,大男人,有什么好摸的!", "惹不起你,我还躲不起你么?", "不要摸我了,我会告诉老婆来打你的!", "干嘛动我呀!小心我咬你!"];var i = Math.floor(Math.random() * msgs.length);//showMessage(msgs[i]);}s = [0.1, 0.2, 0.3, 0.4, 0.5, 0.6,0.7,0.75,-0.1, -0.2, -0.3, -0.4, -0.5, -0.6,-0.7,-0.75];var i1 = Math.floor(Math.random() * s.length);var i2 = Math.floor(Math.random() * s.length);$(".spig").animate({left: document.body.offsetWidth/2*(1+s[i1]),top: document.body.offsetheight/2*(1+s[i1])},{duration: 500,complete: showMessage(msgs[i])});});
});//显示消息函数
function showMessage(a, b) {if (b == null) b = 10000;jQuery("#message").hide().stop();jQuery("#message").html(a);jQuery("#message").fadeIn();jQuery("#message").fadeTo("1", 1);jQuery("#message").fadeOut(b);
};//拖动
var _move = false;
var ismove = false; //移动标记
var _x, _y; //鼠标离控件左上角的相对位置
jQuery(document).ready(function ($) {$("#spig").mousedown(function (e) {_move = true;_x = e.pageX - parseInt($("#spig").css("left"));_y = e.pageY - parseInt($("#spig").css("top"));});$(document).mousemove(function (e) {if (_move) {var x = e.pageX - _x; var y = e.pageY - _y;var wx = $(window).width() - $('#spig').width();var dy = $(document).height() - $('#spig').height();if(x >= 0 && x <= wx && y > 0 && y <= dy) {$("#spig").css({top: y,left: x}); //控件新位置ismove = true;}}}).mouseup(function () {_move = false;});
});参考资料
博客园加上博客精灵
图片是扒的某一位大佬的但是我忘记他的网址了qwq
转载于:https://www.cnblogs.com/zwfymqz/p/10538908.html
给博客园加一个会动的小人-spig.js相关推荐
- 10000个怎么用js写 创建li_给博客园加一个会动的小人-spig.js
给博客园加一个会动的小人-spig.js 效果大概是这样,感觉十分可爱qvq 那么怎么添加呢? 首先需要开通js/html权限. 然后在页脚html代码中加入以下代码 -- var isindex=t ...
- 【分享】给自己的博客园添加一个板娘(可选)
全部样式分享 更换模型的话只需要更换jsonpath中的模型名称即可 https://unpkg.com/live2d-widget-model-模型名称/assets/模型名称.model.json ...
- 博客园添加一个分享的
给自己的博客添加一个分享的按钮吧!! 可以遇见更多志同道合的人呀!!! 使用百度的一键生成按钮就可以了:http://share.baidu.com/code 或者自己写一个也是一样的 <!-- ...
- 为博客园选择一个小巧霸气的语法高亮插件
博客园的语法高亮简直蛋疼,于是乎就打算找一个靠谱的插件来改造下. 各种百度谷歌,大致得到几个推荐:SyntaxHighlighter,Snippet,Google Code Pretiffy,High ...
- 这是博客园的一个Bug吗?
这是博客园的Bug吗? 我怎么收到别人博客中的评论了? 注意红框标出的部分 转载于:https://www.cnblogs.com/qishichang/archive/2009/06/28/1512 ...
- 博客园是一个不错的学习交流的网站
通过一篇Oracle 12c rac搭建的文章,以及搭建过程出现了一些问题,觉得博客园挺好用,挺干净的.比csdn.以后就用博客园学习了. 转载于:https://www.cnblogs.com/cu ...
- 新入驻博客园立一个flag
2019年博客12 * 2篇 转载于:https://www.cnblogs.com/chenzy87/p/10233209.html
- 用canvas给自己的博客园加背景(二)
canvas入门(二) 前一篇大概介绍了canvas绘图的一些基础API,本文来介绍动画的部分,canvas最关键的函数是requestAnimationFrame(callback). 注:本文面向 ...
- java皮丘 博客园,又一个设计工具 Framer X Preview
又一个设计工具 Framer X Preview 所说比 Sketch 和 Figma 都要好用,不知道是不是真的 ~~ To give you a little background, I've b ...
最新文章
- 【翻译转载】【官方教程】Asp.Net MVC4入门指南(2):添加一个控制器
- 百度李彦宏:无人驾驶何时商用
- 使用opennlp进行文档分类
- java判断或_Java 条件判断
- VB.net和c#的区别!
- assign与weak区别(面试)
- checkA.php,php window平台模拟checkdnsrr函数检测_php
- stm32F051系列教程 1.点灯
- 计算机二级access上机题,计算机二级ACCESS上机题库
- Python学习小结---函数
- synchronized 线程同步,添加对象锁与类锁
- 全球首个机器人抓取云竞赛落幕,华科夺冠,中国团队包揽前三
- wireshark抓取未加密聊天数据
- Puppet学习之hiera(8)
- Chrome浏览器首次打开后未响应较长时间
- 【微信小程序开发】缓存Storage的存入与获取
- List逆向遍历、反向遍历--Iterator详解
- wps excel 多数字文本格式转换为数字(不会以科学计数法显示)
- 一文读懂 12种卷积方法(含1x1卷积、转置卷积和深度可分离卷积等)
- 外服剑灵卡刀宏使用教程
热门文章
- salt '*' state.highstate 报错找不到文件,环境如下No Top file or master_tops data matches found....
- android meta data值获取的坑
- CentOS 6.5 部署 Horizon
- PEP 0498 -- Literal String Interpolation 翻译(未完待续)
- CentOS 升级PHP
- 读《大话设计模式》有感
- bzoj2194 快速傅里叶之二
- AngularJS跨域问题 ajax 跨域
- 实战3--设计管理模块, 第4步, 新增模块, 部门管理
- Java并发编程:CopyOnWrite容器的实现
