Java爬虫模拟登录——不给我毛概二的H某大学
你的账号访问太频繁,请一分钟之后再试!
从大一开始
就用脚本在刷课
在专业课踢的只剩下一门C#的情况下
活活刷到一周的课

大二开始教务系统多了一个非常**的操作
退课池 and 访问频繁缓冲
难道,我大三下还要去学政治课咩?
虽然学政治不如敲代码
但我想毕业啊

emmmmmm
在量子力学的角度,没有抢上毛概的我只是我本体的一个属性,和我本身没有多大关系,我还是快乐敲代码吧。
0.教务系统后台登录流程
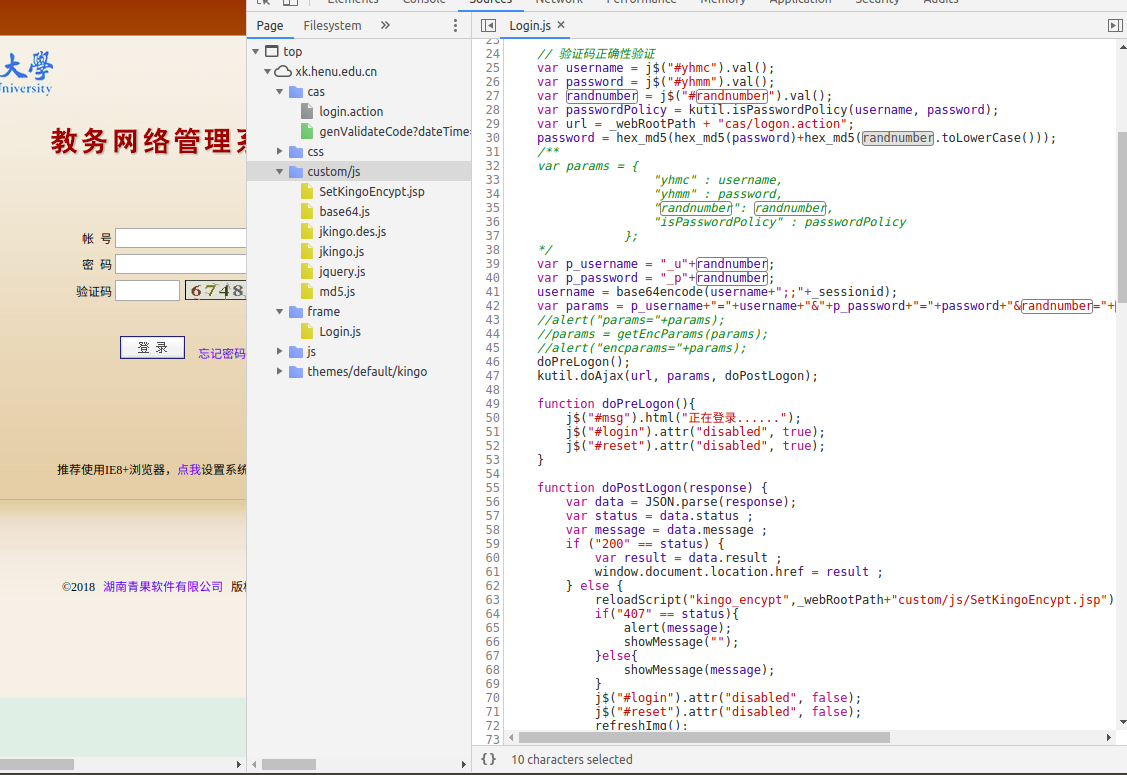
先来看一下后台账号密码在发送给服务器之前做了什么处理

这是文中的JS代码


1 j$(document).ready(function(evt){
2 // 初始化验证码
3 refreshImg();
4 // 判断操作系统是32位或64位,设置兼容性文件的下载
5 var cpu = getCPU();
6 if (cpu != "x64"){
7 j$("#setjw").attr("href","../custom/lodop/setjw32.zip");
8 } else {
9 j$("#setjw").attr("href","../custom/lodop/setjw.zip");
10 }
11 // Enter键转TAB
12 kutil.enter2tab("LoginForm");
13 // 定位焦点
14 j$("#yhmc").focus();
15 })
16
17 function doLogon() {
18
19 // 输入信息验证
20 if (!validate()) {
21 return false;
22 }
23
24 // 验证码正确性验证
25 var username = j$("#yhmc").val();
26 var password = j$("#yhmm").val();
27 var randnumber = j$("#randnumber").val();
28 var passwordPolicy = kutil.isPasswordPolicy(username, password);
29 var url = _webRootPath + "cas/logon.action";
30 password = hex_md5(hex_md5(password)+hex_md5(randnumber.toLowerCase()));
31 /**
32 var params = {
33 "yhmc" : username,
34 "yhmm" : password,
35 "randnumber": randnumber,
36 "isPasswordPolicy" : passwordPolicy
37 };
38 */
39 var p_username = "_u"+randnumber;
40 var p_password = "_p"+randnumber;
41 username = base64encode(username+";;"+_sessionid);
42 var params = p_username+"="+username+"&"+p_password+"="+password+"&randnumber="+randnumber+"&isPasswordPolicy="+passwordPolicy ;
43 //alert("params="+params);
44 //params = getEncParams(params);
45 //alert("encparams="+params);
46 doPreLogon();
47 kutil.doAjax(url, params, doPostLogon);
48
49 function doPreLogon(){
50 j$("#msg").html("正在登录......");
51 j$("#login").attr("disabled", true);
52 j$("#reset").attr("disabled", true);
53 }
54
55 function doPostLogon(response) {
56 var data = JSON.parse(response);
57 var status = data.status ;
58 var message = data.message ;
59 if ("200" == status) {
60 var result = data.result ;
61 window.document.location.href = result ;
62 } else {
63 reloadScript("kingo_encypt",_webRootPath+"custom/js/SetKingoEncypt.jsp");
64 if("407" == status){
65 alert(message);
66 showMessage("");
67 }else{
68 showMessage(message);
69 }
70 j$("#login").attr("disabled", false);
71 j$("#reset").attr("disabled", false);
72 refreshImg();
73 if ("401"==status) {
74 j$("#randnumber").val("");
75 j$("#randnumber").focus();
76 } else {
77 j$("#yhmc").val("");
78 j$("#yhmm").val("");
79 j$("#randnumber").val("");
80 j$("#yhmc").focus();
81 }
82 }
83 }
84 }
85
86 function validate() {
87 var username = j$("#yhmc").val();
88 var password = j$("#yhmm").val();
89 var randnumber = j$("#randnumber").val();
90 if (kutil.isNull(username)) {
91 showMessage("请输入用户名!");
92 j$("#yhmc").focus();
93 return false;
94 }
95 if (kutil.isNull(password)) {
96 showMessage("请输入密码!");
97 j$("#yhmm").focus();
98 return false;
99 }
100 if (kutil.isNull(randnumber)) {
101 showMessage("请输入验证码!");
102 j$("#randnumber").focus();
103 return false;
104 }
105 return true;
106 }
107
108 // 重置密码为账号(找回密码)
109 function doReset() {
110 var tourl = _webRootPath + "frame/retrievePassword.jsp" ;
111 window.document.location.href = tourl ;
112 }
113
114 /**
115 * 刷新验证码
116 */
117 function refreshImg(){
118 var url = _webRootPath + "cas/genValidateCode?dateTime="+(new Date());
119 document.getElementById("randpic").src = url ;
120 }
121
122 function showMessage(message){
123 $("msg").innerHTML = message;
124 setTimeout("$('msg').innerHTML='';",15000);
125 }
126
127 function gologin(e , obj){
128 var e = window.event?window.event:e;
129 var x=e.keyCode;
130 if(x!=13) return false;
131 if(x<48||x>57) e.returnValue=false;
132 obj.select();
133 $("login").onclick();
134 }
135
136 function getCPU()
137 {
138 var agent=navigator.userAgent.toLowerCase();
139 if(agent.indexOf("win64")>=0 || agent.indexOf("wow64")>=0) return "x64";
140 return navigator.cpuClass;
141 }
142 View Code
来分析一下每一步
1 // 验证码正确性验证
2 var username = j$("#yhmc").val();
3 var password = j$("#yhmm").val();
4 var randnumber = j$("#randnumber").val();
5 var passwordPolicy = kutil.isPasswordPolicy(username, password);
6 var url = _webRootPath + "cas/logon.action";
7 password = hex_md5(hex_md5(password)+hex_md5(randnumber.toLowerCase()));这里拿到username,password,randnumber之后是通过kutil.isPasswordPolicy(username,password)来检验规范
passwordPolicy也是表单参数,一般情况为 1 即可。
var url = _webRootPath + "cas/logon.action";
url是表单提交处。
password = hex_md5(hex_md5(password)+hex_md5(randnumber.toLowerCase()));
可见密码在输入后会经过一次md5加密,然后将验证码进行一次md加密,拼接到一起之后再进行一次md5加密。
再来看下一部分。
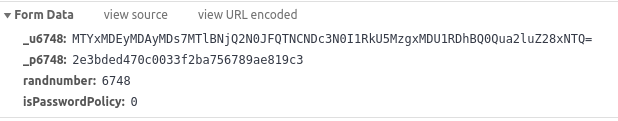
1 var p_username = "_u"+randnumber; 2 var p_password = "_p"+randnumber; 3 username = base64encode(username+";;"+_sessionid); 4 var params = p_username+"="+username+"&"+p_password+"="+password+"&randnumber="+randnumber+"&isPasswordPolicy="+passwordPolicy ;
可以发现输入的学号(用户名)在加入表单之前会把username和sessionid字段用base64进行加密
sessionid从cookie中拿到
那么整个params结构就很清楚了。
注意在表单中键是'_p','_u'和验证码拼接的。
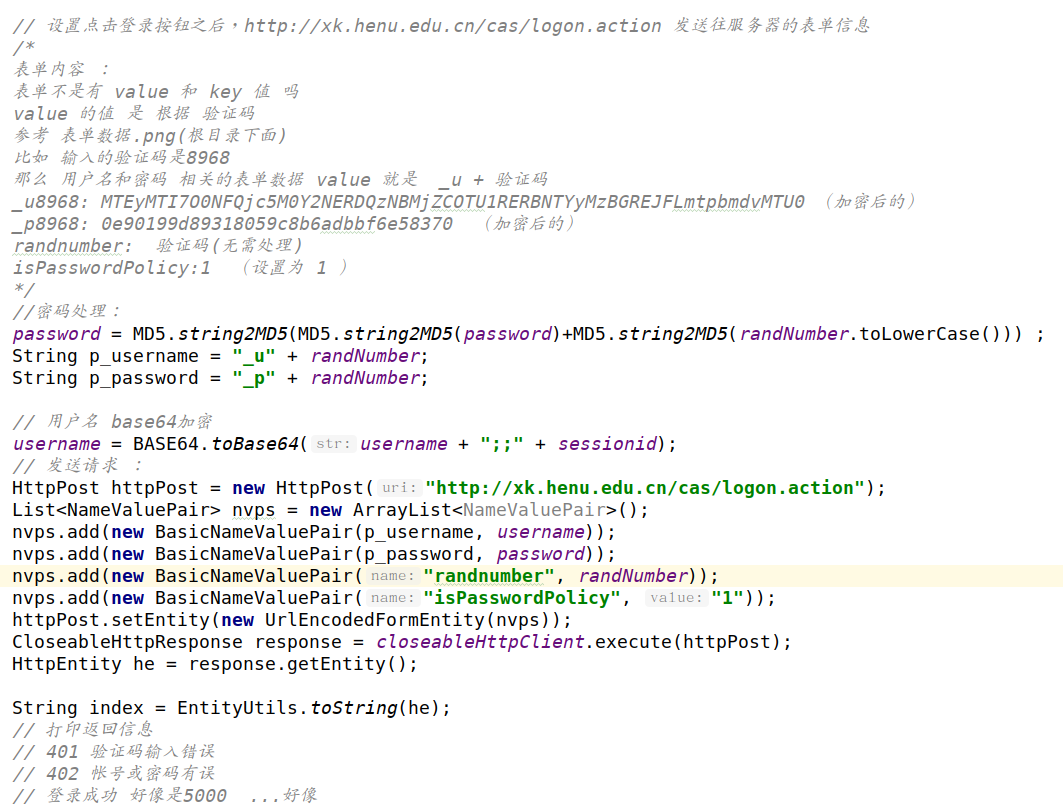
1.点击登录之后的表单分析
这是一份学号验证码输入正确,密码输入错误的栗子
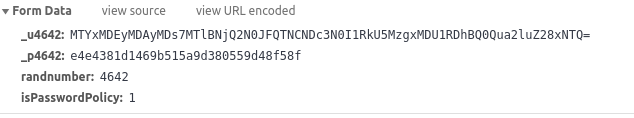
这个是成功登录的例子

整个流程已经很明显了
emmmmm至于登录失败的Response,就是下面这个

2.使用Java进行模拟登录
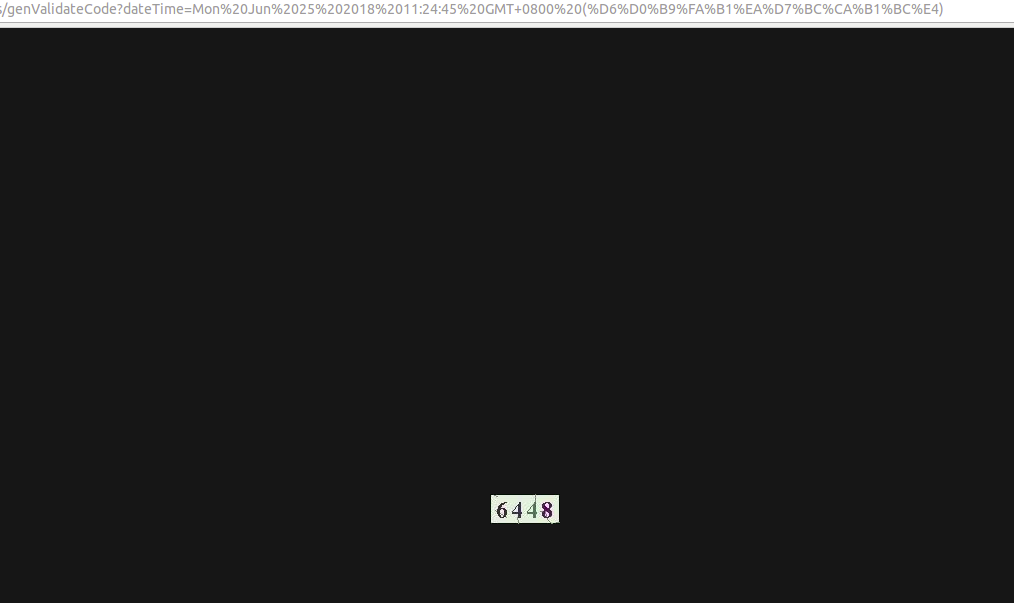
可能在这之前,你会很好奇验证码怎么拿到

的确,验证码与时间有关
至于怎么拿
你可以在模拟登录之前先用最简单的爬虫知识去request登录页

下面详细来讲模拟登录的流程。
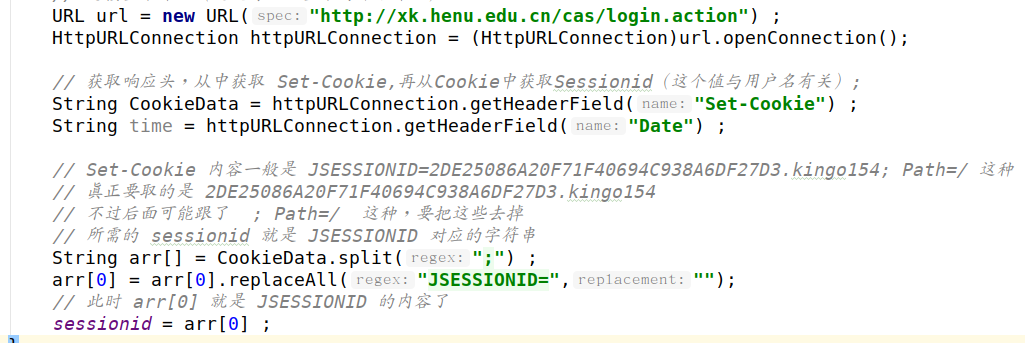
1.如何拿到jsessionid

2.表单的设置

这些就是模拟登录的核心代码了
去年写的代码
注释也是...话说...

Java爬虫模拟登录——不给我毛概二的H某大学相关推荐
- java爬虫 模拟登录_java 基于Jsoup 对领英完成模拟登陆(Java爬虫)
public String login() { // TODO Auto-generated method stub String pwd = "XXXXXXXXXXXXXXX"; ...
- 【Python技能树共建】Python爬虫模拟登录
Python 爬虫模拟登录 Python 爬虫模拟登录是使用脚本实现自动登录,部分站点需要逆向加密逻辑,更多的站点会采用验证码进行鉴权验证. 本文为大家带来最简单的登录,其核心用到的是 request ...
- python爬虫 模拟登录人人网过程解析
这篇文章主要介绍了python爬虫 模拟登录人人网过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 equests 提供了一个叫做sessio ...
- python登录教务系统_强智科技教务系统python爬虫模拟登录分析(湖南)
强智科技教务系统python爬虫模拟登录分析(湖南) 本文章仅用作于学习 前提:最近期末到来,想第一时间看到新出成绩的,于是就有了爬取学校教务系统自己的成绩并通过Qmsg酱推送到自己QQ上的想法,目前 ...
- Github项目分享——爬虫模拟登录各大平台
爬虫模拟登录各大平台 项目地址 https://github.com/Kr1s77/awesome-python-login-model 项目介绍
- python–爬虫–模拟登录全面介绍和简例–以抓取雅卓app为例
转载请注明出处:python–爬虫–模拟登录全面介绍和简例–以抓取雅卓app为例 我们在前面的文章中已经学习了如果使用python进行数据抓取. 但我们常常会遇到一种场景,就是想要获取的页面内容或者接 ...
- 新浪微博爬虫模拟登录(爬手机版)
新浪微博爬虫模拟登录 最近一直在想做新浪微博爬取,开始的时候做了一个PC版的爬取,但是发现提取内容真心难过所以在这里爬了手机版的话不多说,show you my code 这个可以提取固定人微博内容, ...
- python爬虫登陆教程_(python模拟登陆教程)python爬虫模拟登录是什么意思
python爬虫模拟登录是什么意思 网站需要登录后才能所需要的信息,此时可以设计爬虫进拟登录,原理是利用浏cookie. 一.浏览器访问服务器的过程: (1)浏览器(客户端)向Web服务器发出一个HT ...
- 【Java爬虫-模拟淘宝登录】
已失效!1 package demo2; 2 3 import org.openqa.selenium.By; 4 import org.openqa.selenium.WebElement; 5 i ...
最新文章
- Vuex-一个专为 Vue.js 应用程序开发的状态管理模式
- 数万人的背影|非典型产品经理的生存现状
- (018)java后台开发之语法输出流flush()方法
- 关于SysinternalsSuite全部工具【详解】
- Arch Linux 安装记(安装到移动硬盘)
- C++中const用法总结(转)
- MyBatis自定义类型处理器 TypeHandler
- [html] 怎样禁用页面中的右键、打印、另存为、复制等功能?
- ambari mysql jar_从零开始安装 Ambari (3) -- 安装 Ambari
- 1712新生素拓活动总结
- 递归学习简单的小例子之hanoi塔问题
- [阅读笔记]Modern C++ Programming with Test-Driven Develpment chp2
- 领扣LintCode算法问题答案-983. 棒球游戏
- Maven知识补充(项目模型变量,Maven属性,依赖项的范围,查找公共存储库的依赖项等)
- 微信小程序获取接口数据与展现
- 【Python机器学习】回归模型:推土机售价预测
- Excel输入公式计算只显示公式不出结果
- 1-编程基础及Python环境部署
- 机器学习 K近邻之KD树 搜索KD树
- 2018年诺贝尔物理学奖揭晓:美法加三名科学家因激光物理获奖
热门文章
- Error ./include/caffe/util/mkl_alternate.hpp:11:19: fatal error: cblas.h: 没有那个文件或目录...
- PlSql加入数据库链接
- window.event
- 搭建 Visual Studio 和 Freeglut、GLEW的OpenGL环境
- oracle学习笔记(一)------oracle基础知识和基本sql语句
- hdu 3062 基础的2sat
- 【Android Gradle 插件】ProductFlavor 配置 ( ProductFlavor#buildConfigField 方法 | 单独编译生成 BuildConfig 类的任务 )
- 【Android 逆向】ART 脱壳 ( dex2oat 脱壳 | aosp 中搜索 dex2oat 源码 | dex2oat.cc#main 主函数源码 )
- 【Android 逆向】IDA 工具使用 ( 交叉引用数量设置 | 调试设置 )
- 【音频处理】Melodyne 选择工具使用 ( 主工具简介 | 修改音高 | 自动吸附 | 音符长度修改 | 长度自动吸附 | 设置音符分离线 | 设置片段分离线 )