纯Shading Language绘制飞机火焰效果
为什么80%的码农都做不了架构师?>>> 
上篇《纯Shading Language绘制HTML5时钟》体现了GLSL可编程性特点,但没有体现GLSL可编程出各种酷炫效果的特点,今天我们将用纯Shading Language绘制火焰效果,并将其应用到《HT图形组件设计之道(四)》飞行的飞机例子上。

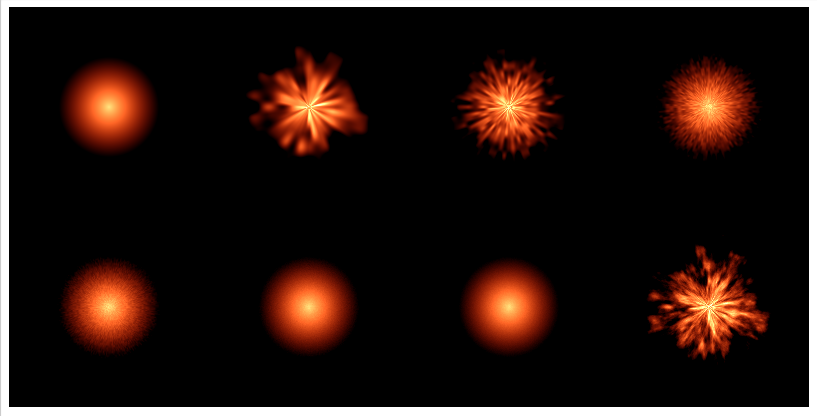
火焰的例子我已发在 http://js.do/hightopo/fireball,其本质在绘制gl.POINTS的点类型时,通过在Fragment Shader在点区域内生成noise的噪声用于绘制多种颜色效果,并将多次不同噪声算法生成的颜色进行叠加,同时噪声的生成还依赖于time的时间参数,这样最终融合成不错的圆形火焰效果。
采用gl.POINTS的绘制方式会受不同浏览器对点大小的限制,可通过gl.getParameter(gl.ALIASED_POINT_SIZE_RANGE)获知浏览器支持的最小和最大范围,一般也都有1~255或1~300的区间,所以也基本够用于展示效果,http://js.do/hightopo/fireball的例子中52行中的float color = 3.0 – (3.*length(2.*p));其中的第一个3.0是火焰强度intensity参数,可通过改变此值达到改变火焰强度的效果,可在1.0~4.0范围体验从小火到大火的调节效果。


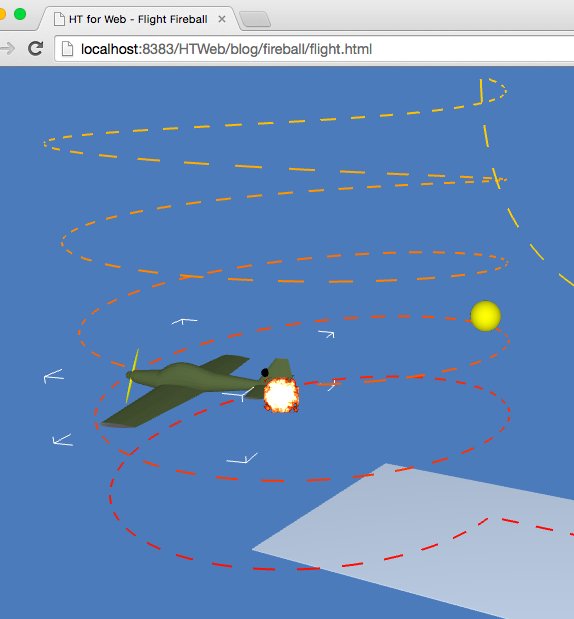
《HT图形组件设计之道(四)》文中的例子我将在飞机的尾部叠加该火焰效果,由于考虑到自定义GLSL的复杂性,HT并未开放图元自定义GLSL的功能,我们将要采用的是在Graph3dView的上层再次叠加一个WebGL驱动的Canvas,火焰是绘制到这个上层的Canvas,因此和HT的Graph3dView完全是松耦合,不会影响HT的3D组件自身的所有显示和交互功能,这样的应用有点类似《百度地图与HT for Web结合的GIS网络拓扑应用》中GIS地图与HT的GraphView组件叠加效果。

当然这样叠加会导致火焰始终在最上层,无法真实反映三维空间层次的问题,但作为监控系统应用最关键的是展示重要指标,例如对于电信网管应用,当设备有告警冒泡呈现时,往往要求告警冒泡要呈现在最上层不要被其他设备遮挡住,同样如果真的飞机失火需要监控系统实时提示该告警信息时,肯定也是需要该火焰不被遮挡,因此真实世界的层次瑕疵在这里反而是合适的解决方案。

叠加Canvas到Graph3dView比较容易,通过Graph3dView.getView().appendChild(canvas)加入,并在Graph3dView布局时同时布局Cavnas位置大小,火焰的位置我们是这样实现的,将一个隐藏的node节点host到飞机的尾部,这样该节点会自定跟随飞机飞行过程的位置变化,绘制时火焰时我们通过Graph3dView#toViewPosition函数将node三维坐标转换成二维的屏幕Cavnas的坐标,这还没完我们还得将屏幕坐标转换成WebGL驱动的Canvas的POINT点坐标,相关代码如下:
function draw(){gl.viewport(0, 0, canvas.width, canvas.height);gl.clearColor(0.0, 0.0, 0.0, 0.0);gl.clear(gl.COLOR_BUFFER_BIT); gl.uniform1f(gl.getUniformLocation(program, 'time'), (Date.now() - startTime)/1000 ); gl.uniform1f(gl.getUniformLocation(program, 'intensity'), intensity ); var vertexBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);var position = g3d.toViewPosition(node.p3()); gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([position.x/g3d.getWidth()*2 - 1,1 - position.y/g3d.getHeight()*2]), gl.STATIC_DRAW);var vertexLocation = gl.getAttribLocation(program, "aVertexPosition");gl.vertexAttribPointer(vertexLocation, 2, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(vertexLocation); gl.drawArrays(gl.POINTS, 0, 1);requestAnimationFrame(draw);
} function resizeCanvas(){canvas.width = g3d.getWidth() * devicePixelRatio;canvas.style.width = g3d.getWidth() + 'px'; canvas.height = g3d.getHeight() * devicePixelRatio;canvas.style.height = g3d.getHeight() + 'px';
}以上代码我们还传入了intensity的强度参数,该参数我们通过ht.Default.startAnim动画函数,控制其值在0~4之间不断来回变化,这样可达到火焰有小变大来回变换的类似告警闪烁提示效果。还有var devicePixelRatio = window.devicePixelRatio;参数也是容易被忽略的细节,该值会根据设备的retina支持程度有不同的值,避免在高分辨率设备下出现锯齿模糊的问题,当然通过devicePixelRatio增大canvas.width和canvas.height也是有内存绘制性能代价的,如果效果要求不是太高情况下也可以都采用1来处理,其实要求不太高的三维场景即使时retina为3的iphone 6强制用devicePixelRatio为1的方式也不会有太大问题,并且能节省内存提高绘制性能,某些低性能的终端某些情况下甚至可以再降级到小于1的值以牺牲效果换取性能。
千辛万苦终于让飞机飞出了我想要的效果(http://v.youku.com/v_show/id_XODYyMzU3MDg0.html),当然还有无数的细节可以完善,例如可以根据飞机离eye的距离动态改变POINT点的大小,或改造GLSL实现烟雾的粒子系统效果等等,但元旦假期结束了我明天还要上班,其他可完善的地方留给读者去想象了。

转载于:https://my.oschina.net/xhload3d/blog/363341
纯Shading Language绘制飞机火焰效果相关推荐
- css画钟表_纯Shading Language绘制HTML5时钟
今天是2014年的最后一天,这个时刻总会让人想起时钟,再过几个小时地球人都要再老了一岁,于是搞个HTML5版的时钟就是我们今天要完成的任务,实现HTML5的时钟绘制一般会采用三种方式,第一种采用CSS ...
- OpenGL 4.0 Shading Language Cookbook-中文版问世了
OpenGL 4.0 Shading Language Cookbook-中文版问世了, http://item.taobao.com/item.htm?spm=a230r.1.14.13.K3kTO ...
- 三角形css_纯 CSS 实现绘制各种三角形(各种角度)
转载至:纯 CSS 实现绘制各种三角形(各种角度) 一.前言 三角形实现原理:宽度width为0:height为0:(1)有一条横竖边(上下左右)的设置为border-方向:长度 solid red, ...
- The OpenGL® Shading Language, Version 4.60.7 翻译第一章
The OpenGL® Shading Language, Version 4.60.7 翻译第一章 Chapter 1. Introduction This document specifies o ...
- 纯HTML代码绘制表格--初入HTML1
纯HTML代码绘制表格--初入HTML1 预计效果图 代码 关键代码解释 结果展示 预计效果图 代码 话不多说,先上代码 <!DOCTYPE html> <html lang=&qu ...
- OpenGL Shading Language 汇总
overview 用glCreateShader创建一个shader,可以指定shader的类型等信息. 通过glShaderSource导入shader的源文件. 通过glCompileShader ...
- 纯 CSS 实现绘制各种三角形(各种角度)
纯 CSS 实现绘制各种三角形(各种角度) 一.前言 三角形实现原理:宽度width为0:height为0:(1)有一条横竖边(上下左右)的设置为border-方向:长度 solid red,这个画的 ...
- 纯CSS3卡通模型飞机飞行动画
下载地址 纯CSS3卡通模型飞机飞行动画是一款逼真的塞斯纳飞机天空飞行动画特效. dd:
- 纯JAVA实现雷电飞机大战<可本地联机>
用JAVA写游戏的酸爽,你可曾体会到 需求分析 实现玩家飞机的移动,子弹的发射 飞机和子弹的碰撞判定 出界判定 敌机的添加,移动和子弹的发射 分数与生命功能 碰撞时动态爆炸效果的绘制 BOSS类独特的 ...
最新文章
- python2x NameError: name ‘abc‘ is not defined
- 将jsp页面转pdf
- Flutter开发之数据存储-1-SharedPreferences(32)
- 怎样学好python-如何学好python——致python初学者的天梯
- 项目管理一般知识:什么是项目?什么是项目管理?
- NeurIPS 2021 | PCAN:高效时序建模,提升多目标追踪与分割性能
- 【图像超分辨率】RS Image SR Based on Visual Saliency Analysis
- LeetCode 673. 最长递增子序列的个数(DP)
- Java 文件流操作.,互联网 面试官 如何面试
- mysql 自动生成mapper_Spring Boot整合mybatis并自动生成mapper和实体实例解析
- 金币(NOIP2015 普及组第一题)
- 计算机机房的维护方案,机房设备维护方案.doc
- 网络安全——端口对应服务大全(白帽必备万字快查表)
- R语言编写简单的函数
- 一文带你了解降压型稳压芯片原理
- python 估值模型_基于Python的客户价值细分模型(RFM)
- 【Unity】UI或3D场景自动设置渐变色背景
- 2016中国联通电信4K智能机顶盒白皮书
- OC字符串分割,截取,转换,拼接
- MIPI转换芯片、ICN6211、ICN6202、MIPI转RGB、MiPI转LVDS、分辨率最高1080P、MIPI转双路LVDS
