UIWebView中字体自动放大问题的探究
为什么80%的码农都做不了架构师?>>> 
前端时间在给客户端添加syntaxhighlighter JS插件时发现一个问题: 如果一段代码中有一行代码比较长,越出了屏幕,那么,整段代码的字体就会变大,对不上行号。


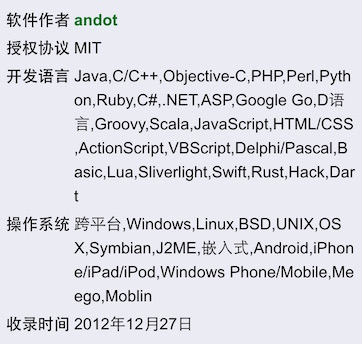
其实这个问题在客户端的软件详情页中也碰到过。软件详情页下方是关于软件的信息,整个信息表格是个table,当某项信息太长时,字体就会放大,整个table就变得非常难看。

于是我添加了下面这段代码
#software_information tr th {white-space: nowrap;vertical-align: top;
}#software_information tr td {word-break: break-all;
}效果很好

而这次,syntaxhighlighter处理过的代码片段其实也是一个table,左边的行号和右边的代码各是一个td。由此我想,是不是可以通过给代码强制换行解决这个问题呢?谷歌一下,尝试了几个换行方法后,发现都不太好使,会使行号和代码的对应关系错乱,后来,我在 这篇博客中找到错乱的原因。那么,现在该怎么办呢?有两个方法:1、改用可以自动换行的2.x版;2、坚持强制换行,但那样就要写大段js。这两个方法我都不喜欢。
那现在只能正面解决问题了。可是,问题的成因是什么呢?上次发现软件详情页的显示问题时我就认为可能跟iOS上的渲染有关系。于是我修改一下关键字,再谷歌一下,竟然发现有人遇到了 同样的问题!我在第二个解答下面的评论里找到了解决方法:
.syntaxhighlighter { -webkit-text-size-adjust: none; }测试了一下,显示效果很好,没有字体大小的变化。
看来问题是出在-webkit-text-size-adjust这个属性上了,那么这个属性有什么用的呢?
查阅 Safari CSS,里面写道:
Specifies a size adjustment for displaying text content in Safari on iOS.
不够详细。继续搜索,找到了 这篇文章,里面提到
Mobile Safari on iPhone will automatically increase the size of small text
据此,对于这个显示问题的成因,我猜是这样的: 如果某个td太长,越出了屏幕,Safari就判断table是显示在更大的屏幕上的,文字就被自动放大了。而整个table同一列的td长度是一样的,所以其他行中同一列的td里的文字也会放大。
另外,根据文章所说,如果将-webkit-text-size-adjust设置为none的话,缩放时,文字就不会调节大小,所以我按照best practice(Bootstrap也是这样哦),修改了一下CSS:
body {/* ...... */-webkit-text-size-adjust: 100%;
}显示正常。
参考:
https://developer.mozilla.org/en-US/docs/Web/CSS/text-size-adjust
http://caniuse.com/#feat=text-size-adjust
http://stackoverflow.com/questions/15861093/what-does-webkit-text-size-adjust-do
转载于:https://my.oschina.net/aetern/blog/471674
UIWebView中字体自动放大问题的探究相关推荐
- [html]解决微信字体自动放大问题
某些型号通过微信自带链接进入,placeholder会自动放大(哭泣) 不管是因为啥原因,不管啥字被放大 ,解决办法是禁止微信页面字体放大 然后把下面的代码整进去 很好使! <script> ...
- html字体自动放大,让用户自己控制网页字体的大小的css书写方法
让用户自己控制网页字体的大小的css书写方法 更新时间:2007年09月18日 20:31:41 作者: 现在国内绝大多数的站点都用CSS把字体大小设定为12px,像素虽然也是相对尺寸单位,但只是 ...
- 解决第三方网页在微信浏览器中点击图片会自动放大
自己使用的是微信Android客户端,使用img标签的src属性将图片设置好了以后,在微信中调试,点击图片竟然放大,自己 没写放大图片的方法,也没有调用wx.previewImage()方法,最后查找 ...
- 微信android手机中点击大图片会自动放大图片
自己使用的是微信Android客户端,使用img标签的src属性将图片设置好了以后,在微信中调试,点击图片竟然放大,自己没写放大图片的方法,也没有调用wx.previewImage()方法,最后查找, ...
- [视频]MAC中如何单独放大文本字体
我们知道使用MAC触控板的双指合拢手势可以进行放大或缩小操作,但其对应的是整个界面内容的放大及缩小,如果仅对其文本内容进行放大或缩小,可使用快捷键进行操作. 默认的 "Command&quo ...
- html文字自动放大缩小单位,如何css控制字体按百分比放大缩小
字体百分比放大缩小是可以的,不同单位不同设置情况 1. "Ems"(em):"em"是一个可伸缩的单位, 用于web文档媒体展示.一个em等于当前的字体大小,例 ...
- 在html上点击一张图片时放大照片,网页中图片自动缩小,点击放大(以防页面被撑大)的方法...
我们在开发动态网站的时候,一般都会在后台让用户添加文章,在添加文章的过程中难免用户会添加一些大的图片,这样,在前台显示的时候图片就会把页面撑的很大,很难看,今天就教大家利用JavaScript函数来实 ...
- wps如何调整字符宽度_WPS文字中当字体字号放大到100时字距变宽如何适当调整字距...
WPS文字中当字体字号放大到100时字距变宽如何适当调整字距 时间:2014-01-06 作者:snow 来源:互联网 打几个字把字体调到初号,还是太小,怎么样才能把字体变大一点,当字体放大后 ...
- 解决移动端项目中苹果ios和安卓android手机点击输入框网页页面自动放大缩小
一.需求问题 在公司的项目开发中,我们经常需要开发移动端的项目.但是,在移动端中,点击输入框的时候,网页页面会自动放大或者缩小.这个也并不是我们所想要的,我们只需要向输入框中输入内容就可以了. 二.需 ...
最新文章
- Linux音频设备驱动
- SQL Server的一个不显眼的功能 备份文件的分割
- serv-u 自定义html,Serv-U架设教程_Serv-U使用教程图文版
- 别傻了,年轻人买“养生奶茶”才不是为了养生!
- linux 中 id指令,Linux id 命令
- php读取操作大文件
- 2020年1月数据库流行度排行:从万里挑二到波澜不惊
- java 封装的概念_java封装的概念
- [转]Python中多线程与多进程中的数据共享问题!
- sql server数据库中 smallint, int ,bigint ,tinyint的区别与长度
- [OT]“蓝帽”会议
- 20200802每日一句(0729--0802)
- python实现Flesch Reading Ease Readability Formula——Flesch阅读易读性公式
- JS清除IE浏览器缓存的方法
- 综述:基于影像基因组学的肺癌诊断治疗方法研究
- python from win32com import client 出现弹框 隐藏模块中出现编译错误
- mysql面试-01
- vue-企业微信绑定和解绑
- 别用XShell了,这款SSH工具绝对惊艳,还支持网页版...
- Raft源码分析(一) - State
