用Graphviz来画图 1
做了一个系统,通过配置来完成一些简单或者复杂的产品逻辑, 系统投入使用以后, 产品人员在上面配置了不少产品,产品的流程都是存放在一个xml里面,前几天突然有个想法, 打算把这个流程通过图形表示出来, 于是打开google,上网查找java画图的工具,找来找去,没有看到什么好用的免费库,商业的又觉得破解太麻烦,于是无意中找到Graphviz,初步使用以后,发现这个工具真的是很强大。除了不能用java直接操作以外,画各种流程图,网络图,简直是异常简单,而且画图的效果也很好。
Graphviz的主页在http://www.graphviz.org/ , 他是AT&T Labs-Research开发的图形绘制工具, 他可以很方便的用来绘制结构化的图形网络,支持多种格式输出, 生成图片的质量和速度都不错
Graphviz本身是开源的产品,下载可以到 这里 ,以及他的演示界面 Graphviz在windows上和Linux上都可以顺利运行
安装好Graphviz以后, Graphviz的默认命令会自动添加到命令行走, 使用它很简单,我们需要写一个dot文件, 格式如下
/*digraph 表示一个有向图 */
digraph G {
"A"->"B"
}
把上面的内容保存为test.dot以后,在命令行下通过"dot test.dot -Tpng -o result.png" 就会在当前目录生成test.png,,非常方便

具体的dot格式可以查阅系统的pdf文档, 我可以给出一个复杂一点的小例子和windows下面中文解决办法
graph [
ratio="auto"
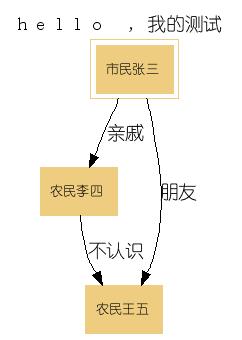
label="hello ,我的测试"
labelloc=t
fontname="simyou.ttf"
];
node [
shape="box",
style="dotted",
fontname="simyou.ttf",
fontsize="10"
];
edge [ fontname="simyou.ttf"];
"张三"
[
peripheries=2,
style=filled,
label="市民张三"
color="#eecc80"
];
"李四"[
style=filled,
label="农民李四"
color="#eecc80"
];
"王五"[
style=filled,
label="农民王五"
color="#eecc80"
];
"张三"->"李四"[label="亲戚"];
"张三"->"王五"[label="朋友"];
"李四"->"王五"[label="不认识"];
}
在windows下面 ,把文件保存为utf-8格式,然后在文件中设置 fontname="simyou.ttf"(也可以通过命令行参数-E -N -G fontname="xx" 设置),在我的简体中文windowsxp中生成的图片是可以正常显示中文的。

通过java来调用Graphviz的方法,代码如下
记得通过通过freemarker来生成dot脚本以后,必须要在本地保存为utf-8,然后用dot去处理, 直接通过管道传String的方法是不行的。我试过多种编码,全部都失败了,另外就是simyou.ttf是字体文件的名字,可以到你的windows\fonts\目录下面找到他们的列表
转载于:https://www.cnblogs.com/baoz/archive/2005/07/17/2269902.html
用Graphviz来画图 1相关推荐
- graphviz 文本画图工具
graphviz 文本画图工具 digraph G { "local machine"->"10.10.243.179\npackage\nupload" ...
- windows 下 Graphviz 安装及入门教程以及 PlantUML
From:http://m.blog.csdn.net/lanchunhui/article/details/49472949 开源工具---使用简单的文字描述画UML图之PlantUML官网:htt ...
- 使用IDEA画结构图
之前想使用IDEA的markdown插件与graphviz直接画图的,结果中文乱码怎么也搞不定,最终还是使用plantuml,搞定了中文乱码. 本教程最终使用IDEA画结构图,依赖plantuml. ...
- DecisionTree以及可视化
使用决策树方法对泰坦尼克幸存者进行预测. 数据下载链接:https://share.weiyun.com/h93y7TnI 数据集为1912年泰坦尼克号沉船事件中一些船员的个人信息以及存活状况.这些历 ...
- 2022 PlantUML 这款 IDEA 插件能搞,流程图、架构图,N种图... 简直神器!
2022 PlantUML 这款 IDEA 插件能搞,流程图.架构图,N种图- 简直神器! 文章目录 2022 PlantUML 这款 IDEA 插件能搞,流程图.架构图,N种图... 简直神器! P ...
- 多元统计分析—R与Python的实现配套代码
第2章 R和Python代码 set.seed(1010) (A=matrix(rnorm(12,-1,1),3,4)) #赋值表达式加括号意味着打印结果 (B=matrix(rnorm(12,1,1 ...
- Graphviz解决图论简单画图
Graphviz解决最简单图论画图 参考文章:十分钟学会graphviz画图-简书 这里给出最最最最常用且简单的说明 1.安装 1.1下载 假设你是windows用户,那么你可以从这个网站获得最简单最 ...
- graphviz画图软件介绍及使用感受
1 介绍 一次偶然的机会接触到了画图软件graphviz,它主要用于画有向图.<数据结构>课程里的数据结构图等比较方便.它与tikz的比较为: tikz可以画任何种类的图.因为tikz就相 ...
- networkx使用Graphviz画图要点
本文涉及的工具 Graphviz(官网) Pygraphviz(安装Pygraphviz的正确姿势) networkx(pip install networkx) import networkx as ...
最新文章
- LDA主题模型——gensim实战
- java程序在eclipse上运行和导出文件运行结果不同
- mysql三台机群集_MySQL Cluster 3台机器搭建集群环境
- 【数据仓库】Hive环境搭建和基础用法
- ansible笔记(5):常用模块之文件操作(二)
- 台积电放大招:甩开英特尔 7nm和5nm芯片将诞生
- py语法错误与异常处理
- docker安装elasticsearch2.4.4
- AngularJs 1.5 $location获取url参数
- sklearn中, fit,fit_transform,transform的区别与联系
- redis在应用中使用连接不释放问题解决
- mysql日志监控 zabbix_zabbix监控mysql+报警
- CentOS 6.6上搭建C++运行环境
- 华为交换机释放vlanif接口DHCP地址池下ip命令
- Python—猫眼电影票房爬虫实战 轻松弄懂字体反爬!
- moment自定义时间区间
- 执行this.$destory()指令后,原生DOM也没有响应的问题
- 使用Tensorflow 2进行猫狗分类识别
- 免费视频教程:嵌入式stm32项目开发之心率检测仪的设计与实现
- Pillow的使用-Image篇
