Best jQuery Plugins of 2010
[From: http://webdesignledger.com/resources/best-jquery-plugins-of-2010]
Best jQuery Plugins of 2010
For our “Best of 2010″ series we’ve already shown your our picks for best free WordPress themes andfree fonts. So for this week the focus in on jQuery. This javascript framework continued to grow in popularity during 2010, which meant an abundance of plugins being released. This made it difficult to choose our favorites. We made a conscious effort to choose from a variety of types, and ones that were useful to web designers and that had some wow factor. Here are our picks for the Best jQuery Plugins of 2010.
Nivo Slider

A super smooth slider with loads of settings including 9 transition effects. It also supports things like linking images and keyboard navigation.
Quicksand

Reorder and filter items with a nice shuffling animation. Just specify source container and destination collection which will replace the source collection. New elements will appear with fancy scaling+alpha effect, deleted elements (non-existant in destination collection) will scale out and rearranged items will move to their destination positions.
Spritely

Spritely is a jQuery plugin created by Artlogic for creating dynamic character and background animation in pure HTML and JavaScript.
Lettering.js

Lettering.js is a lightweight, easy to use jQuery plugin for radical Web Typography.
Colortip

Colortip converts the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
Masonry

Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
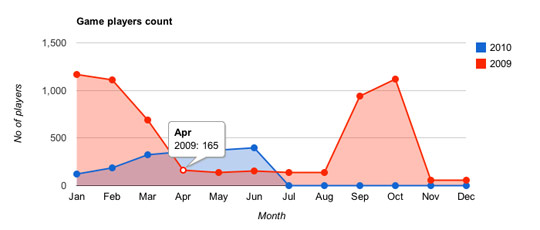
gvChart

gvChart is a plugin for jQuery, that uses Google Charts to create interactive visualization by using data from the HTML table tag. It is easy in use and additionally it allows you to create five types of the charts.
Animated table sort

This plugin allows you to animatedly sort a table based on a column’s s, or on the content/value of a child/descendant element within those s. The various s fly to their new homes, giving a nice effect.
jQuery Image Scale Carousel

When working with imagery online keeping the integrity of an images aspect ratio is as important as anything else. This is what’s so nice about this jQuery plug-in; you don’t have to worry about all of your images being perfectly sized for this slider. The jQuery Image Scale Carousel auto scales all of your images making implementation super simple.
YoxView

YoxView is a free Lightbox-type media and image viewer jQuery plugin. It’s easy to use and feature-rich. You can use it to display a variety of media, such as: images, video, inline content, iframes, Flash and more.
Related Posts
Here's some other articles that you will definitely find useful.
Best Free Icon Sets of 2010
![]()
Best Free Textures and Patterns of 2010

Best Free Fonts of 2010

Best Free WordPress Themes of 2010

转载于:https://www.cnblogs.com/jacobz/archive/2011/12/11/2283880.html
Best jQuery Plugins of 2010相关推荐
- 15 jQuery Plugins To Create A User Friendly Tooltip
Tooltip is a good way to show extra information when user hovers the cursor over an element. The &qu ...
- 30个流行的jQuery Plugins
jQuery,很流行的一个JS插件,最近某人深度迷上了它-..这次推荐的这30款,都是日常网站Designer最喜欢不过的了,其实说实话,也就是Lightbox效果的居多,不过没办法,随让Pictur ...
- jquery plugins
jQuery官网插件 jQuery自定义滚动条样式插件 jQuery custom content scroller examples Twitter typeahead typeahead.js t ...
- 使用 jQuery UI Widget Factory 编写有状态的插件(Stateful Plugins)
使用 jQuery UI Widget Factory 编写有状态的插件(Stateful Plugins) 使用 jQuery UI Widget Factory 编写有状态的插件(Stateful ...
- jQuery使用总结 - jQuery组成和主要功能 1/4
Core jQuery 核心关注的两件事情:选择页面中元素(Selector).对元素执行操作(Events Effects CSS) jQuery UI 基于JQuery核心构建的界面库,主要归为如 ...
- 240个jquery插件
240个jquery插件 http://www.kollermedia.at/archive/2007/11/21/the-ultimate-jquery-plugin-list/ File uplo ...
- JQuery系列(8) - JQuery插件开发
所谓"插件",就是用户自己新增的jQuery实例对象的方法.由于该方法要被所有实例共享,所以只能定义在jQuery构造函数的原型对象(prototype)之上.对于用户来说,把一些 ...
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- 新鲜的jquery插件收集
参考网站http://www.noupe.com/ajax/45-fresh-out-of-the-oven-jquery-plugins.html 1.Colorful Sliders With j ...
最新文章
- R计算贝叶斯信息指标(Bayesian Information Criterion,BIC)实战
- 基于Vuejs+ElementUI的答案录入功能的一些总结
- 使用gpu(gtx1080) cudnn 5.1下编译faster rcnn
- IntelliJ IDEA 12创建Maven管理的Java Web项目(图解)
- 深入理解this和call、bind、apply对this的影响及用法
- datav本地部署 java,Spring Boot对Spring Data JPA的自动配置
- java 可视化_可视化Java 9模块关系
- 2018-2019-1 20165320 20165325 20165337 实验一 开发环境的熟悉
- 活动回顾 | 智慧城市的发展趋势与挑战
- mysql存储过程应用_mysql 存储过程的应用
- 【数据结构笔记03】算法实例:最大子列和
- mui 与vue 混合开发的可行性分析
- 学习Bash shell编程资料推荐
- 企业微信之网页授权登录
- 一级计算机excel打不开,Excel打不开,教您怎么解决Excel打不开
- 学PS基础:Photoshop 技能167个
- spring-data-redis 实现用户登录次数限制以及冻结时间重试机制
- PDF可以被压缩吗,是如何实现的?
- QT pri 文件的作用
- 推荐三个可以裁剪视频的软件给你
热门文章
- 企业官网建设搞清三个定位
- 两对光纤收发器用网线连接_光纤那么快,路由器和电脑之间为何不用光纤连接,反而用普通网线...
- 建模大师怎么安装到revit中_「Revit技巧」插件挤满了、冲突了,怎么办?
- linux磁盘怎么分区比较好,500G的硬盘,怎么分区比较合理?
- adb server version(31) doesnt match this client(41)
- (转载)解决macOS /usr/include 无法写入或者不存在的问题
- 开发日记-20190702 关键词 读书笔记《Linux 系统管理技术手册(第二版)》DAY 8
- MML命令_华为TD-LTE后台常用MML命令操作
- dns tunnel CC
- golang 接口格式
