bootstrap-警告框中的链接
说明
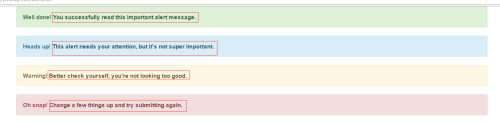
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色
示例
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--></head><body><div class="container"><div class="alert alert-success" role="alert"><strong>Well done! </strong><a href="#" class="alert-link">You successfully read this important alert message.</a></div><div class="alert alert-info" role="alert"><strong>Heads up! </strong><a href="#" class="alert-link">This alert needs your attention, but it's not super important.</a></div><div class="alert alert-warning" role="alert"><strong>Warning! </strong><a href="#" class="alert-link">Better check yourself, you're not looking too good.</a></div><div class="alert alert-danger" role="alert"><strong>Oh snap! </strong><a href="#" class="alert-link">Change a few things up and try submitting again.</a></div></div><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script></body> </html>
输出

转载于:https://blog.51cto.com/suyanzhu/1898041
bootstrap-警告框中的链接相关推荐
- Bootstrap警告框
前面的话 在网站中,网页总是需要和用户一起做沟通与交流.特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功.操作错误.提示或者警告等.在Bootstrap框架有一个独立的组件,实 ...
- Bootstrap 警告框插件Alert
警告框 Bootstrap警告框插件Alert需要 bootstrap-alert.js 文件支持,在使用该插件之前,应该导入 jQuery 和 bootstrap-alert.js 文件. 使用方法 ...
- Bootstrap警告框、弹出提示层、模态框的js插件效果总结
Bootstrap警告框js插件 经常会在bootstrap项目中遇到警告框.弹出提示层.弹出模态框组件等等场景应用. 使用前准备: 插件使用之前,请先导入如下文件: jquery.min.js bo ...
- Bootstrap 警告框的外观
警告框的外观 Bootstrap还提供了 3 个可选的情景类 .alert-error..alert-success 和 .alert-info,用于改变警告框和警告块的背景颜色,以及警告框和警告块中 ...
- Bootstrap 警告框
警告框 在交互式网页中,经常要根据用户操作的上下文,比如操作成功.操作失败等,为用户提供灵活的提示信息. 警告框 警告框用于为成功.警告和错误信息提供样式.默认的警示框可以通过给 <div> ...
- Bootstrap 警告框插件Alert 的事件
事件 Bootstrap警告框插件Alert有两个事件,一个是close,一个是closed,它们的含义见表 5‑6. 表 5‑6 警告框的事件及含义 事件 含义 close 调用close方法时,立 ...
- JavaScript警告框中的新行
本文翻译自:New line in JavaScript alert box 如何在JavaScript警告框中添加新行? #1楼 参考:https://stackoom.com/question/7 ...
- 在Bootstrap模糊框中使用WebUploader的问题及解决方法
在我毕设项目中有个需求是在Bootstrap模糊框中显示WebUploader的上传按钮,效果如下: 我们直接在Bootstrap的模糊框中插入了上传的组件: 然而实际效果却是当模糊框出现之后,却无法 ...
- Bootstrap 警告框组件 + 退出按钮样式 实现一个可退出的警告框
Bootstrap 实现可退出的警告框 通过bootstrap的警告框组件和退出按钮的样式就可以实现一个简单的可退出警告框: 先来看看退出按钮样式的实现: <button type=" ...
最新文章
- apache vhost
- 运营人,你敢转发给你老板看吗?
- iphone完整版的http上传请求协议
- python安装os模块_python的os模块(ipython,文件,目录,权限,管理)
- ERWin 7.1 和7.2 的官方FTP下载地址
- NSRange的用法【转】
- x722网卡linux,Centos6.5 Intel X722 编译安装网卡驱动
- 敏捷 - #2 原则:欢迎更改要求 ( #2 Agile - Principle)
- Mysql 电商常用的时间操作(当天,昨天,7天,30天,半年,全年,季度等等)...
- 说说Android桌面(Launcher应用)背后的故事(四)——揭秘Workspace
- [cs231n][Module 1: Neural Networks] Image Classification
- batchplot插件用法_教大家Batchplot批量打印插件用不了怎么办
- R中设置图形参数--函数par()详解
- 小哥哥,你代码写得真好。
- Cesium中添加entitie模型,实现贴地。
- tftp命令使用详解
- 奥哲网络张华:蛰伏十五年的低代码平台或成未来主流
- 女软件工程师在各大名企求职80天的经历
- python之正则表达式及RE模块
- 欢乐颂之鸿蒙系统,《欢乐颂3》立项开拍,五美主演大换血,看清阵容后:熬夜都追...
