.net erp(办公oa)开发平台架构概要说明之表单设计器
2019独角兽企业重金招聘Python工程师标准>>> 
背景:搭建一个适合公司erp业务的开发平台。
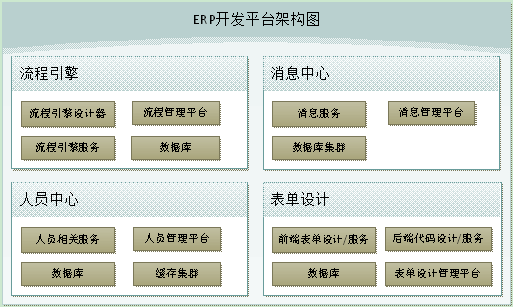
架构概要图:

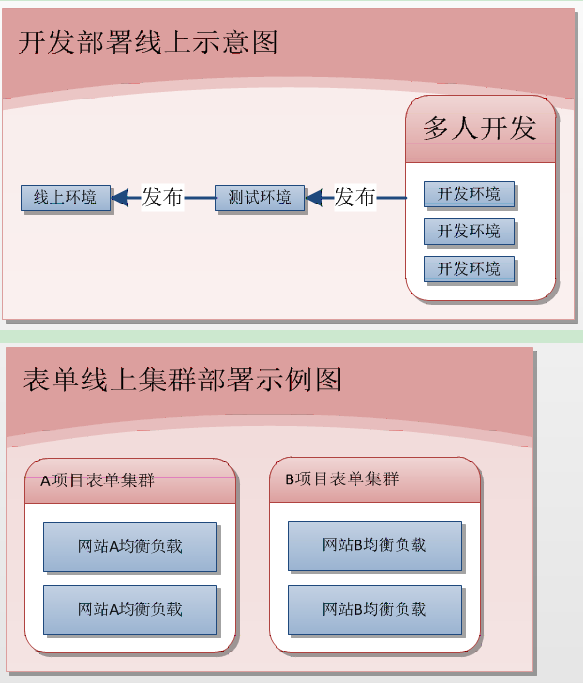
表单设计开发部署示例图

表单设计开发部署示例说明
1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如果开发交叉功能也比较容易冲突和调试冲突,特别是服务经常调试产生冲突)。完成某个功能开发以后,通过项目一键发布至测试环境进行集成测试。在集成测试ok后,一键发布至线上开发环境。
2)正式线上部署可以按照项目为单位建立负载均衡,按照项目为单位整体建立集群。单个web站点包含表单文件服务和表单代码服务。表单文件服务为一些css,js,html,图片等的静态文件。表单代码服务为一些动态C#代码服务,随时编译,随时发布,以http方式提供服务。表单文件可以通过js调用这些http服务。
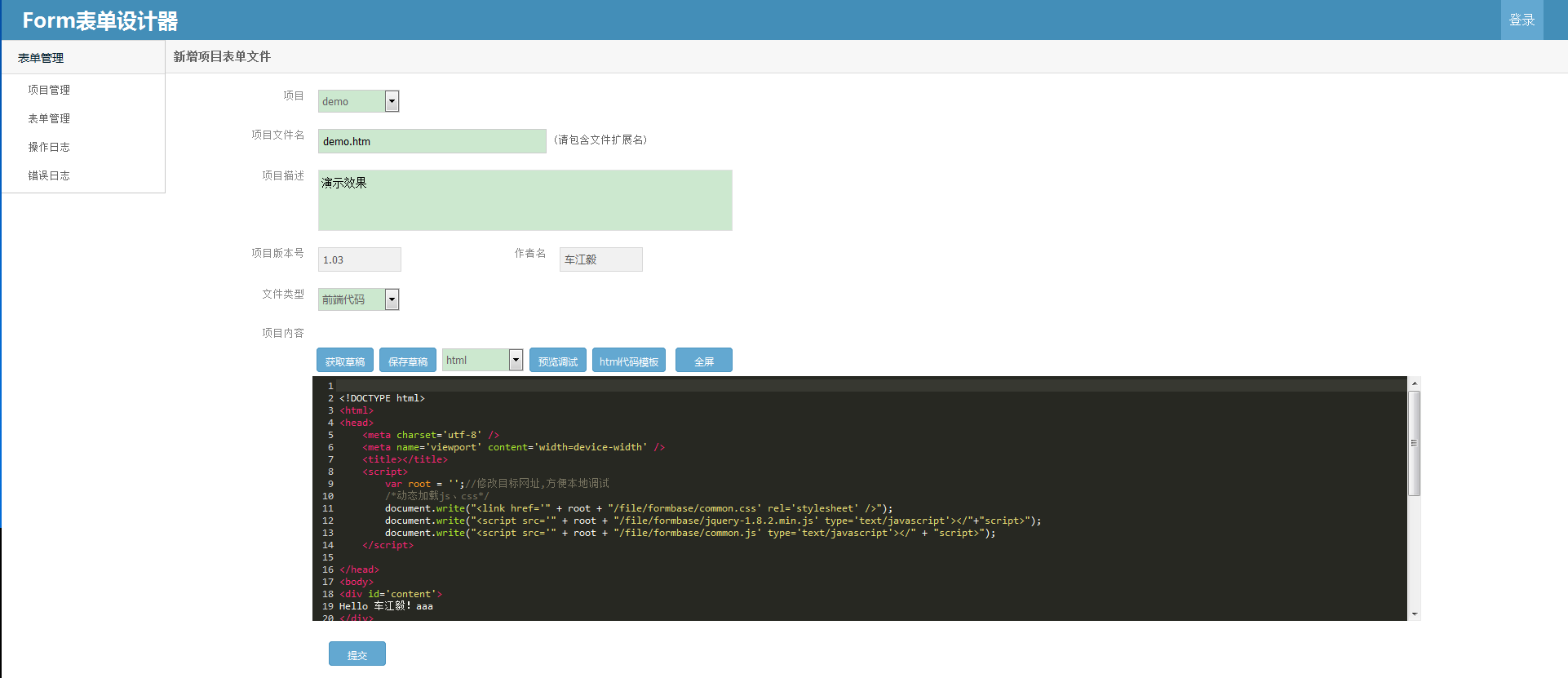
表单项目管理功能
图:

说明:
表单设计按照项目的方式管理,表单文件服务和表单代码服务及各自相应的编辑及文件。所以建立表单设计前,应该要先建立项目。
项目名称是整个项目发布,开发的唯一约定名称,不得重复。
若有公用的项目,则建立公用的项目,里面可包含公用的js,公用的图片,公用的css等。这个也是所有表单项目可公用的基础前端框架。
发布和撤销服务按钮:用于发布当前的c#后端代码成服务接口。若当前项目设置了负载均衡,相应的负载均衡节点会在2s-5s内自动更新服务。
发布上线按钮:用于发布当前项目至另外一个项目环境。比如测试或线上环境。目前至支持全量发布,未来可优化。
清除缓存按钮:清理表单文件服务的静态文件缓存。因为表单文件都是会在单个网站存储静态文件缓存,从而降低数据库的压力和静态文件负载均衡实现。理论上静态文件更新,本身相应项目的负载均衡节点也会在2s-5s内更新相应的缓存文件。
表单文件管理
列表图

前端详情图

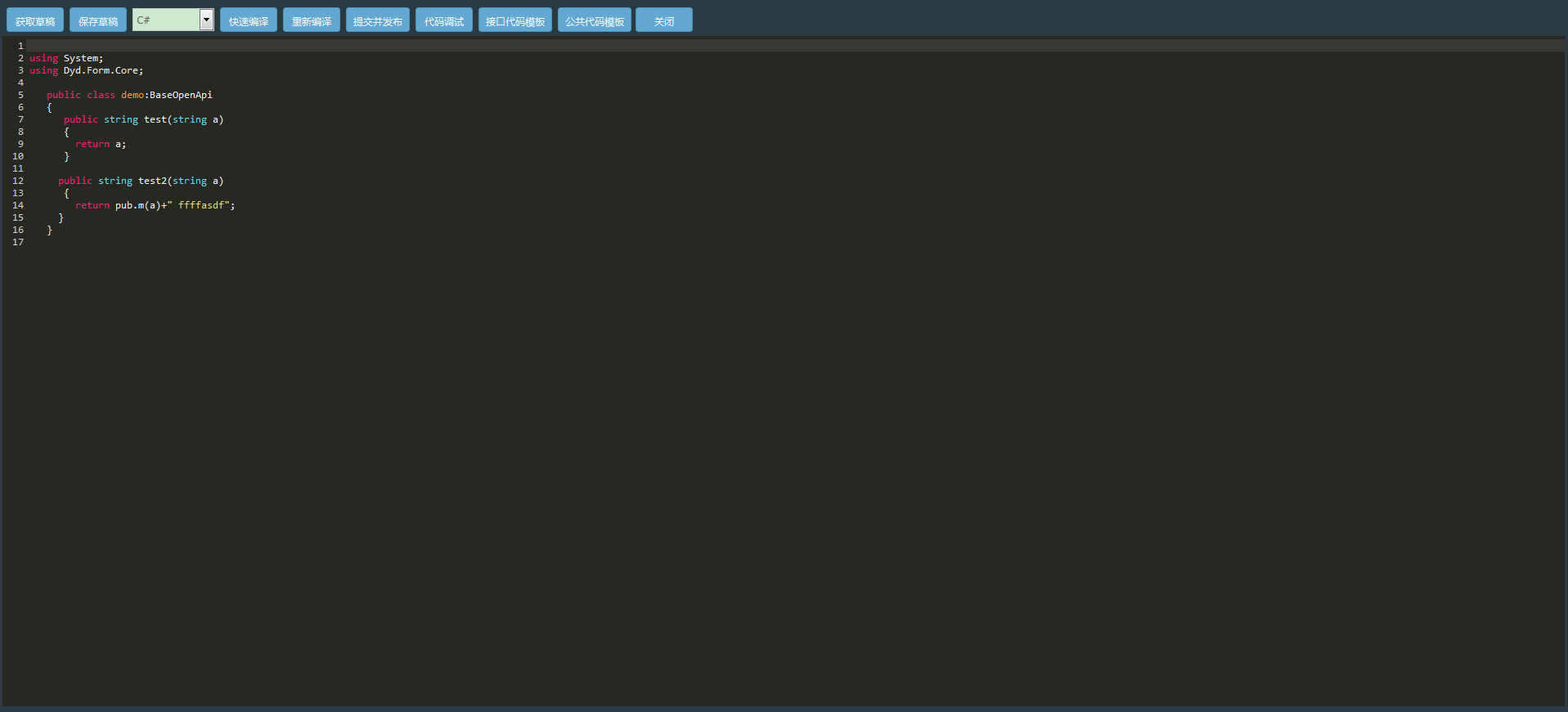
后端详情图

全屏编辑示例:

表单文件包含前端文件(css,js,html,图片等静态文件)和后端文件(.cs 的c#后端代码文件)这两种文件,相应的不同类型文件会形成相应的不同服务。
前端文件相关介绍
前端文件包含(css,js,html,图片等静态文件),其中可以通过上传附件的方式如(jquery框架.js文件),也可通过编辑文本的方式提交。会根据不同的后缀进行解析输出,同时支持跨域访问。
历史版本:默认根据文件名保留历史版本,故也可恢复使用历史版本。
内部方式按钮:不使用站点缓存文件访问,直接访问数据库输出文件。
外部方式按钮:会使用站点缓存文件访问输出文件。
调试预览按钮:可以打开新的页面进行当前编辑效果的实时调试,一键刷新,所见即所得。
(编辑器控件,参考http://runjs.cn/code)
后端文件相关介绍
后端文件包含.cs c#代码文件;c#后端文件分为接口文件和公用代码文件两种类型。
接口文件:会自动公开该文件的类的方法为接口,支持http访问。js即可调用。
公用代码文件:该类默认为static静态类及静态方法。可被其他类访问。
第三方程序集的支持:第三方程序集放到站点的BuildsAssemblys文件下面,即可被其他类库所调用。(目前不支持第三方程序集的自动发布,正式发布要手工拷贝到线上)
快速编译:根据本地的cs文件缓存,快速编译。
重新编译:重新下载当前项目所有的cs文件至本地,重新编译。
提交并发布:先重新编译->将当前内容保存到数据库(非草稿保存)->发布当前服务到所在站点(不会发布到负载均衡节点)。
代码调试:目前仅支持接口通过模拟http的方式调试,方便接口调试。
其他介绍:
保存草稿:编辑器默认在进行编辑后每10s保存一次草稿到数据库。
备注说明:
个人更倾向于绝对定位形式的表单设计器,类似ccflow。但是因为公司的原因,决定使用常规页面设计的方式。而页面展现形式因为多变,普通的页面表单设计器不能满足。
因为人手,成本,不开源等原因,目前仅为粗糙之作,未做很细性能考虑,仅考虑架构扩展和平行性能扩展。
by 车江毅
转载于:https://my.oschina.net/chejiangyi/blog/600645
.net erp(办公oa)开发平台架构概要说明之表单设计器相关推荐
- 基于vue Ant-Design 的表单设计器,快速开发
基于vue Ant-Design 的表单设计器,快速开发https://gitee.com/kcz66/k-form-design/ 表单设计器 k-form-design image 简介 参考项目 ...
- 基于springboot+element ui+vue的java快速开发平台,集成html5工作流设计器,flowable, element ui 表单设计器
前后端分离.maven多模块开发,方便多人协同开发 后端选型:springboot2 + mybatis + shiro + jwt token + flowable 前端选型:vue + eleme ...
- python开源报表系统_流程设计器、表单设计器和简单报表管理开源OA系统smart-web...
smart-web2是一套相对简单的OA系统:包含了流程设计器,表单设计器,权限管理,简单报表管理等功能: 系统后端基于SpringMVC+Spring+Hibernate框架,前端页面采用JQuer ...
- activiti表单设计器_基于Vue,ElementUI开发的一款表单设计器
介绍 基于Vue,ElementUI开发的一款表单设计器,提高表单开发效率的利器,让开发者从枯燥的表单代码编写中解放出来 工具地址: http://tools.xiaoyaoji.cn/form Gi ...
- 基于Vue,ElementUI开发的一款表单设计器
介绍 基于Vue,ElementUI开发的一款表单设计器,提高表单开发效率的利器,让开发者从枯燥的表单代码编写中解放出来 工具地址:http://form.making.link GitHub地址:h ...
- ecology关于流程表单设计器自定义开发及常见场景方案分享
一.表单设计器模板如何自定义开发 表单设计器可设置自定义属性以及插入代码块,二者相辅结合.灵活运用,可实现多样化客户需求 自定义属性分为:行自定义属性(绑定在table布局tr行标签上).单元格自定义 ...
- 开源办公OA开发平台使用说明:用车管理应用
目前,越来越多的企业迈入信息化转型,其中有一项车辆管理(也叫用车管理.公车管理)也是OA中常用的一个功能.传统的车辆管理方式中,公车私用现象频繁,并且难以管控:报销流程复杂,人力劳力费用大-- 用开源 ...
- Antd Vue 表单生成快速开发指南,内附强大的表单设计器
之前发布了一款基于Element的表单设计器,可以快速设计和生成表单,设计器地址:http://form.making.link/.现在我可以告诉大家,Antd表单支持来了,可以使用设计器设计好表单后 ...
- 基于Flowable 6.x 的工作流管理平台源码 在线流程设计器 在线流程表单设
基于Flowable 6.x 的工作流管理平台源码 在线流程设计器 在线流程表单设计器 单节点配置表单 多实例会签任务 任务节点配置任务/执行监听器 动态配置任务候选人 其它流程相关功能点
最新文章
- 4句话让你明白什么是AI
- 公司用了 6 年的分布式锁,很是牛逼啊!
- python中的列表生成式
- 在vs code中创建代码片段
- python 返回空格_Python面试之 is 和 == 的区别
- 判断一个字符串大写小写,和数字出现的次数
- 让QT对话框显示中文
- 我的YUV播放器MFC小笔记:右键菜单事件和非标题实现鼠标拖动
- 【Flink】Flink 1.11深度解析 【视频笔记】
- 最便宜、最快和最可靠不可兼得
- Tomcat配置HTTPS
- xamarin之 安装工具介绍
- filter java 意思_在JAVA中filter有什么作用?
- 计算机课搞事情检讨,考试作弊被抓写的检讨书(精选10篇)
- 春来夏往,秋收冬藏,我们来日方长(第一章)
- vue3.0 + JsBarcode 循环生成多个条形码(setup语法糖)
- Playwright + Python爬虫
- 计算机视觉快速入门一 —— 图像基本操作(二)
- 稀疏表示和DOA估计的联系与区别(the link and the gap)
- 台式计算机用u盘给电脑安装系统,台式电脑要怎么进行U盘重装系统
