使用CSS隐藏HTML元素的4种常用方法
现在的网页设计越来越动态化,我们经常需要隐藏某些元素,在特定的时候才显示它们。我们通常可以使用4种方法来隐藏和显示元素。
这4种显示和隐藏元素的技术各自有它们自己的优点的缺点,下面来举例说明。
在这篇文章中,我们将使用下面的HTML代码和CSS样式来讲解着4种隐藏元素的技术。
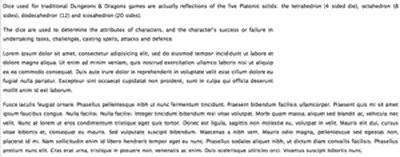
<p>Dice used for traditional Dungeons ...</p>
<img src="dice.jpg" alt=”Photograph..." id="dice">
<p>The dice are used to determine...</p>
|
基本的CSS样式如下:
img#dice { float: right; margin-left: 2em; }
|
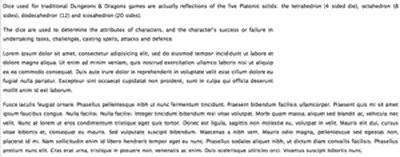
visibility: hidden
img#dice { float: right; margin-left: 2em; visibility: hidden; }
|

visibility: hidden是许多人在隐藏某个HTML元素时的首选。如右图所示,图片不见了,但是也没中原来图片的位置留下了一片空白区域。这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在。
设置visibility: visible可以使隐藏的元素变为可见。
opacity: 0
img#dice { float: right; margin-left: 2em; opacity: 0; }
|

这是一个CSS3属性,设置opacity: 0可以使一个元素变得完全透明,从而制作出和visibility: hidden一样的效果。opacity和visibility相比,其优势在于它可以被transition和animate。
通常可以使用opacity属性来制作元素的淡入淡出效果。
设置opacity:1可以使透明元素变得可见。
position: absolute
img#dice { position: absolute; left: -1000px; }
|

最古老和最标准的做法是设置元素的绝对定位来隐藏元素。这种技术使元素脱离文档流,处于普通文档之上,并给它设置一个很大的left负值定位,使元素定位在可见区域之外。float和margin都不能影响到position: absolute的元素,因此它们可以很好的被隐藏起来。
在制作一些元素的直线动画时,使用这种技术是最好的方法。
要使元素再次变得可见,可以增大left的值,使元素出现在屏幕上。
display: none
img#dice { display: none; }
|

display: none也是一个非常老的技术,它是position: absolute和visibility: hidden; 的折中方法,元素会变得不可见,并且不会再占用文档的空间。
display: none在制作手风琴效果时十分有用。
将元素设置为display: block或其它值可以使元素再次可见。
除了上面描述的4种方法之外,还有其它方法可以隐藏元素,特别是使用CSS3的时候。例如:你可以使用scale属性来减少元素的尺寸直到它消失。但是scale属性和opacity: 0和visibility: hidden一样,不可见的元素会占用文档的空间。
使用CSS隐藏HTML元素的4种常用方法相关推荐
- CSS中隐藏页面元素的几种方式和区别
前言. 在平常的样式排版中,我们经常遇到将某个模块隐藏的场景,通过css隐藏的元素方法有很多种,它们看起来实现的效果是一致的,但实际上每一种方法都有一丝轻微的不同,这些不同决定了在一些特定场合下使用哪 ...
- Web 之 html 如何显示隐藏Html元素的两种方法简单整理
Web 之 html 如何显示隐藏Html元素的两种方法简单整理 目录 Web 之 html 如何显示隐藏Html元素的两种方法简单整理 一.简单介绍 二.实现原理 三.注意事项 四.代码示例 一.简 ...
- CSS中有哪几种方式能隐藏页面元素(8种)
1.opacity:0 元素的透明度化为零,隐藏,占据空间,可以交互 2.visibility:hiden 隐藏,占据空间,不可以交互 3.overflow:hiden 隐藏元素溢出的部分,占据空间, ...
- 文字开头隐藏css,浅析CSS隐藏页面文字的几种方式总结
方式一:text-indent:-9999px 不多说,ext-indent负值为最常用方法,然问题有三: 1.较大的负值有性能问题,例如新浪/腾讯微博提交按钮的-9999em,大概12~16万像素的 ...
- jquery隐藏显示元素的三种方法
方法一: $('#id').css('display','none'); $('#id').css('display','block'); 方法二: $('#id').hide(); $('#id') ...
- CSS隐藏元素的五种方法
用css隐藏页面元素有许多种方法. 1.opacity:0 2.visibility:hidden 3.diaplay:none 4.position:absolute opacity opacity ...
- html隐藏后还占位置,css隐藏不占位置的方法是什么?
用 CSS 隐藏页面元素有许多种方法.你可以将 opacity 设为 0.将 visibility 设为 hidden.将 display 设为 none 或者将 position 设为 absolu ...
- html的隐藏标签的显示不出来,css如何让隐藏的元素显示出来
在css中,可以使用display属性让隐藏的元素显示出来,只需要给被隐藏的元素添加"display:block"样式即可.display属性规定元素应该生成的类型,当值为bloc ...
- 实现在页面上隐藏某个元素的css,有趣的css—隐藏元素的7种思路
display.visibility.opacity三个属性隐藏元素之间的异同点一直是前端面试面试的常考题. 除了display.visibility.opacity三个属性可以隐藏元素之外,是否还存 ...
最新文章
- ktor框架用到了netty吗_教你如何构建异步服务器和客户端的 Kotlin 框架 Ktor
- react进阶系列 - 高阶组件详解四:高阶组件的嵌套使用
- 网站优化的“内忧外患”需兼顾
- jquery获取radio选中值及遍历
- 蓝桥杯 ALGO-31 算法训练 开心的金明
- letsencrypt 免费https安装过程linux centos
- 力扣21.合并有序链表
- java io类型_Java NIO之Java中的IO分类
- 版本控制系统(SVN,Git)与项目托管平台(Github,Gitee,Coding)
- Spring源码之ApplicationContext(六)注册BeanPostProcessor
- 项目汇报模板—再也不怕撕逼了
- 同步时钟配置电脑自动校时
- 目标检测 | CVPR 2019 目标检测论文汇总
- 腾讯笔试题 微信红包
- js月份的计算公式_js判断某年某月有多少天(闰年计算方法)
- python分析每月销售数据_如何用Python分析销售数据
- VBA--LBound函数与UBound函数用法详解
- 整理一些前端模版比较好的网站
- TIA博途中触摸屏仿真时画面字体变大,超出范围的处理方法
- CAD版本怎么转换?试试这种方法
