Vue报错:Uncaught TypeError: Cannot assign to read only property’exports‘ of object’#Object‘的解决方法...
发现问题
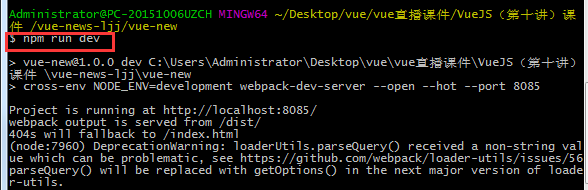
运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错
由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v-
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'

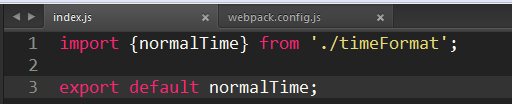
点开错误的文件,标注错误的地方是这样的一段代码:

1 import {normalTime} from './timeFormat';
2 module.exports={
3 normalTime
4 };就是 module.exports;
解决方法
同过谷歌查找,和论坛各种搜索:
原因如下:
The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻译过来就是说,代码没毛病,在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports
因为webpack 2中不允许混用import和 module.exports ,
解决办法就是统一改成ES6的方式编写即可.

1 import {normalTime} from './timeFormat';
2 export default normalTime;再次运行:

总结
以上就是这文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
原来网址:http://www.jb51.net/article/116453.htm
转载于:https://www.cnblogs.com/joyco773/p/8688410.html
Vue报错:Uncaught TypeError: Cannot assign to read only property’exports‘ of object’#Object‘的解决方法...相关推荐
- Vue报错:Uncaught TypeError: Cannot assign to read only property ‘exports‘ of object 的解决方法
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法 参考文章: (1)Vue ...
- 【解决】控制台报错Uncaught TypeError: Object(...) is not a function at eval (vue-router.esm-bundler.js
打开http://localhost:8080/,控制台报错 Uncaught TypeError: Object(...) is not a functionat eval (vue-router. ...
- 小程序组件报错Uncaught TypeError: Cannot read property 'name' of undefined
小程序组件报错Uncaught TypeError: Cannot read property 'name' of undefined Component({/*** 组件的属性列表*/propert ...
- vue报错 Uncaught (in promise) NavigationDuplicated {_name:““NavigationDuplicated“... 的解决方法
vue报错 Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解 ...
- js代码中for循环里绑定onclick事件报错Uncaught TypeError Cannot set properties of undefined (setting ‘className‘)
jsfor循环里绑定onclick事件报错Uncaught TypeError Cannot set properties of undefined (setting 'className') 我想要 ...
- layui报错Uncaught TypeError: tree is not a function
layui报错Uncaught TypeError: tree is not a function tree({ elem: "#classtree" , data: data , ...
- JsonMap对象的获取与前台浏览器报错Uncaught TypeError: Cannot read property ‘map‘ of undefined
JsonMap对象的获取与前台浏览器报错Uncaught TypeError: Cannot read property 'map' of undefined 经过不断排查以后发现是自己的后台传的值出 ...
- 立即执行函数报错Uncaught TypeError: (intermediate value) is not a function.
立即执行函数报错Uncaught TypeError: (intermediate value) is not a function. 文章目录 立即执行函数报错Uncaught TypeError: ...
- lvextend扩容后,发现还是原来的大小。报错: resize2fs: Bad magic number in super-block 打开 /dev/mapper/vg01-lv01 时的解决方法
lvextend扩容后,发现还是原来的大小,以及报错: resize2fs: Bad magic number in super-block 打开 /dev/mapper/vg01-lv01 时的解决 ...
最新文章
- ip dhcp snooping
- 剪切粘贴时总是上次的内容_macOS系统上面如何实现Windows上的“剪切”功能
- wxWidgets:可用类概述
- CF453C:Little Pony and Summer Sun Celebration(dfs、构造)
- VC中设置头文件的搜索路径~~
- 第十章 內核同步的方法
- android常见传值
- JZ32变形~剑指 Offer 32 - II. 从上到下打印二叉树 II
- 2017蓝桥杯结果填空:迷宫
- linux信号(二)--unix环境高级编程读书笔记
- 20.从0开始的微服务架构
- MySQL查询语句格式总结
- 删除Visual Studio最近的项目(收藏)
- linux make menuconfig快速查找配置项
- 日历控件(bootstrap-datetimepicker.js)
- 黑龙江省扶贫电商平台“小康龙江”上线 传输绿色优质农产品
- 优化MySchool数据库设计(SQL Server)
- exynos4412中断编程
- js时间戳转换年月日
- 什么灯适合学生在暑假使用?照度国AA级的舒适护眼灯
热门文章
- 改造Dubbo,使其可以对接口方法进行注解配置
- 总编下午茶:挑战者心态能否帮助微软重回云计算巅峰?
- redhat-problem to be research
- windows server 2008 picture
- 仓储rfid文件_RFID智能仓储管理技术浅析之RFID电子标签的使用
- python实现词语填空_python简单实现新词发现
- Unity 2D游戏开发快速入门第1章创建一个简单的2D游戏
- layui 自定义排序_浅谈layui中table的sort排序
- native字体尺寸自适应 react_ReactNative字体大小不随系统字体大小变化而变化
- ubuntu下nextcloud性能和安全设置优化_Ubuntu linux 18.04安装图解及IPV6协议处理和优化...
