JQuery Autocomplete实战
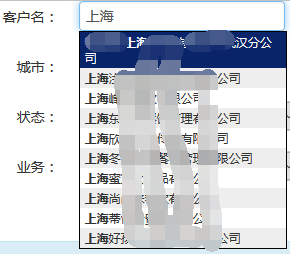
废话不多说,先看效果!~

需要引入的资源如下
<link rel="stylesheet" href="/css/jquery.autocomplete.css" type="text/css">
<script type="text/javascript" src="/lib/jquery.min.js"></script><!--1.8.3-->
<script type="text/javascript" src="/js/jquery.autocomplete.js"></script>前端代码
<div class="control-group span6">
<label class="control-label">客户名</label>
<div class="controls"><input type="text" id="q-customerName" name="customerName" class="form_value ac_input" autocomplete="off"><input type="hidden" id="q-customerId" name="customerId" class="form_value" validate="n" value="0"><!-- 默认值为0 -->
</div>
</div>Javascipt代码
$("#q-customerName").autocomplete("/CustomerName/getCustomerNameSuggestion.do",{
max:10,//最多5条记录
minChars:1,
scrollHeight: 250,
width:206,
dataType:'json',//返回的数据类型为JSON类型
extraParams: {"customerName": function () {return encodeURIComponent($("#q-customerName").val());}
},
parse:function(data) {//解释返回的数据,把其存在数组里var parsed = [];for (var i = 0; i < data.length; i++) {parsed[parsed.length] = {data: data[i],key: data[i].key,value: data[i].value,result: data[i].value //返回的结果显示内容};}if (data.length == 0) {parsed.push({data: {"key": "0","value": "无搜索结果"},key: "0",result: "无搜索结果"});}return parsed;
},
formatItem: function(item) {//显示下拉列表的内容return item.value;
},
formatMatch: function(item) {return item.value;
},
formatResult: function(item) {return item.value;
}
}).result(function(event, item, formatted) {//把返回的结果内容显示在其他文本框上
$("#q-customerId").val(item.key);
if(item.key == 0){$("#q-customerName").val("");
}
});
后端返回的json数据格式如下
[{"key": "5133","value": "上海**有限公司"},{"key": "5197","value": "上海**用品有限公司"},{"key": "5202","value": "上海**传播有限公司"},{"key": "5234","value": "上海**用品有限公司"},{"key": "5319","value": "上海**用品有限公司"},{"key": "5402","value": "上海**用品有限公司"},{"key": "5500","value": "上海**有限公司"},{"key": "5581","value": "上海**用品有限公司"}
]
Firefox下有个小bug,使用搜狗输入法输入中文时不触发antocomplete事件。正在解决。
测试发现JQuery1.9及以上不兼容,项目中使用的是1.8.3
这东西没啥技术含量,就是麻烦,记录一下避免以后在同样的问题上浪费时间。
转载于:https://blog.51cto.com/shamrock/1740939
JQuery Autocomplete实战相关推荐
- jquery autocomplete demo
根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择. jquery.autocomplete参考地址 http://bassistance.de/jquery-plugins/jquer ...
- jquery.autocomplete自动补全功能
1.jquery.autocomplete参考地址 http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ http:// ...
- Jquery autocomplete插件
转自:https://www.cnblogs.com/Leo_wl/p/7845730.html Jquery autocomplete插件的使用示例 回到目录 Jquery autocomplete ...
- 使用JQuery Autocomplete插件(一)
什么是Autocomplete效果,我们经常可以在google搜索时看到: 输入某几个关键字,google的搜索引擎会列出这个关键字对应的 列表选项,然后只要其中选一个便可以了.这种功能很方便,在 网 ...
- jQuery Autocomplete
自动完成给我们带来了便捷的操作,这一点你完全可以在Google Sggestions得到充分的验证.下面荐一个jQuery下的自动提示插件jQuery Autcomplete plug-in,帮你完成 ...
- jquery ajax自动完成,使用AJAX进行JQuery自动完成(JQuery Autocomplete with AJAX)
使用AJAX进行JQuery自动完成(JQuery Autocomplete with AJAX) 我正在尝试编写一个JQuery自动完成脚本,它将通过AJAX调用url并在用户将数据输入表单时更新自 ...
- 解决JQuery AutoComplete在IE9下出错的问题
JQuery AutoComplete插件在IE9下会因为bgiframe的问题出错 解决方法: 引入新的bgiframe jquery.bgiframe-2.1.2.js: /*! Copyrigh ...
- jquery.autocomplete.js 插件的自定义搜索规则
这二天开始用jquery.autocomplete这个自动完成插件.功能基本比较强大,但自己在实际需求中发现还是有一处不足! 问题是这样:当我定义了一个本地数据JS文件时,格式为JSON式的数组.如下 ...
- 单击触发jquery.autocomplete的两种方法
jquery.autocomplete的参数 minChars设置为0时,默认要双击才会触发jquery.autocomplete,如果想要单击触发的话,得进行一定的处理才行.下面讲下我知道的单击触发 ...
最新文章
- Java中的static关键字的用法
- java 详解 搭建 框架_在Eclipse中搭建Struts框架过程详解
- [学习笔记]标记永久化
- python彩票结果分析_即将放弃Python 2.7的不止有Numpy,还有pandas和这些工具
- 基于图嵌入的兵棋联合作战态势实体知识表示学习方法
- python读取dicom文件的包_python 读取DICOM头文件的实例
- SpringBoot POM说明
- Linux下的c++编程
- Golang连接使用MySql5.7数据库完整步骤
- css标准流/非标准流 盒子模型
- 产品运营:当你和上级发生争执你会怎么处理?
- 联想服务器如何恢复预装系统,Thinkcentre E73 E63z等预装Win7系统如何恢复出厂系统...
- 对链表结构体定义中的LNode,*LinkList的理解
- ps抠图 淘宝抠图
- 华为手机word插件加载失败_word加载项启动失败
- 电脑卡住点什么都没反应怎么解决
- springboot毕设项目电子竞技赛事管理系统f1v55(java+VUE+Mybatis+Maven+Mysql)
- w7旗舰版的计算机管理,win7旗舰版系统获取administrator权限的方法
- HTML、css基础知识
- SQL 注释语句 (--与/*...*/)
热门文章
- linux sersync2 ssh start=true,rsync+nfs+sersync实战案例
- java queue size_Java中的PriorityQueue size() 方法 - Break易站
- 怎么用python判断数据是否已经存在于表里_数据基本操作(二)
- 号外号外 你和python大牛的差距有多少?
- 炎热的夏天过去了,老司机用Python带你爬爬哪个城市最热
- 如何理解Memory leak
- 在 Kubuntu 21.04 中安装和升级 KDE Plasma 5.2
- springboot2.4跨域配置的方法
- Linux文件查找工具的探索
- java atm 代码_java ATM取钱代码
