面向JavaScript开发人员的Adobe AIR与Dreamweaver
入门教程,非常详细,CS4里面应该可以省略前面几步直接开发了。
Adobe AIR对于HTML/JavaScript应用程序与桌面的集成有着出色的支持,但除了所有附加功能之外,还需要一些其他工具和技术。这篇文章探讨了使用HTML/JavaScript的Web开发与使用同样工具的应用程序开发之间的差异。
需求
为了更好地学习本文,您需要以下软件和文件:
Adobe AIR
- 下载
Dreamweaver CS3
- 试用
- 购买
Adobe AIR Extension for Dreamweaver CS3
- 下载
范例文件
- exercise_files_for_js.zip (ZIP, 308K)
必备知识
本教程要求理解Dreamweaver CS3的工作原理,并掌握JavaScript的中级知识。
为AIR设置Dreamweaver
要开始进行AIR开发,最简单的方法之一就是安装Adobe AIR Extension for Dreamweaver CS3。
安装必备项
请安装本文简介页面提到的AIR运行时。这将使您能够按照本教程中展示的范例逐步操作。
此外,还必须安装Adobe AIR Extension for Dreamweaver CS3。这一扩展使您能够在Dreamweaver内构建、测试和部署AIR应用程序。下载本扩展后,双击它。这将打开Adobe Extension Manager。如果此前您安装过任何用于Dreamweaver CS3的AIR扩展,将提示您本操作将覆盖某些文件。由于正在安装的是最新版本的扩展,因此覆盖旧文件不会造成问题。
Dreamweaver AIR工作流
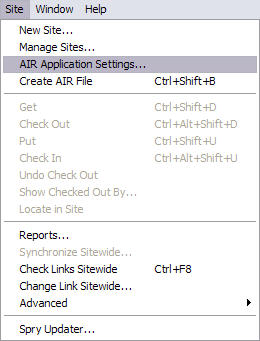
AIR扩展的安装不会立即改变Dreamweaver的布局。可以从菜单栏中选择Commands项,确认安装已成功完成。您应看到新增了两个选项:AIR Applications Settings和Create AIR File。如果您使用的是Windows机器,则应看到如图1所示的菜单。

图1. Dreamweaver CS3中的Site菜单
验证安装之后,可以开始构建您的第一个AIR应用程序。尽管这项任务初看起来可能有些令人畏缩,但很快您就会发现,Dreamweaver会替您完成大多数配置。
AIR应用程序设置
Web应用程序和桌面应用程序之间的一个主要差异就在于配置。对于桌面应用程序来说,有一些必须解答的新问题。这个应用程序应该有多大?窗口看起来应该是怎样的?它应该定位在屏幕的什么位置?程序图标应该是什么样子?有许多类似的问题需要回答,之后才能打包应用程序并将其发送给用户。
在AIR中,这些配置项均由一个称为应用程序描述符文件的XML文件处理。下面是一个简单的应用程序描述符文件:
可以看到,您必须回答的许多问题都在这个短短的文件中得到了解答。例如,应用程序的宽度和高度以及应用程序主窗口有关的其他属性都是在<initialWindow>标记内定义的。完整的应用程序描述符文件要比这长得多,包含用于自定义程序图标、窗口定位和自定义文件类型的选项。
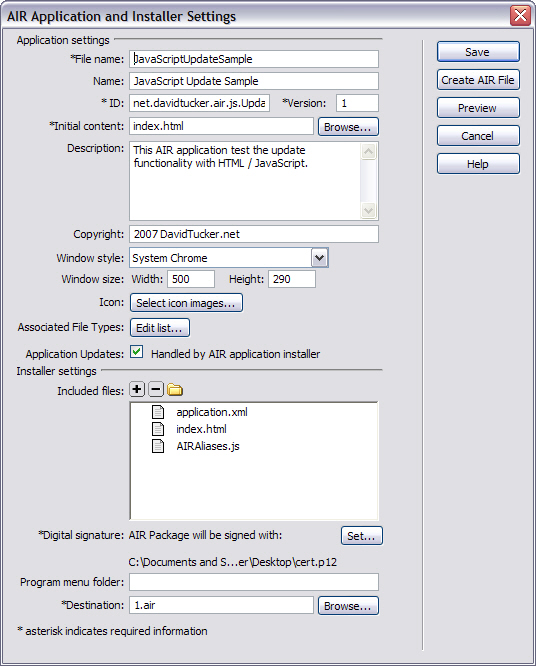
为您开发的每一个AIR应用程序创建一个这样的文件看上去有些繁琐,但Dreamweaver使您可以轻松创建应用程序描述符文件。如果您有一个在Dreamweaver CS3上开放的站点,可以单击Command菜单中的AIR Application Settings项。这将打开图2所示窗口。

图2. Dreamweaver CS3中的AIR Application and Installer Settings对话框
其中许多设置都可保留默认值,但必须为各AIR项目更改ID和Name值。ID是用于将您的应用程序与其他AIR应用程序区分开来的惟一值——即便它们具有相同的名称。许多开发人员都为其ID使用反向域名解析(reverse-dns)的形式。例如,我的域是davidtucker.net,我可能会为应用程序选择net.davidtucker.SampleApplication这样的ID。如果开发人员运用此惯例,就能够最大程度地消除应用程序ID重复的可能性。
对于应用程序的发布和更新来说,ID尤为重要。在稍后的部分中,您将了解更多内容。有必要了解,在创建应用程序时应设置ID,而且在此后不应再更改。如果更改,就无法在Adobe AIR内使用更新框架等功能。
创建AIR应用程序
既然已经完成了准备工作,就可以将一个Web应用程序置入Adobe AIR,查看其运行方式。为在Dreamweaver内完成此任务,首先需要为您的项目创建一个新站点。在本文附带的练习文件中,您可以看到一个名为Sample Application Template的文件夹。将所有这四个文件都放到site文件夹中。
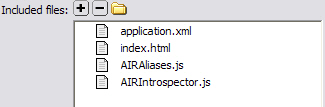
接下来,选择Site > AIR Application and Installer Settings。确保四个文件都出现在本对话框的Incluede Files部分(如图3所示)。如果其中某些文件未出现在此列表中,可以单击加号并选择缺少的文件添加它们。

图3. 使用Dreamweaver CS3包含AIR应用程序中的文件
完成此任务之后,单击Preview按钮。祝贺您,您刚刚在Dreamweaver CS3中测试了您的第一个AIR应用程序。还有一个地方必须在打包和部署此应用程序之前进行检查,也就是安全性。
AIR中的安全性
对于Web开发人员来说,思维方面的一项重大改变就是要认识到,他们在AIR中开发的是桌面应用程序,而不是Web应用程序。桌面应用程序有一些Web应用程序没有的特殊许可,例如文件系统交互。出于此原因,必须给予特别关注,确保AIR应用程序未受任何外部源的威胁,同时确保您的AIR应用程序来自预计的正确发布者。因此,您会发现AIR内部的证书和安全性沙箱。
备注:如需进一步了解AIR中的安全性,请参见Lucas Adamski的文章Introducing the Adobe AIR security model。
自签证书
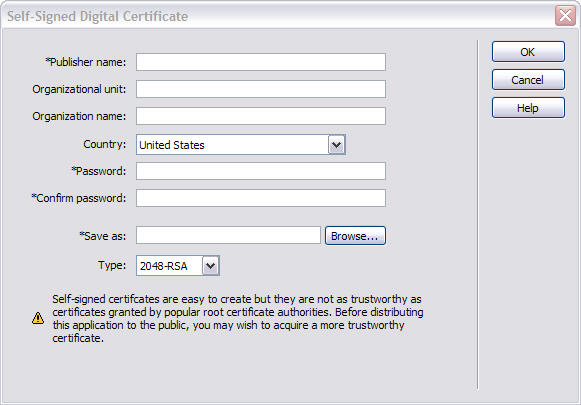
由于桌面应用程序可能会给用户的计算机造成风险,因此有必要找到某种方法,验证AIR应用程序发布者的身份。与其他一些桌面应用程序平台类似,Adobe AIR也要求您的应用程序具备证书。但这并不表示您必须使用商业证书。Adobe实际上也允许开发人员使用自签证书。在Dreamweaver中,您可以单击AIR Application and Installation窗口中Digital Signature字段旁边的Set按钮,为您的应用程序创建证书。此操作将打开一个窗口,您需要单击Create按钮。接下来出现的窗口允许您填写关于您和您的组织的信息(参见图4)。完成此步骤之后,Dreamweaver就会通知您证书是否已正确创建。
备注:如需进一步了解签名应用程序的基本原理,请参见Todd Prekaski的文章Digitally signing Adobe AIR applications中的Why sign an application。

图4. Dreamweaver CS3中的证书创建窗口
现在,您可以在AIR Application Settings窗口中设置数字签名。您需要确认并牢记创建证书时所用的密码,每次创建.air文件时都必须输入此密码。
商业签名证书
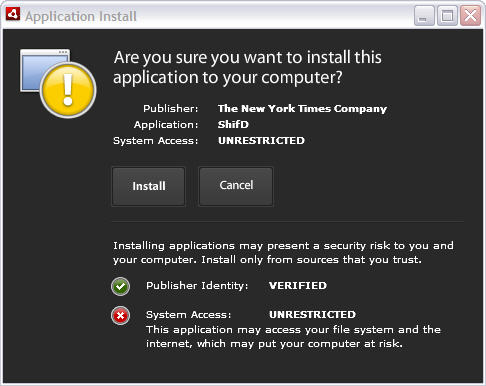
商业签名证书为应用程序的最终用户确认您的身份。这非常重要,在用户安装自签AIR应用程序和商业签名应用程序时,所出现的安装屏幕是不同的。图5和图6展示了这种差别。

图5. 自签证书应用程序的安装窗口

图6. 商业签名证书应用程序的安装窗口
商业签名证书由Thawte等企业提供。不同于创建自签证书的过程,商业证书的发行者会处理证书创建过程。
安全性沙箱
沙箱为一个页面或应用程序中的资产分配一个具体的权限组。应用程序描述符文件中引用的根HTML文件将自动置于应用程序沙箱中。应用程序的根文件将位于应用程序沙箱中。
应用程序沙箱提供了最广泛的功能。实际上,对于应用程序沙箱中的内容,只有一项约束:eval方法的使用受严格限制。Eval方法仍然可以计算字面值,但函数调用无法通过JSON传递。由于这是桌面应用程序而非Web应用程序,核心AIR API调用需要受到保护。如果远程服务器收到威胁,发送以下JSON语句会怎样?
{ air.NativeApplication.nativeApplication.exit() }
这将导致应用程序在未发出警报的前提下退出。许多JavaScript开发人员都不会将此编写到他们的代码中,但许多JavaScript框架都实现了这种功能。在这种情况下,开发人员可以使用远程沙箱,使用parentSandboxBridge和childSandboxBridge在两种不同的沙箱之间通信。
使用高级模板创建apProject
用于在不同的沙箱之间进行处理的功能可能令人迷惑,因此Adobe提供了一种模板,专门处理此类应用程序。可在本文附带的练习文件中找到此模板。此模板是将现有Web应用程序与AIR相集成的理想起点。
掌握细节
AIR中的沙箱是一个复杂的主题。对于许多应用程序来说,这种基本的应用/非应用沙箱方法都足以应对,但在数据从多个数据源动态加载时,就需要对AIR内的安全性模型有更加透彻的理解。在Developing AIR Applications with HTML and Ajax 中,您会看到有整整一章的内容专门介绍安全性模型。Lucas Adamski最近还撰写了一篇文章,介绍了AIR安全性模型及其背后的基本原理。
调试应用程序
调试是Ajax开发的重要部分。有许多调试工具可用,但许多开发人员都单纯依靠Firebug(Joe Hewitt开发的一种Firefox插件)之类的插件。如何调试AIR Ajax应用程序?Firebug不是理想选择,那么开发人员应该做些什么?Adobe在为AIR开发人员设计工具时考虑了这方面的问题,提供了两种选择。
简单调试
简单调试是获得某部分信息的简单方法。在很多情况下,如果调试单个的代码块,只需采用这种方法即可。在AIR中,有许多方法可实现简单调试,但常用的方法有两种:调用alert方法,使用AIR内的跟踪功能。Alert方法的功能与它在标准JavaScript Web应用程序中的功能相同,但air.trace是AIR API独有的。Air.trace方法允许开发人员通过ADL(AIR Debug Lanuncher)发送跟踪语句。Dreamweaver不支持此方法,因此您往往需要考虑复杂的调试解决方案——Introspector。
使用AIR introspector实现复杂调试
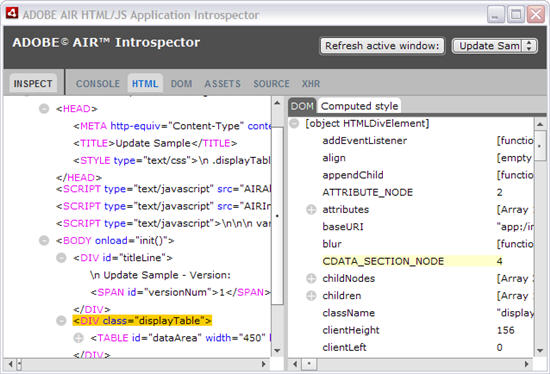
对于几乎所有情况,AIR Introspector都提供了比前述任何方法更高、更具体的调试级别。Introspector提供了Firebug之类的标准工具中的大多数功能。Introspector包含五个选项卡(参见图7):
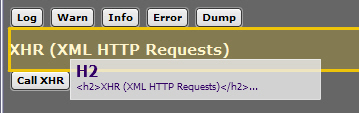
· Console:控制台将接收来自AIR的错误、警告和通知以及由用户发送的自定义消息。开发人员可以使用五种不同的方法向控制台发送数据。
o air.Introspector.Console.log('Sample Log Item')o air.Introspector.Console.warn('Sample Warning Item')o air.Introspector.Console.info('Sample Info Item')o air.Introspector.Console.error('Sample Error Item')o air.Introspector.Console.dump( object )
- HTML:HTML选项卡提供了一种方法,可以使用树型布局查看HTML并查看XML中某个节点的DOM属性和computed style元素。将鼠标移动到一个XML节点上时,应用程序中的对应内容将突出显示。
- DOM:DOM选项卡提供了窗口的所有DOM属性的列表。
- Assets:Assets选项卡提供了一种方法,可查看您的应用程序中使用的所有文件,包括图像、JavaScript文件和CSS文件。
- Source:source选项卡不仅使您能够查看应用程序的实际源代码(以及JavaScript文件、CSS文件和应用程序描述符文件的源代码),还允许您查看解析后的源代码。
XHR:XHR选项卡允许您查看所有XMLHTTPRequests、其响应XML及其响应报头。

图7. AIR Introspector
Introspector还提供了一种可视化的方法,用于检查应用程序中的元素。使用Introspector时,您可以按F11键来打开和关闭此模式。图8展示了此功能的一个示例。

图8. AIR Introspector的Inspect模式
最后,另外一项有用的特性就是,可以使用Introspector右上角的Refresh Active Window按钮来刷新应用程序中的某个窗口。
使用范例应用程序
在本文附带的练习文件中,有一个范例应用程序(及其源代码),名为Debugging Sample。安装并启动此应用程序时,Introspector窗口应默认显示。此应用程序包含一些可与控制台和范例XMLHTTPRequest交互的按钮。
发布AIR应用程序
AIR为Web开发人员引入了一组全新的挑战。要发布一个Web应用程序,只需将其放在Web服务器上,发出URL即可。对于在Adobe AIR上运行的桌面应用程序,事情并不是这么简单。
使用在线安装
在线安装(install badge)允许用户在不离开Web站点的前提下安装您的应用程序和Adobe AIR运行时。我为Adobe Developer Center编写了一篇文章,介绍了使用自动安装无缝地部署AIR应用程序的整个过程。
使用范例应用程序
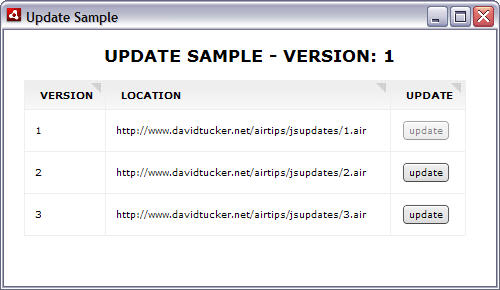
本文附带的练习文件包含一个AIR内更新功能的示例。其中包括AIR应用程序和源代码。应用程序不依赖于任何框架,因此大多数代码都可在您的应用程序中重用。图9展示了此应用程序。

图9. Update Sample应用程序
通过执行以下步骤来使用此应用程序:
- 确定您要更新的应用程序的URL和版本号(有许多方法可完成此任务)。
- 创建一个URLStream类的实例,为其传递一个URLRequest类的实例(指向步骤1中的URL)。由于
URLStream.load方法是异步的,您将需要添加一个事件侦听器,侦听URLStream何时完成。 - 下载完成中,您将URLStream的内容读入一个
ByteArray。 - 现在,您要在应用程序的存储目录中创建一个新的File对象。还要创建一个新的FileStream对象,将ByteArray的内容读入File对象。由于这是一个异步过程,还需要创建一个事件侦听器,侦听此流程在何时完成。
- 最后,创建Updater类的实例,为其传递File对象和最新的版本。AIR会完成其他工作。
此流程最初看起来比较复杂,但只要将它拆分成较小的部分,就非常简单了。同样,只要编码了应用流程,您很有可能在未来的应用程序中重用大部分信息(由于核心流程不会有太大的变动)。社区开发人员还创建了一些类,使更新流程更加简单。
加深理解
尽管这篇文章简单介绍了Web开发和AIR开发之间的差异,但并未涵盖此主题的方方面面。要加深对AIR和Ajax的认识,请参考Adobe AIR Developer for HTML and Ajax Developers,进一步了解可以在AIR中实现的目标。
来自:http://blog.csdn.net/chengyongli/archive/2008/09/18/2948212.aspx
面向JavaScript开发人员的Adobe AIR与Dreamweaver相关推荐
- 面向 JavaScript 开发人员的 5 大物联网库
面向 JavaScript 开发人员的 5 大物联网库 1. Cylon.js 2. IoT.js 3. Johnny-Five 4. NodeRed 5. Zetta 总结 最近元宇宙的概念火遍互联 ...
- Web前端:面向Web开发人员的顶级JavaScript开发工具和IDE
JavaScript是最流行的编程语言并且受到所有浏览器的支持,增强了用户与网页的交互.也就是说,许多JavaScript IDEs现在提供智能课程完成和实时消除错误. 这些有效的工具带有精确的语 ...
- 面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序
面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序 Ajax 为更好的 Web 应用程序铺平了道路 在 Web 应用程序开发中,页面重载循环是最大的一个使用障碍,对于 Java™ ...
- 面向.NET开发人员的Dapr——发布和订阅
目录: 面向.NET开发人员的Dapr--前言 面向.NET开发人员的Dapr--分布式世界 面向.NET开发人员的Dapr--俯瞰Dapr 面向.NET开发人员的Dapr--入门 面向.NET开发人 ...
- 面向.NET开发人员的Dapr——总结和前景
目录: 面向.NET开发人员的Dapr--前言 面向.NET开发人员的Dapr--分布式世界 面向.NET开发人员的Dapr--俯瞰Dapr 面向.NET开发人员的Dapr--入门 面向.NET开发人 ...
- 面向.NET开发人员的Dapr——俯瞰Dapr
目录: 面向.NET开发人员的Dapr--前言 面向.NET开发人员的Dapr--分布式世界 Dapr at 20,000 feet 俯瞰Dapr In chapter 1, we discussed ...
- 20个面向前端开发人员的文档和指南(第4号)
It's that time again to get learning! Well, in this industry, that time is always I suppose. This is ...
- 面向对象的前端开发_20多种面向前端开发人员的文档和指南(第9号)
面向对象的前端开发 It's that time again to get learning! As before, I've collected a number of different lear ...
- 面向对象的前端开发_面向前端开发人员的GraphQL指南
面向对象的前端开发 by Schalk Venter 由沙克·文特(Schalk Venter) 面向前端开发人员的GraphQL指南 (A guide to GraphQL for front-en ...
最新文章
- 快速排序及优化(Java实现)
- C语言长度为0的数组
- CTF——angr使用学习记录
- VTK:Utilities之VectorArrayUnknownLength
- 一步步开发自己的博客 .NET版(5、Lucenne.Net 和 必应站内搜索)
- hdu 4983 Goffi and GCD(欧拉函数)
- 2. Using 'dp' instead of 'px' to set text size
- oracle处理回车换行符
- wincc客户机打开服务器文件通讯不上,wincc客户机连不上服务器
- 14. 表单标签及其应用实例
- 目标跟踪_POI算法
- python苦逼_自学Python编程的第十天(希望有IT大牛看见的指点小弟我,万分感谢)---------来自苦逼的转行人...
- 开源原生JavaScript插件-CJPCD(省市区联动)
- 【玩转Ubuntu】02. Ubuntu上搭建Android开发环境
- 奥维地图(OMAP)中坐标为什么有偏移?如何基于WGS84或GCJ02的经纬度坐标生成kml?怎么导出图上一个标签点的WGS84经纬度坐标?
- MODSCAN32的应用
- Android TP驱动分析
- linux虚拟实验室关闭了,Linux在线虚拟云实验室,提升RHCE考试通过率
- 百度离线地图瓦片下载器
- arcgis for js4.x自定义图例位置添加到地图并导出
