px,em,rem,vh,vw,vmin,vmax的区别
css手册中关于font-size是这么介绍的:
font-size 值可以是绝对或相对值。
绝对值:
将文本设置为指定的大小
不允许用户在所有浏览器中改变文本大小(不利于可用性)
绝对大小在确定了输出的物理尺寸时很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
1、px:为像素单位。它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位;
2、em:相对值,非固定大小单位
1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
可以使用下面这个公式将像素转换为 em:pixels/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
看一小段例子:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>px,em,rem,vh,vw,vmin,vmax的区别</title><style>div{font-size:1.5em;}</style>
</head>
<body>
<div class="id1">div1<div class="id2">div2<div class="id3">div3</div></div>
</div></body>
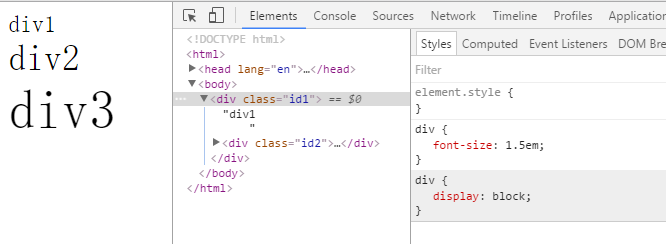
</html>页面效果截图:

字体大小同样都是1.5em,但是效果却截然不同,按照W3C提供的公式,我们可以计算下:
body继承浏览器默认字体大小:16px
class为id1的div字体大小继承自父元素body:16px*1.5em = 24px
class为id2的div字体大小继承自父元素id1:24px*1.5em = 36px
class为id3的div字体大小继承自父元素id2:36px*1.5em = 54px
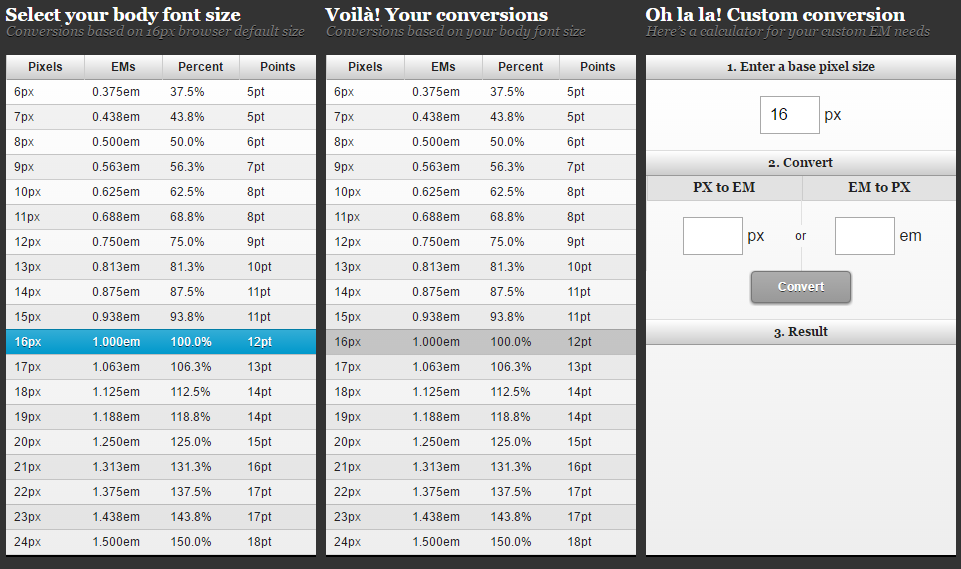
这种转换说白了其实就是儿子的字体大小除以父亲的字体大小就得到了对应的em值,这里有一个网站可以专门自动转换px,em,%,pt,要是真的看到数字就头疼的话,可以点击链接进入网站自动转换:http://pxtoem.com/

在 Firefox, Chrome, and Safari 中,可以重新调整用px作为单位的字体大小,但是在 Internet Explorer 中不行。
虽然可以通过浏览器的缩放工具调整文本大小,但是这实际上是对整个页面的调整,而不仅限于文本。
W3C推荐使用em尺寸单位
3、rem:W3C官网是这样描述的“fontsize of the root element”,root element就是指的根元素html
前面说到的em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都必须知道父元素的字体大小,在多次使用中往往会给我们带来无法预知的错误风险。而rem是相对于根元素html
我们把上面的例子稍加修改:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>px,em,rem,vh,vw,vmin,vmax的区别</title><style>div{font-size:1.5rem;}.id3{font-size:1.5em;}</style>
</head>
<body>
<div class="id1">div1<div class="id2">div2<div class="id3">div3</div></div>
</div></body>
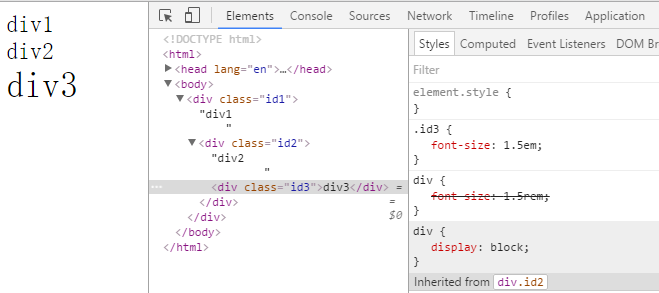
</html>再对比下页面效果

div1和div2的字体大小:继承自浏览器默认字体大小16px * 1.5rem = 24px
div3的字体大小:继承自父元素div2的字体大小24px * 1.5em = 36px
浏览器的兼容性问题:
rem是CSS3新引进来的一个度量单位,支持Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+,IE8及以下版本均不支持
4、% 百分比,相对长度单位,相对于父元素的百分比值
需要注意的是:em是相对于应用于当前当前元素的字体尺寸;而百分比则是相对于父元素的尺寸。如下面示例
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>div{margin:10px; background:#f0f;}.parent{width:200px; font-size:18px;}.em-demo{width:5em; background:#eae;}.percentage-demo{width:80%; background:#2f6;}</style>
</head>
<body>
<div class="parent"><div class="em-demo">设置长度为5em demo</div><div class="percentage-demo">设置长度为80% demo</div>
</div>
<div id="id"></div>
</body>
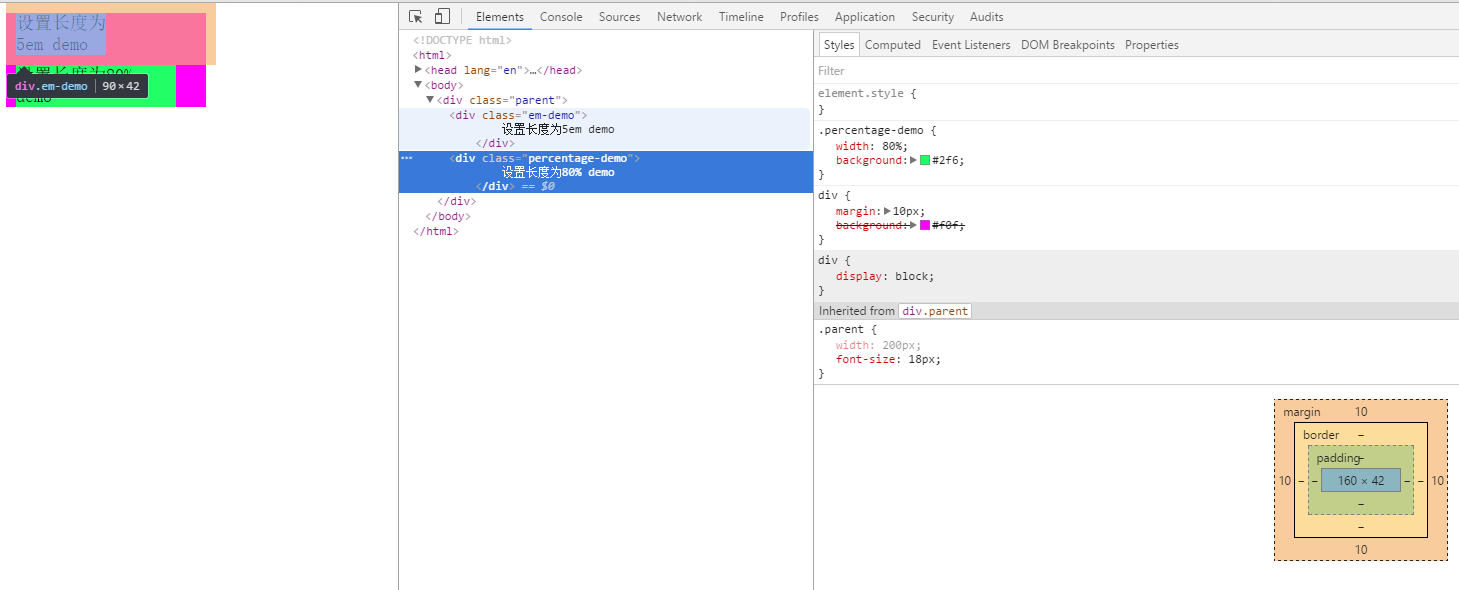
</html>查看下页面效果截图

可以看到,以em为单位的div宽度为90px:18px * 5em,以%为单位的div宽度为160px:200px * 0.8
对于px、em和百分比都能设置元素的尺寸和字体大小,但是它们各自有自己所不同的应用场景。不合理的运用,则会导致页面的混乱、难易维护和扩展。对于它们的使用,有如下几点被大家所认同的最佳实践:
4.1、尽量使用相对尺寸单位
使用相对尺寸单位计量,则在调整页面的布局的时候,不需要遍历所有的内部DOM结构,重新设置内部子元素的尺寸大小,同时它也能更好的适应与多中分辨率和屏幕终端。采用相对定位,并不意味着页面整体的自适应。
当然,对于希望整体网站的“响应式设计”,适应当今层出不穷的的各类访问终端,相对尺寸布局将发挥更大的价值。我们仅需要利用CSS3的@media查询来设置外围的整体宽度,以及少量在设备上不一致的用户体验。关于“响应式布局”,可以更多的参考bootstrap这类新兴的CSS框架。
对于相对尺寸单位的设置:em和%因为它们相对的参考物不同,所以它们也有不同的使用场景。如果希望随着当前元素的字体尺寸而改变尺寸,则使用em最佳,如:行高、字体大小。相反,如果是随着父容器或者是整体页面布局而改变尺寸,则使用%更好,如元素的高度和宽度设置。
4.2、 只在可预知的元素上使用绝对尺寸
并不是所有的元素设置相对尺寸就是最佳的。对于如图表icon、如video这类多媒体元素、网页整体的宽度这类可预知尺寸,设置为绝对路径可能反而是最佳的选择。但他们需要试具体场景而定,从而获得最佳体验。不管我们如此设置相对尺寸,但在外层也总会有一些绝对尺寸度量,才可能存在百分比这类相对尺寸设置。
4.3、字体尺寸尽量使用em、rem
和尽量使用相对尺寸单位一样,为了字体大小的可维护性和伸缩性,W3C更推荐使用em作为字体尺寸单位。需要注意的是,如果存在3层以及3层以上的字体相对尺寸的设置,则对于实际字体大小的计算,就会变得相对麻烦。这个时候,在满足浏览器兼容性的情况下,可以考虑使用CSS3的新特性rem:根据固定根元素的字体大小来设置相对尺寸大小,这也是近几年移动APP所兴起的使用方式。
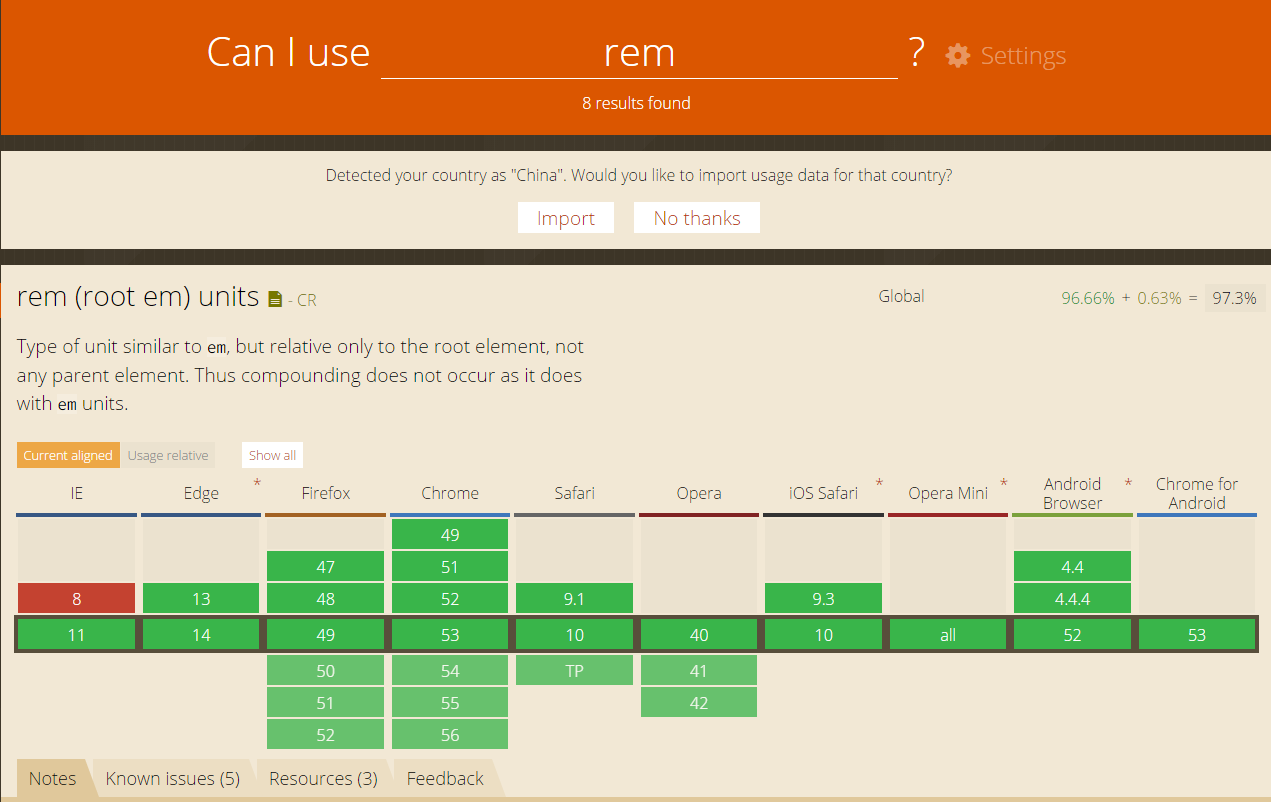
rem的兼容性,我们可以用Can I Use网站获取。http://caniuse.com/

4.4、@media查询做平台适配,但禁止随处滥用
如上所说CSS3的@media查询,能帮助我们做到多平台终端的自适应布局,得到一个更好的用户体验。但这绝不意味着我们可以随处滥用它,在CSS代码中存在太多的平台差异的代码,这也会增加代码可读性、维护性的难度。更好的方式则是仅在必须使用它的场景下,合理的使用它,如页面外围的整体宽度,不同显示的菜单栏等。更多的体验适应性,可以移动到使用“流式布局”来实现。
关于响应式设计,这是对开发周期、成本和平台体验的一个权衡的结果。如果不考虑开发、维护的成本,则为不同平台终端提供不同的页面设计,这样得到的用户体验会更友好。但在实际开发中,开发和维护成本、产品生命周期也是一个重要的权衡标准,而响应式设计则是它们之间的权衡结果。
5、vh和vw,vmin和vmax
vh和vw相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)
1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度
比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。
很容易实现与同屏幕等高的框:
CSS代码:
.slide {height: 100vh;}设置一个和屏幕同宽的标题,h1{font-size:100vw},那标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。
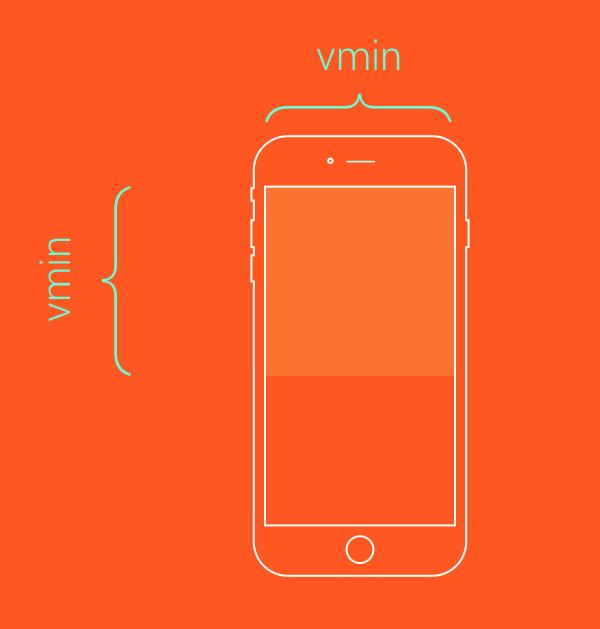
vmin and vmax:关于视口高度和宽度两者的最小值或者最大值。
比如,浏览器的宽度设置为1200px,高度设置为800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。如果宽度设置为600px,高度设置为1080px, 1vmin就等于6px, 1vmax则等于10.8px。
有一个元素,你需要让它始终在屏幕上可见:
HTML代码:
<!DOCTYPE html>
<html>
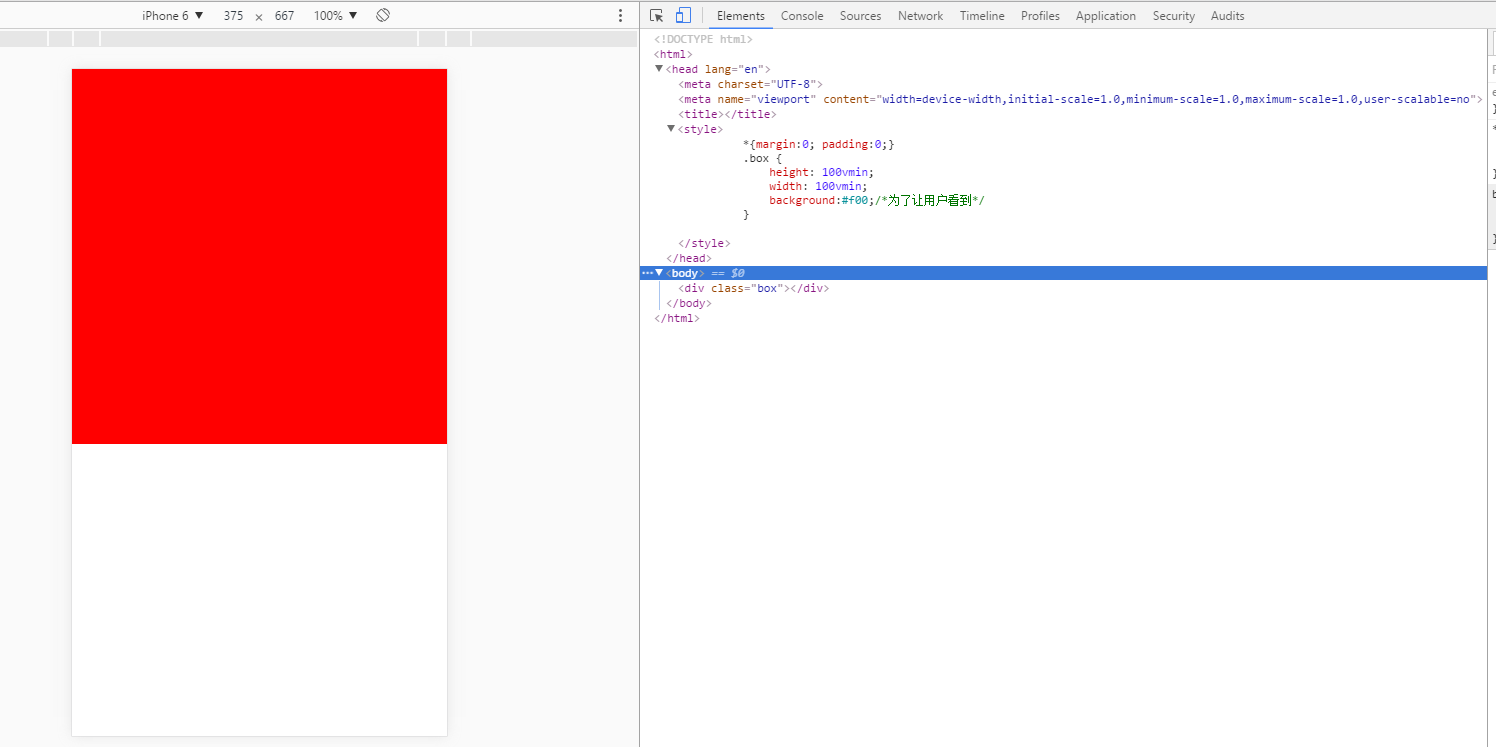
<head lang="en"><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/><title></title><style>*{margin:0; padding:0;}.box {height: 100vmin;width: 100vmin;background:#f00;/*为了让用户看到*/}</style>
</head>
<body><div class="box"></div>
</body>
</html>页面截图,红色区域会随着浏览器窗口的大小改变而改变


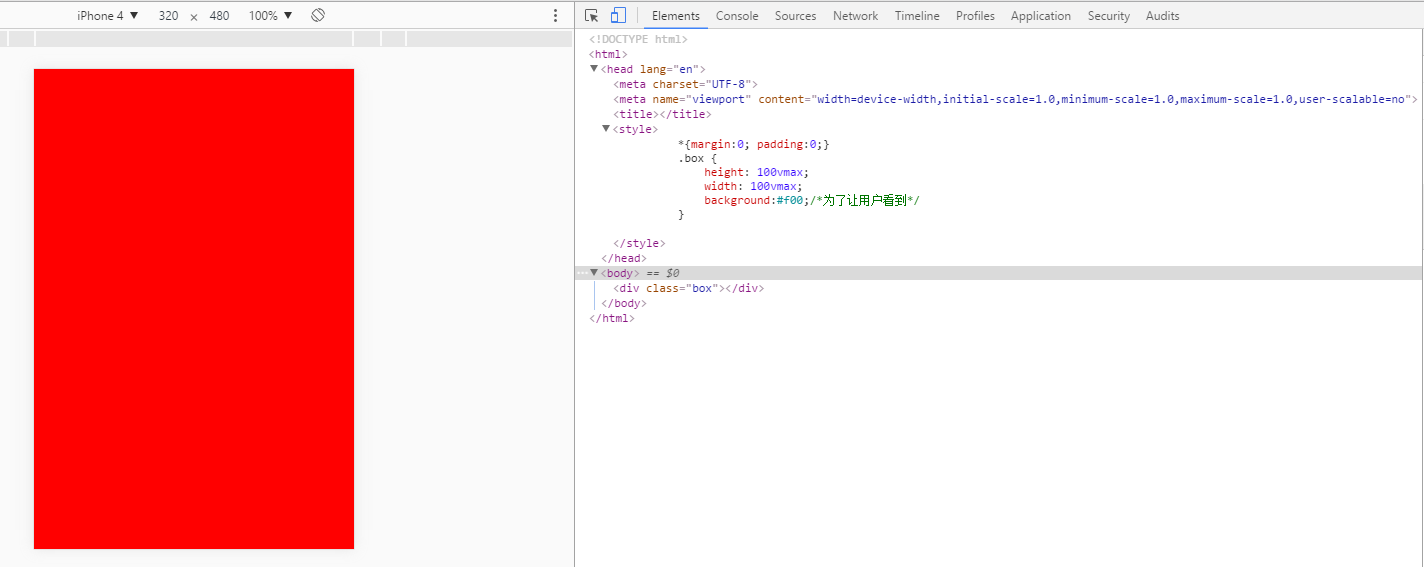
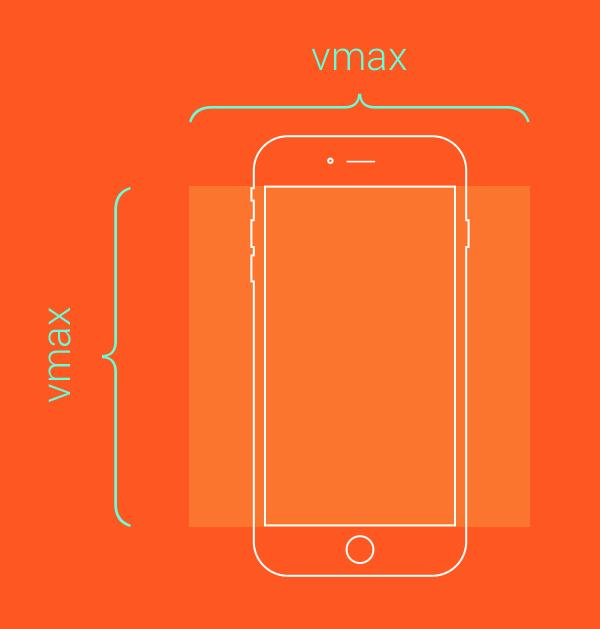
如果要让这个元素始终铺满整个视口的可视区域,只需要把上面的vmin改成vmax即可
CSS代码:
*{margin:0; padding:0;}
.box {height: 100vmax;width: 100vmax;background:#f00;/*为了让用户看到*/
}页面截图,红色区域在任意手机机型模拟器下都会铺满整个屏幕


vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Androidbrowser4.4+支持,chrome for android39支持
其它的单位还有:
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大约1/72寸
pc:pica,大约6pt,1/6寸
6、ex:取当前作用效果的字体的x的高度,在无法确定x高度的情况下以0.5em计算(IE11及以下均不支持,firefox/chrome/safari/opera/ios safari/android browser4.4+等均需属性加么有前缀)
7、ch:以节点所使用字体中的“0”字符为基准,找不到时为0.5em(ie10+,chrome31+,safair7.1+,opera26+,ios safari 7.1+,android browser4.4+支持)

在学习过程中,参考了以下几篇博文,感谢博主的分享
http://j.news.163.com/docs/99/2014111814/ABBB78BG00964KGG.html
http://www.cnblogs.com/whitewolf/p/css-em-px-percentage.html
http://www.zhangxinxu.com/wordpress/2011/03/css-css3-unit-units/
转载于:https://blog.51cto.com/dapengtalk/1861496
px,em,rem,vh,vw,vmin,vmax的区别相关推荐
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. rem:相对 ...
- 认识css长度单位 px % em rem vh vw
目录 长度单位 px % em rem vh.vw 总结 长度单位 在日常的项目开发,在使用css样式进行时布局的时候,我们常常用到px.%.em这三个单位.CSS3开始,浏览器新增加了rem.vh. ...
- html pc vw过大,细说em/rem/vh/vw与响应式布局
细说em/rem/vh/vw与响应式布局 一.em,rem的原理与应用场景 CSS单位中的长度单位分为:相对长度.绝对长度,如下表: 引用MDN上的两句话: em:在 font-size 中使用是相对 ...
- px,em,rem,rpx 单位的用法和区别
px px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. 特点 IE无法调整那些使用px作为单位的字体大小: 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体 ...
- 7、em/px/rem/vh/vw区别?
简介 em/px/rem/vh/vw都属于css的单位,这些单位可以分为相对单位,绝对单位 px:绝对单位,网页按照精确像素来显示 em:相对单位,相对自身定义的font-size来计算,自身没有设置 ...
- html移动端怎么做城市选择,移动端页面单位的选择(px, em, rem, vw)
px, em, rem的区别: px:绝对字体大小 em:基于一个基数来计算出相对字体大小.(移动端用的少) rem:基于根节点(html)的字体大小来计算. vw:可视区宽度单位.1vw等于可视区宽 ...
- html 字号和像素的关系,一文搞懂CSS中的字体单位大小(px,em,rem...)
在学习的过程中,发现CSS有很多可以形容单位的尺寸.比方px,em,rem,vw等等.平常也没有深究,一来是没时间,二来是在我学习清单中优先级过低.一直想彻底弄明白,一直耽搁到现在.现在花上一点时间来 ...
- css中的单位换算_css大小单位px em rem的转换和详解
css大小单位px em rem的转换和详解 PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firef ...
- CSS单位--px,em,rem,rpx区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? Px PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够 ...
最新文章
- windows命令_用Windows恢复环境(WinRE)排除电脑故障,只需一条命令
- MAPREDUCE实践篇(2)
- 1-100以内的数求和,求出当和第一次大于20的当前数
- lwip可以用于发udp_CubeMX初始化正点原子STM32F407 LAN8720A调通LWIP
- java.policy无法修改_如何配置Policy文件进行Java安全策略的设置
- sql server限制查询条数_18. Django 2.1.7 查询集 QuerySet
- Linux命令:ls、grep、wc统计目录下文件及文件夹的个数。
- matlab设置背景颜色
- 在使用avalon框架的时候,用ms-duplex双工绑定,在template上是有数据渲染的,但是js里面却是undefined...
- python 遗传算法书籍推荐_转 强烈推荐遗传算法入门例子
- Leetcode0720. 词典中最长的单词(simple)
- 萌新首发,C/C++(通讯录管理系统)希望大家多多关注、点赞
- Unity游戏开发客户端面经——设计模式(初级)
- 26万人的巨复杂考勤自动核算,比亚迪搞定了!
- 【汇编】OllyDbg使用方法
- bugku web18 秋名山车神
- 面试官:为什么 Kafka 如此之快?
- OCR-Tesseract系列学习——Tesseract for Linux下载与安装
- Integer. valueOf()的使用
- C语言程序设计孙家啸第一版,广东4月自考各专业程使用教材.doc
