Vue入坑——vue-router如何传递参数
2019独角兽企业重金招聘Python工程师标准>>> 
上一篇:vue-router配置子路由
一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
在上一篇里我们清楚了怎么样创建子路由,本篇来看看路由之间怎样传递参数。
平时,我们在开发过程中,传递参数可以通过url后面接参数,也可以通过post请求传递。在vue路由中,也有他自己的传递方式。
传递参数
(1)、使用name传递
之前一直在配置路由的时候出现一个name,但不知道他具体有什么用,在路由里他可以用来传递参数。我们来看看怎么使用:
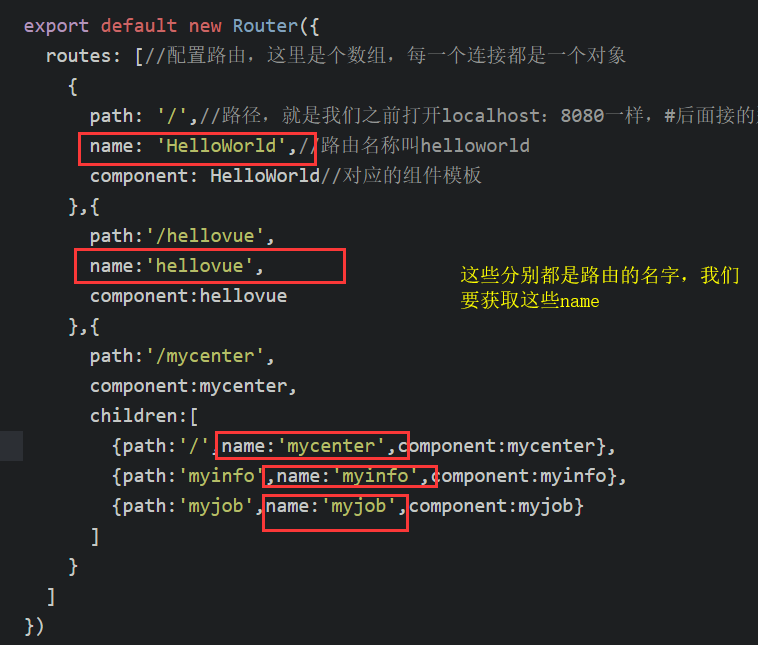
在index.js中将路由的name都写好

接收参数:
在我们需要接收他的页面里添加
<p>我是router-name:{{$route.name}}</p>

比如我在这里是在App.vue中接收的,我希望切换每个页面都能看见参数。
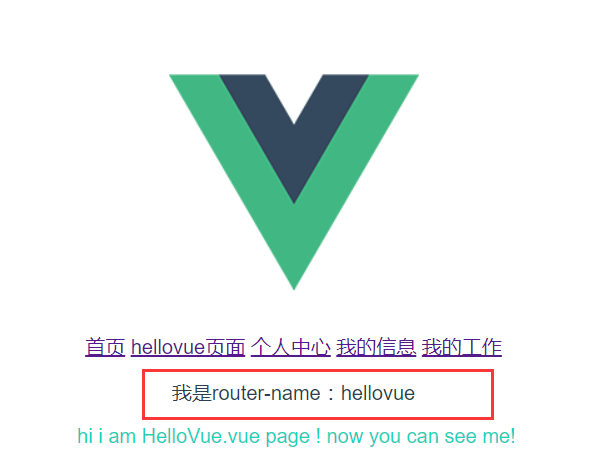
看看结果:


但这种方法不太常用,因为我们觉得他不太规整。别着急,还有其他的方法
(2)、to来传递
利用router-link中的to来传参。看看语法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>
a、首先:to需要绑定
b、传参使用类似于对象的形式
c、name就是我们在配置路由时候取的名字
d、参数也是采用对象的形式
来实际操作一下:
a、在App.vue中将to里的路径修改成上面那样
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>
这里我们注意to的写法,前面加了冒号,因为那是绑定的,传一个username过去,值为tomcat
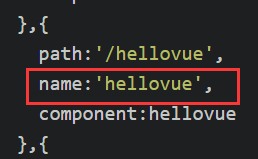
b、在index.js里面给hellovue配置名字叫hellovue,与上面name相对应

c、在hellovue.vue中接收参数
<p>传递的名字是:{{$route.params.username}}</p>
看看结果:

(3)、采用url传参
在路由文件里采用冒号的形式传参,这就是对参数的绑定
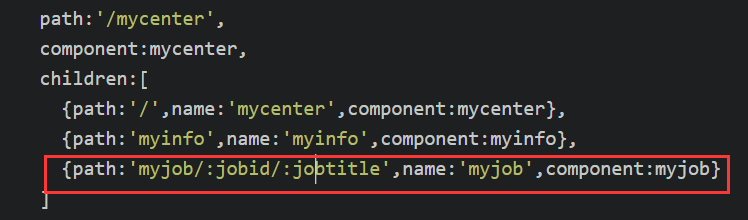
a、修改index.js里的path,这里我们修改myjob.vue组件

b、在App.vue组件里传递参数

c、在myjob.vue组件里显示我们要展示的内容(接收参数)

d、看看结果

结语
这就是三种传参方式啦,第一种使用name的方式不太常用,后面的还是比较常用的。加油!
——————————^~^我是萌萌哒分割线^~^————————————————
下一篇:vue-router单页面多路由配置
转载于:https://my.oschina.net/u/3802541/blog/1810670
Vue入坑——vue-router如何传递参数相关推荐
- vue.js 编程导航,如何传递参数?
本文主要讲述:关于vue.js 编程导航,如何传递参数? 本文主要讲述:通过vue.js 编程导航,实现路由配置和跳转页面的功能! 基础篇,仅作为简单演示. 总结 不能保证用户一定会点击某些按钮 并且 ...
- Vue route页面跳转,传递参数接收到的参数为空
Vue在处理页面跳转传递参数的时候 var devId = row.id; this.$router.push({ name: '/showDevs/devDetail' ,params:{" ...
- 入坑VUE的一点心得
前言 本人专业做后台,有一定前端基础,最近想不通学了几天VUE,由于入坑过程有点小心酸, 想想还是记下来吧,一则是总结,说的不一定对,再则看看能不能给后入坑的人一点帮助吧 1.关键地址,具体作用后面会 ...
- Vue入坑——vue-router单页面多路由配置
2019独角兽企业重金招聘Python工程师标准>>> 上一篇:vue-router如何传递参数 一起学vue--vue学习总路线 ----------^~^我是萌萌哒分割线^~^- ...
- Vue系列:通过vue-router如何传递参数
使用vue-router 来实现webapp的页面跳转,有时候需要传递参数,做法如下: 参考文献:http://router.vuejs.org/en/named.html 主要有以下几个步骤: ( ...
- vue中嵌入原生iframe并传递参数
父传子 // 父页面main.html传递参数<template> <div> <iframe :src="frameUrl" ref="i ...
- 记一次vue踩坑 this.$router.back()在ios失效,试了各种返回,最后发现是因为url传参的原因,去掉参数就可以了。。
因为之前有项目也用过类型的,我就找不同,发现之前项目的打包完直接用的....index.html访问 现在的项目 用的....index.html#/访问的 --------------------- ...
- Vue全家桶学习笔记_零基础入门到入坑:Vue篇
文章目录 前言 什么是Vue,什么又是框架 完善的准备 Vue 引入 npm 安装 cnpm镜像加速器 安装 Vue-Cli脚手架 安装 webpack 安装 webpack-cli 安装 axios ...
- VUE 入坑系列 一 双向绑定
html代码 <div id="app"><p>{{message}}</p><span>message1</span> ...
最新文章
- SDK安装报错HTTP Status 416
- 电脑硬件配置——组装查询软件
- 【转载】深度学习数学基础(二)~随机梯度下降(Stochastic Gradient Descent, SGD)
- 【LeetCode从零单排】No22.Generate Parentheses
- .NET开发者如何使用MyCat
- 【java】父类与子类的引用赋值关系
- 要害怕做事的s9t9
- ping命令将结果输出到文本
- Android10(Q,API-29)以上版本无法在存储卡目录创建文件夹的问题
- 细菌完成图+比较基因组学助力沙门氏菌毒力因子研究
- STM32_WS2811驱动
- 亚信安全助手、杀毒软件卸载
- 财商大电影——10部可以锻炼财商思维…
- excel制作表格的详细步骤
- ERROR: pip‘s dependency resolver does not currently take into account all the packages that are ....
- Arabic(阿拉伯语)显示
- Springboot自行车网上商城毕业设计-附源码130948
- 批量打印之smsx.cab打印
- Linux检查文件是否存在
- IEEE Access 上岸指南
