网页3D效果库Three.js学习[二]-了解照相机
camera
上篇大致了解了three.js ,并可以创建一个简单的可动的立方体。下来我们着重了解下camera (照相机),照相机其实就是视角,就像你的眼睛。Three.js有两种不同的相机模式:直角相机(OrthographicCamera)和透视相机(PerspectiveCamera),最好的方式去理解这两个照相机的不同是-用你的眼睛去观察它们。
透视相机
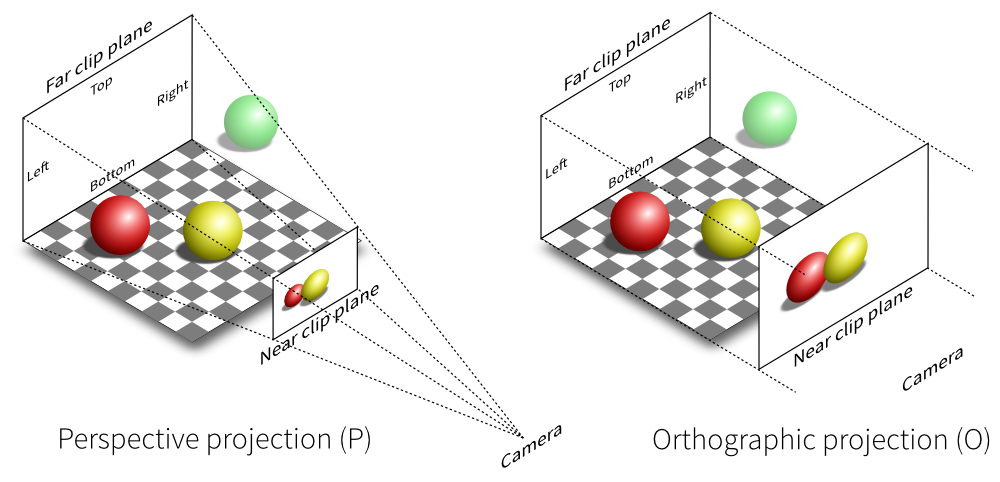
下图是透视相机的投影
构造函数
THREE.PerspectiveCamera(fov, aspect, near, far)实例
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 0.1, 1000);透视相机参数解析
| 参数 | 描述 |
|---|---|
| Fov | 视野-这是从相机这个位置可以看到的场景,正如我们人类几乎可以看到180堵角的视角范围,当然有些鸟类可以看到360度,但是对于计算机我们通常可用的是60-90度之间的视野 |
| Aspect |
宽高比指的是我们渲染器输出的区域的宽度与高度的比例,通常我们只使用整个屏幕的宽高度的这一比例,宽高比决定了不同的水平视野和垂直视野的效果就想你看到的上图那样,通常的值为 window.innerWidth / window.innerHeight
|
| Near | 这个属性定义了渲染的场景距离相机最小的距离,这是一个非常小的值,比如0.1 |
| Far | 这个属性定义了一个在相机这个位置可以看到的被渲染的场景的最远的距离,如果这个值我们设置的太低,那么渲染的场景的一部分可能我们就不能看到,如果我们设置的太高,在某些情况下可能会影响渲染性能,通常的值在500-2000之间 |
直角相机
下图是直角投影相机
构造函数
THREE.OrthographicCamera(left, right, top, bottom, near, far)实例
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);直角相机参数
| 参数 | 描述 |
|---|---|
| left | 相机视锥左侧面 -你看到左边界呈现的什么,如果我们把这个值设置为-100,那么你不会看到在左边看到任何东西 |
| right | 相机视锥右侧-任何远离右边这一值的都不会渲染 |
| top | 相机视锥顶部-顶骨渲染位置 |
| bottom | 相机视锥底部-底部渲染位置 |
| near | 相机视锥近部-从这个点,基于相机,场景将开始渲染 |
| far | 相机视锥远部分-到这个点,基于相机,场景将被渲染 |
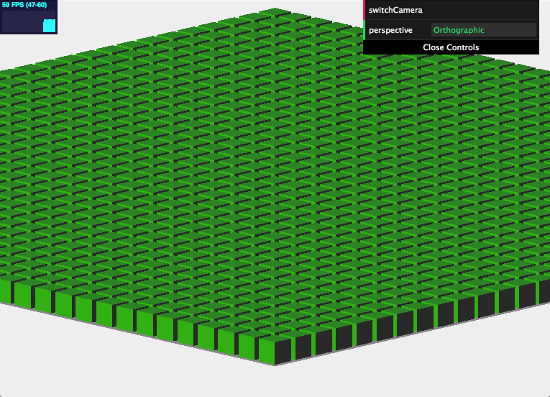
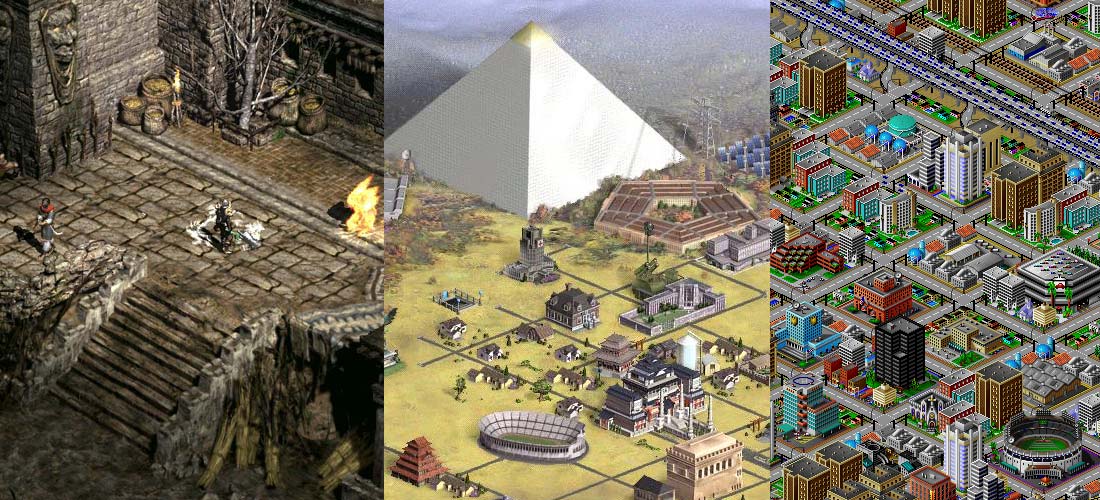
如你所看到的 ,如果我们用直角相机,所有的元素的尺寸大小都是相同的,不管距离,这种相机类型将用于老的2D游戏(如下图)

现在我们看看相机是如何工作的

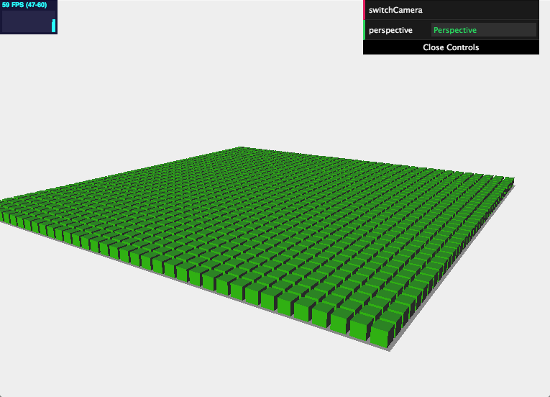
为了达到更好的视觉效果,我们通常使用透视相机,她更像是真实世界,如果你想尝试一个Demo,下面是相机切换的一个函数
this.switchCamera = function() {
if (camera instanceof THREE.PerspectiveCamera) {
camera = new THREE.OrthographicCamera(
window.innerWidth / - 16, window.innerWidth / 16,window.innerHeight / 16, window.innerHeight / - 16, -200, 500 );
camera.position.x = 2;
camera.position.y = 1;
camera.position.z = 3;
camera.lookAt(scene.position);
this.perspective = "Orthographic";
} else {
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
this.perspective = "Perspective";
}
};当我们切换相机,我们通常需要把相机集中到确定的位置,由 lookAt 函数来完成
camera.lookAt(new THREE.Vector3(x,y,z));
翻译与参考文章
https://www.script-tutorials.com/webgl-with-three-js-lesson-9/
http://www.ituring.com.cn/article/49446
网页3D效果库Three.js学习[二]-了解照相机相关推荐
- 网页loading效果 可以通过js控制旋转速度
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" ...
- 10个免费好用功能强大的网页动画效果库
精选前端开发 动效设计是2018年的热门趋势之一.如果你仔细找找的话,会发现许多有趣的用来构建UI动效的工具,而这些素材和工具正在成为越来越多设计项目中不可或缺的催化剂.今天-小编为你推荐10个靠谱的 ...
- 移动端手势库Hammer.js学习
感觉移动端原生支持的 touch.tap.swipe 几个事件好像还不够用,某些时候还会用到诸如缩放.长按等其他功能. 近日学习了一个手势库 Hammer.js,它是一个轻量级的触屏设备手势库,能识别 ...
- three.js学习二
物体: 物体由两部分组成,材质和形状 形状: 物体的形状,球体,正方体,线条,粒子等 直线线条: var material = new THREE.LineBasicMaterial({//这是线段材 ...
- 二维码解析:使用 JavaScript 库reqrcode.js解析二维码
上次使用QRCode.js可以来生成二维码,但是我没有找到有文档说明可以对存在的二维码进行扫描解析其中的内容. 幸亏查找到了可行的解决方案,而且很好使哦!就是reqrcode.js 地址:https: ...
- Three.js学习二——Three.js极简入门
目录 准备开发环境 掌握一些概念性知识 编码测试 创建一个场景(Creating a scene) 创建一个场景 渲染场景 使立方体动起来 结果 准备开发环境 1.一台可用浏览器的带文件系统的电脑: ...
- three.js学习(二)
组.交互.dat.gui的使用 1.组 就像可以把一些THREE创建的物体放到场景里一样,也可以把物体放到组里,然后再把组放到场景里 为什么要这么做呢 ?(这不是脱裤子放屁) 可以把放进组的物体看作一 ...
- Node.js学习笔记——Express篇(1.初识Express)
简介 什么是 Express 官方给出的概念:Express是基于 Node.js 平台,快速.开放.极简的Web开发框架 通俗的理解:Express的作用和Node.js内置的http模块类似,是专 ...
- android 3d渲染动画效果吗,Android如何实现3D效果
前言 前段时间读到一篇文章,作者通过自定义View实现了一个高仿小米时钟,其中的3D效果很是吸引我,于是抽时间学习了一下,现在总结出来,和大家分享. 正文 想要在Android上实现3D效果,其实并没 ...
最新文章
- 关于Visual Studio 2010与64位系统的问题
- 《移动项目实践》实验报告——Android设备操作
- 计算机dns的工作原理,DNS的工作原理图解说明
- Java---线程多(工作内存)和内存模型(主内存)分析
- 如何使用Chrome HAR保存和显示HTTP性能分析结果
- mysql修改字段 新增字段
- 【高校宿舍管理系统】第七章 机构管理和功能菜单权限分配
- 智能化视频开发神器来了,AV Pipeline Kit 架构解析
- Oracle 中取当前日期的上个月最后天和第一天
- Epicor开发实例
- java 面包屑_java面包屑导航制作
- iOS版本、iPhone版本、Xcode版本比对
- MFC学习日记五:Mfc文本编程
- 【ChatGPT模板】教学辅助教案篇
- 关于压电式雨量传感器技术相关问答的回复
- python 证书-在python使用SSL(HTTPS)
- uView2.0 u-index-list 添加#点击不生效
- windows下使用redis,Redis入门使用,Redis基础命令
- 【软件测试】使用python快速生成系统测试报告
- log4j slf4j 使用和原理
热门文章
- 小型软件项目开发流程探讨
- [转] 使用模板自定义 WPF 控件
- 架构师之道:面向组件的Web架构设计
- pip无法更新_TensorFlow 2.0「开发者预览版」上线,内容每日更新
- flutter 局部状态和全局状态区别_给 Android 开发者的 Flutter 指南
- Win64 驱动内核编程-22.SHADOW SSDT HOOK(宋孖健)
- 【Android 插件化】VirtualApp 源码分析 ( 启动应用源码分析 | HomePresenterImpl 启动应用方法 | VirtualCore 启动插件应用最终方法 )
- 【Android 安全】DEX 加密 ( 阶段总结 | 主应用 | 代理 Application | Java 工具 | 代码示例 ) ★
- 【Android 多媒体开发】 MediaPlayer 状态机 接口 方法 解析
- 上下文 及 执行上下文