javascript this用法小结
this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象。但是在javascript中,由于 javascript的动态性(解释执行,当然也有简单的预编译过程),this的指向在运行时才确定。这个特性在给我们带来迷惑的同时也带来了编程上的自由和灵活,结合apply(call)方法,可以使JS变得异常强大。
2.变化的this
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。当我们在页面中定义了函数 doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
2.1在几种常见场景中this的变化
函数示例
- function doSomething ()
- {
- alert(this.navigator); //appCodeName
- this.value = "I am from the Object constructor";
- this.style.backgroundColor = "#000000";
- }
(A)作为普通函数直接调用时,this指向window对象. (B)作为控件事件触发时 1) inline event registration 内联事件注册,将事件直接写在HTML代码中
- <element onclick=”doSomething()”>
此时this指向 window对象 。
2) Traditional event registration 传统事件注册 (DHTML方式). 形如 element.onclick = doSomething; 此时this指向 element对象 3) <element οnclick=”doSomething(this)”>作为参数传递可以指向element 3.作为对象使用时this指向当前对象。形如:new doSomething(); 4.使用apply 或者call方法时,this指向所传递的对象。 形如:
- var obj={};
- doSomething.apply(obj,new Array(”nothing”); //this指向obj
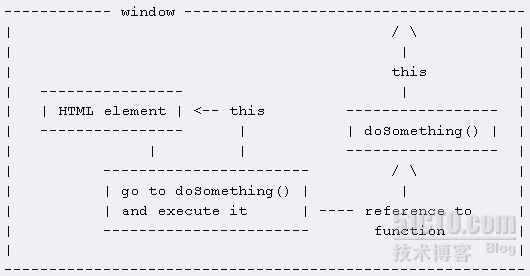
下面我来阐述如何在事件处理中使用this,之后我会附加一些this相关的例子。 接下来文章中我们将要讨论的问题是:在函数doSomething()中this所指的是什么?
Javascript代码
- function doSomething() {
- this.style.color = '#cc0000';
- }
在JavaScript中,this通常指向的是我们正在执行的函数本身(译者注:用owner代表this所指向的内容), 或者是,指向该函数所属的对象。当我们在页面中定义了函数doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
这种“所有权”就是JavaScript中面向对象的一种方式。

如果我们在没有任何更多准备情况下执行doSomething(),this关键字会指向window,并且该函数试图改变 window的style.color。因为window并没有style对象,这个函数将非常不幸的运行失败,并产生 JavaScript错误。
Copying
因此如果我们想充分利用this,我们不得不注意使用this的函数应该被正确的HTML元素所拥有。换句话说, 我们应该复制这个函数到我们的onclick属性,Traditional event registration会关心它。
Javascript代码
- element.onclick = doSomething;
这个函数被完整复制到 handler被执行,this将指向HTML元素,并且该元素的颜色得以改变。

这种方法使得我们能够复制这个函数到多个event handler。每次this都将指向正确的HTML元素:

这样你就可以最大限度使用this。每当执行该函数,this所指向的HTML元素都正确响应事件,这些HTML元素 拥有doSomething()的一个拷贝。 Referring 然而,如果你使用inline event registration(内联事件注册) Javascript代码
- <element onclick="doSomething()">
你将不能拷贝该函数!反而这种差异是非常关键的。onclick属性并不包含实际的函数,仅仅是一个函数调用。 Javascript代码
- doSomething();
因此,它将声明“转到doSomething()并且执行它”。当我们到达doSomething(),this关键字又重新指向了 全局的window对象,函数返回错误信息。

The difference 如果你想使用this来指向HTML元素响应的事件,你必须确保this关键字被写在 handler所注册的HTML元素。Javascript代码
- element.onclick = doSomething;
- alert(element.onclick);
你将得到
Javascript代码
- function doSomething() {
- this.style.color = '#cc0000';
- }
正如你所见,this关键字被展现在onclick函数中,因此它指向HTML元素。
但是如果执行
Javascript代码
- <element onclick="doSomething()">
- alert(element.onclick)
你将得到
Javascript代码
- function {
- doSomething()
- }
这仅仅是到doSomething()函数的一个引用。this关键字并没有出现在onclick函数中,因此它不指向HTML 元素。
例子--拷贝
下面的例子中,this被写入onclick函数里:
Javascript代码
- element.onclick = doSomething
- element.addEventListener('click', doSomething, false)
- element.onclick = function() {this.style.color = '#cc0000';}
- <element onclick="this.sytle.color = '#cc0000';">
例子--引用
下述情况中,this指向window:
Javascript代码
- element.onclick = function() {doSomething()}
- element.attachEvent(doSomething)
- <element onclick="doSomething()">
注意attachEvent()的出现。Microsoft event registration model最主要的弊端是attachEvent() 创建了一个指向函数的引用,而不是复制它。因此有时不可能知道哪个HTML正在处理该事件。
组合使用
当使用内联事件注册时,你可以将this发送到函数以至于可以正常使用:
Javascript代码
- <element onclick="doSomething(this)">
- function doSomething(obj) {
- //this出现在event handler中并被发送到函数
- //obj指向HTML元素,因此可以这样:
- obj.style.color = '#cc0000';
- }
转载于:https://blog.51cto.com/gzzjsoft/1043013
javascript this用法小结相关推荐
- js push(),pop(),unshift(),shift()的用法小结
js中push(),pop(),unshift(),shift()的用法小结 1.push().pop()和unshift().shift() 这两组同为对数组的操作,并且会改变数组的本身的长度及内容 ...
- oracle @spool,Oracle spool 用法小结
Oracle spool 用法小结 转自:http://wallimn.javaeye.com/blog/472182 对于SPOOL 数据的SQL,最好要自己定义格式,以方便程序直接导入,SQL语句 ...
- C++ :: 的用法小结
原文:http://blog.csdn.net/whz_zb/article/details/6843369 :: 的用法小结: 用于将类内声明的静态数据成员在类外初始化: 用于将类内声明的函数成员在 ...
- Java中getResourceAsStream的用法小结
2019独角兽企业重金招聘Python工程师标准>>> Java中getResourceAsStream的用法小结 一.Java中的getResourceAsStream主要有以下三 ...
- setscale方法的用法_基于BigDecimal.setScale的用法小结
1. BigDecimal num1 = new BigDecimal(2.225667);//这种写法不允许,会造成精度损失 2. BigDecimal num2 = new BigDecimal( ...
- java.nio.ByteBuffer用法小结
转载自 java.nio.ByteBuffer用法小结 在NIO中,数据的读写操作始终是与缓冲区相关联的.读取时信道(SocketChannel)将数据读入缓冲区,写入时首先要将发送的数据按顺序填入 ...
- jsoup解析HTML用法小结
转载自 jsoup解析HTML用法小结 使用HttpClient+jsoup做采集器有一段时间了,发现jsoup很好用,而且还有很多方便的东西都没怎么用上.于是想根据官网上的cookbook来对j ...
- [转]ssh常用用法小结
ssh常用用法小结 1.连接到远程主机: 命令格式 : ssh name@remoteserver 或者 ssh remoteserver -l name 说明:以上两种方式都可以远程登录到远程主机, ...
- Linux: chmod 和 chown用法小结
chmod chmod指令是更改文件读写执行权限的. 文件权限可以通过ls -a或ll来看,在每个文件前有10个字符,第一个是d是文件夹,否则为一划.后面三组rwx,分别是读取,写入和执行的权限; 三 ...
最新文章
- 干货 | 一致性算法与区块链基础设施建设(附PPT)
- 查看apk的签名信息和签名文件的信息
- pix4d怎么查看点云数据_python里怎么查看数据类型
- Grunt + Bower—前端构建利器
- IE(IE6/IE7/IE8)支持HTML5标签--20150216
- 数据结构与算法--二叉树第k个大的节点
- Atitit common codec algo 常见编码算法 目录 1. 分类 1 2. BinaryEncoders 2 2.1. Base64 bin2hex etc 2 2.2. bin2h
- 51单片机8位数码管时钟c语言,基于c51单片机8位数码管显示电子时钟程序
- spring boot 集成paypal支付 rest api v2的实现
- Returned object not currently part of this pool
- c语言按一个按钮弹出窗口,实现点击按钮,弹出输入框的内容
- 让程序员崩溃的瞬间(非程序员勿入)
- apache如何支持php,apache支持php吗
- 联盟:微信封号最新规则以及解决方法
- TB-RK3399Pro 找不到网络图标,如何连wifi呢?
- 在太空飞船里玩狼人杀是什么体验?
- 区块链APP怎么开发?深入分析
- 图灵计算机模型意义,图灵机计算模型的主要贡献是什么
- js截取字符串(从后往前截)
- Miller-Rabin素数检测算法笔记
