WEB基础之:CSS Margins,Padding 和 Borders, Outlines
Margins,Padding 和 Borders, Outlines
- 1. 宽度和高度
- 2. margin与padding
- 3. 边框
- 3.1 **边框的样式:**
- 3.2 **边框宽度与颜色:**
- 3.3 全局Global Borders
- 3.3.1 圆角边框Rounding Border Corners
- 3.4 外边框outline-style
- 3.4.1 外边框样式:
- 3.4.2 **outline-width**
1. 宽度和高度
这两个属性不能应用到行内非替换元素。如果声明一个超链接,其高度和宽度由链接的内容确定,而不是由创作人员确定。正常流中的元素很少有设定的高度。
2. margin与padding
如果元素有背景,则会影响使用内边距和外边距,因为背景会延伸到内边距中,但不会延伸到外边距。为元素指定的内边距和外边距会影响元素的背景何时结束。
margin与padding遵循一下规则:
- top right bottom left`。这些值围着元素从上(top)顺时针旋转,如果想呈现你想要的效果,就必须正确安排值的顺序。
- 值复制:当其中一个值缺省的时候,将会按照以下规则:如果为外边距指定3个值,则第4个值将会从第2个复制得到。如果给定两个值,第4个值会从第2个值复制得到,第3个值会从第1个值得到。

- 还可以应用到行内元素,用于重点强调文本。
3. 边框
每个边框都有3个方面:其宽度或粗细、其样式或外观,以及其颜色。边框的默认宽度为medium,默认样式是none,默认的边框颜色是元素本身的前景色,如果没有为边框声明颜色,它将与元素文本颜色相同。
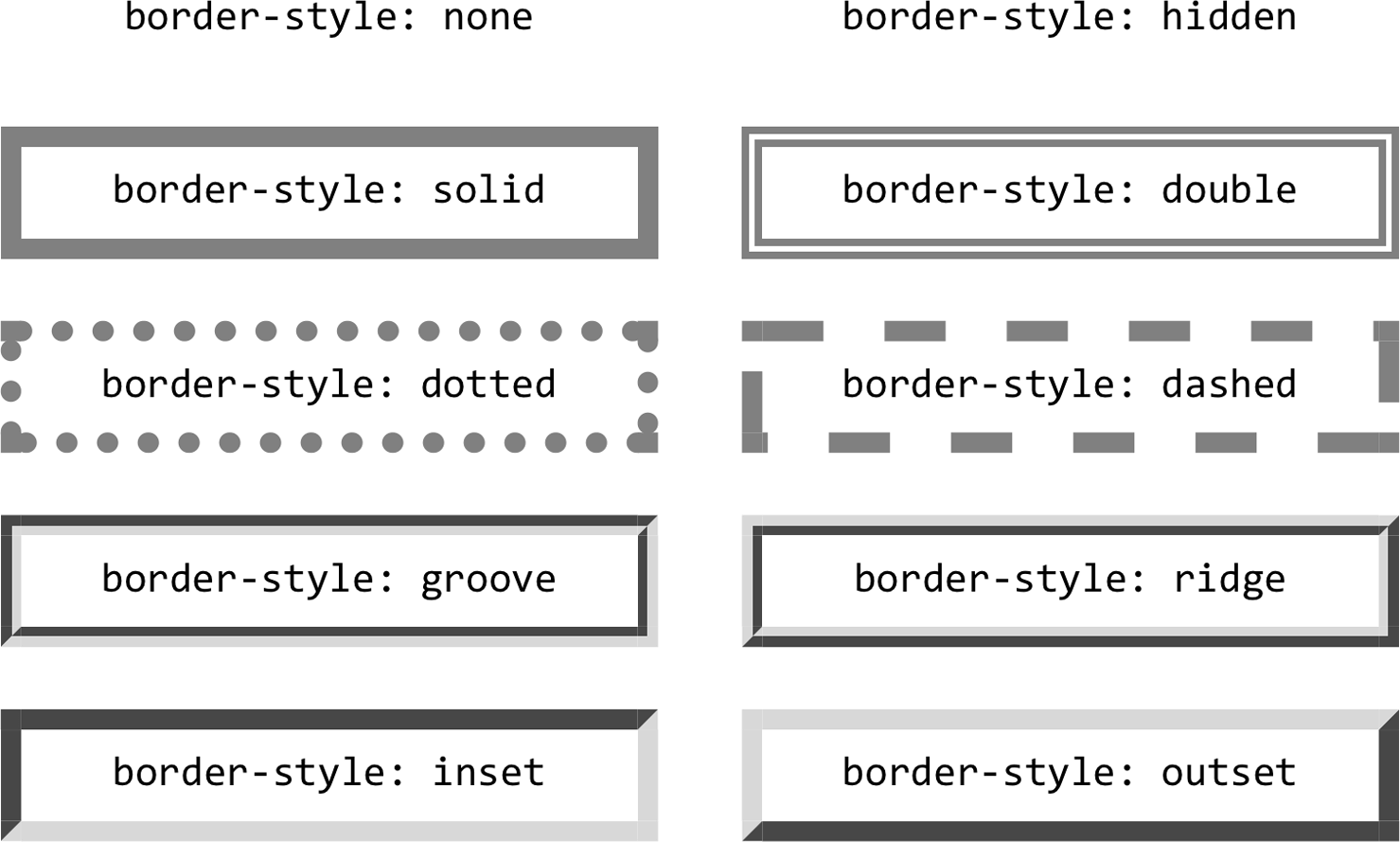
3.1 边框的样式:
对于内边框:

- 多个样式:
p {border-style: solid none dashed none;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cF58rbwl-1608505260486)(https://i.loli.net/2020/11/09/vBp9ysxNC6aUJDG.png)]
单边样式:
属性有border-top-style, border-right-style, border-bottom-style, border-left-style.
属性值有none , hidden , dotted , dashed , solid , double , groove , ridge , inset , outset.如去掉左边框:
方法一: h1 {border-style: solid solid solid none; } 方法二: h1 {border-style: solid;border-left-style: none; }
3.2 边框宽度与颜色:
border-width有4种指定宽度的方法:thin,medium,thick ,
<length>边框颜色:
- 为每个边指定不同的宽度颜色:
h1 {border-style: solid;border-width: thin thick;border-color: gray green; }通过以下属性配置单边颜色:
border-top-color, border-right-color, border-bottom-color, border-left-color透明边框:使在需要的时候可见。
简写属性:
有四个简写属性
border-top, border-right, border-bottom, border-left属性值为
<border-width>, <border-style>, <border-color>h1 {border-left: 3px solid gray;border-right: green 0.25em dotted;border-top: thick goldenrod inset;border-bottom: double rgb(13%, 33%, 53%) 10px; }
3.3 全局Global Borders
border属性值为<border-width>, <border-style>, <border-color>
3.3.1 圆角边框Rounding Border Corners
border-radius属性值为
<length> , <percentage>。注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
方法一: #example {border-radius: 2em; } 方法二: #example {border-top-left-radius:2em;border-top-right-radius:2em;border-bottom-right-radius:2em;border-bottom-left-radius:2em; }
独立圆角边框属性
属性名称:border-top-left-radius, border-top-right-radius, border-bottomright-radius, border-bottom-left-radius 属性值:<length> , <percentage>
3.4 外边框outline-style
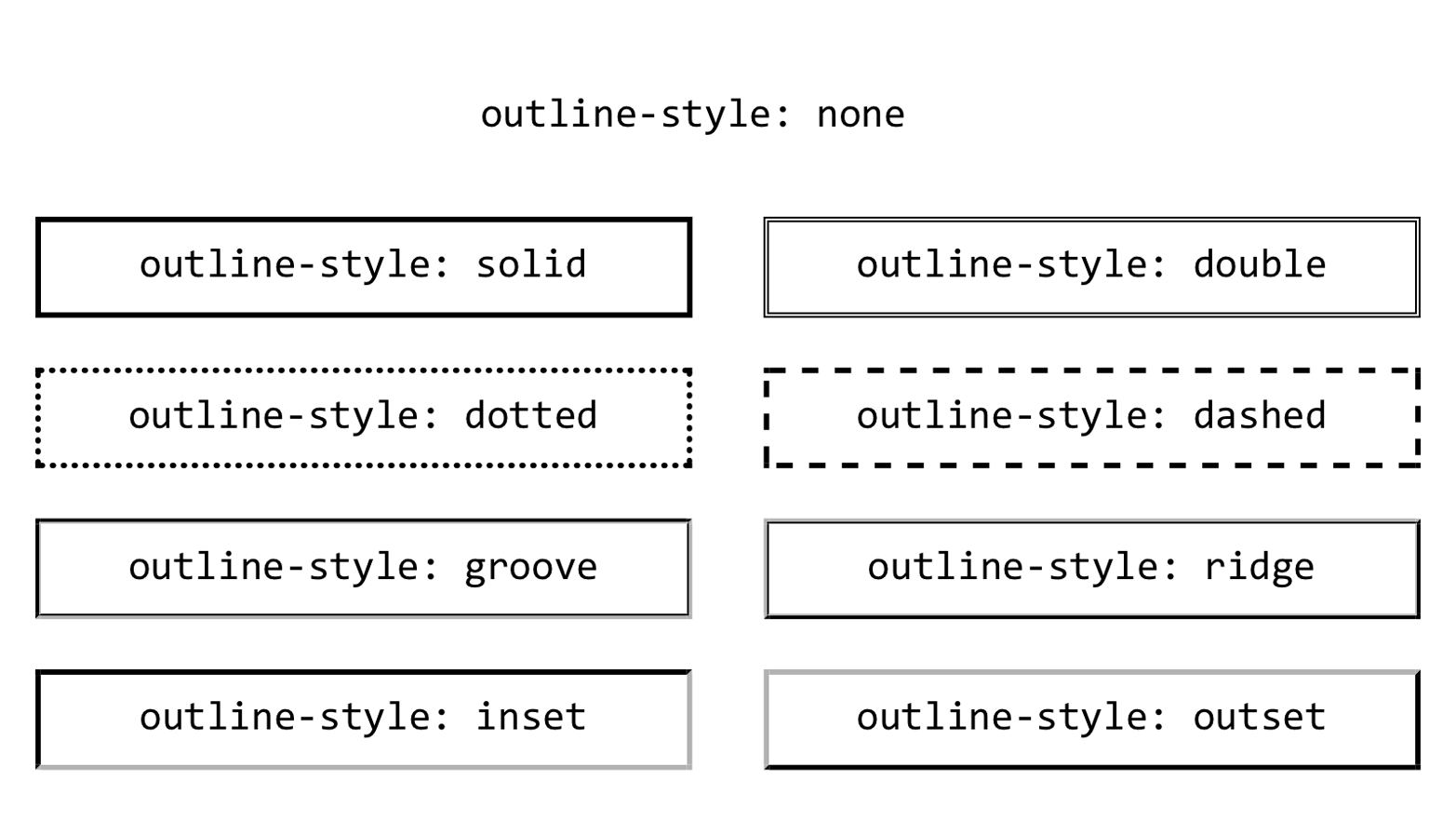
3.4.1 外边框样式:

3.4.2 outline-width
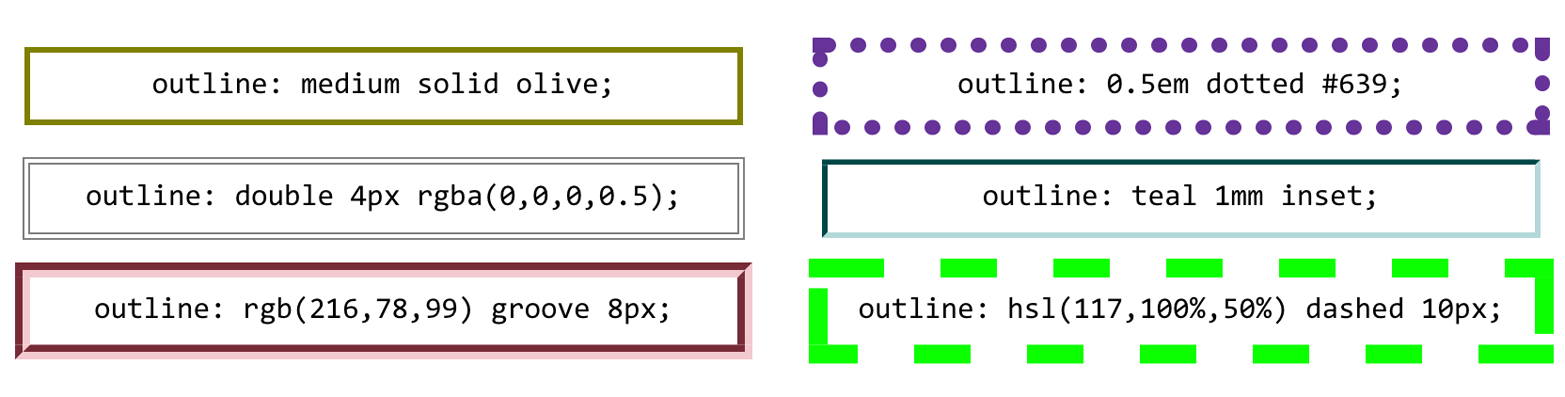
outline-width有4种指定宽度的方法:thin,medium,thick ,
<length>outline-color:
h1 {outline-style: dashed;outline-width: 10px;outline-color: invert;+ }outline:
<outline-width>, <outline-style>, <outline-color>
WEB基础之:CSS Margins,Padding 和 Borders, Outlines相关推荐
- Web 基础之CSS (全文5w字,超级详细)
文章目录 CSS学习 00. 使用CSS样式的方式 0.0 HTML的局限性 0.1 HTML <! DOCTYPE>声明标签 0.2 内链(行内)样式表(行内式) 0.3 嵌入式(内部) ...
- 全栈 - 20 Web 基础 网页的血肉 CSS
这是全栈数据工程师养成攻略系列教程的第二十期:20 Web基础 网页的血肉CSS. HTML决定了网页中包含哪些内容,而CSS则决定了这些内容所呈现的样式. 什么是CSS CSS全拼是Cascadin ...
- web开发基础(html+CSS)
web开发基础 html+CSS 概念 万维网概念 Web浏览器 Web服务器 URL web应用领域 B/S架构(Browser/Server) C/S架构(Client/Server) web系统 ...
- Web基础总结(HTML、CSS等)
Web基础总结 前言 HTML 元素和属性 内容元素 head meta title base link body 表单元素 功能元素 其他元素 分组元素 页面交互元素 语义元素 全局属性 style ...
- 图解CSS的padding,margin,border属性
图解CSS的padding,margin,border属性(详细介绍及举例说明) 图解CSS的padding,margin,border属性 W3C 组织建议把所有网页上的对像都放在一个盒(box)中 ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- Java Web基础
目录 Java Web基础 HTML基础 HTML补充 CSS基础 CSS补充 JavaScript基础 JavaScript补充(例题) Java Web补充 Java Web基础 HTML基础 标 ...
- Exp8 web基础 20164323段钊阳
网络对抗技术 20164323 Exp8 Web基础 回答问题 (1)什么是表单 在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- Web基础技术开发设计规范
Web基础技术开发设计规范 概述 前端脚本语言十分灵活,每个人都有自己开发风格,并且javascript是单线程编程语言,程序的运行效率在前端开发是比较重要的,所以对前端开发人员应有更高的编程要求.而 ...
最新文章
- Java队列学习第一篇之列介绍
- Codeforces Round #359 (Div. 2) D. Kay and Snowflake
- 2019安装软件安装管家_【软件安装管家】Br 2019软件安装包+安装教程
- 同样是做冻品生意,哪类人更挣Q?
- 微服务笔记(二) 服务发现
- ebay的api开发技术说明,有点乱
- 报错:Avoid adding reactive properties to a Vue instance or its root $data at runtime - declare it upfr
- Axios插件和loading的实现
- jsZip上传,jsZip压缩文件并上传到服务器
- iis访问服务器文件夹权限设置,Windows中合理设置共享文件夹访问权限
- java new thread名字_Java的每个Thread都希望拥有自己的名称
- html中ul和li是什么单位,html中ul,ol和li的区别
- 如何在php中针对距现在时间长短显示不同时间格式
- 「黑科技」盘点那些脑洞大开的人类设计的“异形”机器人
- AngelScript -- C++程序最好的脚本语言
- 偷偷看了同事的代码找到了优雅代码的秘密
- iOS 判断手机型号及系统版本(最新)持续更新
- JMS(Java消息服务)(Activemq简单介绍)
- App制作需要哪些技术?
- ESP8266 WiFi模块介绍
