Web服务器之Http压缩(GZip)
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
在IIS上启用Gzip压缩(HTTP压缩)
一.摘要
本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度.
二.前言.
本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, Gzip是十分关键的一项. 启动Gip压缩将立竿见影的减少页面的网络传输大小.
三.HTTP压缩概述
HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。Gzip是比较常见的一种HTTP压缩算法。
四.HTTP压缩工作原理
Web服务器处理HTTP压缩的工作原理如下:
1.Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩;
在用户浏览器发送请求的HTTP头中, 带有"Accept-Encoding: gzip, deflate"参数则表明支持gzip和deflate两种压缩算法.
2.如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名;
静态文件和动态文件后缀启动要所都需要在MetaBase.xml中设置.
静态文件需要设置: HcFileExtensions Metabase Property (单击跳转到MSDN说明)
动态文件需要设置: HcScriptFileExtensions Metabase Property (单击跳转到MSDN说明)
3.如果请求文件是HTML、CSS等静态文件并且文件后缀启用了压缩,则Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件;
4.如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件;
5.如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
6.如果请求文件是ASPX等动态文件并且文件后缀启用了压缩,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
五. 在IIS中启用HTTP压缩
IIS默认并不支持HTTP压缩,需要进行简单的配置
1.打开Internet信息服务(IIS)管理器,右击"网站"->"属性",选择"服务"。在"HTTP压缩"框中选中"压缩应用程序文件"和"压缩静态文件",按需要设置"临时目录"和"临时目录的最大限制";

2.提醒: 经试验此步骤在本人机器上没有作用, 可以忽略.
在Internet信息服务(IIS)管理器,右击"Web服务扩展"->"增加一个新的Web服务扩展...",在"新建Web服务扩展"框中输入扩展名"HTTP Compression",添加"要求的文件"为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中"设置扩展状态为允许";

3.使用文本编辑器打开C:\Windows\System32\inetsrv\MetaBase.xml(建议先备份),
找到Location ="/LM/W3SVC/Filters/Compression/gzip用于设置gzip压缩,
找到Location ="/LM/W3SVC/Filters/Compression/deflate"用于设置deflate压缩.
上面两个节点紧挨着.并且设置的属性相同.
如果需要压缩动态文件,则将HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为"TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等;HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数值在0-10, 默认为0.
HcDynamicCompressionLevel属性说明:HcDynamicCompressionLevel Metabase Property
HcOnDemandCompLevel 属性说明:HcOnDemandCompLevel Metabase Property
说明: 这两个属性值一般推荐设置为9, 具有最佳性价比.但是在我的window server 2003上, 压缩率无论如何设置, jQuery和jQuery UI两个文件(58k/188k)压缩后的大小一直相同.(20k/45k).
下面是我的实例:
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"HcCreateFlags="0"HcDoDynamicCompression="TRUE"HcDoOnDemandCompression="TRUE"HcDoStaticCompression="true"HcDynamicCompressionLevel="9"HcFileExtensions="htmhtmltxtjscss swfxml"HcOnDemandCompLevel="9"HcPriority="1"HcScriptFileExtensions="asp
aspxdllexe">
</IIsCompressionScheme>
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"HcCreateFlags="1"HcDoDynamicCompression="TRUE"HcDoOnDemandCompression="TRUE"HcDoStaticCompression="true"HcDynamicCompressionLevel="9"HcFileExtensions="htmhtmltxtjscss swfxml"HcOnDemandCompLevel="9"HcPriority="1"HcScriptFileExtensions="asp
aspxdllexe">
</IIsCompressionScheme>4.编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存;
5.最后,重新启动IIS。可以到HTTP压缩测试网站验证结果.以jQuery为例, 核心类库和UI类库原始大小分别是57k和188k,压缩后分别是20k和45k:

我们通过Http头中的: Content-Encoding:gzip 属性判断返回后的数据已经启用了gzip压缩:

使用YSlow检测, 当只启动静态文件压缩时, Gzip压缩评级为B:

当同时启动了动态文件压缩时, Gzip压缩评级为A:

六.要点总结
1. 在修改MetaBase.xml文件时, 要停止"IIS Admin Service"服务. 否则无法保存.
2.静态压缩和动态压缩率最好设置为9.
3.上文的步骤2, 即使不添加Web服务扩展效果也是相同的.
4.压缩率设置对js文件不起作用, 压缩后大小总是相同的.
5.图片文件即使启用了gzip压缩大小也没有变化.
七. 总结
本文总结了如何在IIS中启用Gzip压缩. 在半年前的项目中我为网站启用了Gzip, 今天整理此文主要为了整理自己的知识以便以后忘记时复习. 另外经查看ChinaCache公司提供的CDN也都启用了Gzip压缩.
Web服务器处理HTTP压缩之gzip、deflate压缩
http://my.oschina.net/rasine/blog/343769
一、什么是gzip
gzip是一种数据格式,默认且目前仅使用deflate算法压缩data部分;
Gzip是一种流行的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台。当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约可以减少70%以上的文件大小。这取决于文件中的内容。
利用Apache中的Gzip模块,我们可以使用Gzip压缩算法来对Apache服务器发布的网页内容进行压缩后再传输到客户端浏览器。这样经过压缩后实际上降低了网络传输的字节数,最明显的好处就是可以加快网页加载的速度。
网页加载速度加快的好处不言而喻,除了节省流量,改善用户的浏览体验外,另一个潜在的好处是Gzip与搜索引擎的抓取工具有着更好的关系。例如 Google就可以通过直接读取gzip文件来比普通手工抓取更快地检索网页。在Google网站管理员工具(Google Webmaster Tools)中你可以看到,sitemap.xml.gz 是直接作为Sitemap被提交的。
而这些好处并不仅仅限于静态内容,PHP动态页面和其他动态生成的内容均可以通过使用Apache压缩模块压缩,加上其他的性能调整机制和相应的服务器端 缓存规则,这可以大大提高网站的性能。因此,对于部署在Linux服务器上的PHP程序,在服务器支持的情况下,我们建议你开启使用Gzip Web压缩。
PS:详情参考:http://baike.baidu.com/item/gzip?fr=aladdin
二、什么是deflate
DEFLATE是同时使用了LZ77算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法。
它最初是由Phil Katz为他的PKZIP归档工具第二版所定义的,后来定义在RFC 1951规范中。
人们普遍认为DEFLATE不受任何专利所制约,并且在LZW(GIF文件格式使用)相关的专利失效之前,这种格式除了在ZIP文件格式中得到应用之外也在gzip压缩文件以及PNG图像文件中得到了应用。
DEFLATE压缩与解压的源代码可以在自由、通用的压缩库zlib上找到。
更高压缩率的DEFLATE是7-zip所实现的。AdvanceCOMP也使用这种实现,它可以对gzip、PNG、MNG以及ZIP文件进行压缩从而得到比zlib更小的文件大小。在Ken Silverman的KZIP与PNGOUT中使用了一种更加高效同时要求更多用户输入的DEFLATE程序。
deflate是一种压缩算法,是huffman编码的一种加强。
deflate与gzip解压的代码几乎相同,可以合成一块代码。
三、web服务器处理http压缩的过程
1. Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩(Accept-Encoding 信息);
2. 如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名;
3. 如果请求文件是HTML、CSS等静态文件,Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件;
4. 如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件;
5. 如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
6. 如果请求文件是动态文件,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
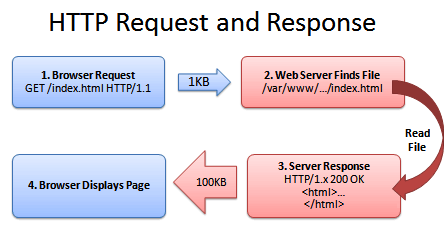
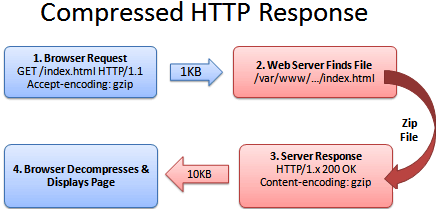
下面是两个演示图:
未使用Gzip:

开启使用Gzip后:

四、gzip与deflate区别
deflate使用inflateInit(),而gzip使用inflateInit2()进行初始化,比 inflateInit()多一个参数: -MAX_WBITS,表示处理raw deflate数据。因为gzip数据中的zlib压缩数据块没有zlib header的两个字节。使用inflateInit2时要求zlib库忽略zlib header。在zlib手册中要求windowBits为8..15,但是实际上其它范围的数据有特殊作用,见zlib.h中的注释,如负数表示raw deflate。
Apache的deflate变种可能也没有zlib header,需要添加假头后处理。即MS的错误deflate (raw deflate).zlib头第1字节一般是0x78, 第2字节与第一字节合起来的双字节应能被31整除,详见rfc1950。例如Firefox的zlib假头为0x7801,python zlib.compress()结果头部为0x789c。
deflate 是最基础的算法,gzip 在 deflate 的 raw data 前增加了 10 个字节的 gzheader,尾部添加了 8 个字节的校验字节(可选 crc32 和 adler32) 和长度标识字节。
安装它们的Apache Web服务器版本的差异。Apache 1.x系列没有内建网页压缩技术,所以才去用额外的第三方mod_gzip 模块来执行压缩。而Apache 2.x官方在开发的时候,就把网页压缩考虑进去,内建了mod_deflate 这个模块,用以取代mod_gzip。虽然两者都是使用的Gzip压缩算法,它们的运作原理是类似的。
压缩质量。mod_deflate 压缩速度略快而mod_gzip 的压缩比略高。一般默认情况下,mod_gzip 会比mod_deflate 多出4%~6%的压缩量。
对服务器资源的占用。 一般来说mod_gzip 对服务器CPU的占用要高一些。mod_deflate 是专门为确保服务器的性能而使用的一个压缩模块,mod_deflate 需要较少的资源来压缩文件。这意味着在高流量的服务器,使用mod_deflate 可能会比mod_gzip 加载速度更快。即在服务器性能足够的情况下,使用mod_gzip,虽然会耗费服务器性能,但是值得(压缩更快更好);在服务器性能不足的情况下,使用mod_deflate 确保性能。
从Apache 2.0.45开始,mod_deflate 可使用DeflateCompressionLevel 指令来设置压缩级别。该指令的值可为1(压缩速度最快,最低的压缩质量)至9(最慢的压缩速度,压缩率最高)之间的整数,其默认值为6(压缩速度和压缩质 量较为平衡的值)。这个简单的变化更是使得mod_deflate 可以轻松媲美mod_gzip 的压缩。
五、开启mod_gzip、mod_deflate
Apache上利用Gzip压缩算法进行压缩的模块有两种:mod_gzip 和mod_deflate。 要使用Gzip Web压缩,请首先确定你的服务器开启了对这两个组件之一的支持。在Linux服务器上,现在已经有越来越多的空间商开放了对它们的支持,有的甚至是同时 支持这两个模块的。例如目前Godaddy、Bluehost及DreamHosts等空间商的服务器都已同时支持mod_gzip 和mod_deflate。
通过查看HTTP头,我们可以快速判断使用的客户端浏览器是否支持接受gzip压缩。若发送的HTTP头中出现以下信息,则表明你的浏览器支持接受相应的gzip压缩:
Accept-Encoding: gzip 支持mod_gzipAccept-Encoding: deflate 支持mod_deflate Accept-Encoding: gzip,deflate 同时支持mod_gzip 和mod_deflate
mod_deflate 是apache自带的模块,当然是在apache 2后支持的,以前1的时候是mod_gzip,启用mod_deflate可以很好的为节省网页大小,只不过是占用服务器的资源和内存.用户看到页面的速度会大大加快。在apache2.0以上(包括apache2.0)的版中gzip压缩使用的是mod_deflate模块
1. 查看apache的安装模式
apachectl -l
发现 mod_so.c,ok可以动态加模块,不用重新编译。
2. 安装mod_deflate
找到原有的apache安装包安装mod_deflate
cd httpd-2.0.59/modules/filters
/usr/local/apache2/bin/apxs -i -c -a mod_deflate.c
PS:apxs命令参数说明:
-i 此选项表示需要执行安装操作,以安装一个或多个动态共享对象到服务器的modules目录中。
-a 此选项自动增加一个LoadModule行到httpd.conf文件中,以激活此模块,或者,如果此行已经存在,则启用之。
-A 与 -a 选项类似,但是它增加的LoadModule命令有一个井号前缀(#),即此模块已经准备就绪但尚未启用。
-c 此选项表示需要执行编译操作。它首先会编译C源程序(.c)files为对应的目标代码文件(.o),然后连接这些目标代码和files中其余的目标代码文件(.o和.a),以生成动态共享对象dsofile 。如果没有指定 -o 选项,则此输出文件名由files中的第一个文件名推测得到,也就是默认为mod_name.so 。
3、修改Apache的http.conf文件,去除mod_deflate.so前面的注释
LoadModule deflate_module modules/mod_deflate.so
4、在根目录中新建.htaccess文件,定制压缩规则
#GZIP压缩模块配置<ifmodule mod_deflate.c> #启用对特定MIME类型内容的压缩 SetOutputFilter DEFLATESetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|exe|t?gz|zip|bz2|sit|rar|pdf|mov|avi|mp3|mp4|rm)$ no-gzip dont-vary #设置不对压缩的文件AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/x-javascript #设置对压缩的文件</ifmodule>
5、对指定的文件配置缓存的生存时间,去除mod_headers.so模块前面的注释
LoadModule headers_module modules/mod_headers.so
6、在根目录中新建.htaccess文件,定制压缩规则
#文件缓存时间配置 <FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css)$"> Header set Cache-Control "max-age=2592000" </FilesMatch>
里面的文件MIME类型可以根据自己情况添加,至于PDF 、图片、音乐文档之类的这些本身都已经高度压缩格式,重复压缩的作用不大,反而可能会因为增加CPU的处理时间及浏览器的渲染问题而降低性能。所以就没必要再通过Gzip压缩。通过以上设置后再查看返回的HTTP头,出现以下信息则表明返回的数据已经过压缩。即网站程序所配置的Gzip压缩已生效。
Content-Encoding: gzip
注:不管使用mod_gzip 还是mod_deflate,此处返回的信息都一样。因为它们都是实现的gzip压缩方式。
遇到的问题以及解决:
1:
apach2 安装mod_deflate后restart,直接
load /opt/apache/modules/mod_deflate.so into server: /opt/apache/modules/mod_deflate.so: undefined symbol: deflate 异常的痛苦
什么ldd mod_deflate.so后再export LIB_LIBRARY_PATH呀,都试了N次,google也go了N天
终于在google上go出来一篇文章,终于解决,方法如下: vi /usr/local/apache2/bin/apr-config 修改LDFLAGS=" " 为 LDFLAGS="-lz" 然后再apxs -ica mod_deflate.c 就OK了.
2:
apach2 安装mod_deflate后restart,直接
module deflate_module is built-in and can't be loaded ...
这说明该模块已经安装,不必再LoadModule deflate_module启用它。
只需做<ifmodule mod_deflate.c>配置
参考:
http://qbaok.blog.163.com/blog/static/101292652008101431233385/
http://blog.sina.com.cn/s/blog_a34721f00101f658.html
http://blog.csdn.net/zhangxinrun/article/details/5711307
http://baike.baidu.com/view/4795073.htm?fr=aladdin
http://baike.baidu.com/item/gzip?fr=aladdin
http://www.cnblogs.com/linzhenjie/archive/2013/03/05/2943635.html
http://www.cnblogs.com/zhangziqiu/archive/2009/05/17/gzip.html
Web服务器之Http压缩(GZip)相关推荐
- Web服务器之Nginx介绍
一.Nginx简介 Nginx (engine x) 是一个高性能的Web和反向代理服务器,同时也是一个 IMAP/POP3/SMTP 代理服器.Nginx处理高并发能力是十分强大的,能经受高负载的考 ...
- 两大主流Web服务器之分析与对比
转自:http://info.edu.hc360.com/html/001/023/003/29949.htm 长期以来,Apache和Microsoft的IIS一直统治着Web服务器市场最大的 ...
- web服务器之iis,apache,tomcat三者之间的比较
IIS-Apache-Tomcat的区别 IIS与Tomcat的区别 IIS是微软公司的Web服务器.主要支持ASP语言环境. Tomcat是Java Servlet 2.2和JavaServer ...
- 常用的系统架构 web服务器之iis,apache,tomcat三者之间的比较
常用的系统架构是: Linux + Apache + PHP + MySQL Linux + Apache + Java (WebSphere) + Oracle Windows Server 200 ...
- 第四章web服务器之httpd
文章目录 第四章 web服务器 1.1 www简介 1.1.1 网址及HTTP简介 1.1.2 HTTP协议请求的工作流程 1.2 www服务器的类型 1.2.1 仅提供用户浏览的单向静态网页 1.2 ...
- python非阻塞多线程socket_Python实现web服务器之 单进程单线程非阻塞实现并发及其原理...
在Python实现web服务器入门学习多进程.多线程实现并发HTTP服务器中,我们知道可以分别通过多进程.多线程的方式实现并发服务器,那么,是否可以通过单进程单线程的程序实现类似功能呢? 实际上,在P ...
- Tomcat构建企业级高负载WEB服务器之部署jspgou商城
目录 一.前言 1.什么是JAVA虚拟机 2.JAVA如何做到跨平台 二.Tomcat部署 1.名词解释(Java容器.Web容器.Web中间件) 2.官网地址 3.架构 4.部署(内存6-8G) 4 ...
- Web服务器之Tomcat大全
目录 一.概念 1.Web服务器的作用 2.Tomcat概念 3.tomcat包下的各个文件中的作用? 4.JavaEE概念 5.Tomcat官网 6.Tomacat官网的下载和安装 7.Tomcat ...
- 服务器网站集成环境哪个好,如何搭建Web服务器之集成环境
WEB服务器简介 WEB服务器,即网站服务器,也称为WWW(WORLD WIDE WEB)服务器,是指驻留于因特网上某种类型计算机的程序.主要功能是提供网上信息浏览服务.目前最主流的三个Web服务器是 ...
最新文章
- php调http接口,2步教你解决http协议php接口调用
- AWARD BIOS设置(INTEL芯片组)
- 51Nod 1050 循环数组最大子段和
- python建立数据库表格
- 文献记录(part89)--I-k-means-+:An iterative clustering algorithm based on an enhanced k -means
- 从源码的角度说说Activity的setContentView的原理(二)
- java hashtable keys_Java Hashtable keys()方法与示例
- windows做ntp server,linux做ntp client端的配置方法
- csrss.exe系统进程介绍
- React Native 介绍
- a better git log
- 用命令行查看mysql,利用命令行查看Mysql数据库
- 前端高效开发不得不知道的一些JavaScript库!
- otg usb 定位_怎样打开安卓手机外接USB功能(即OTG功能)
- flac格式转mp3
- 龙芯+复旦微FPGA全国产VPX高速数据采集卡解决方案
- 什么是VLAN?VXLAN?以及VLAN和VXLAN的区别?
- 让Windows XP也能自动登录
- matlab控制流上机报告,MATLAB实验指导书(2013)要点
- WRF模型模拟时所遇到的问题及解决方法
