基于jQuery8款超赞的评分插件
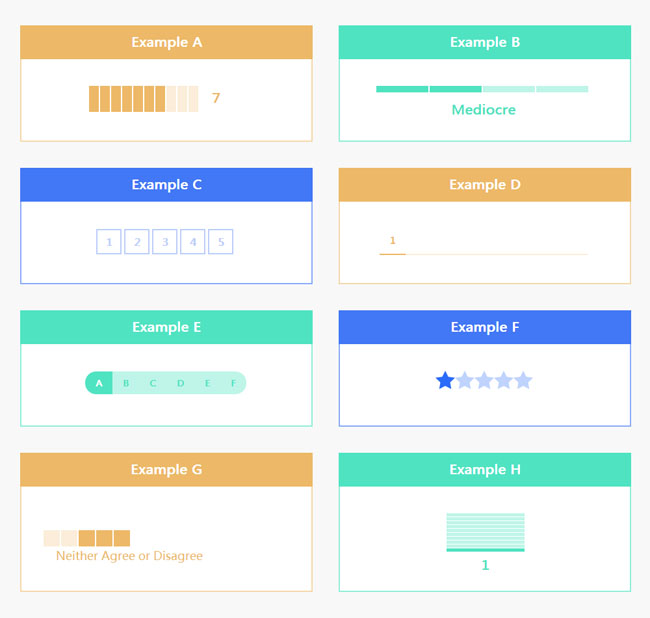
基于jquery8款超赞的评分插件。这是一款基于jquery.barrating插件实现的,该评级小部件可灵活设置CSS样式。具体效果请查看演示。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<section class="section section-examples"><div class="examples"><div class="row"><div class="col"><div class="box box-orange"><div class="box-header">Example A</div><div class="box-body"><select id="example-a" name="rating"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7" selected="selected">7</option><option value="8">8</option><option value="9">9</option><option value="10">10</option></select></div></div></div><div class="col"><div class="box box-green"><div class="box-header">Example B</div><div class="box-body"><select id="example-b" name="rating"><option value="Bad">Bad</option><option value="Mediocre">Mediocre</option><option value="Good" selected="selected">Good</option><option value="Awesome">Awesome</option></select></div></div></div></div><div class="row"><div class="col"><div class="box box-blue"><div class="box-header">Example C</div><div class="box-body"><select id="example-c" name="rating"><option value=""></option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div></div></div><div class="col"><div class="box box-orange"><div class="box-header">Example D</div><div class="box-body"><select id="example-d" name="rating"><option value="1" data-html="<strong>1</strong>">1</option><option value="2" data-html="<strong>2</strong>">2</option><option value="3" data-html="<strong>3</strong>">3</option><option value="4" data-html="<strong>4</strong>">4</option><option value="5" data-html="<strong>5</strong>">5</option><option value="6" data-html="<strong>6</strong>">6</option><option value="7" data-html="<strong>7</strong>">7</option><option value="8" data-html="<strong>8</strong>">8</option></select></div></div></div></div><div class="row"><div class="col"><div class="box box-green"><div class="box-header">Example E</div><div class="box-body"><select id="example-e" name="rating"><option value="A">A</option><option value="B">B</option><option value="C">C</option><option value="D">D</option><option value="E">E</option><option value="F">F</option></select></div></div></div><div class="col"><div class="box box-blue"><div class="box-header">Example F</div><div class="box-body"><select id="example-f" name="rating"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div></div></div></div><div class="row"><div class="col"><div class="box box-orange box-large"><div class="box-header">Example G</div><div class="box-body"><select id="example-g" name="rating"><option value="Strongly Agree">Strongly Agree</option><option value="Agree">Agree</option><option value="Neither Agree or Disagree" selected="selected">Neither Agree or Disagree</option><option value="Disagree">Disagree</option><option value="Strongly Disagree">Strongly Disagree</option></select></div></div></div><div class="col"><div class="box box-green box-large"><div class="box-header">Example H</div><div class="box-body"><select id="example-h" name="rating"><option value="10">10</option><option value="9">9</option><option value="8">8</option><option value="7">7</option><option value="6">6</option><option value="5">5</option><option value="4">4</option><option value="3">3</option><option value="2">2</option><option value="1" selected="selected">1</option></select></div></div></div></div></div></section>
via:http://***/Article/40601
转载于:https://www.cnblogs.com/liaohuolin/p/4533221.html
基于jQuery8款超赞的评分插件相关推荐
- 6月10款超赞的jQuery插件新鲜出炉
51CTO推荐专题:jQuery给力插件大阅兵 1. Chrome Style jQuery Image Gallery 一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示 2 ...
- 8款超赞的最新jQuery插件工具
jQuery是迄今为止我最喜欢的Javascript框架,开发者用jQuery创造出惊人的视觉效果,以及处理数据,等等. 在这篇文章中,我给所有web开发人员推荐8款超赞的jQuery插件工具. 1. ...
- 推荐十款推荐十款超赞的Googleamp;nbs…
摘要:一款好的浏览器,除了可以浏览网页之外,还应该是个"全能选手".谷歌的Chrome的魅力就在于可以安装各种扩展插件,让其自身的功能更加丰富.所谓"好马还需配好鞍&qu ...
- chrome插件infinity_5款超好用Chrome插件,快试试看!
现在应该很多人使用Chrome浏览器吧,大家安装了浏览器,如果不懂得安装插件,那真的很可惜!今天给大家推荐几款Hack君认为不错的插件给大家 .Infinity New TabInfinity新标签页 ...
- IDEA 11款超好用的插件
目录 功能插件 1.Background Image Plus 2.Mybatis Log Plugin 3.Grep Console 4.CodeGlance 5.GenerateAllSetter ...
- 20款超炫的Jquery插件
jQuery是开发者的福音.2006年8月jQuery发布之前,Web开发者经历着痛苦的开发过程.从简单的菜单栏到复杂的内容滚动条,所有的功能都需要开发者亲自开发,且花费比现在更多的时间.经历过没有j ...
- Web开发者必备的12款超赞jQuery插件
jQuery插件能够增强网站的可用性,有效地改善用户体验,还可以大大减少创建一个新站点的开发时间.现在的jQuery插件很多,尽可以根据您的项目要求来选择,不过也有一些插件很好用,几乎各种项目都能够用 ...
- 电脑装机必备软件清单_推荐15款超赞Windows装机必备软件,让你的电脑再好用10倍!...
以下15款是柠檬君玩机多年来觉得非常不错的优质软件.工具. 每一款可以说在各自的领域里都算挺有名气的,而且最最重要的是,它们都有一个共同点:没有广告.弹窗等一系列流氓的行为. 为了大家方便阅读,整理了 ...
- 11 款超赞的 MySQL 图形化工具,好用!
大家好,我是宝哥! MySQL 是一个非常流行的小型关系型数据库管理系统,2008年1月16号被Sun公司收购.目前 MySQL 被广泛地应用在中小型 网站中.由于其体积小.速度快.总体拥有成本低,尤 ...
- 11 款超赞的 MySQL 图形化管理工具,推荐收藏!
公众号关注 「奇妙的 Linux 世界」 设为「星标」,每天带你玩转 Linux ! MySQL 是一个非常流行的小型关系型数据库管理系统,2008年1月16号被Sun公司收购.目前 MySQL ...
最新文章
- 确认过眼神(*╹▽╹*),这就是大家想要的BCH
- [JavaWeb] SSM框架 部署运行第一个Demo
- MSSQL - 通用存储过程
- 【案例】图片无缝轮播效果
- 【Python3网络爬虫开发实战】1.2.1-Requests的安装
- servlet容器开发要点
- Linux 昨天时间
- DOM事件学习之兼容中文输入法
- 关于android中的armeabi、armeabi-v7a、arm64-v8a及x86等
- PTES Technical Guidelines
- 格式工厂 wav 比特率_鸡娃常用工具系列一格式工厂(音频转换软件)
- 消费品与社区图腾:从 Coven 看女性向 PFP 市场
- MySQL 查看和终止正在运行的连接线程
- 大家好,欢迎您加入这个集体!
- Java 中的三角函数
- jenkins流水线构建入门(单机容器形态)
- 搭建VLC流媒体服务
- 【Python项目】圣诞节快到了,Python基于海龟(turtle)实现的圣诞树效果,是好几个哟 | 附源码
- 华为eNSP配置标准ACL
- 制作 macOS U盘USB启动安装盘方法
