微软为 Chrome 带来更流畅的页面滚动效果,来自 Edge
我们都知道微软新版 Edge 浏览器将基于 Chromium 开发,为此微软计划成为 Chromium 项目的“重要贡献者”,开源中国也报道过微软近期持续为 Chromium 所做的贡献。总而言之,微软的加入意味着将使 Chromium 乃至 Chrome 变得更好。
微软最近对 Chromium 的 Gerrit 源代码的贡献表明,他们正在添加一项新功能来解决 Chrome 中的滚动问题。

名为“Smooth Scrolling”的实验性功能现在可以在 Chrome Canary 中使用,它允许网页在滚动页面内容时获得更流畅的效果。

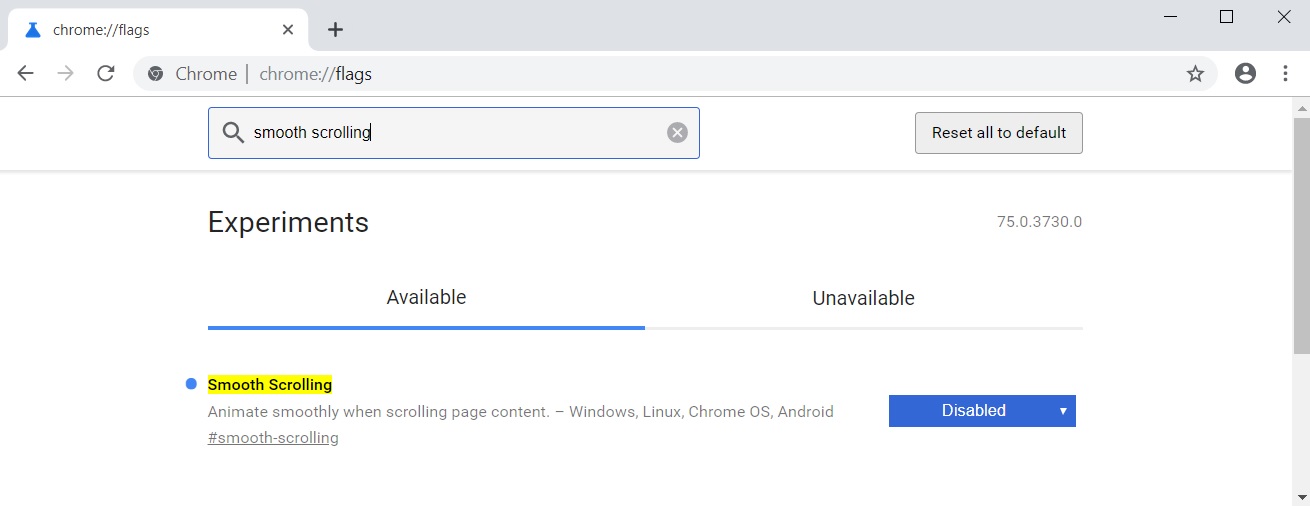
△ 在 Chrome Canary 版本中启用 Smooth Scrolling
可以通过在 chrome://flags 菜单设置中搜索“Smooth Scrolling”(平滑滚动)来尝试 Chrome Canary 中的这一新功能。启用平滑滚动后,可能会注意到在 Chrome 中滚动内容较为丰富的网页时效果会有所提升。
该功能将适用于 Windows 和其他平台。微软工程师还在 Google 产品论坛上发布了一篇文章,详细介绍了平滑滚动的功能。
“这一功能会将滚动条的实现移动到 impl 线程,这样即使主线程再繁忙,用户也可以继续与滚动条进行交互并滚动”,微软工程师解释道。 “通过避免调用 Chromium 中的主线程,我们相信我们可以使滚动条拖动的性能更符合我们在 EdgeHTML 中观察到的好处。”工程师进一步说到。
EdgeHTML 是由微软开发并用于 Microsoft Edge 的专有排版引擎。
目前还不知道谷歌何时在稳定版本中推出带来平滑滚动的 Chrome 更新,可能会在2019年中期实现。目前,只能在 Chrome Canary 版本中启用和使用它。
推荐阅读
换芯后的 Edge 浏览器 UI 首曝光,还是熟悉的味道?
新版 Edge 浏览器 Logo 曝光:形状相同,但为黄色背景
微软对 Chromium 新贡献:为字幕添加 Windows 系统样式支持
微软为 Chrome 带来更流畅的页面滚动效果,来自 Edge相关推荐
- scrolltop 原生js_解决js页面滚动效果scrollTop在FireFox与Chrome浏览器间的兼容问题的方法...
最近在做博客的目录功能,发现一个在现代浏览器间的一个bug,或是称之为差异,即页面滚动值(scrollTop)的获取与设定. 在此之前先说一下关于页面元素的坐标获取,这张图的经典性不必再提. 实现滚动 ...
- 页面滚动效果库,有点儿皮!
一分钟,让页面滚动更有趣 前段时间刚给大家推荐了一个强大易用的跨平台 CSS3 动画库 Animate.css,内置了很多常用的 CSS 动画,可以一行代码让页面动起来. 今天再推荐它的堂弟,WOW. ...
- html右侧浮动栏随着滚动,jQuery实现div浮动层跟随页面滚动效果
jQuery实现浮动层跟随页面滚动效果 #main{height:2000px} .demo{width:180px; height:250px; margin:10px; border:2px so ...
- 用jquery实现平滑的页面滚动效果
用jquery实现平滑的页面滚动效果 通过几句jquery代码实现页面平滑滚动到某一锚点的效果.实现代码来源于 https://css-tricks.com/snippets/jquery/smoot ...
- 滚动条禁止_Axure 教程:不可见滚动条的页面滚动效果
在设计产品原型的过程中,经常会遇到这样的一种场景--所要展示的内容,超出了当前可视页面范围.遇到这种情况,通常使用Axure动态面板的滚动条设置来解决. 产品原型设计是产品经理每日或周期性必须经历的事 ...
- labview在2048中添加时间滚动条_Axure 教程:不可见滚动条的页面滚动效果
在设计产品原型的过程中,经常会遇到这样的一种场景--所要展示的内容,超出了当前可视页面范围.遇到这种情况,通常使用Axure动态面板的滚动条设置来解决. 产品原型设计是产品经理每日或周期性必须经历的事 ...
- jQuery实现浮动层跟随页面滚动效果
在本例中,我用到了一个重要的插件:scroll-follow,该插件在当前主流浏览器IE6+, FF2+, Safari 3,and Opera 9均测试通过,具有可配置参数,使用简单的特点. XHT ...
- Android适配华为手机,华为Mate 10将适配Android P 更流畅体验
作为国产大厂的华为,无论是在硬件配置还是软件支持方面,都可以说是拥有绝对的优势.每年的旗舰机型,不仅会搭载最强悍的硬件,系统方面也是会基于最新的安卓版本开发,为消费者带来最优的体验.目前最新的安卓系统 ...
- Cocos游戏引擎3D特效全新升级 更流畅更炫酷
好莱坞大片一度是各大院线叫座又叫好的劲爆卖点,其炫酷劲爽的影视特效是尤为重要的一个因素.对于手游来说,精细流畅而又动感十足的特效亦是如此.Cocos 2d-x 3.x从3.4 beta0版本开始开启了 ...
- 鸿蒙和ios流畅对比,华为鸿蒙OS与苹果iOS测试,谁更流畅,真实对比大家看一下...
说到手机软件操作系统,马上将迎来行业大变天!以往是苹果的iOS系统和谷歌安卓系统全垄断,现在是国产自研的华为鸿蒙系统强势加入,三分天下.iOS系统固然流畅耐用,但近日有华为鸿蒙系统的相关实际体验效果出 ...
最新文章
- python软件开发-如何编写Python软件开发文档(7个技巧)
- 使用QT定时器 隐藏 label
- html section 布局,section标签的用法
- Android Webservices 返回多行多列数据(Dataset)
- 存数组元素的个数_HashMap1.8之后为什么要采用数组+链表+红黑树的储存方式?
- SLAM基础_从零开始一起学习SLAM | 为啥需要李群与李代数?
- flume的各个组件及整体工作流程
- 拓端tecdat|用R语言制作交互式图表和地图
- 安卓手机型号修改工具(修改软件)使用方法跟步骤
- 光凭求职技巧如何可以突围?
- python作业代做_CSC1001作业代做、代写Programming Methodology作业、代做Python实验作业、Python程序设计作业调试...
- 欧拉回路专题 POJ - 1637网络流+混合图的欧拉回路
- Ant Design Pro从零到一(认识AntD)
- GoogleTest系列:TEST_P的基本用法
- mysql 切分_Mysql字符串切分
- 防汛抗洪中,北峰应急通信小系统如何筑起通信防线
- mysql使用简单教程_Mysql使用简单教程(二)_MySQL
- 【阿里聚安全·移动安全周刊】移动裸奔时代,手机已成为隐私的监视器
- 搭建CTF-AWD训练平台
- 云计算三种服务模式之IasS介绍
