Angular通过CORS实现跨域方案
2019独角兽企业重金招聘Python工程师标准>>> 
以前有一篇很老的文章网上转了很多,包括现在如果你百度"跨域"这个关键字,前几个推荐的都是"Javascript跨域总结与解决方案".看了一下感觉手段有点陈旧了,有一些比如document.domain还有iframe的解决方案委实"丑陋"一些,感觉不再适用于现在一些项目中.
就拿iframe来说作为一个前端工程师,我极为讨厌iframe这种东西.它不光增加了性能上的高负荷,同时也不利于掌控.
在Angular应用中实现跨域的方式相对简单,基本上通过两种方式即可.一种是JSONP,另一种是通过CORS.前者是相对比较老的手法,后者我感觉更加给力一点,所以本文主要说一下Angular如何与CORS配合跨域.
能不使用JSONP就尽量不使用,这是着手于Angular跨域的一个原则吧.不管怎么说,script的标签嵌入感觉还是low了点.

Angular推崇的时前后端分离,所以跨域由哪一方实现成为一个问题.这个就不得不说前端技术上的局限性,即使是相对好用的JSONP对于非GET请求也是无能为力的,因为它本质上还是通过script去get一些资源.
JSONP这种只能GET的限制,在Angular推崇RESTful风格接口的API场景下,就完全制约了它的使用,总不能弃POST和PUT那些不管.并且JSONP的错误处理很弱,不尽人意.总之前端实现跨域都有各种各样的局限性,又比如像document.domain则只能用于主域相同,子域不同的情况.
所以总结而言,虽然前端有多种方式处理跨域,但是多而不精,缺点都比较明显.相对而言更好的方式是通过后端参与处理,这样做不仅适用性更强,同时前端只要发送正常的Ajax请求即可.这样的技术叫做CORS.
Cross-Origin Resource Sharing跨域资源共享,应该算是现在最为推荐的跨域处理方案.不仅适用于各种Method,而且更加方便和简单.当然了,这么吊的东西只有现代浏览器支持,IE8一下的老古董就不要想了.
CORS实现原理
虽然通过CORS实现跨域基本上完全由后端实现,不过身为一个给力的前端.还是要掌握一下这一原理,以便当你遇到不靠谱的后端时,不至于...你懂得
CORS的本质让服务器通过新增响应头Access-Control-Allow-Origin,通过HTTP方式来实现资源共享,让每个请求的服务直接返回资源.它使用了HTTP交互方式来确定请求源是否有资格请求该资源,并且通过设置HTTP Header来控制访问资源的权限.
具体的过程是这样的前端发送一个正常的请求:
$http.get('www.cros.com/api/data',{params:{
name: '顽Shi'
}})
后端设置一下response的header:
Access-Control-Allow-Origin: "*"
Access-Control-Allow-Methods: "GET"
Access-Control-Max-Age: "60"
然后你观察一下浏览器的行为会发现有趣的事,浏览器在没有你干预的情况下,发现这是一个跨域请求.所以它没有直接发送GET请求,而是发送了一个OPTIONS请求询问是否可以跨域访问该资源,这个过程我们可以称之为"预检".
然后我们看到OPTIONS的response返回了类似下面的信息:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2013 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET
Access-Control-Max-Age: 60
Content-Encoding: gzip
Content-Length: 0
Connection: Keep-Alive
Content-Type: text/text
这里的这几个Access头的内容就是服务器后端加上去的,它告诉了浏览器此后的60秒内,所有域都可以通过GET方法进行跨域访问该资源.然后浏览器自动再次发送了真正的GET请求,并返回对应的结果.
注意这一过程是浏览器自动实现的,这一点是不是非常棒.一些header信息的设置如下:
Access-Control-Allow-Origin: <origin> | * // 授权的源控制
Access-Control-Max-Age: <delta-seconds> // 授权的时间
Access-Control-Allow-Credentials: true | false // 控制是否开启与Ajax的Cookie提交方式
Access-Control-Allow-Methods: <method>[, <method>]* // 允许请求的HTTP Method
Access-Control-Allow-Headers: <field-name>[, <field-name>]* // 控制哪些header能发送真正的请求
这里还有一处需要前端工程师协作的地方就是cookie的传递,默认情况下通过CORS这样的方式是不会传递cookie.一般强制性将cookie添加到header的做法,也会被浏览器拒绝并报错.上面看到了在服务器端会通过添加一个response头,Access-Control-Allow-Credentials来控制是否允许Cookie的提交.
在Angular中我们需要进行一些设置达到目的:
$http.post(url, {withCredentials: true, ...})
// 或者
$http({withCredentials: true, ...}).post(...)
// 或者
.config(function ($httpProvider) {
$httpProvider.defaults.withCredentials = true;
}
如果是jQuery则要设置如下:
$.ajax("www.cros.com/api/data", {
type: "GET",
xhrFields: {
withCredentials: true
},
crossDomain: true,
success: function(data, status, xhr) {
}
});
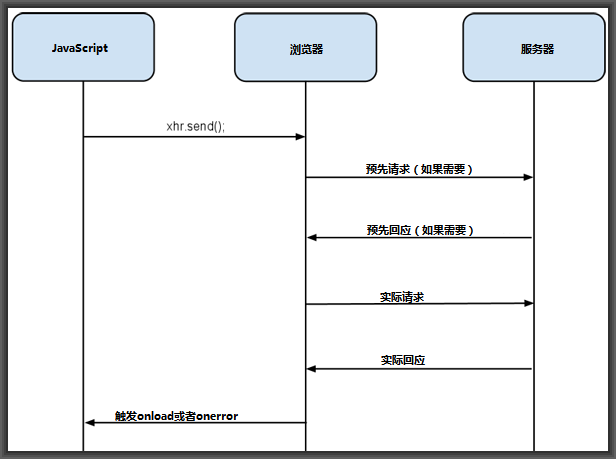
CORS的过程描述完毕,在网上找到一张图片:

CORS的分类
如果仔细观察浏览器的行为会发现,并不是所有的跨域请求都会发送OPTIONS请求.是不是有些奇怪,这就涉及到CORS的分类,简单请求和复杂请求.
HTTP的header通常包含下面这些内容:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type的值仅是下列之一:
application/x-www-form-urlencoded
multipart/form-data
text/plain
HTTP方法是HEAD,GET,POST之一,同时HTTP的header包含如上面所示.任何一个不满足这两种要求的请求,都是复杂请求.比如发送PUT,DELETE等HTTP动作,或者Content-Type: application/json的内容.
只有复杂请求包含"预检"这一动作,另外Access-Control-Max-Age应该也会影响OPTIONS请求的发送.
转载于:https://my.oschina.net/blogshi/blog/303758
Angular通过CORS实现跨域方案相关推荐
- SpringMvc+AngularJS通过CORS实现跨域方案
什么是跨域请求问题? 这个问题的起因在于现代浏览器默认都会基于安全原因而阻止跨域的ajax请求,这是现代浏览器中必备的功能,但是往往给开发带来不便. 但跨域的需求却一直都在,为了跨域,勤劳勇敢的程序猿 ...
- 【javaWeb微服务架构项目——乐优商城day03】——(搭建后台管理前端,Vuetify框架,使用域名访问本地项目,实现商品分类查询,cors解决跨域,品牌的查询)
乐优商城day03 0.学习目标 1.搭建后台管理前端 1.1.导入已有资源 1.2.安装依赖 1.3.运行一下看看 1.4.目录结构 1.5.调用关系 2.Vuetify框架 2.1.为什么要学习U ...
- JAVA商城项目(微服务框架)——第7天nginx+cors解决跨域+品牌+分类查询
0.学习目标 使用资料搭建后台系统 会使用nginx进行反向代理 实现商品分类查询功能 掌握cors解决跨域 实现品牌查询功能 1.搭建后台管理前端 1.1.导入已有资源 后台项目相对复杂,我们不再从 ...
- 1.环境搭建、nginx、cors(跨域)、oss(对象存储)
整体架构框架:springCloud-alibaba注册中心:nacos eureka zookeeper consule(原生)配置中心:nacos appollo(携程) config(原生) z ...
- 微服务架构(5):nginx反向代理cors解决跨域
微服务架构(5):nginx反向代理&&cors解决跨域 学习目标 1.使用域名访问本地项目 1.1.统一环境 1.2.域名解析 1.3.解决域名解析问题 1.4.nginx解决端口问 ...
- Cors解决跨域问题
问题 问题:axios请求,出现两次request,其中一次Request Method: OPTIONS 原因:跨域原因 跨域问题 什么是跨域 跨域是指跨域名访问,一下情况都属于跨域: 跨域原因说明 ...
- Springboot 利用CORS 解决跨域问题
什么是跨域 首先我们先用springboot 建立1个简单的API, 它返回1个json package com.example.demo_api_cors.controller;import com ...
- cors跨域_Spring Boot 中通过 CORS 解决跨域问题
(给ImportNew加星标,提高Java技能) 转自:江南一点雨 今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的, ...
- SSO的几种跨域方案
在此只是记录一下自己在尝试SSO跨域实现的过程中学到的几种跨域方案,不包含任何例子和具体的实现方法. 最近在尝试SSO的跨域,看了好多资料,然后自己记录了一下可以实现的方法: ①跳转所有站点设置coo ...
最新文章
- PyTorch实现,GitHub star 4k+:这是微软开源的计算机视觉库
- java中间缓存变量机制_Java中间缓存变量机制
- 【自动驾驶】7. MDC常用术语、DDS、SOME/IP
- 动态隐藏ALV的行和列
- 苹果新手机软件测试,苹果即将发布iOS 14.5正式版,测试工作已进入最后阶段
- Java网络编程从入门到精通(7):用getHostAddress方法获得IP地址
- java调用kafka接口发送数据_Java调用Kafka生产者,消费者Api及相关配置说明
- 性能优越的轻量级日志收集工具,微软、亚马逊都在用!
- 20151008_Android Application类
- Target runtime com.genuitec.runtime.generic.jee60 is not defined
- android recyclerview多布局_图文讲解RecyclerView的复用机制 ||Recyclerview进阶
- 非支架生成的情况下,验证错误信息输出方法,%= f.error_messages %错误
- 精选36道SQL练习题解析 from(原50道SQL练习题)
- ELK日志管理系统图示全过程详解
- 小票打印机 linux 驱动下载,POS58小票机驱动下载
- linux恢复,Linux 5.13还原及修复明尼苏达大学的问题补丁
- arcgis制作分幅图层,并对分幅图进行编号
- picoCTF2022_wp@fgps
- PC微信 HOOK 接口 (版本:3.6.0.18)
- VUE项目中优雅使用EasyPlayer实时播放摄像头多种格式视频
