读图时代,图片容量大、传输难、打开慢怎么办?
当前世界已进入"读图"时代,图片数据占用了互联网数据中心巨大的存储资源,为此谷歌推出压缩比更高的WebP图像格式,但由于算法更复杂,WebP图像的转码时间更长。浪潮推出了WebP图像有损压缩FPGA异构加速方案,能够实现JPEG-WebP图片格式的快速转换,相比传统方案转换效率最高能提升14倍,能够支撑更高并发密度的图片实时检索、传输等任务。
这是一个"读图"的时代
随着移动互联网的发展,图片正在成为日常资讯中重要的组成部分,从一定程度上来讲我们已经进入了"读图"时代。根据研究表明,全球设备产生的互联网数据规模在2019年预计达到每月24.3EB,其中,60%的数据流量来源于图片。"读图时代"尤其是"大图时代",这么多高质量的图片存在哪?存储成本急剧上升怎么解?
用计算能力"换取"存储空间
目前,互联网主流的图片格式包括JPEG、GIF等,但是由于压缩比小,导致图片数据存储占用了过多的服务器存储资源。

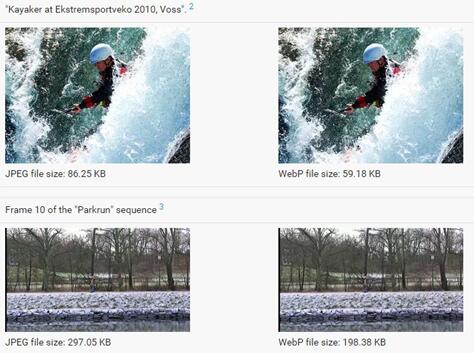
WebP格式能够大大缩小图片文件大小
为此,谷歌发布了新的图片有损压缩格式--WebP,能在保证图像质量的前提下,数据大小相比JPEG降低39.8%,相比PNG降低26%,相比GIF降低64%。使用WebP格式图片后页面平均传输时间减少33%,网页加载时间降低10%。
在国内,腾讯的新闻客户端、QQ空间等也开始尝试向WebP切换,流量峰值带宽可以降低9GB,图片的延时和数据下载延时降低100ms。但是WebP的应用落地仍存在门槛,因为WebP其实是需要用计算能力"换取"存储空间。
由于采用了更复杂的压缩算法,与JPEG相比,WebP格式图片的编解码过程都需要消耗更多的计算资源,导致处理效率低10倍甚至更多。并且,CPU在处理高并行任务时并不那么高效,因此研发出一种更高效的图片编解码加速硬件是WebP快速落地的关键。
FPGA加速压缩算法,整体性能可提升14倍
单一图片的编解码对于计算设备而言是一种小计算量任务,但是这种任务并发很多,同一时间要处理的图片的数量多。如果使用串行计算的CPU来处理,处理效率就会受限于时钟频率。
因此,浪潮采用并行计算能力强的计算平台FPGA来进行图片编解码,通过把高性能计算算法中固有的并行运算部分硬件化来实现应用加速。在处理大规模并发任务时,可以提供更多管道,也就是说可以同时并行执行大量的指令。因而通过合理的配置,FPGA可以同时执行大量的数据吞吐操作,在这种情况下,该设备相当于多个传统CPU在同时工作。
浪潮WebP图像压缩FPGA异构加速方案,基于浪潮研发的业界最高密度的FPGA卡-F10A。并针对图片数据的压缩任务,嵌入基于FPGA计算环境下的WebP编解码优化算法,通过充分利用硬件流水设计和任务级并行,大大提升WebP图像压缩编码算法的处理性能。

浪潮实测数据显示FPGA方案相比传统方案效率提升14倍以上
根据浪潮实测,采用浪潮WebP图像压缩FPGA解决方案,与传统实现方式相比,在JPEG格式转WebP格式任务下,这一解决方案相比传统CPU方案,整体处理效率平均提高9.13倍左右,最高性能可比CPU提高14倍!这意味着,图片数据存储所需要的服务器数量减少近一半,且能够支撑更高并发密度的图片检索、传输等任务。
举个实测例子,输入1200张2048×1536分辨率的JPEG图片,使用双路Xeon E5-2690v3服务器来进行WebP格式转码,共需要33.4秒,每秒能够处理35张。而使用浪潮FPGA加速方案则只需要2.39秒,每秒能够处理502张,加速比达到14.37倍!
当今社会,图片已经成为互联网不可或缺的元素,在电子商务、即时通讯、图片搜索、生活服务、社交平台等领域,图片所占的比重也逐渐增大,图片存储和分发对于数据中心运营成本的压力也居高不下,采用浪潮WebP图像压缩FPGA方案,将能够有效提升WebP格式图片转码效率,进而提升网站、App的图片速度,降低后台存储所需硬件资源。
目前,浪潮已经在WebP图像压缩、Gzip数据压缩和残差网络-ResNet等方向推出了相应的FPGA解决方案,相比传统应用实现方式,浪潮FPGA方案具有极高的性能功耗比优势。后续,浪潮将继续深入研发基于FPGA的通用系统方案,包括深度学习、网络加速、存储优化等,并将方案推广到其它应用领域和客户。未来,CPU+FPGA或许将作为新的异构加速模式,被越来越多的数据中心、互联网深度学习等越来越多的应用领域采用。
原文发布时间为:2017年8月24日
本文来自云栖社区合作伙伴至顶网,了解相关信息可以关注至顶网。
读图时代,图片容量大、传输难、打开慢怎么办?相关推荐
- 导出的图片太大导致无法打开的解决方案
原文:http://www.arceyes.com/bbs/thread-18389-1-1.html 我们下载地图时经常会遇到图打不开的问题,遇到此种情况我们只能选择更低的级别或导出为多张大图片. ...
- html导入图片怎么缩小体积,图片容量太大怎么变小 教你如何快速把图片容量变小 怎样把图片容量变小...
在很多时候,我们都需要对一些图片或者照片进行处理,比如在很多网站或则论坛上传图片都有大小限制,而我们日常使用手机或者相机拍摄出来的照片通常达到几M,另外有时候我们为了节省空间,也会需要将一些大的图片容 ...
- winform 图片压缩大小为原图的一半_SCI论文图片编辑——常见十问十答
SCI论文图片的编辑是一门简单,却不容易的学问.在编辑图片的过程中,涉及到很多软件的配合使用,同时我们的目的不仅是满足投稿杂志的参数要求,还希望尽量做得美观好看.这要求我们必须反复地练习,并在学习中不 ...
- 图片太大,怎么压缩图片大小?
图片太大,怎么压缩图片大小?我们知道图片被应用到生活的方方面面,所以我们经常会遇到因图片体积大半天打不开,或者是因为图片大好传送不过去.再或者因为图片太多内存不够等等情况,总之可能会带来很多我们预想不 ...
- 图片像素问题:如何保持图片大小不变而图片容量缩小
在Photoshop中很简单,将图片打开,点菜单"文件>存储为",在对话窗口内有一项"文件格式"选项 ,单击旁边的小三角按钮,在此选择为JPEG格式,随即 ...
- DDR3联合HDMI进行图片数据的传输
DDR3联合HDMI进行图片数据的传输 项目概况 DDR3 IP核调用及介绍 DDR3 IP核的调取 IP核引脚以及功能说明 DDR3内部模块 仲裁模块 读写模块 仿真测试 DDR3外部模块 外部读写 ...
- 保持图片大小不变的情况下修改图片容量(目前全网已知最简方法)
在人事方面经常会被通知递交指定大小(宽高)尺寸并且20k以下的图片.但是我们常用的图片大都是70K~1M大小的,200K左右的为常见的,70K以下的很少见,除了一些小的logo图片. 顺序:先设置图片 ...
- 如何实现高容量大并发数据库服务 | 数据库分布式架构设计
袋鼠学院和优云.阿里云联合举办的沙龙结束之后,总是有小伙伴们来问PPT内容,想要进一步了解Topic内容.(哦,对了对了,竟然还有小伙伴专门冲着袋鼠云去听沙龙,感动cry~~) 千呼万唤,忙成狗的袋鼠 ...
- tf卡量产工具万能版_新物1TB TF卡正式开卖!容量大得惊人,售价也同样不菲
早在 2 月举行的 MWC 大展上,包括闪迪.镁光等存储品牌均推出了容量达 1TB 的microSD 卡(TF 卡),但在目前为止,也只有闪迪正式开卖 1TB 的 TF 卡.5 月 16 日消息,西数 ...
最新文章
- PHP的引用传值值传递
- 这是我最喜欢的使用React Native创建生产级应用程序的技巧
- python 安装包时出现红字_你好啊!Python,初次见面,多多指教
- 深度揭秘“蚂蚁双链通” 1
- python编程基础及应用教程答案_Python编程基础教程
- 机器学习数学基础篇一:高数基础
- 超市微信小程序怎么做_小程序怎么做的 超市微信小程序怎么做
- MATLAB 提取fig文件中数据的通用方法
- Chrome 无法正常打开站点
- 初学安卓之二维码的简单实现
- 工业智能机器人数量缺口大 核心技术要突破!
- 神兽传说JAVA下载_JAVA游戏神兽传说攻略
- 亚马逊独一份的有趣规则
- 使用Phaser开发你的第一个H5游戏(一)
- 基于EasyNVR摄像机流媒体服务器实现RTSP或Onvif监控摄像头Web无插件化直播监控
- 拥有百万粉丝的大牛讲述学Android的历程,附赠课程+题库
- 3D 智慧农场可视化——解锁绿色生态田园
- 苹果核 - Tangram是我们对界面动态化的态度 Tmail
- 简单了解WBS(工作分解结构)
- 在python语言中可作为源文件后缀名的是_在Python语言中,可以作为源文件后缀名的是( )_学小易找答案...
