ZYThumbnailTableView类似于小型阅读器
Demo github地址: https://github.com/liuzhiyi1992/ZYThumbnailTableView
原文地址:http://zyden.vicp.cc/zythumbnailtableview/
欢迎转载,请注明出处,谢谢
可展开型预览TableView,开放接口,完全自由定制
虽然最近很忙,天天被html+css虐待,但是在许多朋友的压力下,最近还是抽空完成了一个新轮子ZYThumbnailTableView。以下严格按照小学语文老师教的方式排版:
Summary:
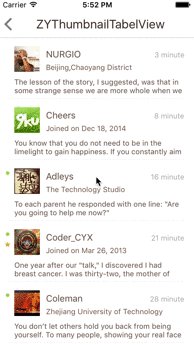
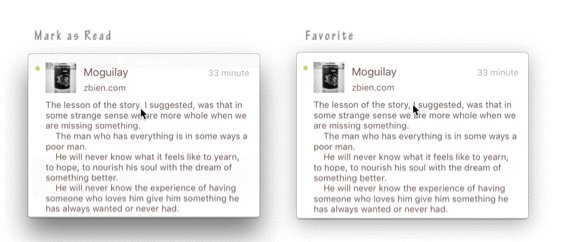
tableView的皮肤,类似一个小型app的强大交互心脏,四肢高度解耦高度自由定制,每个cell其实都是一个业务的缩略view,原谅我语文不太好不懂表达,这样的缩略view下文就叫做thumbnailView,可以根据上下手势展开更多的功能视图块,这些视图块已经开放了接口,支持使用者自己diy提供创建,同时接口中带的参数基本满足使用者需要的交互,当然tableviewCell也是完全自由diy的,规矩,先上效果图。

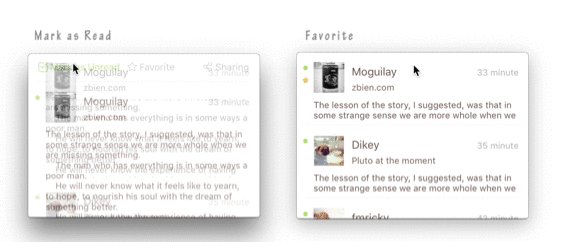
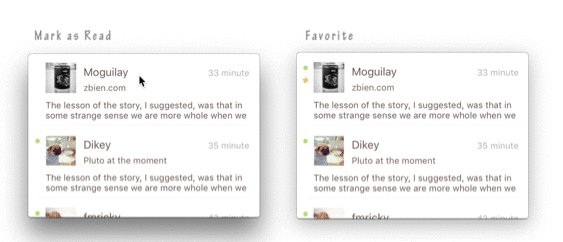
工作特点:tableViewCell充当一个缩略内容的容器,初始内容展示局限于cellHeight,当cell被点击后,根据缩略view内容重新计算出完整的高度,装入另外一个容器中完整展示出来,并且可以上下拖拽扩展出上下功能视图。
自由定制:看见的除了功能以外,全部视图都开放接口灵活Diy,tableViewCell,头部扩展视图(topView),底部扩展视图(bottomView)都是自己提供。
使用简单:只需要把自己的tableViewCell,topView,bottomView配置给ZYThumbnailTableViewController对象。
profile(可略过):
Block:
- ConfigureTableViewCellBlock = () -> UITableViewCell?
- UpdateTableViewCellBlock = (cell: UITableViewCell, -indexPath: NSIndexPath) -> Void
- CreateTopExpansionViewBlock = (indexPath: NSIndexPath) -> UIView
- CreateBottomExpansionViewBlock = () -> UIView
Define:
- NOTIFY_NAME_DISMISS_PREVIEW
通知名(让展现出来的thumbnailView消失)
- MARGIN_KEYBOARD_ADAPTATION
自动处理键盘遮挡输入控件后,键盘与输入控件保持的间距(自动处理键盘遮挡事件使用ZYKeyboardUtil实现
- TYPE_EXPANSION_VIEW_TOP
处理展开抖动事件时,顶部扩展控件的标识
- TYPE_EXPANSION_VIEW_BOTTOM
处理展开抖动事件时,底部扩展控件的标识
Property:
开放:
- tableViewCellHeight
- tableViewDataList
- tableViewCellReuseId
- tableViewBackgroudColor
- keyboardAdaptiveView 你自定义控件里如果有希望不被键盘遮挡的输入控件,赋值给他,会帮你==自动处理遮盖事件==
私有:
- mainTableView
- clickIndexPathRow 记录被点击cell的indexPath row
- spreadCellHeight 存储thumbnailCell展开后的真实高度
- cellDictionary 存储所有存活中的cell
- thumbnailView 缩略view
- thumbnailViewCanPan 控制缩略view展开(扩展topView&buttomView)手势是否工作
- animator UI物理引擎控制者
- expandAmplitude view展开时抖动动作的振幅
- keyboardUtil 自动处理键盘遮挡事件工具对象ZYKeyboardUtil
Delegate func:
- optional func zyTableViewDidSelectRow(tableView: UITableView, indexPath: NSIndexPath)
对外会用到的func:
- dismissPreview()
让thumbnailView消失,在TopView,BottomView等没有zyThumbnailTableView对象的地方可以使用通知NOTIFY_NAME_DISMISS_PREVIEW
- reloadMainTableView()
重新加载tableView
Usage:
——结合Demo介绍使用方法:
创建ZYThumbnailTableViewController对象:
<code class="language-swift hljs fix has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-attribute" style="box-sizing: border-box;">zyThumbnailTableVC </span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;"> ZYThumbnailTableViewController()</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
配置tableViewCell必须的参数:cell高,cell的重用标志符,tableView的数据源等
<code class="language-swift hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">zyThumbnailTableVC<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.tableViewCellReuseId</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"DIYTableViewCell"</span> zyThumbnailTableVC<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.tableViewCellHeight</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100.0</span> //当然cell高可以在任何时候动态配置 zyThumbnailTableVC<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.tableViewDataList</span> = dataList zyThumbnailTableVC<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.tableViewBackgroudColor</span> = UIColor<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.whiteColor</span>() //背景颜色可不设置,默认为白色</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
接下来给ZYTableView配置你自己的tableViewCell,当然除了createCell外还可以在里面进行其他额外的操作,不过这个Block只会在需要生成cell的时候被调用,而重用cell并不会
<code class="language-swift hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//--------insert your diy tableview cell</span>
zyThumbnailTableVC.configureTableViewCellBlock = {<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> DIYTableViewCell.createCell()
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
配置cell的update方法,tableView配置每个cell必经之处,除了updateCell可以添加额外的操作。这里要注意updateCell的时候建议尽量使用zyThumbnailTableVC对象里的数据源datalist,同时要注意时刻保证VC对象里的数据源为最新,接口回调更改数据源时不要忘了对zyThumbnailTableVC.tableViewDataList的更新。
<code class="language-swift hljs markdown has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">zyThumbnailTableVC.updateTableViewCellBlock = { [<span class="hljs-link_label" style="box-sizing: border-box;">weak self</span>](<span class="hljs-link_url" style="box-sizing: border-box;">cell: UITableViewCell, indexPath: NSIndexPath</span>) -> Void in
<span class="hljs-code" style="box-sizing: border-box;"> let myCell = cell as? DIYTableViewCell</span>
<span class="hljs-code" style="box-sizing: border-box;"> //Post是我的数据model</span>
<span class="hljs-code" style="box-sizing: border-box;"> guard let dataSource = self?.zyThumbnailTableVC.tableViewDataList[indexPath.row] as? Post else {</span>
<span class="hljs-code" style="box-sizing: border-box;"> print("ERROR: illegal tableview dataSource")</span>
<span class="hljs-code" style="box-sizing: border-box;"> return</span>
<span class="hljs-code" style="box-sizing: border-box;"> }</span>
<span class="hljs-code" style="box-sizing: border-box;"> myCell?.updateCell(dataSource)</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
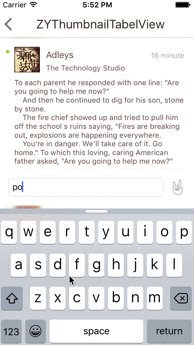
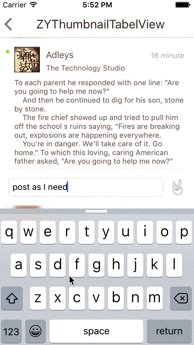
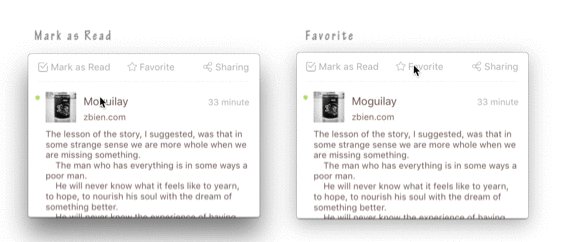
配置你自己的顶部扩展视图 & 底部扩展视图(expansionView)
- 两个Block均提供indexPath参数,只是因为我的BottomView的业务暂时不需要识别对应的是哪个cell,所以使用时把参数省略掉了。
- 这里还有一个对zyThumbnailTableVC.keyboardAdaptiveView的赋值,是因为我的BottomView中包含有TextField,正如上文所说,ZYKeyboardUtil会自动帮我处理键盘遮挡事件。(==注意==:赋值给keyboardAdaptiveView的和我往Block里送的是同一个对象)
<code class="language-swift hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//--------insert your diy TopView</span>
zyThumbnailTableVC.createTopExpansionViewBlock = { [weak self](indexPath: NSIndexPath) -> UIView <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Post是我的数据model</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> post = self?.zyThumbnailTableVC.tableViewDataList[indexPath.row] <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span>! Post<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> topView = TopView.createView(indexPath, post: post)!topView.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">delegate</span> = self;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> topView
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> diyBottomView = BottomView.createView()!
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//--------let your inputView component not cover by keyboard automatically (animated) (ZYKeyboardUtil)</span>
zyThumbnailTableVC.keyboardAdaptiveView = diyBottomView.inputTextField;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//--------insert your diy BottomView</span>
zyThumbnailTableVC.createBottomExpansionViewBlock = { _ <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> diyBottomView
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
结合ZYKeyboardUtil工作的效果:

就这样,属于你自己的thumbnailtableView就完成了。展开,关闭,基本功能上都能使用,但是如果在topView,bottomView中有什么交互功能之类的,就要在自己的头部尾部扩展控件和自定义的tableViewCell里面完成了,ZYThumbnailTableView提供cell的indexPath贯通三者通讯交流。
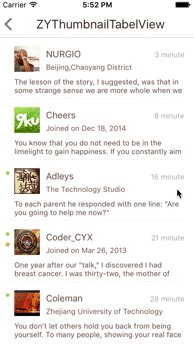
回看下Demo中的交互是怎样利用indexPath的:

- 标记为已读后,小圆点会消失
- 标识为喜欢后,会在对应的cell旁边出现一个星星
createView的时候我将从createTopExpansionViewBlock参数中得到的indexPath储存在我的topView对象中,当favorite按钮被点击时就可以indexPath为凭据利用代理改变对应数据源里的对应状态,同时在下次createView时根据indexPath取得对应的数据源来显示。如果这些交互会更新一些与cell相关的数据,还可以在代理方法中调用zyThumbnailTableVC.reloadMainTableView()让tableView重新加载一遍。
<code class="language-swift hljs haskell has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">TopView</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">---------------------------------------------</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> func createView<span class="hljs-container" style="box-sizing: border-box;">(<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">indexPath</span>: <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">NSIndexPath</span>, <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">post</span>: <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Post</span>)</span> -> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">TopView</span>? {//<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--------do something</span>view.indexPath = indexPathreturn view
}//touch up inside<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">---------------------------------------------</span>
@<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">IBAction</span> func clickFavoriteButton<span class="hljs-container" style="box-sizing: border-box;">(<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sender</span>: <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">UIButton</span>)</span> {//<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--------do something</span>delegate.topViewDidClickFavoriteBtn?<span class="hljs-container" style="box-sizing: border-box;">(<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">self</span>)</span>
}//代理方法<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">---------------------------------------------</span>
func topViewDidClickFavoriteBtn<span class="hljs-container" style="box-sizing: border-box;">(<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">topView</span>: <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">TopView</span>)</span> {let indexPath = topView.indexPath//<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Post</span>是我的数据modellet post = zyThumbnailTableVC.tableViewDataList[indexPath.row] as! <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Post</span>post.favorite = !post.favoritezyThumbnailTableVC.reloadMainTableView<span class="hljs-container" style="box-sizing: border-box;">()</span>
}</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
还有对于导航条样式处理的话,Demo中直接在外面对zyThumbnailTableView对象的navigationItem做处理,亦或者可以在我的源代码中让ZYThumbnailTabelViewController继承你封装过导航栏样式的父类。
<code class="language-swift hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">func configureZYTableViewNav() {let titleView = UILabel(frame: CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">44</span>))titleView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.text</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ZYThumbnailTabelView"</span>titleView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.textAlignment</span> = <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Center</span>titleView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.font</span> = UIFont<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.systemFontOfSize</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.0</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">503</span>f39titleView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.textColor</span> = UIColor(red: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">63</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>, green: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">47</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>, blue: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">41</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>, alpha: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>)zyThumbnailTableVC<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.navigationItem</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.titleView</span> = titleView}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
==今天一次跟那么Block接触,还是那一句,注意循环引用问题。==
附上一张层级示意图:

感谢我们公司的UI朋友,设计上的强迫症要赶上我代码上的强迫症了。
CocoaPods:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">pod <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'ZYThumbnailTableView'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'~> 0.2.1'</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
Relation:
@liuzhiyi1992 on Github
License:
ZYThumbnailTableView is released under the MIT license. See LICENSE for details.
ZYThumbnailTableView类似于小型阅读器相关推荐
- boost::spirit模块实现一个类似于 XML 的小型解析器的测试程序
boost::spirit模块实现一个类似于 XML 的小型解析器的测试程序 实现功能 C++实现代码 实现功能 boost::spirit模块实现一个类似于 XML 的小型解析器的测试程序 C++实 ...
- boost::spirit模块实现一个类似于 XML 的小型解析器,Karma 用于打印生成的 AST
boost::spirit模块实现一个类似于 XML 的小型解析器,Karma 用于打印生成的 AST 实现功能 C++实现代码 实现功能 boost::spirit模块实现一个类似于 XML 的小型 ...
- (二)阅读器客户端开发实战_需求阐述
2019独角兽企业重金招聘Python工程师标准>>> 最近手上并行的跑了好几个项目,弄得自己都抽不出时间来更新博客啦,前面说的好好的要坚持的,没想到才几天,就停止啦,看来是计划赶不 ...
- WAI-ARIA和屏幕阅读器
最近看到一个面试题上面有一个问题是:请解释ARIA和屏幕阅读器是什么?以及如何使用网站实现无障碍访问? 然后在看bootstrap的时候也有很多属性不知道是什么意思,就搜了一下,下面总结: WAI-A ...
- [J2ME]RSSOwlMidlet(RSS无线阅读器)设计说明
郑昀@ultrapower 产品名称 产品版本 Keyword: RssReader RssFeed Channel j2me midp midlet kxml xmlpull RMS RssOwl ...
- python通讯卡_如何使用树莓派连接EM-18RFID阅读器模块 并通过Python脚本从一些RFID卡访问信息...
概述 RFID或射频识别是一种通过电磁波进行通信的方式(射频波,具体而言). RFID标签和RFID卡通常用于身份验证和访问控制. 您可能已经看到人们在办公室入口处刷身份证.身份证实际上是具有雇员个人 ...
- 检索器与阅读器:开放域问答的综述 Retrieving and Reading: A Comprehensive Survey on Open-domain Question Answering
开放域问答(OpenQA)是自然语言处理(NLP)中的一项重要任务,旨在基于大规模非结构化文档以自然语言的形式回答问题.最近,关于 OpenQA 的研究文献数量激增,特别是与神经机器阅读理解 (MRC ...
- 科大讯飞智能办公本Air电纸书阅读器,让我的工作生活更加健康
硕士毕业后进入一家新能源汽车公司工作,因为读书的时候长时间盯着电脑屏幕,眼睛不小心熬坏了,看久了电脑屏幕眼睛就会感到胀痛.在正式入职后,就去医院进行了眼科检查.医生建议我减少对电脑以及手机屏幕的依赖, ...
- 《从案例中学习JavaScript》之实现网页版阅读器
###序 现在手机上的文本阅读app已经非常丰富,良好的阅读体验与海量的书库常常令我感到无比兴奋. 我想到8年前用一点几寸屏幕的mp3看电子书的情景,顿生一种淡淡的温馨.再久远一些,小的时候,我也经常 ...
最新文章
- danfoss 变频器的profinet通讯调试_840D sl系统PLC 开机调试
- 解决ubuntu中连接mysql时报错:Access denied for user ‘root‘@‘localhost‘
- 基于httpd建立私有CA实现https加密连接
- 线性代数分块矩阵求逆矩阵_单位矩阵属性(AI = A)| 使用Python的线性代数
- cmake 生成mysql_采用cmake方式编译安装MySQL
- Node.js 沙箱易受原型污染攻击
- 目标检测(九)--YOLO v1,v2,v3
- MYSQL 高效索引策略(完成)
- paip.读取WEB.XML中的参数值总结
- linux:nohup 不生成 nohup.out的方法
- 安卓6.0获取相机权限
- IP,域名,DNS,端口
- 数据库连接数和数据库连接池的连接数区别?
- 西北工业大学计算机考研资料汇总
- linux 温度控制软件,linux下的cpu温度监控软件 lm-sensors
- 物联网如何推动制造业迈向“工业4.0”?
- LCD1602显示屏的驱动设置及例程
- Python技法之简单递归下降Parser的实现方法
- 电脑开机都做了哪些工作
- 怎样两周掌握GRE词汇
