百度地图自定义标点。
百度地图自定义标点。
多个标点方法 可以进行for循环 进行动态标点。
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html {width: 100%;height: 100%;margin: 0;}#allmap {height: 100%;width: 100%;}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 3.5rem;margin-left: 3rem;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border:1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}
</style><script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script><title>添加/清除覆盖物</title>
</head>
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 99;"><li class = "light btn" onclick = "addOverlay()">添加覆盖物</li><li class = "night btn" onclick = "removeOverlay()">清除覆盖物</li></ul>
</body>
</html><script type="text/javascript">var map = new BMapGL.Map('allmap');var point = new BMapGL.Point(116.404, 39.915);map.centerAndZoom(point, 15);var myIcon = new BMapGL.Icon("images/dingwei@3x.png", new BMapGL.Size(20, 36));// 创建点var marker = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));map.enableScrollWheelZoom(true);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925),{icon: myIcon});
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915),{icon: myIcon});
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935),{icon: myIcon});
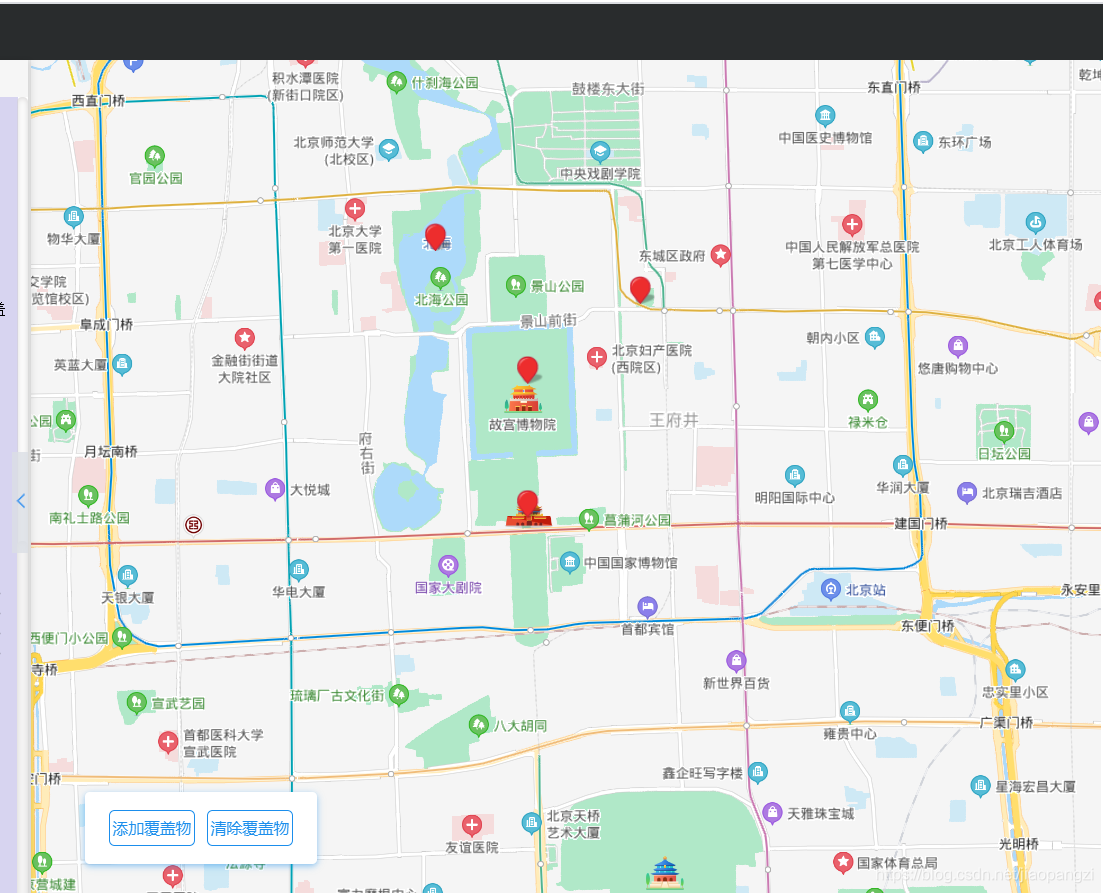
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931),{icon: myIcon});// 添加覆盖物function addOverlay() {map.addOverlay(marker1); // 增加点map.addOverlay(marker2); // 增加点map.addOverlay(marker3); // 增加点map.addOverlay(marker4); // 增加点}// 清除覆盖物function removeOverlay() {map.clearOverlays();}addOverlay();</script>```示例图片
百度地图自定义标点。相关推荐
- android百度地图定位自定义图标,Android应用开发之android 百度地图自定义圆,更改默认图标等常用方法...
本文将带你了解Android应用开发之android 百度地图自定义圆,更改默认图标等常用方法,希望本文对大家学Android有所帮助. 总结了一下百度地图常用的方法(前提是集成百度地图环境成功): ...
- android百度地图画圆,Android应用开发之android 百度地图自定义圆,更改默认图标等常用方法...
本文将带你了解Android应用开发android 百度地图自定义圆,更改默认图标等常用方法,希望本文对大家学Android有所帮助. 总结了一下百度地图常用的方法(前提是集成百度地图环境成功): 1 ...
- 百度地图 自定义结果面板+分页+图层标注(标注点+搜索)
百度地图 自定义结果面板+分页+图层标注(标注点+搜索) 示例一: <html> <head><meta http-equiv="Content-Type&qu ...
- 百度地图自定义覆盖物,在手机上无法监听click事件
百度地图自定义覆盖物,在手机上无法监听click事件 最近在做手机web端集成百度地图遇到了个坑儿:手机端不支持自定义覆盖物的click事件: 1.自带的marker是支持的(marker不属于自定义 ...
- 百度地图自定义吹出框
2019独角兽企业重金招聘Python工程师标准>>> 百度地图自定义吹出框 直入正题吧! 这些都是知道的了,看文档添加就行了! 实现三个代理方法: 这个方法类似tableview添 ...
- 百度地图自定义信息窗口样式
在项目中,UI经常会把信息窗口做自定义设计,那么如何实现自定义样式的信息窗口呢.核心代码如下: /** 创建信息窗口* */function _createMapvInfoWindow(width,h ...
- 百度地图自定义图标icon 添加本地图片无法显示问题解决
百度地图自定义图标icon 添加本地图片无法显示问题解决 我们在阿里巴巴矢量库找的icon 保存到本地 结论 我们在阿里巴巴矢量库找的icon 保存到本地 链接: 阿里巴巴矢量库. 图片: 随便找一个 ...
- 百度地图自定义标注点
百度地图自定义标注点 //创建点 var point = new BMap.Point(109.49926175379778, 36.60449676862417); //创建自定义标 //参数1:自 ...
- 百度地图瓦片 android,百度地图自定义瓦片图获取
nodejs代码 const request = require('request'); const fs = require('fs'); const bagpipe = require('bagp ...
最新文章
- eigen 编译_OpenCV+Eigen上位机程序移植(七十一)
- python wsdl connection refused 111
- java调用微信扫一扫
- 软件测试的面试题分享
- Python——如何搭建Python的环境
- 空心点_空心砖的新玩法,看完大开眼界
- Redis分布式锁奥义
- C++用libcurl通过HTTP以表单的方式Post数据到服务器
- 【JVM】G1垃圾回收器
- linux 看日期,Linux查看日期和时间
- python模块整理12-pdb调试模块
- BZOJ 4552 [Tjoi2016Heoi2016]排序 ——线段树 二分答案
- SDNU 1210.通话记录
- NGINX 笔记 - GeoIP 限制策略配置
- ps html切图教程,PS网页制作基础教程:学习切图那点儿事
- java怎么打印反三角形_Java基础练习——打印正反三角形
- 【Android 无法修改App名字】
- 常用的几个软电话客户端配置
- Apereo CAS 4.1 反序列化命令执行漏洞复现
- 2023 DiscuzX 酷二次元博客主题模板
热门文章
- 【OpenCV-Python】教程:3-16 利用Grabcut交互式前景提取
- PPT制作--这不是技巧,而是常识 然而好多人并不知道 (hsyl007转载整理)
- 忆享聚焦|全球云计算市场份额、数字虚拟人、“元宇宙”实体店……近期行业热点速览
- 三阶交调(三阶互调) IP3
- android 触摸屏监控,如何实现在安卓手机上对PLC进行监控-工业支持中心-西门子中国...
- kafka跨库同步mysql表_canal实时同步mysql表数据到Kafka
- 【java基础】java的官网和jdk安装和下载
- 在线html编辑器 富文本转为html代码
- 杨振宁六大数理工作赏析 | 祝贺杨先生百岁华诞
- 基于51单片机智能温度控制器温控系统(毕设课设)
