html中visibility属性,(CSS) 不同浏览器对table中visibility属性显示的不同
本文举例说明在不同浏览器对table中visibility属性显示的不同。
一、HTML代码
thth
tdtd
二、不同浏览器的表示
选取了Chrome、FireFox、Edge、IE11分别测试,下文所有图片从左至右顺序均如前所述。
2.1 在border-collapse: collapse;情况下,隐藏thead元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
thead {
visibility: hidden;
}
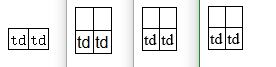
显示结果如下图:
可以看出,Chrome把边框隐藏了,但另外三者只隐藏了内容,未隐藏边框。
2.2 无border-collapse属性,隐藏thead元素
th, td {
border: 1px solid black;
}
thead {
visibility: hidden;
}
四者显示结果相同,如下图:
2.3 在border-collapse: collapse;情况下,隐藏th元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
th {
visibility: hidden;
}
四者显示结果与2.1节相同,如下图:
2.4 无border-collapse属性,隐藏th元素
th, td {
border: 1px solid black;
}
th {
visibility: hidden;
}
四者显示与2.2节相同,如下图:
2.5 在border-collapse: collapse;情况下,隐藏tr元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
tr {
visibility: hidden;
}
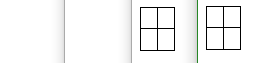
显示结果如下图:
可以看出,Chrome与FrieFox将整个表格隐藏,而Edge与IE11未将边框隐藏。
2.6 无border-collapse属性,隐藏tr
th, td {
border: 1px solid black;
}
tr {
visibility: hidden;
}
四者显示结果相同,均将表格全部隐藏
三、结论
在border-collapse: collapse;情况下,隐藏thead或th,Chrome可将thead部分全部隐藏,而FireFox、Edge与IE11只隐藏了thead部分的文本内容,未隐藏边框。
无border-collapse属性时,隐藏thead或th,四个浏览器均可以将thead部分全部隐藏。
上述两个结果也适用于tbody相关元素。
在border-collapse: collapse;情况下,隐藏tr,Chrome与FireFox可将表格全部隐藏,而Edge与IE11只隐藏了表格的文本内容,未隐藏边框。
无border-collapse属性时,隐藏tr,四个浏览器均可以将表格全部隐藏。
若使不同浏览器显示相同结果,可对th或td设置border: none;。
我并没有找到产生上述结果的原因,只能认为是不同浏览器处理结果的不同。W3school上说若不规定!DOCTYPE,border-collaspe可能产生意想不到的结果,上述测试均有规定!DOCTYPE。
html中visibility属性,(CSS) 不同浏览器对table中visibility属性显示的不同相关推荐
- html avatar属性,CSS自定义属性在组件开发中的使用
在图解CSS系列的<CSS自定义属性>一文中,对CSS的自定义属性做过深入的阐述.如果你阅读过这篇文章,应该对CSS自定义属性有所了解,也能体会到该特性的强大之处.今天,CSS自定义属性可 ...
- css在中元素添加元素,css - 在伪元素内容中添加换行符到:: after或:: before
css - 在伪元素内容中添加换行符到:: after或:: before 我无法访问页面的HTML或PHP,只能通过CSS进行编辑. 我一直在网站上进行修改并通过content或::before伪元 ...
- vue中如何改变css的背景色,在Vue-cli中如何实现为单独页面设置背景色
下面我就为大家分享一篇Vue-cli中为单独页面设置背景色的实现方法,具有很好的参考价值,希望对大家有所帮助. 例子: 支付成功 学车所需资料 学车考照流程 1.如果直接在css中设置body的bac ...
- jQuery库的简单使用:jQuery中的 DOM 操作,增删改查,复制,替换,包裹,属性和样式操作
jQuery中的 DOM 操作 查 查找属性节点: 通过 jQuery 选择器完成. 操作属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值 ...
- html visibility属性,CSS属性参考 | visibility
CSS visibility 属性用于隐藏一个元素. CSS visibility属性用于隐藏一个元素.当取值为hidden时用于隐藏非表格元素,当取值为collapse时用于隐藏表格行或列. 使用v ...
- css text top,text-align属性(css中文本对齐属性)
text-align属性 设置h1.h2.h3元素的文本对齐方法: h1{text-align:center} h2{text-align:left} h3{text-align:right} 亲自试 ...
- css设置title字体_CSS中简写属性要注意TRouBLe的顺序,避免踩坑
简写属性是用于同时给多个属性赋值的属性.比如font是一个简写属性,可以用于设置多种字体属性.它指定了font-style.font-weight.font-size.font-height以及fon ...
- [css] 你用过css的tab-size属性吗?浏览器默认显示tab为几个空格?
[css] 你用过css的tab-size属性吗?浏览器默认显示tab为几个空格? tab-size 属性规定制表符(tab)字符的空格长度.在 HTML 中,制表符(tab)字符通常显示为一个单一的 ...
- css transtion不生效_CSS中transition属性不起作用的原因及解决方法
CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示.虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解transi ...
最新文章
- 讨论:有多少项目是因为程序的原因而失败的
- Oracle 系统改变号SCN详解
- 安卓 Input Events(输入事件)
- fwrite函数的一般调用形式是什么?
- 用python绘制玫瑰花的代码_python也能玩出玫瑰花!程序员的表白代码
- android AVB2.0(六)Super动态分区介绍
- oDesk: 最为严谨的外包服务中介平台
- Oracle收购Sun
- atoi 原来将字符串02002xzm100转换为int以后是2002
- Launch和Shut Off操作详解 - 每天5分钟玩转 OpenStack(30)
- 如何激活 Trend Micro Deep Security Agent
- js基础知识汇总03
- linux网卡配置规范
- 沟通CTBS金融行业远程接入解决方案
- 软件开发过程文档规范说明书--敲重点
- 计算机网络之物理层,数据链路层,网络层 学习笔记
- 3天实现暴力涨粉500+的引流话术整理!
- css实现背景动态效果图
- 怎么挑小红书koc?什么是小红书koc
- 有趣又实用的APP,每一个都让人惊喜满满
热门文章
- Matlab2022a无法识别vs2019编译器,未检测到支持的编译器,错误使用Mex -setup error cannot find support compiler
- Android番外篇 华为手机APP闪退重启清空Log日志问题解决
- VS2017运行emwin模拟机不能运行的解决部分
- 你的电脑是不是github访问一段时间又不能访问了?提示无法访问此网站。教你原理,这次学会就不用再百度
- python生成多级文件夹_利用 python 遍历多级文件夹处理不同文件
- 通讯方式:近场通讯和无线通讯
- 用C语言实现汉诺塔的移动过程并且统计移动的次数
- win11 下beyondcompare 右键菜单中无“比较“
- 火车头采集器V10下载-火车头采集器免费
- 童程童美JAVA笔试A卷,童程童美的待遇为什么这么好