PyQt5系列教程(二)利用QtDesigner设计UI界面
软硬件环境
- OS X EI Capitan
- Python 3.5.1
- PyQt 5.5.1
- PyCharm 5.0.1
前言
在PyQt5系列教程的第一篇http://blog.csdn.net/djstavaV/article/details/50218157,我们已经搭建好了开发环境,今天,我们就用Python开发第一个Qt GUI程序,让大家感受下Qt开发的魅力,熟悉下Qt开发GUI程序的一般流程。
制作程序UI界面,一般会有2种方法,利用UI制作工具和纯代码编写,像移动开发中的Android和iOS都是这样,在PyQt5中,我们也有这么2种方式。
QtDesigner工具简介
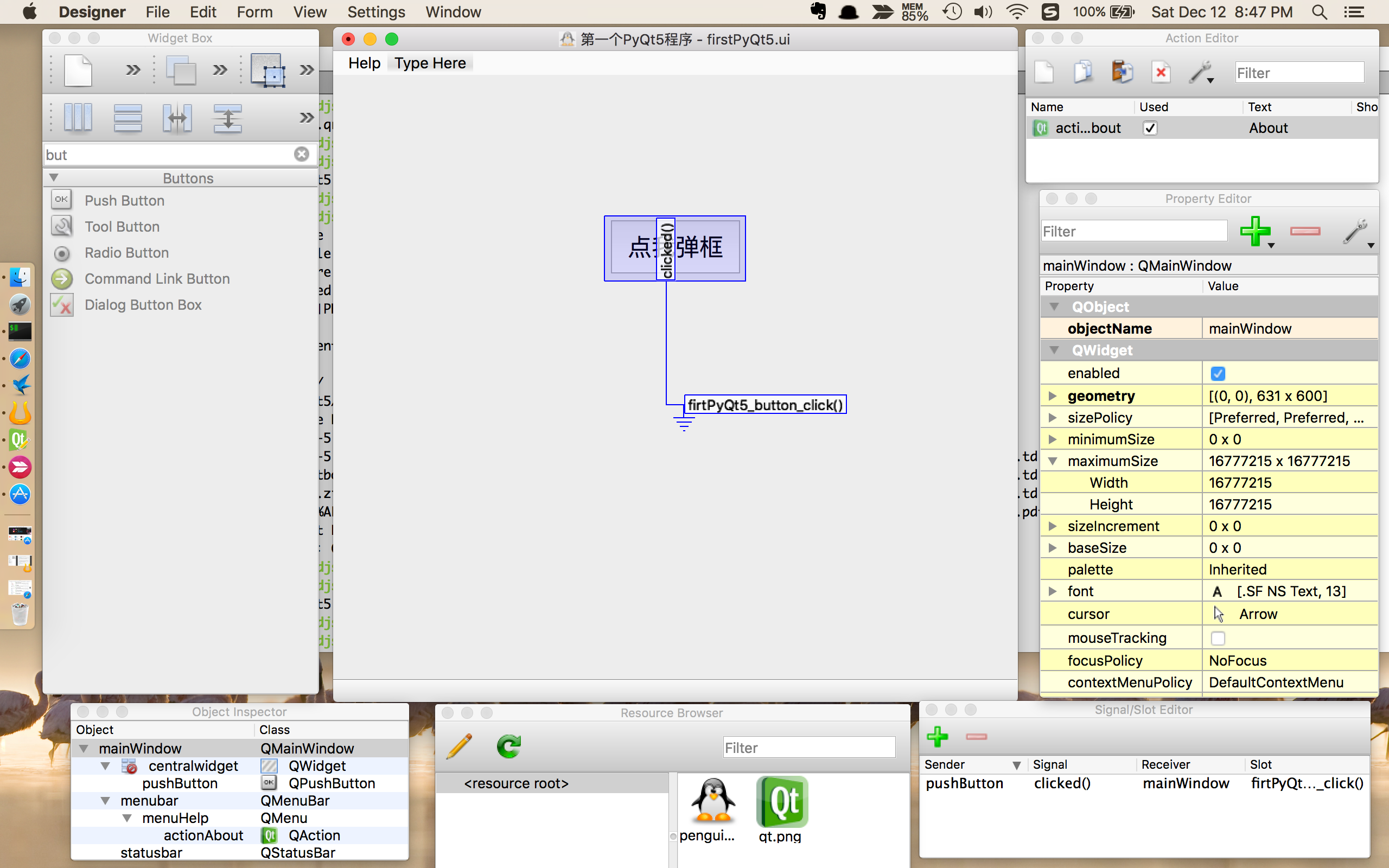
QtDesigner是专门用来制作Qt程序UI界面的工具,它使用起来非常简单,只要通过拖拽和点击就可以完成复杂的界面设计,而且还可以随时预览查看效果图。

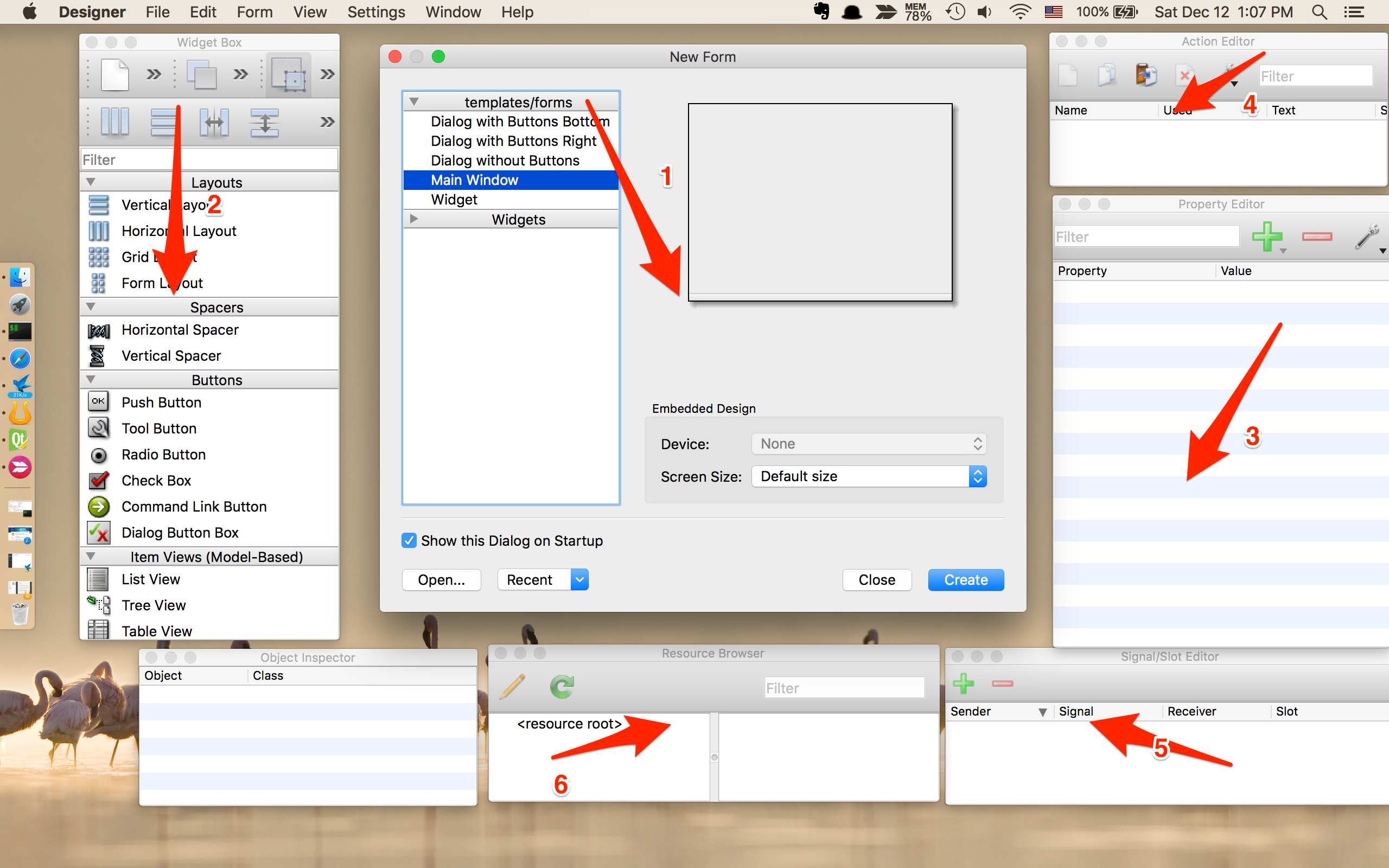
其中,区域1是UI界面制作导向,QtDesigner为我们提供了一些常用模块,非常方便;区域2是UI控件列表;区域3是控件属性列表;区域4是Action Editor编辑列表;区域5信号和槽的编辑列列表;区域6是资源处理窗口。
第一个PyQt5程序
说了这么多,还不如来动手实践一下。

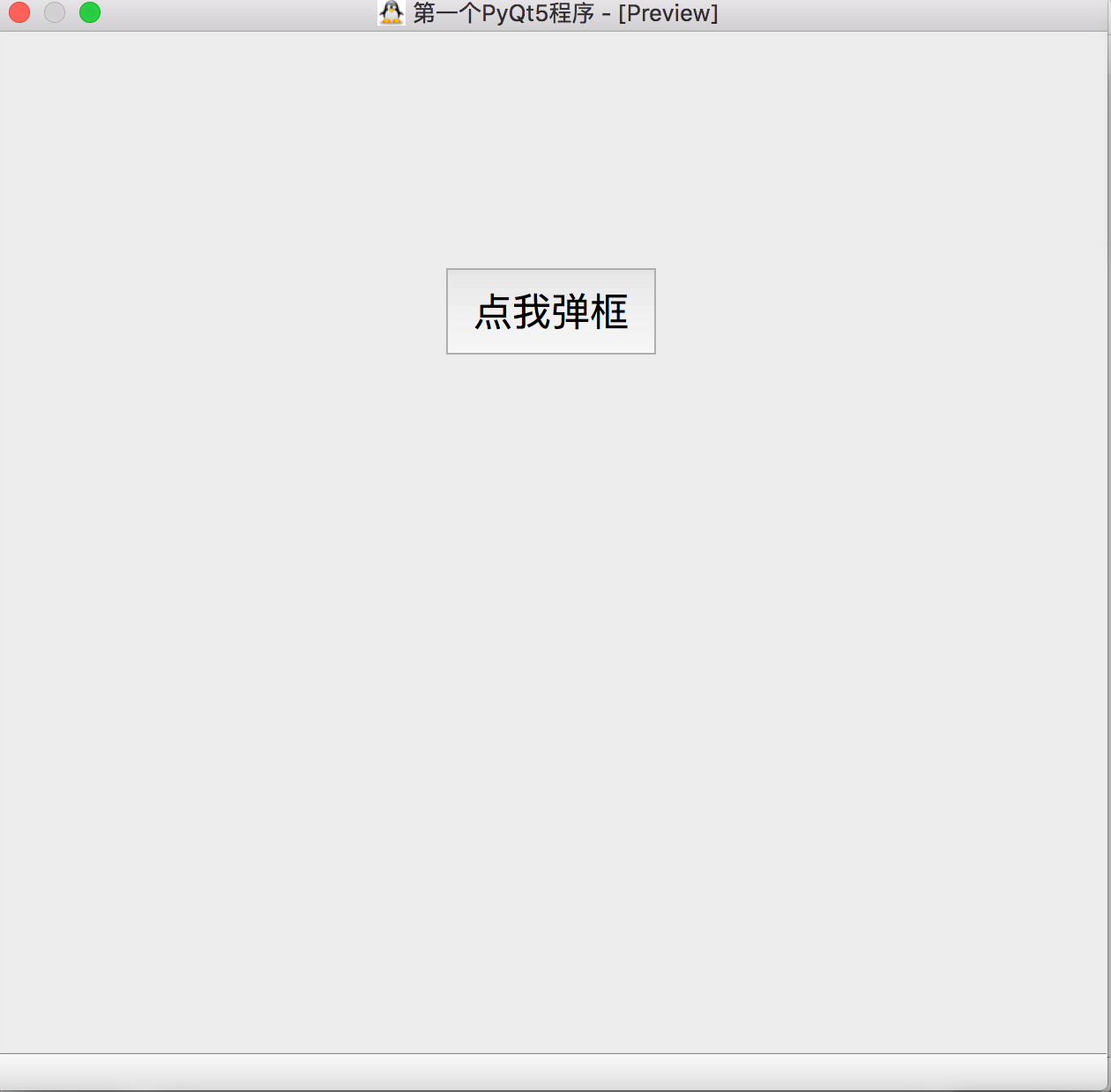
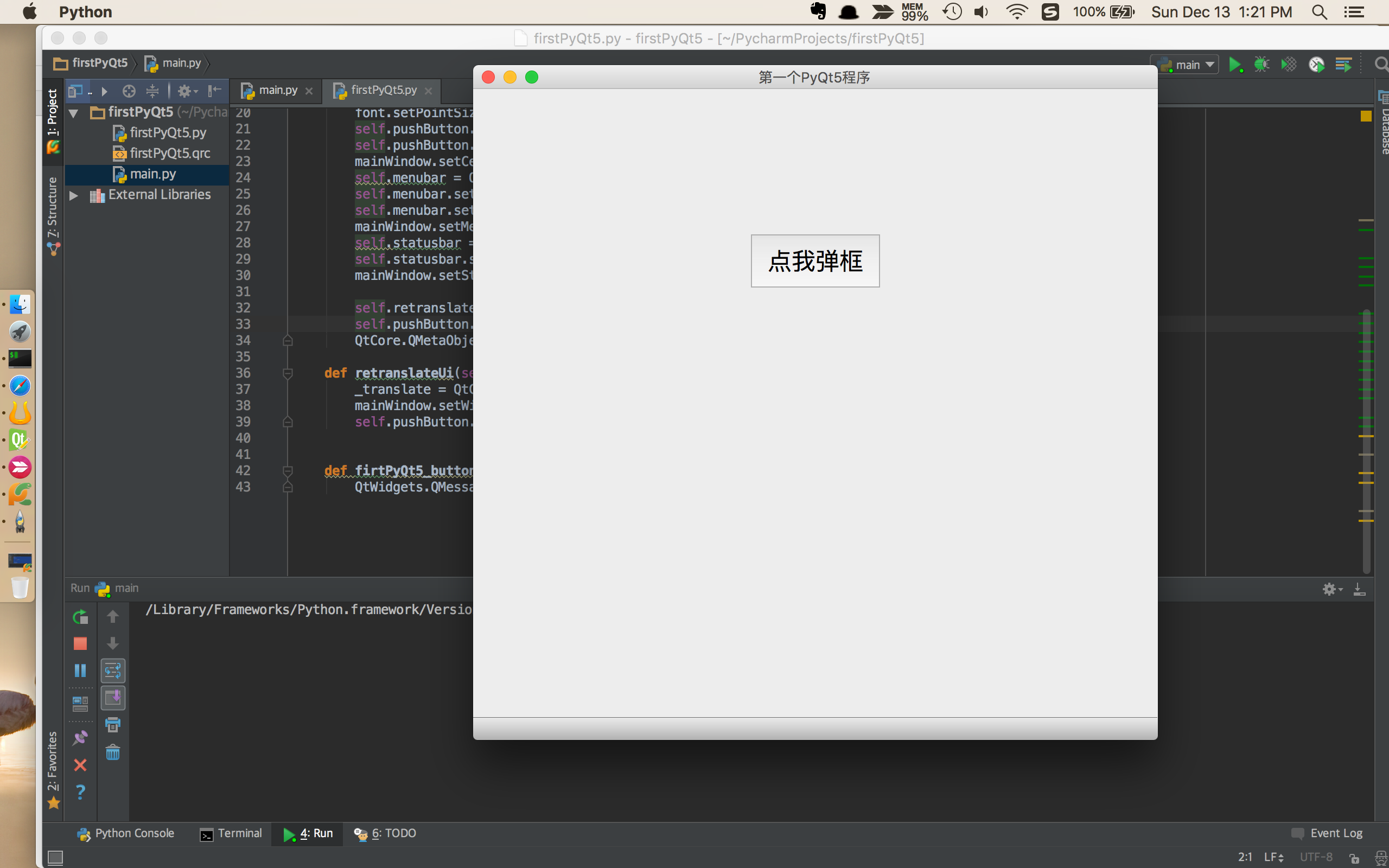
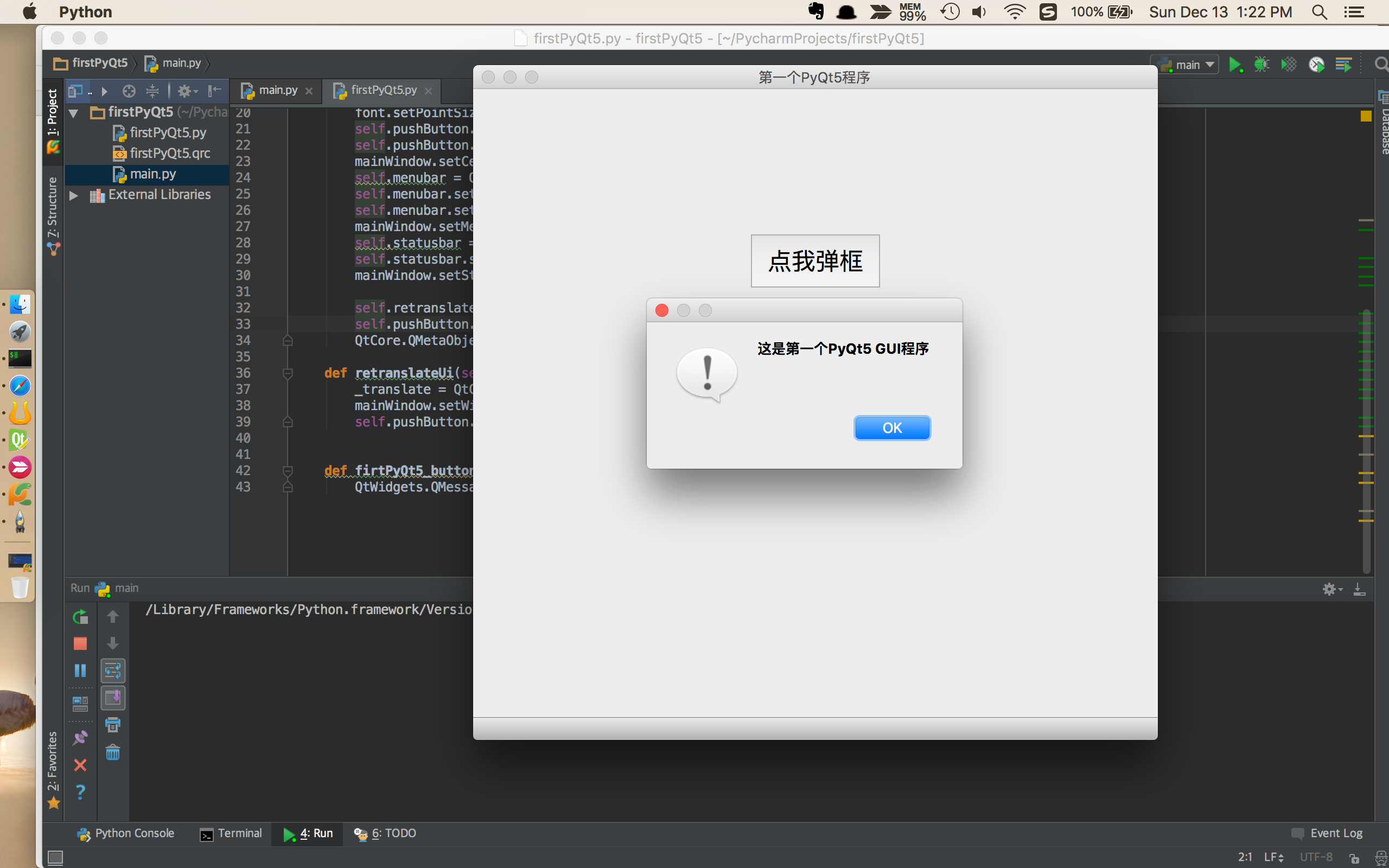
这个是我们第一个PyQt5项目的界面效果图,需要实现的是当点击界面上的按钮时,弹出一个提示框,提示框内显示一串文字。
好了,目标定好了,马上开始去实现它。
QtDesigner设计UI
创建一个基于Main Window模块的UI文件,取名叫firstPyQt5.ui。从Widget Box中找到(也可以)Push Button,将它拖拽到工作空间里,调整位置,在Button上输入文字,调整字体及大小,这些都可以在Property Editor里操作。按钮点击弹框的操作会牵出Qt里非常重要的一对概念,即信号和槽(signal and slot),关于这个我打算再开一篇博文细讲。现在你只需要知道slot就是一个函数,如果一个signal和一个slot绑定以后,那么signal被触发,slot就会被执行。
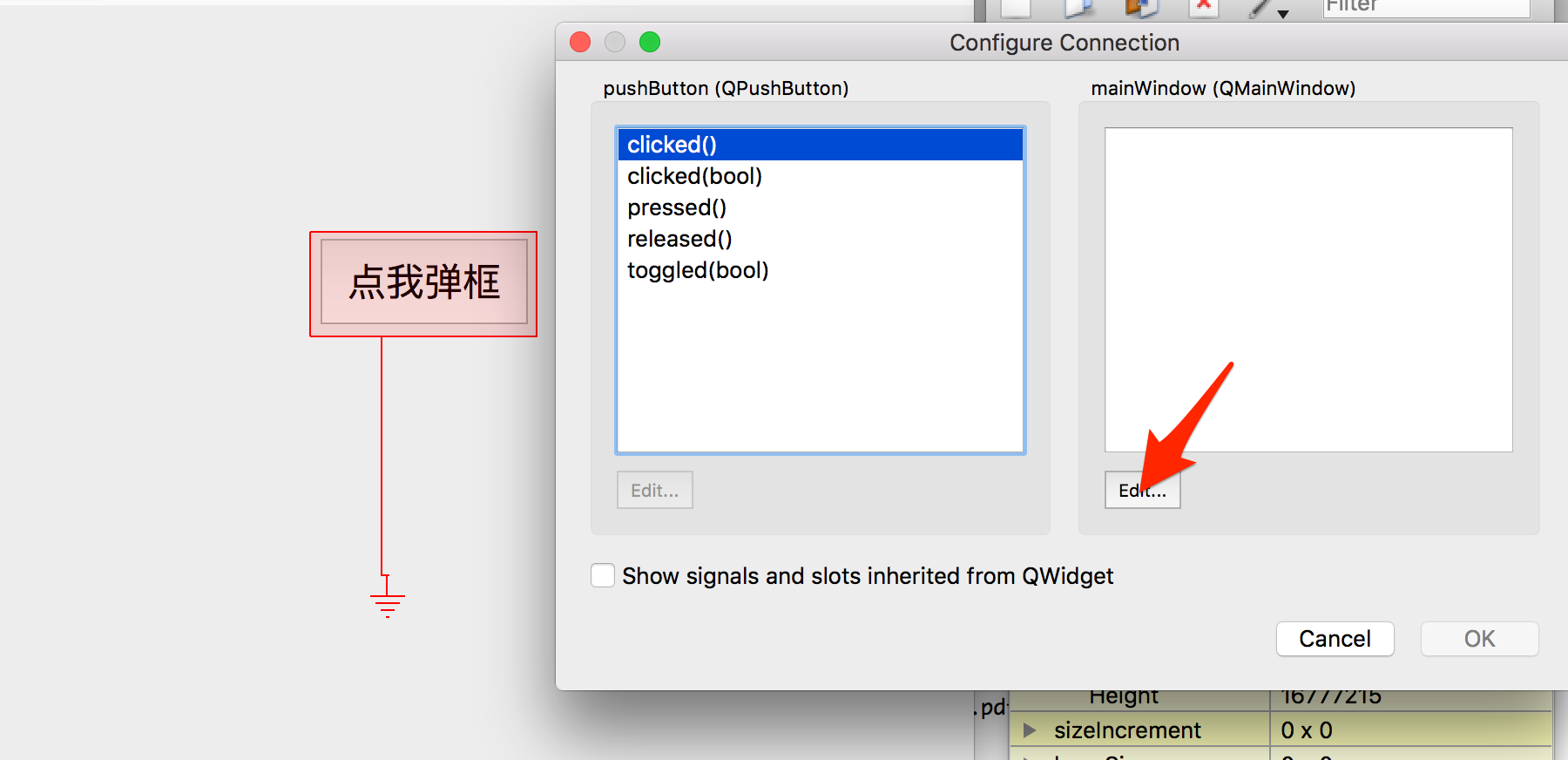
那么问题来了,怎么在QtDesigner里绑定signal和slot呢?打开菜单栏里的Edit—>Edit Signals/Slots,然后光标移到按钮上点击拖拽,这时会弹出一个编辑框

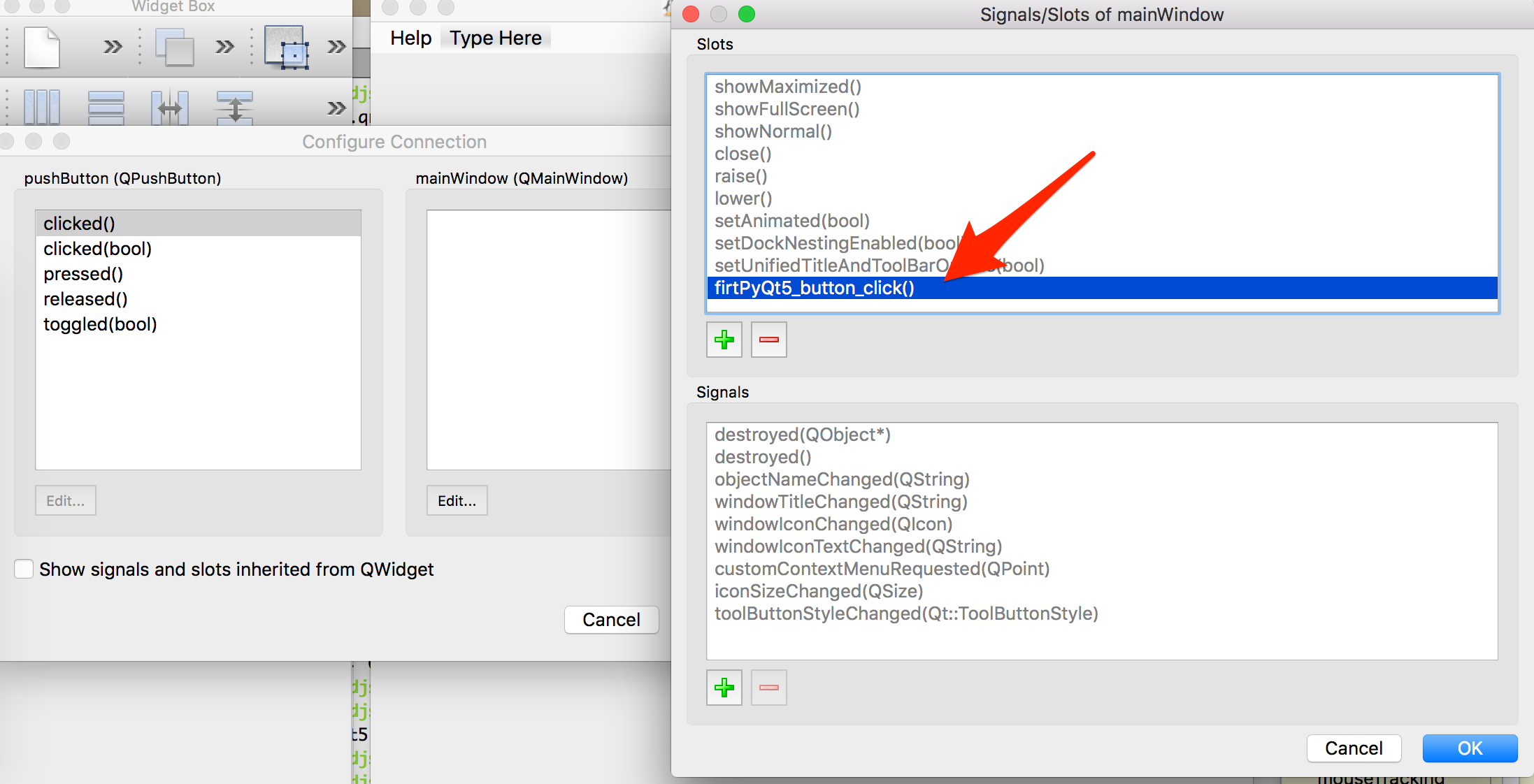
因为是点击,所以signal选择clicked(),slot函数现在还没有,我们就点击Edit新建一个,叫firstPyQt5_button_click()


为了演示一下资源文件的使用,这里导入两张图片,一张给主窗口,另一张给帮助菜单项里的Action。
在QtDesigner引用资源文件之前,需要先准备一个qrc文件,它跟xml文件比较类似,用来制定资源文件的路径
<RCC version="1.0"><qresource><file>qt.png</file><file>penguin.jpg</file></qresource>
</RCC>
接下来就可以在QtDesigner的Resource Browser里倒入qrc文件,这样qrc文件中描述的资源就可以使用了
将firstPyQt5.ui转换成python代码
非常简单,通过Qt提供的命令行工具pyuic5就可以轻松实现
pyuic5 -o firstPyQt5.py firstPyQt5.ui
创建PyCharm工程
新建一个新的python文件main.py,代码如下
# -*- coding: utf-8 -*-
__author__ = 'djstava@gmail.com'import sysfrom PyQt5.QtWidgets import QApplication , QMainWindowfrom firstPyQt5 import *if __name__ == '__main__':'''主函数'''app = QApplication(sys.argv)mainWindow = QMainWindow()ui = Ui_mainWindow()ui.setupUi(mainWindow)mainWindow.show()sys.exit(app.exec_())
接下修改下firstPyQt5.py文件,主要是去实现slot函数,因为之前在QtDesigner里没有实现,让它弹出一个消息框
def firtPyQt5_button_click(self):QtWidgets.QMessageBox.information(self.pushButton,"标题","这是第一个PyQt5 GUI程序")
最后运行下工程


这里一般将ui文件单独存成一个文件,便于更新。
源码下载
http://download.csdn.net/detail/djstavav/9351205
转载自:https://www.cnblogs.com/tkinter/p/5632245.html
PyQt5系列教程(二)利用QtDesigner设计UI界面相关推荐
- QT5系列教程二---基于qcustomplot的QT5 GUI串口收发绘图软件实现
QT5系列教程二---基于qcustomplot的QT5 GUI串口收发绘图软件实现 结构 UI部分 代码部分 step1:实现串口数据接受 串口接受数据格式 在`.pro`文件中添加`serialp ...
- 展示型app用什么型号服务器,APP版式设计教程:信息展示型UI界面设计的四种类型...
作为一名专业的APP设计师,版式设计也是我们日常设计当中的一项基本功. 那你到底对版式设计有多深的理解呢? 你现在可以摸着旁边妹子的手说,什么是版式设计ma ? 版式设计又分为哪几种呢? 这个时候妹子 ...
- php调用kettle,kettle系列教程二
kettle系列教程二 1.Hello World 示例 通过这个例子,介绍kettle的一些基础知识及应用: n 使用Spoon工具 n 转换的创建 n 步骤及连线 n 预定义变量 n 在Spoon ...
- 黄聪:Microsoft Enterprise Library 5.0 系列教程(二) Cryptography Application Block (高级)
原文:黄聪:Microsoft Enterprise Library 5.0 系列教程(二) Cryptography Application Block (高级) 本章介绍的是企业库加密应用程序模块 ...
- C#微信公众号开发系列教程二(新手接入指南)
此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可直接跳过,也欢迎大神吐槽. 微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教 ...
- 以太坊构建DApps系列教程(二):构建TNS代币
在本系列关于使用以太坊构建DApps教程的第1部分中,我们引导大家做了两个版本的本地区块链进行开发:一个Ganache版本和一个完整的私有PoA版本. 在这一部分中,我们将深入研究并构建我们的TNS代 ...
- Cocoapods系列教程(二)——开源主义接班人
原文地址:Cocoapods系列教程(二)--开源主义接班人 引言 在写该博客的时候,博主刚看到一个问题:"那些头衔只是看起来很厉害,实际不难获得?".然后有个神回复写到:&quo ...
- 汇川技术小型PLC梯形图编程系列教程(二):AutoShop软件使用技巧介绍
原文链接:汇川技术小型PLC梯形图编程系列教程(二):AutoShop软件使用技巧介绍 俗话说的好,磨刀不误砍柴工.这里的刀指的是准备工作:手册+熟练使用软件(掌握一些技巧).所以本篇为大家简单介绍一 ...
- 2021年淘宝客系列教程(二)事前准备
2021年淘宝客系列教程(二)事前准备 本系列立志于将淘宝客如何在微信公众号/微信机器人这类基础上运作,到最后开发一个完整的淘宝客系统而编写,如有雷同,纯属借鉴~ 2021年淘宝客系列教程(一)淘宝客 ...
最新文章
- 学习Linux的窍门与经验
- 百度编辑器ueditor每次编辑后多一个空行的解决办法
- OpenVINO 2020版没有cpu_extension.dll问题解决
- Javascript正则表达式完全学习手册
- 06-对图像进行腐蚀操作
- linux脚本算术函数,Linux基础之bash脚本编程初级-变量与算术运算
- 大学计算机一级b笔记,全国计算机等级一级B Excel考试整理笔记
- java 课后习题 输出正整数的顺序相反数
- vue(一)vue-cli安装
- bilibili 解析_广西财经大学《殙》舞蹈解析
- 一文让你彻底搞懂主成成分分析PCA的原理及代码实现(超详细推导)
- UVC1.5协议 2
- android 7修改机型,Android 6.0/7.0可升级机型名单出炉
- OpenCV+Mediapipe人物动作捕捉与Unity引擎的结合
- 计算机应用基础18春在线作业2,计算机应用基础19春在线作业2答案
- 手把手教你:CSS+JS 打造一个有个性的滚动条
- x1 php168,新手快速入门教程
- MATLAB数据分析(插值运算和曲线拟合)
- 阿里云云服务器ECS选购指南及省钱法宝
- 成功解决“谷歌浏览器打开是毒霸网址大全”问题,亲测有效(同样适用被hao123,或者2345浏览器篡改)
