ace treeview.php,改造 Ace Admin 模板的 ace_tree 组件的 folderSelect 样式
标签:
*注:我用的Ace Admin版本为1.3.4
Ace Admin 是一个轻量,功能丰富,HTML5、响应式、支持手机及平板电脑上浏览的优秀管理后台模板。
关于tree的使用,html文件夹下treeview.html给了静态数据的例子,examples下treeview.html给了动态PHP语言的例子。
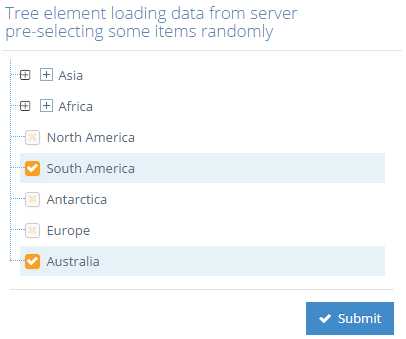
但是exmaple下的那个treeview,当参数“folderSelect=true”时:如图:

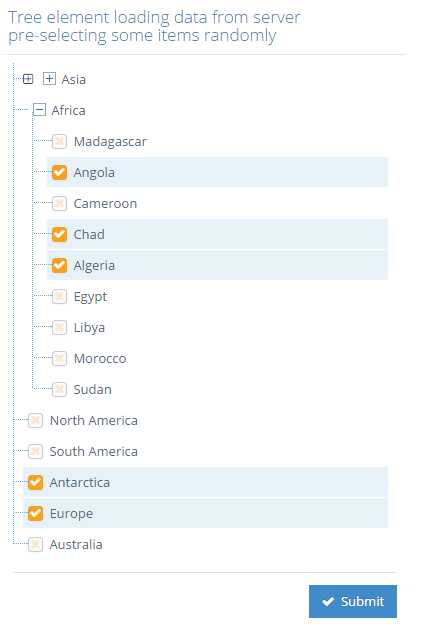
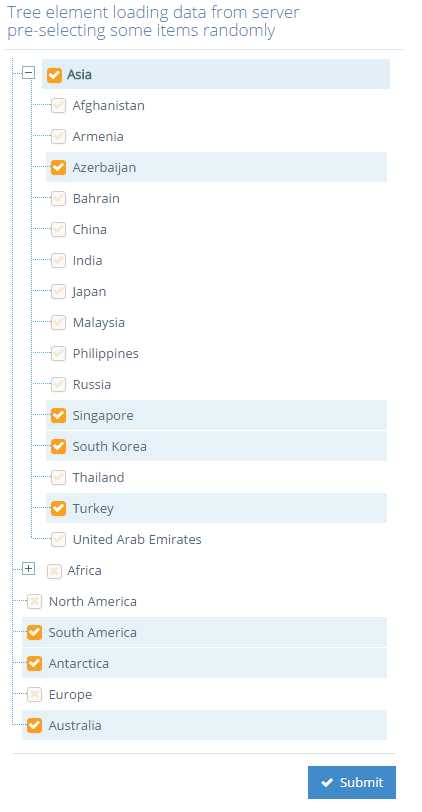
当点开
 后,如图:
后,如图:

都不能再收起来,而我想改造成 folder点击选择,也象item样式一样,如图:

改造如下:1. 首先 修正 treeview.html, 找到$(‘#treeview‘).ace_tree,修正如下:
$(‘#treeview‘).ace_tree({
dataSource: remoteDateSource ,
multiSelect:true,
loadingHTML:‘
接下去,找到关联的js文件ace-elements.js,打开后找到acetree相关的部分,在
\
后插入一行
‘+($options[‘folderSelect‘] ? ($options[‘unselected-icon‘] == null ? ‘‘ : ‘‘) : ‘‘)+‘\
然后, 打开“/fuelux/fuelux.tree.js”,找到selectTreeNode 属性,将
if (nodeType === ‘folder‘) {//make the clicked.$element the container branch
clicked.$element = clicked.$element.closest(‘.tree-branch‘);
clicked.$icon= clicked.$element.find(‘.icon-folder‘);
}else{
clicked.$icon= clicked.$element.find(‘.icon-item‘);
}
改成
if (nodeType === ‘folder‘) {//make the clicked.$element the container branch
clicked.$element = clicked.$element.closest(‘.tree-branch‘);
clicked.$icon= clicked.$element.find(‘.icon-item‘);
}else{
clicked.$icon= clicked.$element.find(‘.icon-item‘);
}
找到styleNodeSelected方法,在方法中加入
if ( $element.data(‘type‘) === ‘folder‘ && $icon.hasClass(self.options[‘unselected-icon‘]) ) {//$icon.removeClass(‘fueluxicon-bullet‘).addClass(‘glyphicon-ok‘); // make checkmark
$icon.removeClass(self.options[‘unselected-icon‘]).addClass(self.options[‘selected-icon‘]); //ACE
}
找到styleNodeDeselected方法,在方法中加入
if ( $element.data(‘type‘) === ‘folder‘ && $icon.hasClass(self.options[‘selected-icon‘]) ) {//$icon.removeClass(‘fueluxicon-bullet‘).addClass(‘glyphicon-ok‘); // make checkmark
$icon.removeClass(self.options[‘selected-icon‘]).addClass(self.options[‘unselected-icon‘]); //ACE
}
如此,jquery代码就改好了,最后在treeview.html加入css就行了
.tree .tree-branch > .tree-branch-header > .tree-branch-name > .icon-item{color:#F9E8CE;width:13px;height:13px;line-height:13px;font-size:11px;text-align:center;border-radius:3px;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;background-color:#FAFAFA;border:1px solid #CCC;box-shadow:0 1px 2px rgba(0, 0, 0, 0.05);
}.tree .tree-selected > .tree-branch-header > .tree-branch-name > .icon-item{background-color:#F9A021;border-color:#F9A021;color:#FFF;
}
如此就能变成漂亮的多选树型菜单
标签:
ace treeview.php,改造 Ace Admin 模板的 ace_tree 组件的 folderSelect 样式相关推荐
- html ace编辑器,Springboot 集成 Ace editor前端编辑器
一.引入Ace editor 本质上Ace editor只是一个js而已.而该js引用了其他js(如扩展.主题等js),因此将ace editor.js引入项目时最好复制整个文件夹,不能只复制一个ac ...
- 阿里云国际版ACE与国内版ACE区别
1.国际版ACE与国内版ACE有哪些不同 2.国际版ACP/ACE约考流程 2.1 登录VUE官方网站约考 https://www.pearsonvue.com.cn/Clients/Alibaba- ...
- oracle+ace是什么意思,ace是什么意思
大家了解过ace么?网球中,ACE球就是对局双方中一方发球,球落在有效区内,但对方却没有触及到球而使之直接得分的发球. 棒球术语中,Ace意指球队中的王牌投手.ACE在不同场合有不一样的解释呢.下面学 ...
- java 模板组件_9Tile模板和Tile组件创建复合式网页
Tile模板和Tile组件创建复合式网页 一:创建步骤: (1):安装需要的jar包(略) (2):在web.xml中配置标签,注册struts-tiles.tld文件(略) (3):建立专门的xml ...
- JSF 2 简介,第 2 部分: 模板及复合组件
转自:http://www.ibm.com/developerworks/cn/java/j-jsf2fu2/ 用 JavaServer Faces 2 实现可扩展 UI 级别: 中级 David G ...
- CREO:CREO软件中如何设置和使用各种标准模板文件(asm组件模板、drw工程图模板、prt零件模板)、零件模板的定制、创建零件自动产生绘图、绘图模板的定制之详细攻略
CREO:CREO软件中如何设置和使用各种标准模板文件(asm组件模板.drw工程图模板.prt零件模板).零件模板的定制.创建零件自动产生绘图.绘图模板的定制之详细攻略 目录
- KendoUI模板引擎 - 结合组件使用
Kendo模板引擎的核心作用就是使用HTML模板对Kendo组件进行灵活补充,以丰富其表现形式.在组件实例化过程中,可以使用template及其相关配置项(e.g. valueTemplate)对组件 ...
- Axure RP大数据BI可视化大屏原型模板及通用组件库
对于做大数据交互原型设计时,需要做到很多背景很科技背景,数据统计汇总组件.Axure RP大数据可视化大屏原型模板及通用组件库主要结构由大屏模板.登录界面.入口界面.初始框架.图表组件.设计组件等六大 ...
- 仿照admin的stark自定义组件的功能实现
仿照admin的stark自定义组件的功能实现:其中最主要的就是增删改查的实现 1.查:首先页面中显示表头和数据,都是动态的,而不是写死的. (1) 先看表头和表单数据:这个是查看的视图函数,但是为了 ...
- html响应式布局 ace,.NET Core基于Ace Admin的响应式框架
原标题:.NET Core基于Ace Admin的响应式框架 转自:netnr cnblogs.com/netnr/p/12020660.html 前言 .NET Core的响应式框架 基于Ace A ...
最新文章
- 算法很重要,但是,并非所有,并不是每个人的选择
- 图解使用CURL下载和上传文件
- 在PC机上熟悉常用网络命令
- Python实现桶排序
- 《实战化白帽人才能力白皮书》发布 | 三阶能力展现白帽人才态势
- 品尝阿里云容器服务:食用注意事项
- 【数据分享】全国357个城市历年空气质量数据(2013-2021)
- HTML5 Canvas 车架号第十位是L,汽车生产日期字母对照
- Java语言分为三大平台:JavaSE、JavaEE、JavaME
- python 12306登录_Python Selenium自动登录12306官网
- HTML班级网页设计 基于HTML+CSS+JS制作我们的班级网页(web前端学生网页设计作品)
- Gartner发布2021年新兴技术成熟度曲线,三大新兴技术趋势主题
- 学习笔记(14):C++编程FFMpeg(QT5+OpenCV)实战--实时美颜直播推流-打开rtmp推流输出并从文件读取音视频帧...
- keepout层导出geber不显示
- android实现歌词的自动滚动
- Linux【问题记录 05】阿里云+腾讯云服务器挖矿木马 kthreaddk 处理记录+云服务器使用建议
- HDU - 2859 Phalanx (DP)
- 财税SaaS起风,税友股份成“中国版Intuit”?
- BERT微调(SQuAD v1.1)
- OrientedRCNN论文解读
热门文章
- LoadModule php5_module modules/libphp5.so在httpd.conf中的由来
- 国科大学习资料--机器人学导论(张正涛)--2014年期末考试试卷(含答案)
- 《矩阵分析与应用》(第2版)———知识+Matlab2018a——2nd
- matlab 音乐传奇,matlab 如何打开wav声音文件
- 巴斯克维尔字体标本案例研究
- java 汉字区位码表_汉字编码解析
- JAVA压缩/解压ZIP/7Z文件(by Apache Commons Compress)
- 【历史上的今天】8 月 31 日:人工智能起源;GPU诞生;Windows 98中文版来了
- 计算机操作系统第三章测试题及答案
- matlab第四章答案,matlab第四章课后
