【小程序实战系列】电商平台源码及功能实现
作者:半身风雪
上一节:什么是微信小程序
零售商城模板
- 一、业务介绍
- 二、项目构成
- 三、 数据模拟
- 四、项目部分源码
- 4.1、页面路由及tabBar
- 4.2、home 首页
一、业务介绍
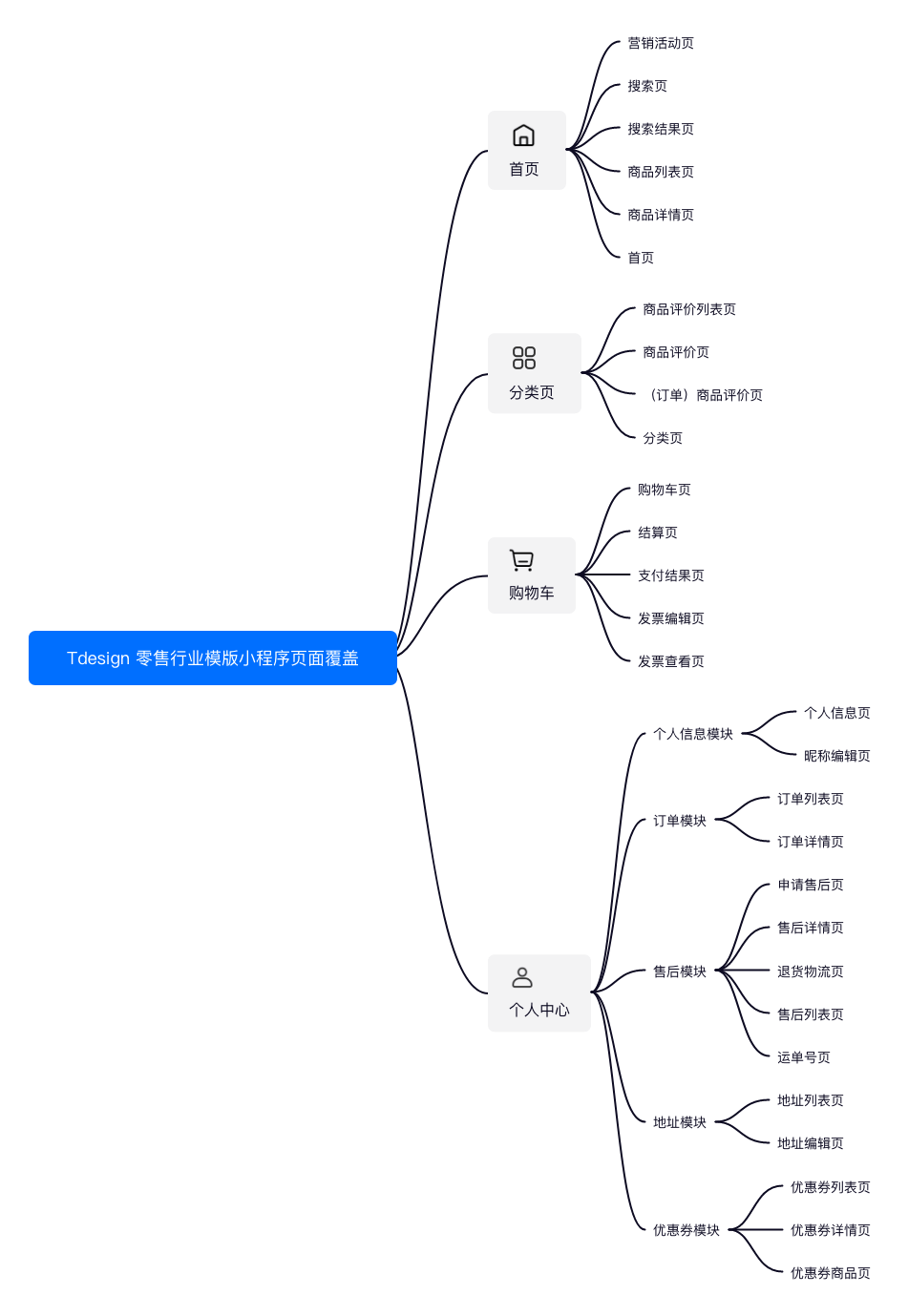
零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:

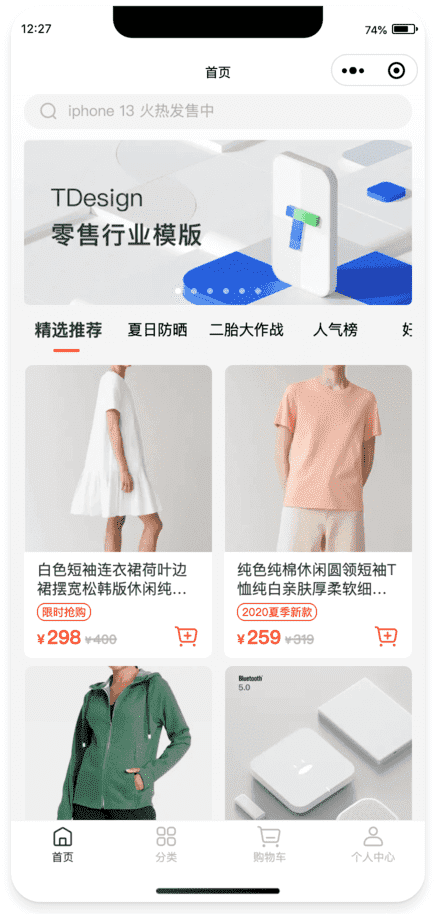
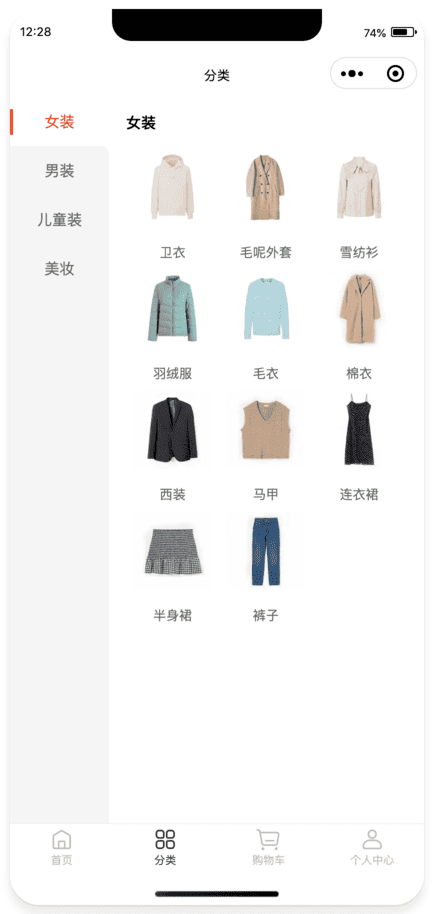
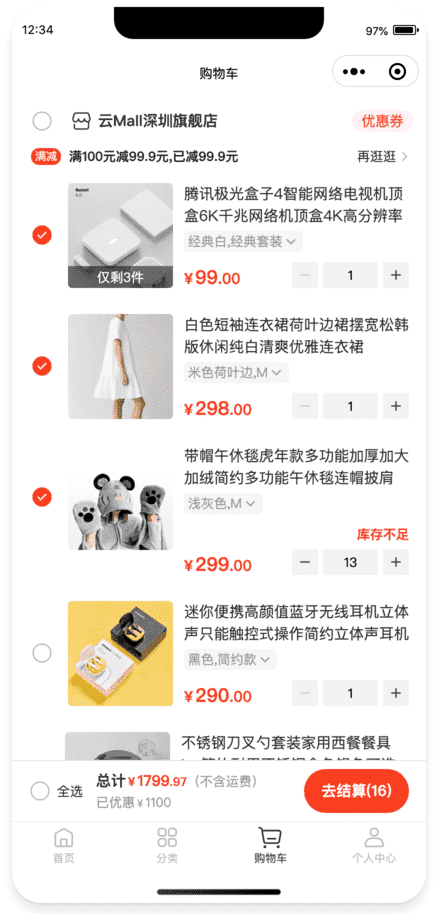
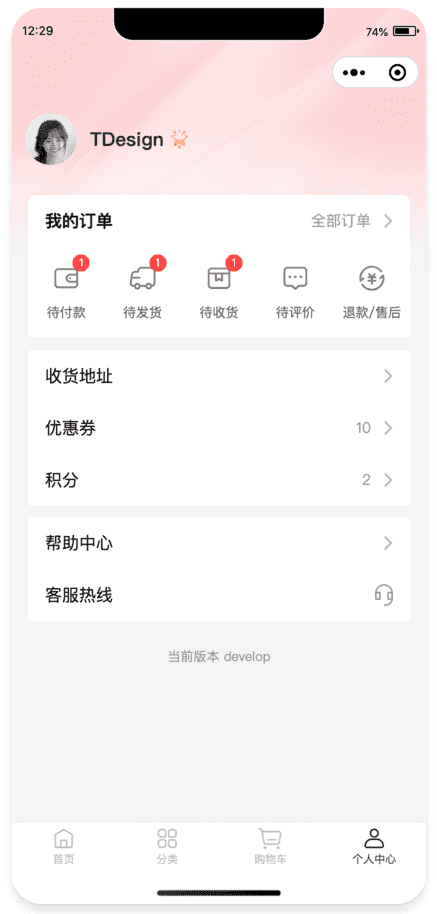
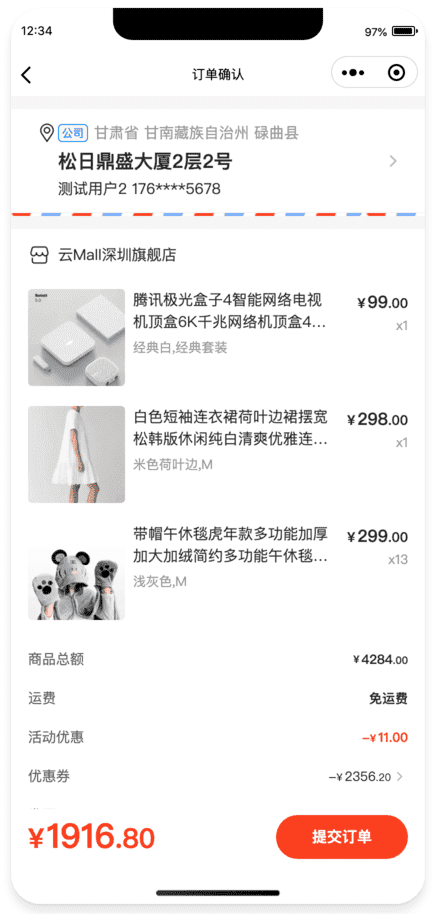
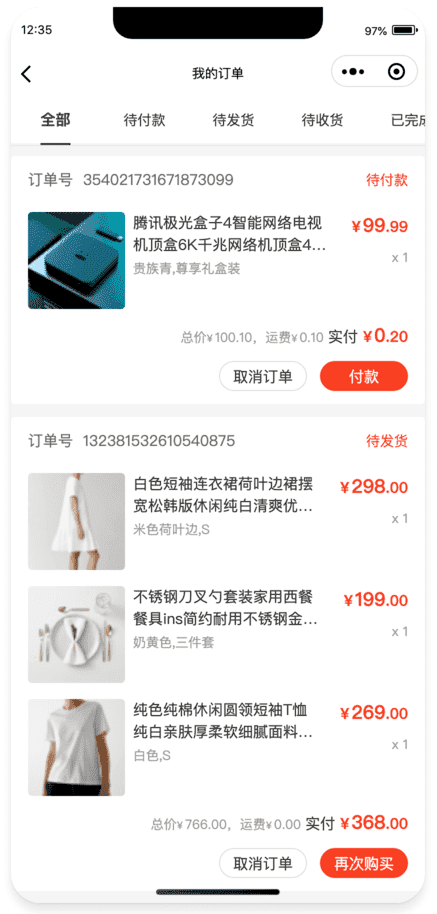
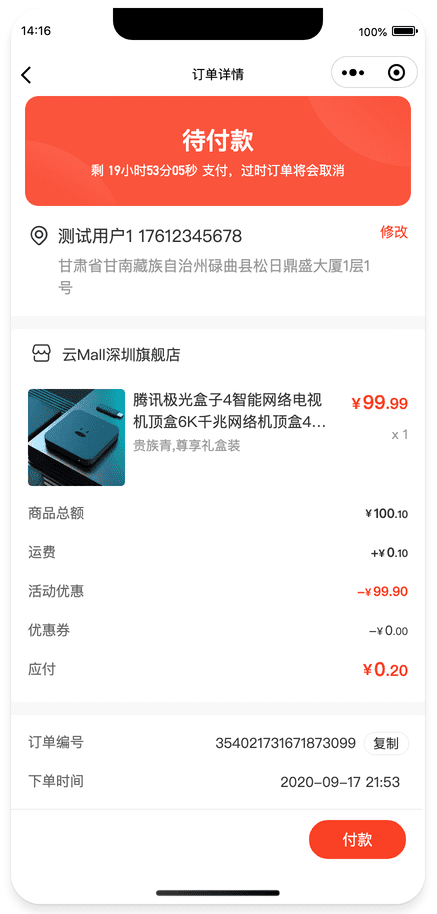
主要页面截图如下:








二、项目构成
零售行业模版小程序采用基础的 JavaScript + WXSS + ESLint 进行构建,降低了使用门槛。
项目目录结构如下:

|-- mall-starter|-- README.md|-- app.js //JavaScrip文件|-- app.json // 项目配置文件,负责窗口颜色等等|-- app.wxss //类似CSS文件|-- components // 公共组件库|-- config // 基础配置|-- custom-tab-bar // 自定义 tabbar|-- model // mock 数据|-- pages| |-- cart // 购物车相关页面| |-- coupon // 优惠券相关页面| |-- goods // 商品相关页面| |-- home // 首页| |-- order // 订单售后相关页面| |-- promotion-detail // 营销活动页面| |-- usercenter // 个人中心及收货地址相关页面|-- services // 请求接口|-- style // 公共样式与iconfont|-- utils // 工具库
三、 数据模拟
零售小程序采用真实的接口数据,模拟后端返回逻辑,在小程序展示完整的购物场景与购物体验逻辑。
四、项目部分源码
4.1、页面路由及tabBar
{"pages": ["pages/home/home","pages/usercenter/index","pages/usercenter/person-info/index","pages/usercenter/address/list/index","pages/usercenter/address/edit/index","pages/goods/list/index","pages/goods/details/index","pages/goods/category/index","pages/goods/search/index","pages/goods/result/index","pages/cart/index","pages/order/order-confirm/index","pages/order/receipt/index","pages/order/pay-result/index","pages/order/order-list/index","pages/order/order-detail/index","pages/goods/comments/index","pages/order/apply-service/index","pages/order/after-service-list/index","pages/order/after-service-detail/index","pages/goods/comments/create/index","pages/coupon/coupon-list/index","pages/coupon/coupon-detail/index","pages/coupon/coupon-activity-goods/index","pages/promotion-detail/index","pages/order/fill-tracking-no/index","pages/order/delivery-detail/index","pages/order/invoice/index","pages/usercenter/name-edit/index"],"tabBar": {"custom": true,"color": "#666666","selectedColor": "#FF5F15","backgroundColor": "#ffffff","borderStyle": "black","list": [{"pagePath": "pages/home/home","text": "首页"},{"pagePath": "pages/goods/category/index","text": "分类"},{"pagePath": "pages/cart/index","text": "购物车"},{"pagePath": "pages/usercenter/index","text": "我的"}]},"lazyCodeLoading": "requiredComponents","usingComponents": {},"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"sitemapLocation": "sitemap.json","permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}}
}
4.2、home 首页
// home.jsimport { fetchHome } from '../../services/home/home';
import { fetchGoodsList } from '../../services/good/fetchGoods';
import Toast from 'tdesign-miniprogram/toast/index';Page({data: {imgSrcs: [],tabList: [],goodsList: [],goodsListLoadStatus: 0,pageLoading: false,current: 1,autoplay: true,duration: 500,interval: 5000,navigation: { type: 'dots' },},goodListPagination: {index: 0,num: 20,},privateData: {tabIndex: 0,},onShow() {this.getTabBar().init();},onLoad() {this.init();},onReachBottom() {if (this.data.goodsListLoadStatus === 0) {this.loadGoodsList();}},onPullDownRefresh() {this.init();},init() {this.loadHomePage();},loadHomePage() {wx.stopPullDownRefresh();this.setData({pageLoading: true,});fetchHome().then(({ swiper, tabList }) => {this.setData({tabList,imgSrcs: swiper,pageLoading: false,});this.loadGoodsList(true);});},tabChangeHandle(e) {this.privateData.tabIndex = e.detail;this.loadGoodsList(true);},onReTry() {this.loadGoodsList();},async loadGoodsList(fresh = false) {if (fresh) {wx.pageScrollTo({scrollTop: 0,});}this.setData({ goodsListLoadStatus: 1 });const pageSize = this.goodListPagination.num;let pageIndex =this.privateData.tabIndex * pageSize + this.goodListPagination.index + 1;if (fresh) {pageIndex = 0;}try {const nextList = await fetchGoodsList(pageIndex, pageSize);this.setData({goodsList: fresh ? nextList : this.data.goodsList.concat(nextList),goodsListLoadStatus: 0,});this.goodListPagination.index = pageIndex;this.goodListPagination.num = pageSize;} catch (err) {this.setData({ goodsListLoadStatus: 3 });}},goodListClickHandle(e) {const { index } = e.detail;const { spuId } = this.data.goodsList[index];wx.navigateTo({url: `/pages/goods/details/index?spuId=${spuId}`,});},goodListAddCartHandle() {Toast({context: this,selector: '#t-toast',message: '点击加入购物车',});},navToSearchPage() {wx.navigateTo({ url: '/pages/goods/search/index' });},navToActivityDetail({ detail }) {const { index: promotionID = 0 } = detail || {};wx.navigateTo({url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,});},
});// home.json
{"navigationBarTitleText": "首页","onReachBottomDistance": 10,"backgroundTextStyle": "light","enablePullDownRefresh": true,"usingComponents": {"t-search": "tdesign-miniprogram/search/search","t-loading": "tdesign-miniprogram/loading/loading","t-swiper": "tdesign-miniprogram/swiper/swiper","t-swiper-item": "tdesign-miniprogram/swiper/swiper-item","t-swiper-nav": "tdesign-miniprogram/swiper/swiper-nav","t-image": "/components/webp-image/index","t-icon": "tdesign-miniprogram/icon/icon","t-toast": "tdesign-miniprogram/toast/toast","t-tabs": "tdesign-miniprogram/tabs/tabs","t-tab-panel": "tdesign-miniprogram/tabs/tab-panel","goods-list": "/components/goods-list/index","load-more": "/components/load-more/index"}
}
<!-- home.wxml -->
<view style="text-align: center" wx:if="{{pageLoading}}"><t-loadingtheme="circular"size="40rpx"loadingt-class-indicator="t-class-indicator"><span slot="text" class="loading-text">加载中...</span></t-loading>
</view>
<view class="home-page-header"><view class="search" bind:tap="navToSearchPage"><t-searcht-class-input="t-search__input"t-class-input-container="t-search__input-container"placeholder="iphone 13 火热发售中"leftIcon=""disabled><t-iconslot="left-icon"prefix="wr"name="search"size="40rpx"color="#bbb"/></t-search></view><view class="swiper-wrap"><t-swiperwx:if="{{imgSrcs.length > 0}}"current="{{current}}"autoplay="{{autoplay}}"duration="{{duration}}"interval="{{interval}}"navigation="{{navigation}}"><t-swiper-item wx:for="{{imgSrcs}}" wx:key="index"><t-image src="{{item.img}}" t-class="t-image__swiper" bind:tap="navToActivityDetail" /></t-swiper-item></t-swiper></view>
</view>
<view class="home-page-container"><t-tabst-class="t-tabs"t-class-active="t-class-item"t-class-track="t-class-track"defaultValue="{{0}}"bind:change="tabChangeHandle"><t-tab-panelwx:for="{{tabList}}"wx:for-index="index"wx:key="index"label="{{item.text}}"value="{{item.key}}"/></t-tabs><goods-listwr-class="goods-list-container"goodsList="{{goodsList}}"bind:click="goodListClickHandle"bind:addcart="goodListAddCartHandle"/><load-more list-is-empty="{{!goodsList.length}}" status="{{goodsListLoadStatus}}" bind:retry="onReTry" /><t-toast id="t-toast" />
</view>
/* home.wxss */page {box-sizing: border-box;padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx);
}.t-tabs.t-tabs--top .t-tabs__scroll {border-bottom: none !important;
}.home-page-header {background: linear-gradient(#fff, #f5f5f5);
}.home-page-container {background: #f5f5f5;
}.home-page-container,
.home-page-header {display: block;padding: 0 24rpx;
}.home-page-header .t-search__input-container {border-radius: 32rpx !important;height: 64rpx !important;
}.home-page-header .t-search__input {font-size: 28rpx !important;color: rgb(116, 116, 116) !important;
}.home-page-header .swiper-wrap {margin-top: 20rpx;
}.home-page-header .t-image__swiper {width: 100%;height: 300rpx;border-radius: 10rpx;
}.home-page-container .t-tabs {background: #f5f5f5;
}.home-page-container .t-tabs .t-tabs-nav {background-color: transparent;line-height: 80rpx;font-size: 28rpx;color: #333;
}.home-page-container .t-tabs .t-tabs-scroll {border: none !important;
}/* 半个字 */
.home-page-container .tab.order-nav .order-nav-item.scroll-width {min-width: 165rpx;
}
.home-page-container .tab .order-nav-item.active {color: #fa550f !important;
}.home-page-container .tab .bottom-line {border-radius: 4rpx;
}.home-page-container .tab .order-nav-item.active .bottom-line {background-color: #fa550f !important;
}.home-page-container .t-class-item {color: #333333 !important;font-size: 32rpx;
}.home-page-container .t-class-track {background-color: #fa4126 !important;height: 6rpx !important;border-radius: 4rpx !important;width: 48rpx !important;
}.t-tabs.t-tabs--top .t-tabs__item,
.t-tabs.t-tabs--bottom .t-tabs__item {height: 86rpx !important;
}.home-page-container .goods-list-container {background: #f5f5f5 !important;margin-top: 24rpx;
}
.t-class-indicator,
.loading-text {color: #b9b9b9 !important;
}算了,直接源码下载
【小程序实战系列】电商平台源码及功能实现相关推荐
- 如何通过小程序建立化妆品电商平台?
通过小程序建立化妆品电商平台可以让消费者方便地浏览和购买化妆品产品,以下是一些建立化妆品电商平台的步骤: 1.注册小程序账号:在微信公众平台上注册小程序账号,并选择适合的小程序模板. 2.产品选购:与 ...
- 电商平台源码|电商系统源码的工作原理和搭建部署
商城直播系统是基于商城系统和直播系统开发出的直播+商城的新模式,利用商城直播系统源码,可以搭建购物商城直播系统平台,实现边看直播边购物的购物体验,有效提高商城转化率及直播平台的收入. 在做化妆品.衣服 ...
- 微信小程序实战篇-电商(一)
哈喽,大家好,端午节过的怎么样啊,代码君可是没休息,专心的写电商文章哦,也是蛮拼的,如果对代码君认可的话,欢迎点赞转发,你们的点赞转发是对我最大的支持!好啦,言归正传,我们今天要讲解微信小程序的实战篇 ...
- 基于微信小程序的农产品电商平台精准营销模式创新研究
目 前在农产品销售过程出现一个非常严重的问题─滞销, 我们时不时的能在新闻报道看到某地区农产品大量上市却少有客商前来收购, 甚至一度出现大量新鲜的农产品烂在地头无人问津, 被当作垃圾一样扔掉. 客商在 ...
- 计算机毕业设计Node.js+Express社区生鲜电商平台(源码+程序+lw+远程调试)
项目运行 环境配置: Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue. 项目技术: Express框架 + Node.js+ Vue 等 ...
- 最近比较流行的小程序商城开发框架推荐!附源码下载!
来客电商 微信小程序电商平台(前后端开源PHP),分销插件,整个系统架构非常简单,适合小型团队或者个人开发者二次开发. 小程序 + APP + 公众号 + 头条 + 生活号 + 百度小程序 注重界面美 ...
- 一款基于微信的小程序电商系统源码(前端+后台)带文字安装教程
小程序电商系统源码(前端+后台)带文字安装教程 运行环境 服务器宝塔面板 PHP 5.6 Mysql 5.5及以上版本 Linux Centos7以上 系统介绍: 1.一款基于微信的小程序电商系统,是 ...
- 微信小程序之顶部导航栏(选项卡)实例 —— 微信小程序实战系列(1)
需求:顶部导航栏 效果图: wxml: <!--导航条--> <view class="navbar"><text wx:for="{{na ...
- 多语言跨境电商商城源码系统平台
多语言跨境电商商城源码系统平台是一款集成手机端.PC端和小程序端等多端口的跨境电商平台 具有以下主要功能: 多语言支持:支持多种语言切换,可以满足不同国家用户的需求. 商品管理:提供商品分类.商品列表 ...
- 小程序和vue语法对比_商城小程序对比传统电商的优势如何?
自移动互联网兴起后,许多企业都将自己的业务重心转移到移动端.目前,小程序发展异常火爆,大家都争先恐后,通过长沙小程序开发,来布局自己的商城小程序.不过由于小程序发展较短,许多企业对此不甚了解.那么接下 ...
最新文章
- 2.2 逻辑回归-机器学习笔记-斯坦福吴恩达教授
- UploadRTOS.exe
- TCP选项:TCP_NODELAY和TCP_CORK
- 用多媒体库 Bass.dll 播放 mp3 [9] - 绘制波形图
- Linux SElinux
- 云南科软信息科技有限公司
- html img属性text,TextField的htmlText属性中img标签的有趣现象
- 时隔一年,微信发布WeUI2.0.0,各种buff加身
- cat和EOF的组合妙用
- QT Icon设置异常
- 一份某品牌天猫专卖店运营计划书
- 思科二层交换机系列------设备更换详细配置命令
- 2022年8月11日:使用 ASP.NET Core 为初学者构建 Web 应用程序--使用 ASP.NET Core 控制器创建 Web API(没看懂,需要再看一遍)
- JAVA语言程序设计 第十六章 (16.10、16.11、16.12、16.13、16.14、16.15、16.16)
- 谷歌正式放弃与雅虎的广告合作计划
- 文本框的左视图不见了?
- 博士读一半,导师跳槽了!博士生把亲身经历发在了Science上
- 查看系统架构是32位还是64位--用Enki学Linux系列(15)
- MS2109高清采集卡 HDMI转USB2.0免驱,支持MJPEG YUV数据格式 demo原理图介绍
- composer之创建自己的包
