【百度地图API】如何判断点击的是地图还是覆盖物?
摘要:很多API爱好者问我,为什么我点击的是marker,而map也会响应该事件呢?怎样才能判断,我点击的是标注,还是地图呢?下面一起来看看。
------------------------------------------------------------
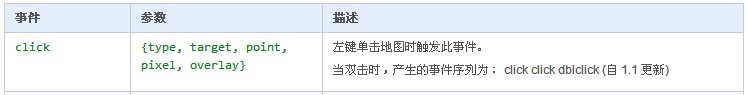
先看看地图有哪些事件,查看官网类参考,翻到事件:

大家看到这里的参数了麽?
其实,在点击物体时,通过这些参数就能够判断所点击的物体是什么了。
用marker举例:
先创建一个marker
//覆盖物Markervar pmk = new BMap.Point(116.249472,39.946583);var mk = new BMap.Marker(pmk);map.addOverlay(mk);
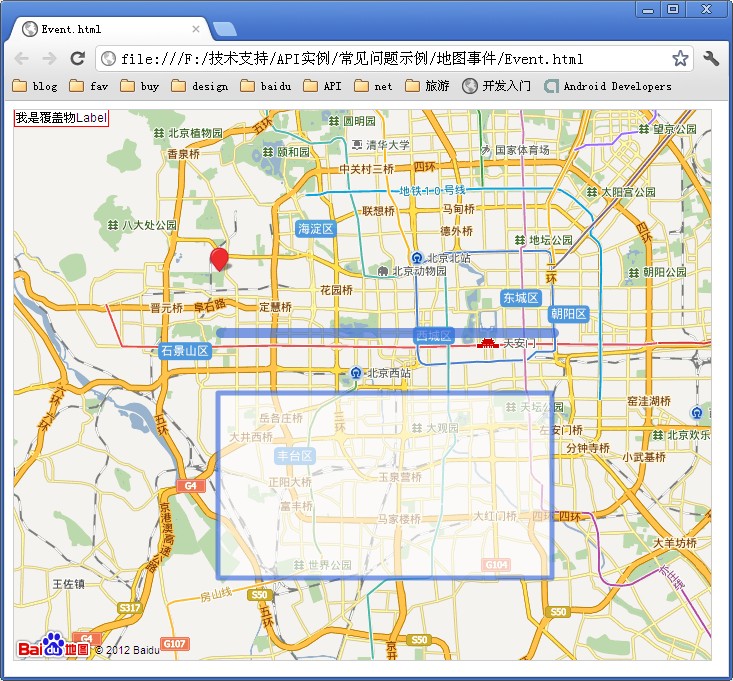
然后对地图添加点击事件,如果判断出来是覆盖物,就弹出相应的对话框。
map.addEventListener("click",function(e){if(e.overlay){alert('你点击的是覆盖物:'+e.overlay.toString()); }else{alert('你点击的是地图');}});添加一堆覆盖物,然后给每个覆盖物写点击事件。

比如我点击了多边形,就会弹出这个。

全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>点击事件</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=v=1.3"></script>
</head><body><!--百度地图容器--><div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">var map = new BMap.Map("dituContent");var point = new BMap.Point(116.331398,39.897445);map.centerAndZoom(point,12);map.enableScrollWheelZoom();map.addEventListener("click",function(e){if(e.overlay){alert('你点击的是覆盖物:'+e.overlay.toString()); }else{alert('你点击的是地图');}});//覆盖物Markervar pmk = new BMap.Point(116.249472,39.946583);var mk = new BMap.Marker(pmk);map.addOverlay(mk);//覆盖物Labelvar plb = new BMap.Point(116.408149,39.958087);var lb = new BMap.Label('我是覆盖物Label',{point:plb});map.addOverlay(lb);//覆盖物Polylinevar pl = new BMap.Polyline([new BMap.Point(116.250047,39.919583),new BMap.Point(116.441494,39.919583)],{strokeWeight:10})map.addOverlay(pl);//覆盖物Polygonvar pg = new BMap.Polygon([new BMap.Point(116.248323,39.893016),new BMap.Point(116.440344,39.893016),new BMap.Point(116.440344,39.811036),new BMap.Point(116.248323,39.811036)]);map.addOverlay(pg);</script>
</html>【百度地图API】如何判断点击的是地图还是覆盖物?相关推荐
- 【百度地图API】如何制作一张魔兽地图!!——CS地图也可以,哈哈哈
[百度地图API]如何制作一张魔兽地图!!--CS地图也可以,哈哈哈 原文:[百度地图API]如何制作一张魔兽地图!!--CS地图也可以,哈哈哈 摘要: 你玩魔兽不?你知道如何做一张魔兽地图不?! 快 ...
- 基于百度地图API在AI Studio上的卫星地图块图像处理与分类
基于百度地图API在AI Stduio上的瓦片地图块图像处理与分类 项目介绍 本项目基于百度地图API获取了不同的瓦片地图并进行合并等处理,可用于遥感和抽象地图的地图块的图像分类.分割.检测等数据的制 ...
- 百度地图api地图点击事件如何判断点击的是地图还是覆盖物
地图点击方法监听: map.addEventListener('click', function(e) {} 覆盖物点击方法监听 marker.addEventListener("oncli ...
- 用百度地图API打造方便自己使用的手机地图
有钱人咱就不说了,因为偶是个穷银--因为穷,所以去年买的Huawei C8650+到现在还在上岗,对于没有钱买好的配置的手机的童鞋来说,类似于百度,谷歌,高德等商家的地图在自己的机器上跑起来确实是有点 ...
- python 百度地图api热力图_【热力图】区域地图热力图,百度地图api
最简单的地图热力图,用的是百度的api,所以取经纬度的时候最好也用百度地图. 这里已经填好百度api的key了,但还是建议大家注册使用自己的key,因为有每日额度,超过访问次数了就不可用了. 效果展示 ...
- 腾讯地图api php经纬度转换地址,腾讯地图经纬度转换为百度地图经纬度
利用微信来获取用户当前的详细地址是非常方便的,但是利用微信获取到用户的经纬度转换为具体地址时,老是出现误差很大,因此,决心把腾讯地图经纬度转换城百度地图经纬度,然后再利用百度地图api来获取详细 ...
- html高德地图api使用教程,快速上手-入门-教程-地图 JS API | 高德地图API
按照「准备」篇完成页面准备工作之后就可以真正开始地图的开发工作了.本篇带您快速了解:地图.图层.点标记.矢量图形.信息窗体.事件的最基本使用方法. HELLO,AMAP! 简单创建一个地图只需要一行代 ...
- 从零开始学google地图API(1)--获取api_key并显示google地图
google 登录进去 ,如果有google账号就直接登录,如果没有就注册一下 进去之后大概这个样子 点击左边的Google地图,然后会看到有很多api,选择你需要使用的 这里我们选择Maps Jav ...
- [WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程
前端时间因为公司需要研究 了一下百度的教程 然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情 高德地图WEB开发(key申请.api)简约教程 1.首先我们需要去"高德 ...
最新文章
- c++中的new、operator new、placement new
- 【Python】Jupyter Notebook的十大隐藏技巧--如何大大加速算法的迭代
- 【51nod-1289】大鱼吃小鱼
- Roman and Browser-罗曼的浏览器 CodeForce1100A 暴力
- 【项目合作】海隆石油工业集团诚邀巡检识别工程合作伙伴
- 迷宫的最短路径(bfs)
- Android内部类监听和多对象监听方法
- vmx进程已提前退出_如何优雅地停止Java进程
- 跑腿 php,啦啦外卖跑腿小程序配置详情
- ON1 Resize AI 2022(图片无损放大软件)官方中文版介绍 | 图片无损放大用什么软件 | 图片无损放大软件哪个好用?
- 2015-2016 Petrozavodsk Winter Training Camp, Moscow SU Trinity Contest(Gym 100962)
- 系统优化、美化与清理
- react实现上传文件进度条功能_js上传文件(可自定义进度条)
- 如何通过YouTube实现财富自由?
- oracle下k M G,【性能调优】Oracle AWR报告指标全解析(2)
- 原生js实现可切换式导航栏
- 基于DPABI的精神分裂患者脑图特征提取和统计分析
- 实验07 PHP互动网页
- FPGA 使用PCIE高速接口
- excel 去重复值
