为什么375×667是移动端原型设计的最佳分辨率:flutter 设计稿尺寸最好也是375×667...
部分PM在设计移动端产品的时候,往往是随意画了个原型尺寸或者上网找个模板套进去,当然也有部分知道用375×667比较好,但是不知其所以然。接下来,我来讲清楚为什么以及前世今生。
原型尺寸的历史
既然是设计移动端原型,理论上来说最佳的原型尺寸最好是和你的目标用户手机尺寸保持完全一致。
好比iPhone刚出来的时候,设计iOS APP原型使用iPhone自身分辨率320×480就是最合适的。
后来随着Android崛起,各种国产机盛行,屏幕割裂严重,部分PM使用720×1280设计原型,或者继续沿用之前的尺寸320×480。
再后来iPhone6/6plus发布,屏幕分辨率的分裂也越来越严重。
此时最好有一种通用方案来解决这个问题,兼顾所有的屏幕分辨率。
确定适配屏幕的方案
考虑到屏幕分辨率已经有数百种,并且兼顾用户量少的机型没有价值。所以一一兼顾所有的屏幕是不现实的事情。
所以大家都是兼顾用户量使用最多的几款分辨率。用户量很小的屏幕不处理。
如果有必要的话,部分屏幕单独处理。
手机屏幕分辨率的分布
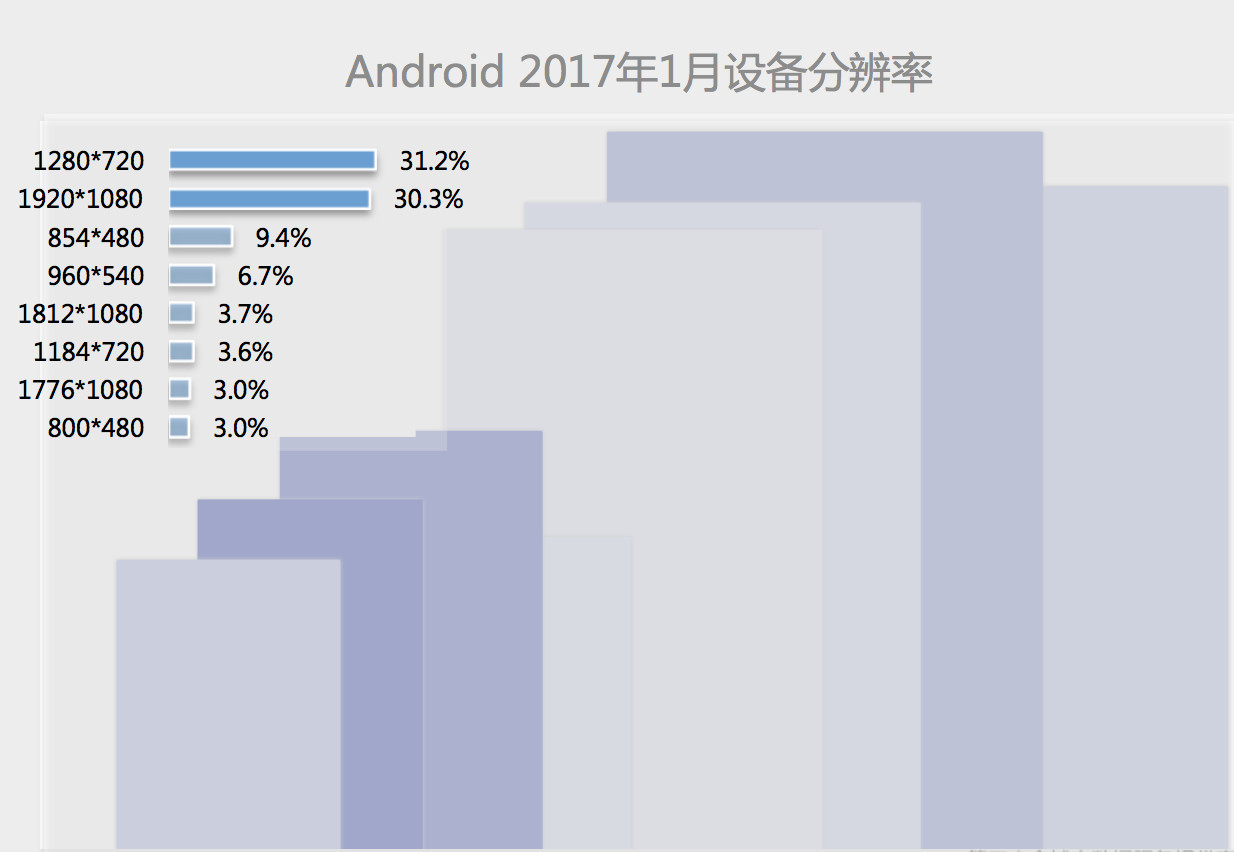
Android分辨率分布

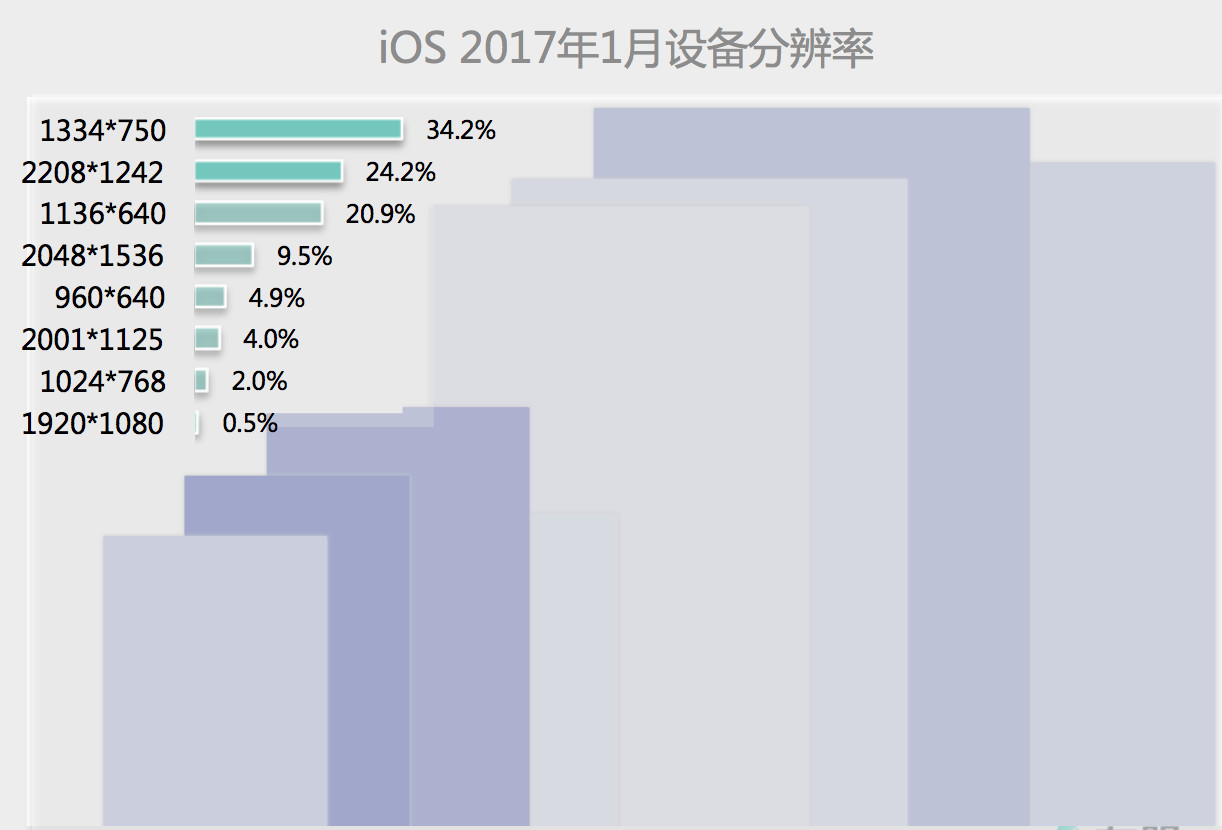
ios分辨率分布

先考虑iPhone的原型尺寸
iPhone的分辨率是从320×480,到640×960,到640×1136,到750×1334,一直演变到1242×2208。
由于主要是750×1334最大、所以考虑它作为原型设计尺寸,然后看是否可以兼顾其他分辨率。
而第二分辨率占比是1242×2208,是1.5倍的等比关系。
第三分辨率640×1136,约等于0.85的关系。
至于其他的分辨率占比已经很低,不是等比关系。可以在碰到情况的在处理,甚至不处理。
所以iOS APP的视觉稿用750×1334来做比较适合,对于1242×2208,如果要求高就单独设计,要求不高就等比放大即可。而640×1336,直接等比缩小即可。
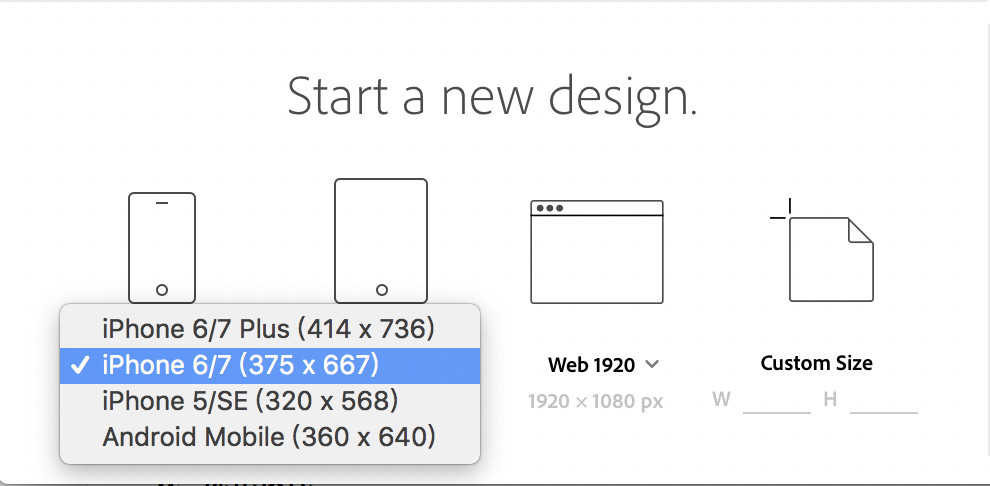
对于iOS APP的原型,我们PM只需考虑等比关系即可,那就是750×1334。考虑到画原型的时候方便与否,最好使用375×667。另外也是iOS官方定义的iphone6/6s/7的逻辑分辨率。
再考虑Android的原型尺寸
iPhone的分辨率太分散,只考虑占比最大的前几个,720×1280、1080×1920、480×854、540×960,总计占比77%。
其中720×1280是和750×1334等比关系,同理1080×1920,480×854,540×960都是约9:16。
所以其实还是一回事,原型直接使用375×667。
为什么不使用1280×720作为标准
可以,如果你们的用户群以Android为主,或者你们的PM都是用的Android手机。
另外就是大部分PM、UI使用的是是iPhone,所以更愿意以iPhone的逻辑分辨率来设计罢了。
包括Adobe的原型设计工具Experience Design CC也是推荐以375×667来设计,或者次选320×640。

延伸一下内容
建议使用iPhone6/iphone6s/iphone7来做了原型之后,使用手机来预览效果。
如果你使用Axure设计原型的话,建议375×667-20,这样方便在手机上直接查看原型。减去状态栏20px是因为Axure导出的原型在iOS上无法隐藏它。
查看原型效果
分享一下我用该方法做出的原型,点击查看


如果你用如果iphone6/6s/7在手机上请用safari打开该网址并发送到桌面,可以查看所有页面以及交互,和一个真实的APP,仅仅差了逻辑和视觉。
总结
视觉设计领域,当下的通用做法是用iPhone6s的尺寸750×1334来设计,已经是形成了行业的规范。但是,产品设计领域并没有形成,其实还是有一定必要的。
所以,我就从原型设计层面普及一下这个来龙去脉,供新手PM们了解一下。
转载:http://www.woshipm.com/rp/579154.html
转载于:https://www.cnblogs.com/hbolin/p/11572510.html
为什么375×667是移动端原型设计的最佳分辨率:flutter 设计稿尺寸最好也是375×667...相关推荐
- 移动端原型设计的最佳分辨率 375×667
部分PM在设计移动端产品的时候,往往是随意画了个原型尺寸或者上网找个模板套进去,当然也有部分知道用375×667比较好,但是不知其所以然.接下来,我来讲清楚为什么以及前世今生. 原型尺寸的历史 既然是 ...
- Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板)
Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板) 2018年4月16日luodonggan Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新 ...
- axure手机页面设计说明_Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新模板)...
文章作者分享了一种基于设备模板的移动端原型设计方法,相信能够对你的原型设计工作带来帮助,值得马克. 在使用Axure设计移动端原型的应用方面,我总结出了两种常用的方法.第一种是更适合在移动端进行演示的 ...
- 60多套html5移动端模板_美容整形高保真移动端原型模板发布
作品名称:美容整形高保真移动端原型模板 作品编号:MOB014 软件版本:Axure8(兼容Axure9) 作品类型:原型模版 - 作 品 介 绍 - 本作品一款提供美容整形服务的APP原型模版,涵盖 ...
- 移动端web设计尺寸_移动端H5页面的设计稿尺寸大小规范
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 那么多手机屏幕尺寸,设计稿 ...
- 移动端web设计尺寸_移动端H5页面的设计稿尺寸(上)
由于HTML5和微信内置浏览器的火爆,移动端H5网页越发流行.在设计制作移动端网页的时候,你是否疑惑,这种网站设计稿应该做成的多少屏宽,是否应该跟手机的分辨率一致,还是应该按照iPhone的分辨率来设 ...
- 移动端h5页面的设计稿尺寸
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 延伸阅读: 2015年度最 ...
- 商城前后端prd文档/经销商门户/瓶箱回收系统/组织管理平台/系统管理后台/商城文档/司机管理移动端原型/电商前后端原型/电商前后端需求文档//运输公司管理/产品库管理/资金管理/移动端电商原型文档
商城前后端prd文档/经销商门户/瓶箱回收系统/组织管理平台/系统管理后台/商城文档/司机管理移动端原型/电商前后端原型/电商前后端prd文档/后台管理系统原型/运输公司管理/产品库管理/资金管理/移 ...
- Axure智慧水务移动端原型、智慧泵房、水厂监控、营收管理、DMA漏损、维护管理、GIS地图、水质监控、电商系统
Axure智慧水务移动端原型.智慧泵房.水厂监控.营收管理.DMA漏损.维护管理.GIS地图.水质监控.电商系统 做了屏幕自适应,可以用来生成apk文件,也就是安卓手机的app,在手机上操作,可以作为 ...
最新文章
- Python热文Top10,精选自1000篇文章
- 中国移动 全球通、 动感地带、神州行 的区别
- P1506 拯救oibh总部(染色+dfs)
- avi编码格式以及查看的视频编码方式的小工具
- 《你的灯亮着吗》 读书笔记三
- 【React 基础】之 React 面向组件编程
- SVN missing 解决
- file标签选择文件change事件失效处理方法
- 用户故事与敏捷方法知识点梳理
- VS自带反编译DLL工具
- 电子书格式转换 azw3 to epub (软件calibre的简单使用)
- 对.Net 垃圾回收的C#编程相关方面(Finalize 和Dispose(bool disposing)和 Dispose())的一些理解体会(转)...
- 随机梯度下降法 SGD
- 应用程序编程接口大全_应用程序编程接口101
- 【雕爷学编程】Arduino动手做(2)---光敏电阻模块
- Linux系统进程调度——调度架构详细分析
- HTML 5:绘制旋转的太极图
- Windows 下搭建Scratch环境
- 无需训练,自动扩展的视觉Transformer来了
- 电感啸叫的成因与解决方法
