Android之GridView(九宫图)
GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫图。GridView的用法很多,网上介绍最多的方法就是自己实现一个ImageAdapter继承BaseAdapter,再供GridView使用,类似这种的方法本文不再重复,本文介绍的GridView用法跟前文ListView的极其类似。。。。也算是我偷懒一下,嘻嘻嘻嘻。。。。
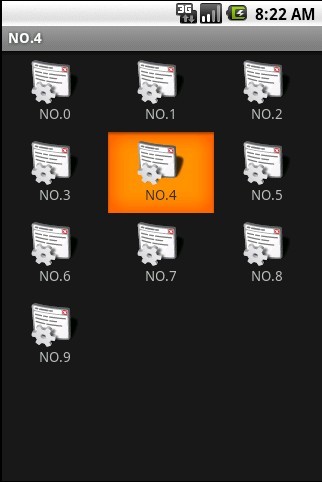
先来贴出本文代码运行的结果:

本文需要添加/修改3个文件:main.xml、night_item.xml、JAVA源代码。
main.xml源代码如下,本身是个GirdView,用于装载Item:
- <?xmlversion="1.0"encoding="utf-8"?>
- <GridViewxmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:numColumns="auto_fit"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:columnWidth="90dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center" />
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp
android:horizontalSpacing="10dp",两列之间的边距。
接下来介绍night_item.xml,这个XML跟前面ListView的ImageItem.xml很类似:
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="wrap_content"
- android:paddingBottom="4dip"android:layout_width="fill_parent">
- <ImageView
- android:layout_height="wrap_content"
- android:id="@+id/ItemImage"
- android:layout_width="wrap_content"
- android:layout_centerHorizontal="true">
- </ImageView>
- <TextView
- android:layout_width="wrap_content"
- android:layout_below="@+id/ItemImage"
- android:layout_height="wrap_content"
- android:text="TextView01"
- android:layout_centerHorizontal="true"
- android:id="@+id/ItemText">
- </TextView>
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:paddingBottom="4dip" android:layout_width="fill_parent"> <ImageView android:layout_height="wrap_content" android:id="@+id/ItemImage" android:layout_width="wrap_content" android:layout_centerHorizontal="true"> </ImageView> <TextView android:layout_width="wrap_content" android:layout_below="@+id/ItemImage" android:layout_height="wrap_content" android:text="TextView01" android:layout_centerHorizontal="true" android:id="@+id/ItemText"> </TextView> </RelativeLayout>
最后就是JAVA的源代码了,也跟前面的ListView的JAVA源代码很类似,不过多了“选中”的事件处理:
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- GridView gridview = (GridView) findViewById(R.id.gridview);
- //生成动态数组,并且转入数据
- ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
- for(int i=0;i<10;i++)
- {
- HashMap<String, Object> map = new HashMap<String, Object>();
- map.put("ItemImage", R.drawable.icon);//添加图像资源的ID
- map.put("ItemText", "NO."+String.valueOf(i));//按序号做ItemText
- lstImageItem.add(map);
- }
- //生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
- SimpleAdapter saImageItems = new SimpleAdapter(this, //没什么解释
- lstImageItem,//数据来源
- R.layout.night_item,//night_item的XML实现
- //动态数组与ImageItem对应的子项
- new String[] {"ItemImage","ItemText"},
- //ImageItem的XML文件里面的一个ImageView,两个TextView ID
- newint[] {R.id.ItemImage,R.id.ItemText});
- //添加并且显示
- gridview.setAdapter(saImageItems);
- //添加消息处理
- gridview.setOnItemClickListener(new ItemClickListener());
- }
- //当AdapterView被单击(触摸屏或者键盘),则返回的Item单击事件
- class ItemClickListener implements OnItemClickListener
- {
- publicvoid onItemClick(AdapterView<?> arg0,//The AdapterView where the click happened
- View arg1,//The view within the AdapterView that was clicked
- int arg2,//The position of the view in the adapter
- long arg3//The row id of the item that was clicked
- ) {
- //在本例中arg2=arg3
- HashMap<String, Object> item=(HashMap<String, Object>) arg0.getItemAtPosition(arg2);
- //显示所选Item的ItemText
- setTitle((String)item.get("ItemText"));
- }
- }
转载于:https://www.cnblogs.com/Gaojiecai/archive/2012/05/06/2485565.html
Android之GridView(九宫图)相关推荐
- Android入门第八篇之GridView(九宫图)
本文来自http://blog.csdn.net/hellogv/ GridView跟ListView都是比較经常使用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍怎样使用Grid ...
- android gridview 详解,Android GridView九宫图
属性名称 描述 android:columnWidth 设置列的宽度. android:gravity 设置此组件中的内容在组件中的位置.可选的值有:top.bottom.left.right.cen ...
- android比较常用的布局,Android_九宫图比较常用的多控件布局(GridView)使用介绍,GridView跟ListView都是比较常用的 - phpStudy...
九宫图比较常用的多控件布局(GridView)使用介绍 GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫 ...
- Android显示九宫图(自定义圆角,仿微信九宫格图)
详细解析Android显示九宫图(自定义圆角,仿微信九宫格图) 这是一个自定义九宫格图片框架,里面有设置圆角大小,还有当图片一张的时候控件自定义的大小,图片的间隔,四张图片的时候图片自定义为两行两列等 ...
- Android Widget——GridView 学习笔记
GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫图.GridView的用法很多,网上介绍最多的方法就是自 ...
- 自定义ViewGroup打造微信朋友圈之九宫图效果
相信很多朋友用过微博和微信,比如在微博的首页里面有个九宫图的功能,请看下方我截的图,正如你看到的那样可以放九张图片,而且这九张图片拼在一起刚好是一个正方形.需要注意的是当四张图片的时候需要上面下面各两 ...
- Android实现GridView的item长按拖动删除完美实现(带动画效果)
领导这几天让做一个项目,就是可以实现像支付宝首页一样的可以长按拖动,删除的界面,以前没做过,领导让我做的时候觉得简直是老虎吃天,无从下手啊,可是领导的任务还是要实现的,没办法,就自己网上找咯,但是网上 ...
- Android中GridView的实现实例
实现效果: activity文件代码: package com.tmacsky; import android.app.Activity; import android.os.Bundle; impo ...
- Android 使用GridView+仿微信图片上传功能(附源代码)
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下 ...
最新文章
- 阿里云linux下修改mysql默认密码(xampp环境)- 原创
- 什么叫编译时和运行时
- VTK:图片之ImageRotate
- C#Winform将WebBowser控件替换为Chrome内核
- Java学习 第四章 java面向对象(二)
- 关于最近公司裁员和加班的思考
- Total Physical Response TPR
- synchronized 解决死锁的问题 轉貼
- 沙发家具网站源码_小户型装修不会选家具?大湾网推荐你了解这些装修风格家具,装修省心空间大!...
- jpg图片已损坏怎么修复_JPG图片怎么转成PDF?这两个方法你能用上
- 如何将ImageRanger与外部存储一起使用NAS或USBUSB驱动器?
- 如何使用阿里云打造离线下载服务器?
- 总结一下常用web.config公共配置。
- 《三体1》6.射手和农场主
- 战神笔记本如何打开/关闭关机状态下USB供电
- 全排列【46. 全排列】
- ArcGIS教程:根据经验半变异函数拟合模型
- springboot基于Java web的电动车销售平台毕业设计源码201524
- nmap -oG -iL 写入文件和读取文件之[网鼎杯 2020 朱雀组]Nmap
- Arduino ESP32 第三方库读取SD卡信息(三)
