Drupal7主题初步设置篇-Ubuntu 14.04 LTS
国人对于网站的要求同国外还是有很大的区别的,国外对网站的内容十分看重,而对外观则并不太看重,国人则相反,相对来说对网站的外观更为看重,所以有个好的主题对于国内网站来讲就必不可少了。由于我比较喜欢BootStrap,所以就以Bootstrap Barrio主题来例,展示一下该主题的安装和设置
一、简介
Bootstrap Barrio主题是Bootstrap主题的子主题,添加了三栏设计,并利用Skinr模块来实现栅格布局,还对首页布局做了优化,可以说是一个不错的Bootstrap主题。
二、安装
安装Bootstrap Barrio主题需要Bootstrap前端框架,到Twitter Bootstrap网站上下载最新的Bootstrap前端框架包,然后将其解压到Drupal7根目录下的sites/all/libraries/目录下,然后将解压目录名改为bootstrap,如下所示:
|
1
2
|
$ unzip bootstrap-3.1.1-dist.zip -d /var/www/drupal7/sites/all/libraries
$ mv /var/www/drupal7/sites/all/libraries/bootstrap-3.1.1-dist/ /var/www/drupal7/sites/all/libraries/bootstrap
|
Bootstrap直接在Drupal上使用并不方便,需要安装 Bootstrap Library 模块:
|
1
2
|
$ drush dl bootstrap_libraryProject bootstrap_library (7.x-1.4) downloaded to [success]
sites/all/modules/bootstrap_library.
|
然后启用该模块:
|
1
2
3
4
5
6
7
8
9
10
|
$ drush en bootstrap_library
The following projects have unmet dependencies: [ok]
bootstrap_library requires libraries
Would you like to download them? (y/n): y
Project libraries (7.x-2.2) downloaded to [success]
sites/all/modules/libraries.
The following extensions will be enabled: bootstrap_library, libraries
Do you really want to continue? (y/n): y
bootstrap_library was enabled successfully. [ok]
libraries was enabled successfully. [ok]
|
发现了没有?由于Bootstrap Library模块依赖 Libraries API模块,所以在启用Bootstrap Library模块时,Drush自动下载并启用了Libraries API模块,不得不点个赞!
在安装了Bootstrap框架之后,我们还需要安装jQuery Update模块、Bootstrap主题和Skinr模块,这是因为Bootstrap Barrio主题依赖这几个模块,安装方式如下:
|
1
2
3
4
5
6
|
$ drush dl jquery_update bootstrap skinr
Project jquery_update (7.x-2.4) downloaded to [success]
sites/all/modules/jquery_update.
Project bootstrap (7.x-3.0) downloaded to sites/all/themes/bootstrap.[success]
Project skinr (7.x-2.0-beta1) downloaded to sites/all/modules/skinr. [success]
Project skinr contains 5 modules: skinr_panels, skinr_context, skinr_context_ui, skinr_ui, skinr
|
启用jQuery Update模块和Skinr模块,其它的模块等到以后使用时再行开启:
|
1
2
3
4
5
6
7
|
$ drush en jquery_update skinr_ui
The following extensions will be enabled: jquery_update, skinr_ui, skinr
Do you really want to continue? (y/n): y
skinr_ui was enabled successfully. [ok]
skinr_ui defines the following permissions: administer skinr, edit skin settings, edit advanced skin settings
jquery_update was enabled successfully. [ok]
skinr was enabled successfully. [ok]
|
然后安装Bootstrap Barrio主题:
|
1
2
3
|
$ drush dl bootstrap_barrio
Project bootstrap_barrio (7.x-3.7) downloaded to [success]
sites/all/themes/bootstrap_barrio.
|
最后启用Bootstrap Barrio主题:
|
1
2
3
4
|
$ drush en bootstrap_barrio
The following extensions will be enabled: bootstrap_barrio
Do you really want to continue? (y/n): y
bootstrap_barrio was enabled successfully. [ok]
|
当然兄弟可能要问为什么不象安装Bootstrap Library模块那样,直接安装和启用Bootstrap主题,让Drush自行下载和安装相关模块和主题呢?笔者在实践中发现那种关联,主要是在模块与模块之间产生,而一般在安装的主题同时依赖主题和模块的时候,笔者还没发现Drush有自动关联主题与模块的功能。
三、设置
1、设置Bootstrap Library模块:
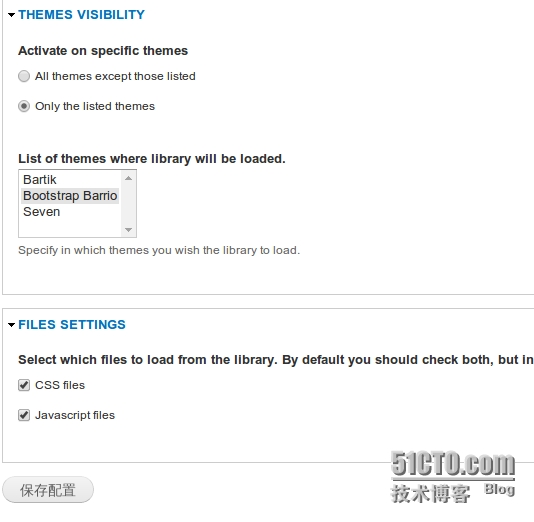
点击顶部的管理菜单的模块,在筛选列表中输入lib,不必输入完整的单词,Module Filter模块会自动进行匹配,点击Bootstrap Library模块的配置按钮,在THEMES VISIBILITY(主题可见)中点选Bootstrap Barrio主题,点击保存配置。

2、设置jQuery Update模块:
点击顶部的管理菜单的模块,在筛选列表中输入jQuery,在Module Filter模块的自动匹配的模块列表,点击jQuery Update模块的配置按钮,在VERSION OPTIONS(版本选项)中确保Default jQuery Version(默认jQuery版本)大于1.7(笔者发现使用Drupal默认的1.10.x,会在管理 》报告 》状态报告中报错,不必理会否则Panels模块将会工作不正常),然后点击保存配置。
3、支持响应式主题:
由于IE8并不支持响应式主题,所以要想让Bootstrap在IE8上面有很好的表现就需要安装相关模块,在这里我们需要的是respond.js模块,同样的在这之前需要下载respond.js文件:
|
1
|
$ wget -P /var/www/drupal7/sites/all/libraries/respondjs https://github.com/scottjehl/Respond/blob/master/dest/respond.min.js
|
然后安装和启用该模块:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$ drush dl respondjs
Project respondjs (7.x-1.3) downloaded to [success]
sites/all/modules/respondjs.
$ drush en respondjs
The following extensions will be enabled: respondjs
Do you really want to continue? (y/n): y
respondjs was enabled successfully. [ok]
respondjs defines the following permissions: administer respondjs
Respond.js already present. No download required. [ok]
Respond.js module is functioning properly, but CSS aggregation is not[warning]
yet enabled. You MUST enable CSS aggregation for respond.js to work
properly.
|
我们看到这里有个警告,要求启用CSS合并功能,为了方便操作,我们到Drupal7的顶部管理菜单中点击“报告 》状态报告”,如下图所示:

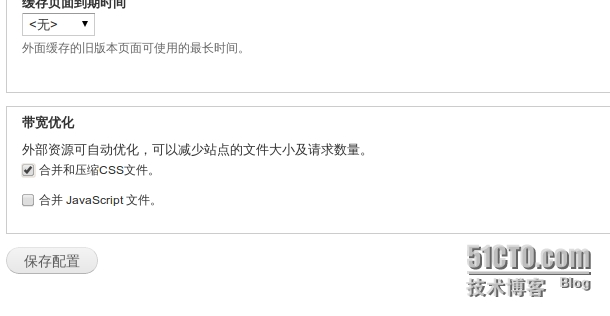
点击链接CSS agregation is enabled,进入“管理 》 配置 》 开发 》 性能”页,勾选“带宽优化”中的”合并和压缩CSS“前的复选框,如下图所示:

然后点击保存配置按钮。回到顶部管理菜单中点击“报告 状态报告”,发现Respond.js script条目已经变成绿色。
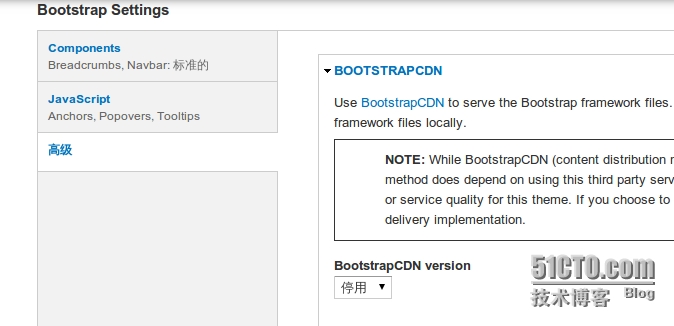
最后,点击顶部管理菜单中的外观,将Bootstrap Barrio主题设为默认。然后点击编辑按钮,在Bootstrap Settings 》高级 》BOOTSTRAPCDN中,将BootstrapCDN版本设为停用,如下图所示:

然后保存配置
四、总结
这样Bootstrap Barrio主题的初步设置工作就基本完成了!之所以说是初步,是因为当设置好之后打开站点,会发现没什么内容在上面,如图所示:

所以接下一来我打算讲讲如何对首页进行布局。enjoy, :)
本文转自 firehare 51CTO博客,原文链接:http://blog.51cto.com/firehare/1421046,如需转载请自行联系原作者
Drupal7主题初步设置篇-Ubuntu 14.04 LTS相关推荐
- 64位双系统Ubuntu 14.04 LTS + Caffe + CUDA 7.5 + Opencv 3.0 安装配置实战
一切的一切,开端便是这caffe,作为博客的第一篇文章,自然要讲讲一个哲学问题"我是从哪来的" 一.windows情况下安装双系统64位Ubuntu 本段落根据http://www ...
- 【转】基于Ubuntu 14.04 LTS编译Android4.4.2源代码
原文网址:http://blog.csdn.net/gobitan/article/details/24367439 基于Ubuntu 14.04 LTS编译Android4.4.2源代码 Denni ...
- linux中文系统装offci,Ubuntu 14.04 LTS中安装fcitx中文输入法的教程
Ubuntu 14.04 LTS中自带的iBus输入法有多么的难用,这个不用我来说,今后你会看到各种吐嘈会像滔滔江水连绵不绝的.这里我们不抱怨,我们自己来着手解决中国人自己的Linux中文输入法问题. ...
- Ubuntu 14.04 LTS 的安装和配置以及各种问题的解决
折腾了几天的时间终于把Ubuntu 14.04 LTS 环境配置好了,为防止遗忘,特作此记录,也方便遇到同样问题的童鞋们查看 步骤一,系统安装 可以拷贝一个系统盘,我用的是 ubuntu-14.04- ...
- 在 Ubuntu 14.04 LTS 中配置 certbot 自动更新
目录 前言 一.安装 snapd 二.确保安装的 snapd 版本为最新版本 三.删除 certbot-auto 及系统中已安装的任何 certbot 软件包 四.安装 Certbot 五.建立系统的 ...
- yasm linux gcc,Ubuntu 14.04 LTS下使用arm-linux-gcc交叉编译OpenCV 2.4.9
Ubuntu 14.04 LTS下使用arm-linux-gcc交叉编译OpenCV 2.4.9 当前两个手头有两个项目都是都需要在ARM板中使用OpenCV,所以交叉编译必不可少.两三天里一直查阅各 ...
- linux 爬虫工具,技术|如何在Ubuntu 14.04 LTS安装网络爬虫工具:Scrapy
这是一款提取网站数据的开源工具.Scrapy框架用Python开发而成,它使抓取工作又快又简单,且可扩展.我们已经在virtual box中创建一台虚拟机(VM)并且在上面安装了Ubuntu 14.0 ...
- Ubuntu 14.04 LTS 下升级 gcc 到 gcc-4.9、gcc-5 版本
转载: http://www.cnblogs.com/BlackStorm/p/5183490.html Ubuntu 14.04 LTS 下升级 gcc 到 gcc-4.9.gcc-5 版本 如果没 ...
- 从Ubuntu 14 04 LTS版升级到Ubuntu 16 04 LTS
从Ubuntu 14.04 LTS版升级到Ubuntu 16.04 LTS 作者:chszs,未经博主允许不得转载.经许可的转载需注明作者和博客主页:http://blog.csdn.net/chsz ...
最新文章
- 哪些软件问题也可导致硬盘录像机死机
- Android注解使用之ButterKnife 8.0注解使用介绍
- boost::regex模块captures相关的测试程序
- Windows平台下Android源码的下载(Z)
- 30页PPT解析微服务架构与最佳实践
- 8个Java实践项目:平均半个小时就可干完~
- MVP架构实例讲解-登录界面
- 测试脚本常用知识点python
- 8.25 ccpc 比赛总结
- 清华大学--代理服务器
- 文件后缀名obju为什么打不开_obj是什么文件格式,obj扩展名文件如何打开?
- 十大经典排序算法--详解
- html图片自动旋转
- word中使用宏批量插入图片
- postman 获取接口参数_postman 接口参数化操作
- windows下vue-cli及webpack 构建网站(一)环境安装
- JOOQ 踩坑和评价
- 【pytest】使用 mark 标记及运行测试用例,注册、管理 mark 标记
- Java小农养成记第六天
- 微型计算机的输入设备教案,高中信息技术教案设计:微型计算机的输入 输入设备1.doc...
