jQuery UI框架
1、jQuery的界面插件Ninja UI
Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。

目前的文档还不是很全,但是官方提供的例子已经很详细了,所以也是很容易使用的。
在线演示:http://ninjaui.com/examples
2、jQuery的UI框架Chico UI
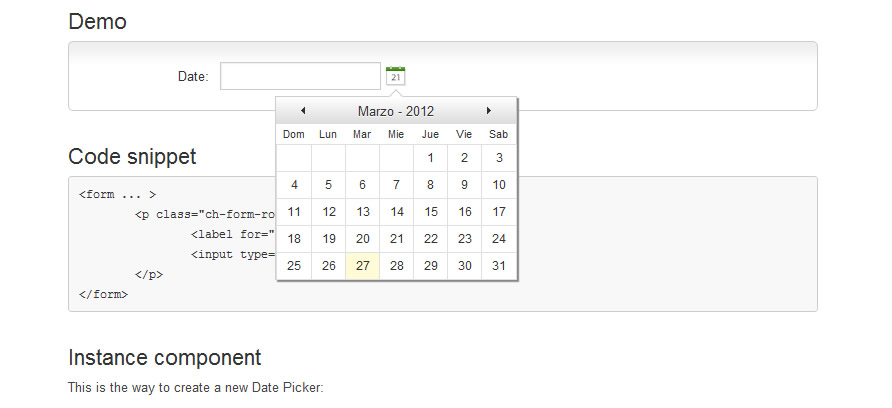
和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown,expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。

3、jQuery UI组件jQuery UI
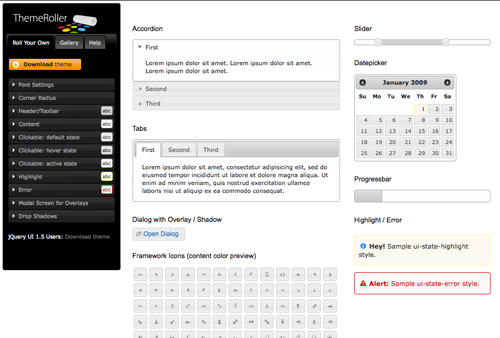
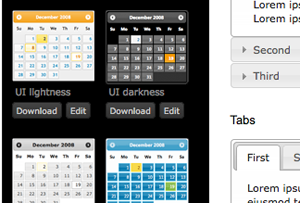
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
下面是一些 jQuery UI 的效果图:


4、jQuery的UI工具包jQuery Tools
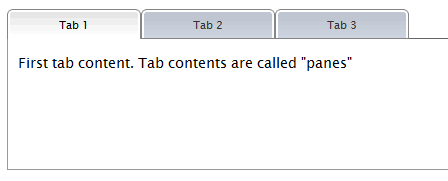
jQuery Tools 是一个当前网站开发中最最常用的UI组件集合,包括:Tab、工具提示ToolTip、窗口滚动、Overlap、Expose和Flash嵌入,jQuery Tools 只 有 5.8k 大小(强烈推荐)。
下图是一个跳格控制的截图

上面效果实现的代码:
<!-- the tabs -->
<ul class="tabs">
<li><a href="#">Tab 1</a></li>
<li><a href="#">Tab 2</a></li>
<li><a href="#">Tab 3</a></li>
</ul>
<!-- tab "panes" -->
<div class="panes">
<div>First tab content. Tab contents are called "panes"</div>
<div>Second tab content</div>
<div>Third tab content</div>
</div>
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs("div.panes > div");
});在线演示 http://jquerytools.org/
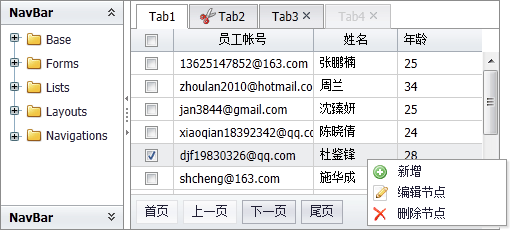
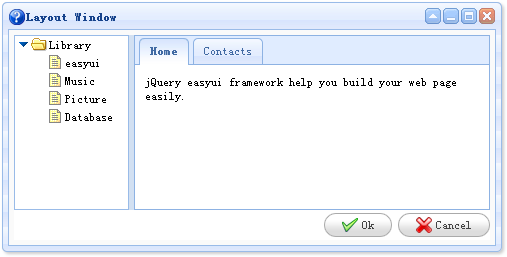
5、jQuery的UI组件EasyUI
jQuery easyui 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等逐渐,
下图是一个具有布局效果的窗口:

6、jQuery的UI框架Liger UI
LigerUI是基于jQuery开发的一系列控件组,包括表单、布局、表格等等常用UI控件 使
用LigerUI可以快速创建风格统一的界面效果

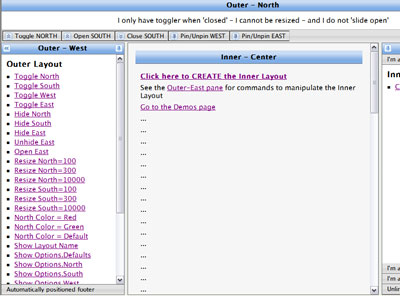
7、jQuery UI.Layout
这是一个模仿ExtJS区域布局(Border Layout)实现的jQuery UI页面布局管理器。简单易于使用,东南西北中5个区域可以嵌套使用,外观可以通过CSS控制。

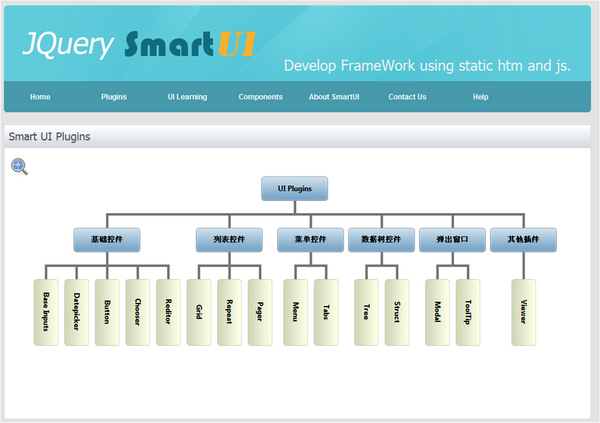
8、jQuery的UI插件Smart UI
JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
- 一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

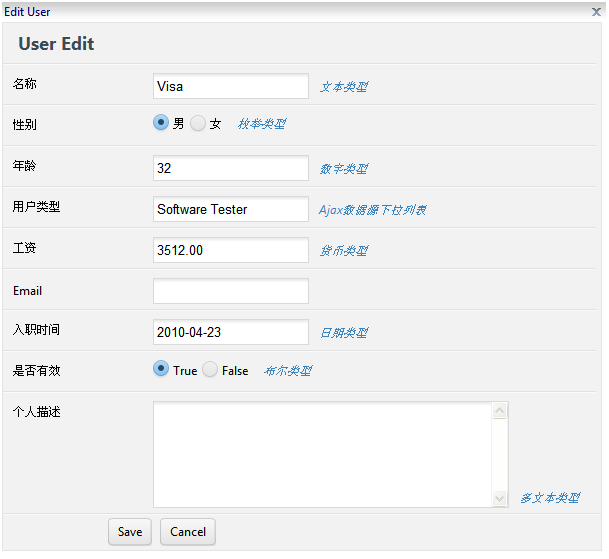
- 一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
例:查询场景,其中查询条件区域、列表区域,数据格式化都是通过简单的配置和方法动态生成。


- 与Smart UI无缝结合的后台数据框架(.net)。
- 统一数据交互接口,便于统一管理和维护。
- FnCode的方式,权限控制到每个方法。
- 在开源框架【NBearLite】的基础上扩展,使用“结构实体”来解析前台的Json数据,避免了ORM中实体的反射转换的性能消耗。
- 数据库操作实现读写分离,分别用不同类实现;结合“结构实体”自动的绑定回发的数据,使用更加便捷。
- 多种数据库支持和支持多数据库;

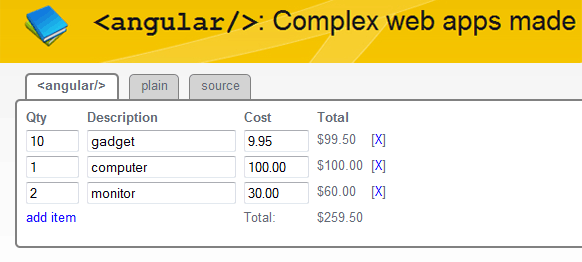
9、HTML的Web框架Angular JS
AngularJS 是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。它支持整个开发进程,提供web应用的架构,无需进行手工DOM操作。 AngularJS很小,只有60K,兼容主流浏览器,与 jQuery 配合良好。

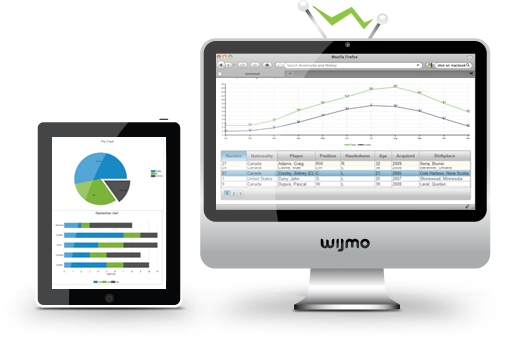
10、jQuery UI组件集Wijmo
Wijmo是一个jQuery UI组件集,有超过30多个jQuery UI 组件;这将是一个CSS3,SVG,HTML5的混合物,目前还处于Beta阶段。

11、快速开发WebUIjQuery MiniUI
jQuery UI框架相关推荐
- 18款 jQuery UI框架
1.jQuery的界面插件 Ninja UI Query 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件.其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使 ...
- jquery ajax 框架有哪些,jquery框架有哪些?jQuery框架介绍
做web开发的小伙伴们应该是经常会用到jQuery框架的,这是目前最流行的js框架之一,小伙伴们知道基于的jQuery框架都有哪些吗?下面小编就带你了解一下吧. 一.jQuery UI框架 Chico ...
- jQuery的UI框架 Liger UI
jQuery的UI框架 Liger UI http://www.oschina.net/p/ligerui
- 基于 jQuery 的前端 UI 框架 LuLu UI
LuLu UI 详细介绍 LuLu UI 是一个基于 jQuery,针对 PC 网站,兼容 IE8+ 或 IE7+ 的前端 UI 框架,包含 20+ 静态或动态 UI 组件. 上手简单 lulu整个项 ...
- jQuery UI 之 LigerUI 快速入门
LigerUI 快速开发UI框架 LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发.使用简单.功能强大.轻量级.易扩展.简单而又强大,致力于快速打造Web前端界面解决方案,可以 ...
- 前端Js框架 UI框架汇总 特性 适用范围 选择
身为一个资深后端工程师,面对层出不穷的前端框架,总让人眼花缭乱,做一个综合解析贴,从全局着眼,让我们明白各种前端框架的应用范围,为如何选择前端框架,从不同的维度提供一些线索,做为一个长期优化贴,欢迎指 ...
- oracle 前端ui框架,Layui(前端UI框架) 2.6.4 官方最新版
Layui最好用的前端ui框架是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过.一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以 ...
- Wijmo 更优美的jQuery UI部件集:通过jsFiddle测试Wijmo Gauges
Wijmo 的巨大优势之一就是,它们是非常流行的jQuery UI部件.这将意味着它们的基础类库具有很多支持者.具有众多的支持者同时也意味着更多好用的工具.这些好用的工具之一就是很酷的jsFiddle ...
- w3cschool教程之jQuery UI 教程概述
w3cschool教程之jQuery UI 教程概述 链接地址: http://www.w3cschool.cc/jqueryui/jqueryui-tutorial.html w3cschool教程 ...
最新文章
- 如何使用Jenkins持续集成C#网站项目
- Object.wait()与Object.notify()的用法
- 腾讯,字节,阿里,小米,京东大厂Offer拿到手软!绝对干货
- c函数sscanf的高级技巧(二)
- 应用程序已被java 1.6_Apple Java更新1.6.0_51之后,Swing应用程序卡住了
- Centos7 设置静态IP后重启网络服务出错
- 用hadoop运行一个简单程序WordCount
- 用计算机怎么把图片合成,利用电脑自带的将画图软件把两张图片拼成一张
- 一些医学影像的成像原理
- Computer OpenCart 自适应主题模板 ABC-0084
- 敲笨钟 分数 20作者 陈越单位 浙江大学
- R-南丁格尔玫瑰图: 仿制效果最好的疫情玫瑰图
- 101道算法javaScript描述【一】
- 【数据可视化笔记】如何选择图表?
- 若依 监控中心monitor的使用
- PKI详解与openssl实现私有CA证书签发
- 牛客-判断一个链表是否为回文结构
- xinetd的安装配置
- [UE4笔记] 搜索蓝图节点在哪个蓝图中使用
- 解决latex提示Warning: Font shape `TU/phv/m/n‘ undefined (Font)