JavaSwing也惊艳之一:水晶之恋
一、序言
关于“Java做不好桌面”的争论已经由来已久。虽然Swing和Java2D已经有超过十年的历史,也有JIDE、JGoodies、TWaver等不少开源Swing组件,但是用Java做桌面程序仍然不是一件轻松的事。本《Java也惊艳》系列文章,就是想通过一些简单生动的例子,和大家一起认识Java、探索Swing。其实你只需要多一点创意、多一点耐心,你的Java程序也可以“惊艳”!本文就带您一起进入Java的“水晶之恋”。
二、立体水晶效果
受苹果公司的影响,现在立体水晶风格的界面非常流行。Java也可以吗?我们不妨先尝试一下用Java绘制一个立体水晶风格的按钮到底有多难。一个立体的水晶按钮应当有一个图标、一个圆角矩形区域、边框以及一些立体反光效果,如下图:

简单思路如下:先画矩形区域,然后画图标,然后设置clip并画高亮反光区域,最后画外部边框。
具体实现比较简单,主要代码如下:
RoundRectangle2D body = new RoundRectangle2D.Float(x, y, size, size, size / 3, size / 3);
//draw body
g2d.setColor(color);
GradientPaint paint = new GradientPaint(x,
y,
color.darker(),
x,
y + size,
color.brighter().brighter());
g2d.setPaint(paint);
g2d.fill(body);
//draw image
g2d.setClip(body);
Image image = TWaverUtil.getImage("/glass/" + i + ".png");
g2d.drawImage(image,
x + (size - image.getWidth(null)) / 2,
y + (size - image.getHeight(null)) / 2,
null);
g2d.setClip(null);
//draw highlight.
Shape highlightArea = createHighlightShape(x, y, size, body);
g2d.setColor(new Color(255, 255, 255, 150));
g2d.fill(highlightArea);
//draw outline.
g2d.setColor(color.darkGray);
g2d.draw(body);
其中,对高亮区域的计算,可以用一个圆心在左上方的大圆形和矩形进行剪切:
double myRadius = size * 4;
double x = centerX - size * 2.3;
double y = centerY - size * 3.2;
Ellipse2D.Double circle = new Ellipse2D.Double(x, y, myRadius, myRadius);
Area area = new Area(circle);
area.intersect(new Area(body));
return area;
}
运行程序效果如下:

三、更多变化
根据上面例子稍作形状变换,可以画出立体水晶球的按钮。
Ellipse2D.Double circle = new Ellipse2D.Double(centerX - radius, centerY - radius, radius * 2, radius * 2);
//draw body
g2d.setColor(color);
GradientPaint paint = new GradientPaint(centerX, centerY, color, centerX, centerY + radius * 2, color.brighter().brighter());
g2d.setPaint(paint);
g2d.fill(circle);
//draw image
g2d.setClip(circle);
Image image = TWaverUtil.getImage("/glass/" + i + ".png");
g2d.drawImage(image,
centerX - image.getWidth(null) / 2,
centerY - image.getHeight(null) / 2,
null);
g2d.setClip(null);
//draw highlight.
Shape highlightArea = createHighlightShape(centerX, centerY, radius);
g2d.setColor(new Color(255, 255, 255, 150));
g2d.fill(highlightArea);
唯一略有不同的部分是,水晶球的高亮区域要用两个圆形拼切:
double myRadius = radius * 0.8;
double x = centerX - myRadius;
double y1 = centerY - myRadius - myRadius / 5;
double y2 = centerY - myRadius - myRadius / 5 * 2;
Ellipse2D.Double circle1 = new Ellipse2D.Double(x, y1, myRadius * 2, myRadius * 2);
Ellipse2D.Double circle2 = new Ellipse2D.Double(x, y2, myRadius * 2, myRadius * 2);
Area area = new Area(circle1);
area.intersect(new Area(circle2));
return area;
}
运行效果如下:

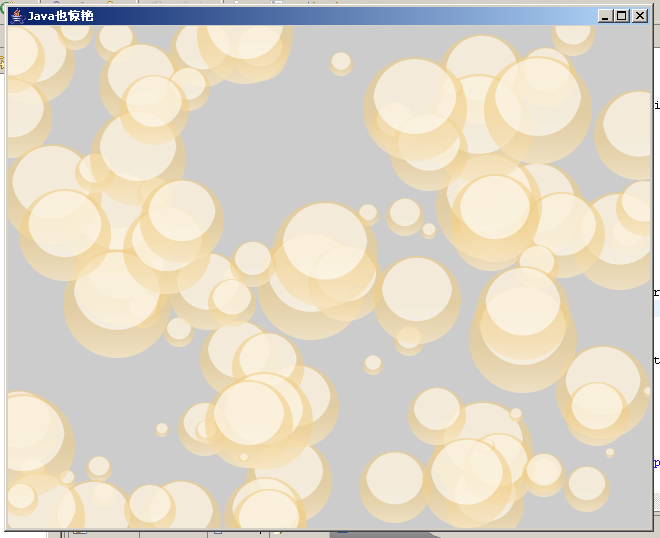
如果再来点儿循环、随机大小、随机位置、随机颜色,就可以做出绚丽的“吹肥皂泡”的效果

四、融入Swing组件
以上例子仅使用了Java2D进行绘图。在实际使用中,需要将这些效果应用的Swing组件中,例如按钮等。一个简单的方式是:将以上图形效果在内存中生成内存图片并封装到一个ImageIcon中,然后将ImageIcon图标作为JButton的图标进行显示。
BufferedImage bi = new BufferedImage(size, size, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2d = bi.createGraphics();
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
int center = size / 2;
int radius = center;
//此处进行画图
g2d.dispose();
return bi;
}
然后,用这些Icon创建一些按钮并显示:
JFrame frame = new JFrame();
frame.getContentPane().setLayout(new FlowLayout());
frame.getContentPane().add(new JButton("按钮1", new ImageIcon(createImageIcon(null, 60))));
frame.getContentPane().add(new JButton("按钮2", new ImageIcon(createImageIcon(null, 60))));
frame.getContentPane().add(new JButton("按钮3", new ImageIcon(createImageIcon(null, 60))));
frame.getContentPane().add(new JButton("使用Java2D创建的立体水晶风格的按钮", new ImageIcon(createImageIcon(null, 30))));
frame.setSize(500, 300);
frame.setTitle("Java也惊艳");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
TWaverUtil.centerWindow(frame);
frame.setVisible(true);
}
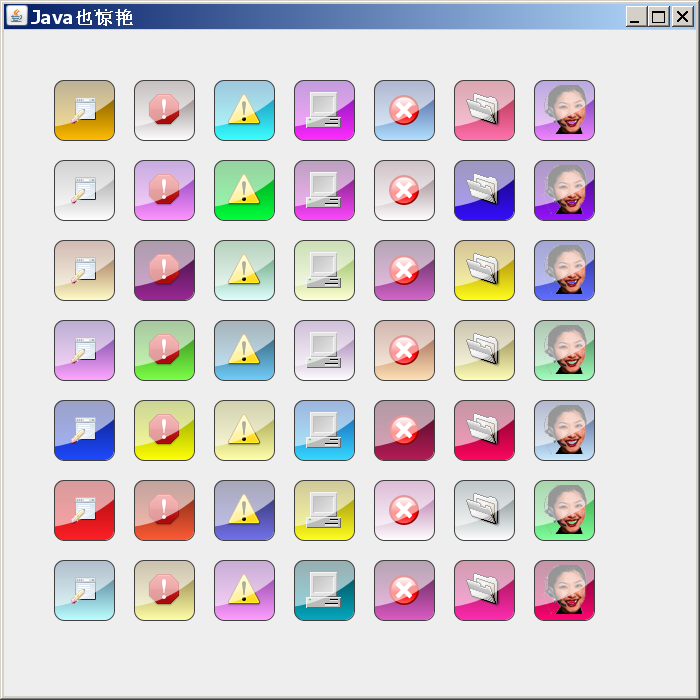
效果如下图:

本例子没有使用Look And Feel。你也可以使用JGoodies来美化一下,效果肯定更好。
五、总结
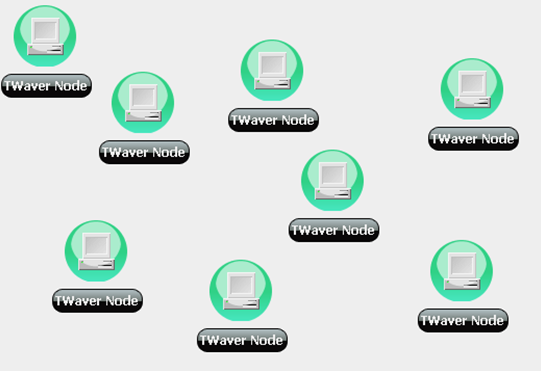
可以看出,画出这类立体水晶效果并不难,只需仔细观察这些效果的光学细节,并用Java2D的API来实现即可。这些例子稍作改进,就可以用来绘制JButton等Swing组件,并用在实际项目中。或者,也可以应用这些技巧来做一些复杂图形界面,如在TWaver中做出的网络拓扑图效果:

本文知识要点:
n 渐变填充:这个使用GradientPaint就行了;
n 使用Clip:类似蒙版/剪切的Java2D技术。看看Graphics的setClip函数就明白了;
n Area的使用:主要是Area的相交、合并等几个常见图形处理手法。详细请看java.awt.geom.Area类;
n 生成内存图片:主要是BufferedImage类的使用;
如果大家感兴趣,可以尝试用上述Java2D技巧实现下图效果:

以上内容转载请注明
六、参考资料
http://java.sun.com/j2se/1.4.2/docs/guide/2d/spec/j2d-bookTOC.html
http://java.sun.com/j2se/1.4.2/docs/guide/2d/spec.html
http://www.apl.jhu.edu/~hall/java/Java2D-Tutorial.html
From:http://www.blogjava.net/Swing/archive/2009/02/22/255676.html
JavaSwing也惊艳之一:水晶之恋相关推荐
- 值得分享!它们才是真正的宝藏网站,让人惊艳
推荐7个非常不错的良心网站,可以解决大家很多问题,每一个都让人惊艳,喜欢的话记得点赞支持哦~ 1.搜图导航 搜图导航是一个非常强大的图片聚合和设计资源导航网站,提供一站式快速搜索图像服务.还有自定义导 ...
- GAN独领风骚!盘点2021最惊艳38篇AI论文
来源:新智元 [导读]2021年是人工智能继续突飞猛进的一年.近日,Github上有人总结出了今年最有趣.最惊艳的38篇关于AI和机器学习论文,值得收藏. 1.Zero-Shot Text-to-Im ...
- 全球首个AI女主播上岗了!太惊艳了!
来源:水木然 摘要:前不久,全球首个AI女主播诞生的消息走红网络!刚刚,这位AI女主播今天正式上岗了! 是不是非常惊艳? 如果不是专门解释,她极有可能被为是真人! 这位全球首个AI女主播的上岗,吸引了 ...
- 服!AI 让兵马俑“活”起来,颜值惊艳!
你曾想过,假如兵马俑会动起来会是怎样的? IT界网红UP主.频频上热搜"AI修复百年前老北京影像"作者大谷发表了炫酷作品"AI还原的秦代兵马俑,原来这么帅?人工智能让艺术 ...
- 三星笔记本又发新品,这一次仍然惊艳
在我们生活的时代,信息技术日新月异,科技产品目不暇接,生产与效率作为当前社会运行的基础,一直是不同产业共同关注的目标. 笔记本电脑作为承接这种需求的工业产品之一,代表着生活.工作.学习等需求的优化程度 ...
- 震惊!原来Android OpenGL ES可以这样用,实现 (水波纹)涟漪效果超惊艳!
用几行代码实现惊艳的特效. 作者:字节流动 链接:https://juejin.im/post/5ed9c9445188254344768bd6 水波纹效果原理 最近一个做视频滤镜的朋友,让我给他做一 ...
- 他的车队低调拿掉安全员,现在用10亿新融资惊艳了所有人
鱼羊 发自 凹非寺 量子位 报道 | 公众号 QbitAI 刚刚引入国家队战略注资,完成超10亿元的新一轮融资,最近一年还率先实现了无人驾驶规模化商用-- 从创办之初就自带明星光环的中国自动驾驶公司驭 ...
- 这个AI“大师级”简笔画水平,惊艳到了网友:竟然不用GAN
金磊 发自 凹非寺 量子位 报道 | 公众号 QbitAI AI画的简笔画能到什么水平? 给一张美国演员Rami Malek的照片,效果是这样的. 是不是和原图很逼近了? 再来看下输入<老友记& ...
- 天眼探空经济发展_【砥砺奋进的五年】观神州 惠民生:“天眼”探空惊艳全球...
原标题:[砥砺奋进的五年]观神州 惠民生:"天眼"探空惊艳全球 在新疆,农林工作者再不必花上10天的时间,翻山越岭到天山的另一头,只为了看清一块草地的长势:在宁夏,对贫困户进行扶贫 ...
- python3项目-30 个惊艳的Python开源项目
原标题:30 个惊艳的Python开源项目 在过去的一年里,Mybridge AI 比较了近15000个开源Python项目,选择了前30名(概率只有0.2%). 这是一个竞争异常激烈的名单,精挑细选 ...
最新文章
- 进程和线程的区别?什么时候用进程?什么时候用线程?----看到好的复制到自己的园子里哈哈...
- 电子小帮手电路中电源开关电路分析
- jira 8.2.1 安装 及一些常见的坑
- Skype for Business Server 2015-03-后端服务器-1-安装
- Struts2 简介
- 香肠派对电脑版_香肠派对先行服s7赛季下载-香肠派对先行服s7赛季最新版下载...
- 浅谈RSocket与响应式编程
- android各版本市场占有率报告,你用的是哪个版本 Android系统报告:果冻豆市占率升至62%...
- [转载] python中的且语句_简单探讨python中的语句和语法
- php实现无限级分类(递归方法)
- MaxCompute助力小影短视频走向全球化
- 计算机本地组策略编辑器在哪里,win7系统本地组策略编辑器在哪的操作方法
- 韩顺平的php东方航空_韩顺平PHP从入门到精通视频教程
- Python干货:破解40大机器学习面试题(包含初中高级)
- HTML两张图片翻转,canvas实现图片镜像翻转的2种方式
- Java线程并发协作与任务定时调度
- day03_雷神_文件操作
- Canvas笔触调整-8
- Flex一些总结以及遇到的一些面试题
- 02.windows转mac日记——操作习惯
热门文章
- windows phone8.1开发书籍,教程,资源汇总
- 计算机英语教学教案模板,英语教学设计模板
- coreldraw x5 选择工具快捷键_CorelDRAW X5实用教程:X5版本常用快捷键
- 解构ODL:从代码到架构设计
- Mac Workbench建数据库关系图
- 超详细教程:YOLO_V3(yolov3)训练自己的数据
- finecms aip.php漏洞,FineCMS最新getshell漏洞通杀FineCMS5.0.8一下版本 | CN-SEC 中文网
- 如何画出一张优秀的架构图(老鸟必备)
- SWUST OJ#480 Locker doors
- Copy ‘XXXX‘ to effectively final temp variable
