《写给大家看的设计书:实例与创意(修订版)》—1你已经知道多少了?
本节书摘来自异步社区《写给大家看的设计书:实例与创意(修订版)》一书中的1你已经知道多少了?,作者 【美】Robin Williams,更多章节内容可以访问云栖社区“异步社区”公众号查看。
灵感闪光
写给大家看的设计书:实例与创意(修订版)

许多设计师在遵守规则与打破规则上同样无能,而好的设计师两者都能兼顾。
吉姆·艾丽
沙凡那港艺术与设计学院
1.你已经知道多少了?

在这一部分中,我们想要确认,在给你灌输更多先进理念之前,你已经拥有了基本的知识储备。当然,即使你还不具备这些基础,你也可以从本书中学到很多东西。但是为了进一步讲解知识,我们假设你已经对设计有了一定的了解。因为我已经为刚入行的设计师写过许多书籍了,因此这个简介就有了一点“试金石”的意义。如果你不能回答这些问题,可以先看一下《写给大家看的设计书》1。这些问题不仅仅局限于设计方面,而是关于当代设计师为了做出自己的成果所要知道的所有东西,以及我们要圆满完成工作所必须面对的技术层面上的东西。
我们推荐的大部分书籍都在“写给大家看的设计书”(Non-Designer,s)系列中。或许你现在已经是一名设计师,但是发现在“写给大家看的设计书”中还有你需要学习的东西,可是你又难以“屈尊”去买那些为“非设计师”准备的书。那么,恳求你妈妈去把它买回来,用棕色纸包装后再寄给你。再在封面上贴一张照片,这样就没人知道你拥有“那样”一本书了。要么把封面撕掉,或者自己克服一下,放轻松!我们所有人都要去学习更多东西,不论我们认为自己现在正处于什么水平。
基本原则都有哪些?
你能否用语言来说明为什么一个设计“有效”而另一个无效?你能否向客户解释清楚为什么他们那愚蠢的设计想法不能体现他们的专业服务水平,而为什么经过你改进的新版本却可以做到?当看到一个设计糟糕的页面时,你能否用语言解释清楚为什么它看起来那么幼稚,并且用语言阐明为了使它看上去更加精致,还要做些什么?能够用词语来解释概念可以帮助你抓住问题的关键,快速找到解决方法,让你的客户信服你超群的设计能力。
如果不能回答这两页的问题,你需要仔细阅读《写给大家看的设计书》。
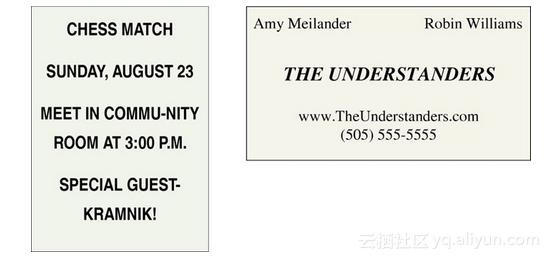
1. 你能否给出5种理由来说明为什么下面的宣传页看起来很外行?
2. 观察下面这张典型商业名片的布局,你是怎样识别出它来自本地某家复印店众多样本中呢?

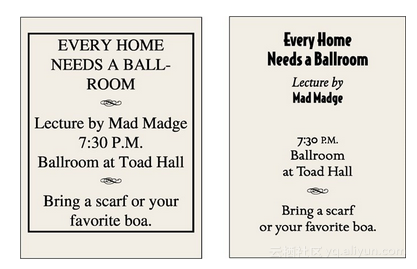
3. 比较这两种设计。它们都是中心对称的,但是其中一个比另一个看起来更加精致。尽管右边的设计仍然是中心对称布局,但什么样的变化令它的外观更好看了呢?

4. 在下面的例子中,应用哪一个简单的原则能够立即使它看起来更加专业?

5. 观察这两种设计。你的眼球自然而然地被哪一个设计吸引住了?在这个例子中,能够吸引你眼球的设计原则可以用什么词语表达?它是怎么做到的?

你的排版设计能力如何?
平面设计就是文字。如果作品上没有文字,就不能称之为平面设计——那是美术。每一位设计师都应该对字形和排版设计有一个彻底的了解。你可能拥有一个出色的布局、一个很棒的文案和一张完美的照片,并且有人可能已经为此付了一大笔钱,但是如果你的撇号看起来像从打字机里掉出来的,句号后面留出了两个空格,那么你就没有自己想象得那么好。很久以前,设计师并不必担心诸如撇号属于哪里,问号该在引号内还是引号外的问题,因为专业排字工人会做这些工作,但是现在每一位设计师都应该像了解设计本身一样去了解这些
细节。
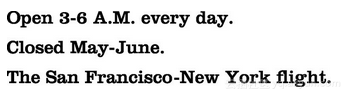
1. 快速说出下面句子中5处严重的排版错误。

2. 下面每一个词组都有什么排印上的错误?

3. 你怎样才能打出这些符号®™ruhqo©•?
4. 比如在下面的句子中résumé or voilà,你如何设置重音符号?
5. 句号应该位于插入语的外面还是里面?你怎么处理那些直接跟在斜体或粗体之后的标点符号?什么时候“its”里面有一个撇号?下面这个短语的空格中应该填哪些排字符号:
rock_n_roll?
6. 说出下面一栏文字中的5个排版错误。

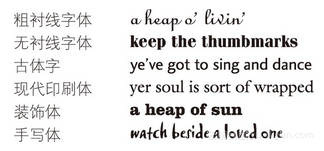
1. 将左边一栏中的字体种类与右边一栏中代表性的例子相匹配。

2. 你能说出下面样式组合中出现的问题吗?怎样才能使图像更加有力度?

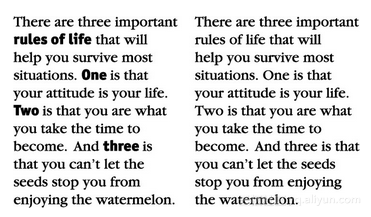
3. 哪些东西是左边段落拥有而右边段落没有的?这种技巧能达到什么效果?

1. 字间隔空、特定字距调整、字距配对、自动字距、手工字距、区域字间距和字距调整之间的区别是什么?在软件中你是怎么应用它们的?
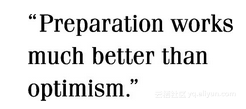
2. 为了从排版技术上改善下面这句引语,必须做些什么?

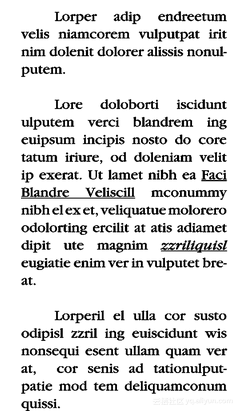
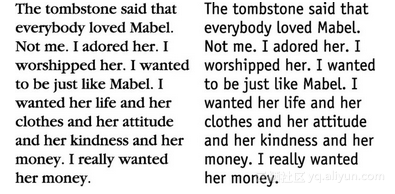
3. 观察下面两段话。哪一段更易于阅读,尤其是当它不仅仅是一个段落,而是整页文章时?说出3个理由。不改变字体,怎样做才能使另一段尽可能地易于阅读?

如果你无法回答上面这些问题,请先阅读《写给大家看的设计书》。
你的色彩理论如何?
以前的平面设计师只需要为一种色彩担心——CMYK,而现在因为我们在电脑上处理图像,把图片放到网页上,用台式彩色喷墨打印机或高档胶印机打印图片,所以我们必须理解在这个过程中所有的色彩变化,并知道应该选择哪种颜色模式,这样做不仅仅是为了最后结果,也是为了过程中的每一步。
1. CMYK代表什么?
2. RGB代表什么?
3. 什么时候使用CMYK图像?什么时候使用RGB 图像?
4. 什么时候你会将图片扫描成CMYK格式,什么时候选择扫描成RGB格式?
5. 当你将颜色模式由RGB调为CMYK时,屏幕上会发生什么变化?
6. 什么是位深度?它如何影响打印的图像?
7. 每英寸像素总数(ppi,有时称做dpi)如何影响屏幕上展现的图像,比如网页上的图像?也就是说,在屏幕上300ppi的图像比72ppi的图像看起来更好吗?
8. 如何改进你的显示器的分辨率?
印刷怎么样?
在本书中我们可能会用到下面问题中出现的一些术语。我们必须假设,如果你购买了这本高级的设计类书籍,当我们在谈论诸如“注意这个龟纹(moire pattern)”、“这个网屏(halftone screen)太粗糙了”或者“叫打印员来,弄清楚他们想用多大的每英寸线数值(lpi)”时,你了解我们指的是什么。但即使你不了解这些术语,也不会影响你阅读本书!
我们只想让你知道,如果你想了解 这些知识,可以在哪里找到它们。
1. 这本书是用三色、四色、五色还是全色印刷的?
2. 什么是专色?
3. 什么是原色?
4. 每英寸像素总数(dpi)如何影响纸面打印图像?也就是说,尽管都用全色,300dpi打印的图像比72dpi的图像看起来更好吗?
5. 什么是线屏?每英寸线数值(lpi)如何影响打印的图像?
6. 什么是网板?
7. 什么是双色版?如何制作?
8. 什么是龟纹?为什么要避免它?怎样避免它?
9. 什么是四色网目调(separations)?
10.什么是染色?
11.什么是色品,什么时候会用到它?
12.下面展示的宣传页是一色、两色还是三色作品?设计师需要为几种墨色付款?

你知道文件格式吗?
本书中我们会提及EPS、TIFF、GIF和JPEG格式,并且我们假设你知道它们的含义,哪一个程序能够创建哪一种文件格式,原始文件格式是什么,怎样使用每一种格式?
1. 什么是原始文件格式?
2. 什么是光栅格式?
3. 什么是矢量格式?
4. 什么是EPS格式?
5. 什么是TIFF格式?
6. 什么是GIF格式?什么时候会用到它?
7. 什么是JPEG文件?
8. 什么是压缩方法,什么时候需要用
到它?
9.上面提及的几种格式中哪些是压缩格式?
10.EPS和TIFF格式中哪一种更适合用非PostScript2语言的打印机来打印,比如彩色喷墨打印机?为什么?
11.对于一个印刷项目来说,哪一种格式最适合用来扫描逼真的图像?
12.下面的图片最有可能是TIFF格式还是EPS格式?

13.下面的图片最有可能是TIFF格式还是EPS格式?

你对字体有多少了解?
过去与现在是那么不同。过去设计师不必了解关于字体的任何事情,对印刷也可以一无所知,但是现在大多数设计师必须亲自处理所有事情。知道如何在技术层面上处理你的字体非常重要,这样你的作品才会被正确地打印出来。
要成为一名伟大的设计师并不一定要知晓这其中的每一个细枝末节——但是如果你要制作自己的作品就必须了解字体。或者,如果你在监督其他人的工作,而他又不了解字体技术,你就必须能够识别出由此导致的问题。
1. 什么是PostScript字体?
2. 什么是TrueType字体?
3. 什么是OpenType字体,它的优点是什么?
4. 哪些字体文件在Mac系统和PC系统中都可以用?
5. 什么是PostScript打印机,怎么判别你的打印机是否是PostScript打印机?
6. 如果收集有大量字体,你需要一个字体管理程序。你能否说出三种Mac系统字体管理程序或者两种PC系统程序?
7. 如果没有使用字体管理程序,如何安装新字体?
8. 在哪种情况下,想要避免使用TrueType字体?
仅适用Mac系统用户:
9. 每一个PostScript字体都包含两部分。它们是什么?
10.PostScript字体分离的两部分应该相应存储在什么地方?(知道了这个问题的答案就解决了98%的字体问题。)
你是否计划要做网页设计?
设计的基本原则适用于所有媒介。但是每一种媒介都有其独有的特质,比如人们如何在其中工作,如何使用它,如何在里面找到自己需要的东西等。网络与其他媒介尤其不同。例如,当观看电视广告时,用户不需要弄清楚如何从商业广告的一部分转到另一部分——他们仅仅是坐在那儿,事情就发生了。大多数人都知道怎样去使用一本书,以及从它的目录和索引中找到需要的东西。但是让浏览者更加简便地从网站的一部分浏览到下一部分是设计师的工作,而这些事情在其他媒介上我们并不需要做。因为在另一本书里,已经涵盖了这类资料和关于搭建网站的所有技术事宜,所以在本书中我们不再讨论这个问题。
1. 至少说出网页设计与印刷设计的5个不同点。
2. 用垂直布局和水平布局来表现设计的主体元素,哪一种布局会让网页看起来更好?
3. 网页上的图像是RGB模式还是CMYK模式?
4. 哪一种文件格式最适合网页上的照片?
5. 网页上一个300ppi的图像会比72ppi的更好吗?
6. 一些显示器显示照片的效果比其他显示器要好。是什么使得一个显示器让图片看起来更好或更糟?
7. 在网页上的默认文本里可以放心地使用哪些字体?在网页图形上可以使用哪些字体?
8. 对于一个网页来说,理想的文件大小是多少,包括所有图像
在内?
9. 什么是CSS,为什么它很重要?
10.什么是抗锯齿,它如何影响网页图形?
如果你不能回答这些问题,可以先看一下《写给大家看的设计书》。
11.说出使得下面的网页看起来很业余的6个特征。诚然,很少有网页真的看起来如此糟糕(或许实际存在的数量比我们承认的要多),但是许多网页会有一个或多个这样的特征,这些特征实际上在向世人大喊:“我是视觉文盲!”

拥有一个创意文件夹
没有哪一个设计师是徒手工作的。所有设计师的工具箱里必备的标准工具是他收集的书籍,这些书籍展现了世界各个地方富有创造力的人们的成果。同样,你也应该拥有这样一个创意文件夹,也可以称为交换档案或资料档案。它是一个简单的文件夹(或者是一整个抽屉),里面充满了你从杂志、宣传册、海报、面包包装纸和其他任何吸引你的注意力、让你感觉设计很棒的东西上撕下的广告。把它放到你的创意文件夹里,最好再贴上标签说明是什么让它如此出众。当你开始一项全新的项目时,仔细浏览一下这些书籍和创意。这可不是抄袭——它是一种非常传统的学习形式。当你发现一个好的创意,并将这个理念运用到你的具体项目中去时,它就融入了你的项目,发生改变,最终成为你自己的东西。

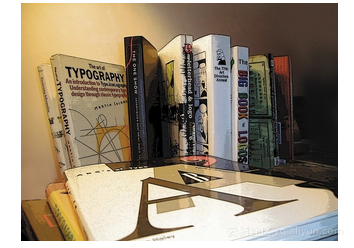
这是我们所收集的设计类书籍中的一小部分。每年新的“年刊”都会出版,用来展示那些在版面设计、标志、总体设计、网页设计及其他领域中最优秀的案例。也有很多教授设计、排版的书籍,里面全是很棒的创意和建议。当你因缺乏方法而毫无进展时,将它们全部浏览一遍,我们保证你会获得灵感,发现一条独一无二的路子。要不是主动收集世界各地大师们的作品,并从中获益,你或许就不会触发这些灵感了。
1已由人民邮电出版社引进出版。
2PostScript是标准化语言的代表,是一款与设备无关的打印语言,即在定义图像时可以根本不考虑输出设备的特性(例如打印机的分辨率、纸张大小等),而且它对文本和图像实行同样的处理过程,这就给处理字体带来了极大的灵活性。——译者注
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。
《写给大家看的设计书:实例与创意(修订版)》—1你已经知道多少了?相关推荐
- 《写给大家看的设计书》封面设计基本要求
<写给大家看的设计书>封面设计基本要求 1.成书尺寸:187*235(mm),书籍厚度:10mm(暂定). 2.作品格式:源文件(可编辑)和300像素JPG文件,参加评选时提交JPG文件即 ...
- 《写给大家看的设计书》读后记录
其实前端工程师也要懂点设计,毕竟还要与上下游的人打交道,说不定看到设计给你的设计稿时,还可以提点建设性意见呢.这本书我也是在豆瓣上看到别人写的web前端工程师必读书目清单里看到的,书的作者是一位世界级 ...
- 读《写给大家看的设计书》
读<写给大家看的设计书> 这段时间略读了一遍<写给大家看的设计书>第四版,作为一名开发者来说,这种设计细胞确实不怎么样.通过略读也有一些收获,而贯穿全文的"4大基本原 ...
- 《写给大家看的设计书》封面评选结果揭晓
<写给大家看的设计书>封面评选结果揭晓 首先感谢各位朋友对本次封面设计大赛的支持和关注.一共有10余位朋友参加了本次封面设计大赛,来自广州的杨铭先生艺压群英,获得了本次大赛的优胜奖. 根据 ...
- 《写给大家看的设计书》(第四版)分享
作者的话: 本书假设你没有足够的时间或者兴趣来专门学习设计和排版技术,但是又很想知道如何才能让页面看上去更好一些.倘若如此,本书肯定会令你满意.我们的前提很老套,还是那句格言:知识就是力量.看到一个设 ...
- 《写给大家看的设计书》
# <写给大家看的设计书> 偶然在书中看到这本书,想的是关于设计的就买来看看吧. 买的一本精装版花了我好多大洋.但是还是感觉很值. 这是一本介绍设计基础的书.总的来说其实他就讲了四个基础, ...
- 《写给大家看的设计书》读后
<写给大家看的设计书>--Robin Williams 被各种论坛各种大神各种推荐的一本设计入门书籍,借来扫一眼后觉得各种插图各种有意思,于是就抽时间读了下去,前五章简陋笔记如下:
- 写给大家看的CSS书,写给大家看的设计书
推荐两本书,web设计人员非常好的学习资料: <写给大家看的CSS书>:(美)威克-史密斯,李松峰译 介绍了CSS样式设计,主要涵盖利用XHTML为内容定义结构.CSS的工作原理.字体和文 ...
- 《写给大家看的设计书》——从iOS7的扁平化谈起
昨晚看了WWDC2013的直播,iOS7以扁平化UI的方式展现在世人面前.于是接下来进入了微博吐槽时间. 大象要跳舞是很难的,这正是苹果面临的情况.现在无论是Android还是Winphone,与iO ...
最新文章
- Flutter开发之ListView组件(21)
- 如何自学python基础-零基础如何学习python
- optee中添加一个中断以及底层代码的相关解读
- 编码(2)从字节理解Unicode(UTF8/UTF16)
- uniapp可以封装组件嘛_uniapp聊天App实例|vue+uniapp仿微信界面|红包|朋友圈
- 旋转图像Python解法
- c语言中组合函数,排列组合c怎么算 公式是什么
- 中国大学MOOC-陈越、何钦铭-数据结构-2019春期末考试(题目+部分解答)
- mysql教程qt linux_一步步学Qt,第四天-Linux 下mysql数据库链接
- OSError: [Errno 22] Invalid argument: ‘\u202aC:\\Windows\\Fonts\\方正粗黑宋简体.ttf‘解决方案
- 在Vue中使用Aliplayer,做视频播放或者视频监控
- GifCam v7.0 极简GIF动画录制工具中文单文件版
- python 生成带有alpha 通道的视频
- Windows 中包括的 USB 设备类驱动程序
- KIS专业版12.0迁移K3WISE14.3后自定义核算项目权限问题
- 马斯克、李彦宏、姚期智等云端纵论AI,他们都说了什么?
- 【K8S实战】-超详细教程(二)
- windows关机命令
- 基于Java+MySQL 实现(Web)日程管理系统【100010222】
- HTTPS – 证书签发申请(CSR) - qikegu.com
热门文章
- android listview左滑删除
- 进程内存信息 /proc/[pid]/maps /proc/[pid]/smaps /proc/[pid]/status
- Android自定义属性,format详解
- 【转载】CMenu自绘---钩子---去除边框
- Vue的常用指令(v-html {{}}文本插值,v-bind绑定属性,v-if条件渲染,v-for列表渲染,v-on @ 事件绑定,v-model表单绑定)
- 浅析webrtc中音频的录制和播放流程
- 在Android应用外获取app的签名
- greenPlum资源隔离
- ecshop商城禁止修改管理员邮箱
- 怎么才能学好Java编程写好Java代码?
