CSS语法和CSS优先级
语法
层叠样式表( Cascading Stylesheet ,简称CSS ), 其基本目标是让浏览器以指定的特性去绘制页面元素,比如颜色,定位,装饰。CSS的语法反映了这个目标,由下面两个部分构建:
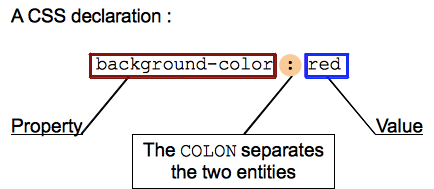
- 属性( property)是一个标识符,用可读的名称来表示其特性。
- 值(value)则描述了浏览器引擎如何处理该特性。每个属性都包含一个有效值的集合,它有正式的语法和语义定义,被浏览器引擎实现。
CSS 声明
CSS的核心功能是将CSS属性设定为特定的值。一个属性与值的键值对被称为”声明“(declaration) 。CSS引擎会计算页面上每个元素都有哪些声明,并且会根据结果绘制元素,排布样式。
在CSS中,属性和值对大小写都是敏感的。属性与值之间以英文冒号 ':' (U+003A COLON)隔开。属性与值前面、后面与两者之间的空白不是必需的,会被自动忽略。
-

- CSS语法和CSS优先级
目前CSS中有 100 多个属性 , 并且几乎有无限多个不同的值。并非所有的属性与值的配对都是被允许的, 每个属性都定义了它的合法值。如果值对给定的属性而言非法时,声明就会被视为无效的,整个声明就会被CSS引擎忽略。
CSS 声明块
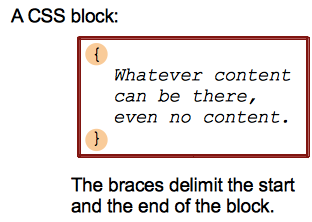
声明会按照块的形式被组合。声明块(declaration block)以英文左大括号('{' U+007B LEFT CURLY BRACKET)开始,以英文右大括号 '}' (U+007D RIGHT CURLY BRACKET)结束。块有时会嵌套,所以开始与结束大括号必须要匹配。
-

- CSS语法和CSS优先级
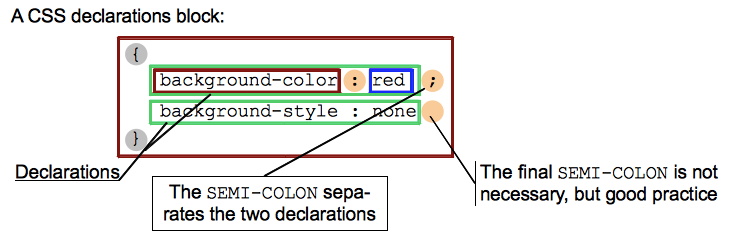
声明块里面的声明之间使用英文分号(';' U+003B SEMICOLON)隔开。声明块可能为空,也就是包含空的声明。声明之间的空格会被忽略,声明块里最后一个声明可以不用分号,不过建议加上,以方便扩展声明块。
-

- CSS语法和CSS优先级
style 特性里。
CSS 规则
如果样式表只能为每个页面元素添加一个声明,那就没有真正发挥出它的价值。其真正的目标是为文档不同部分添加不同的声明。
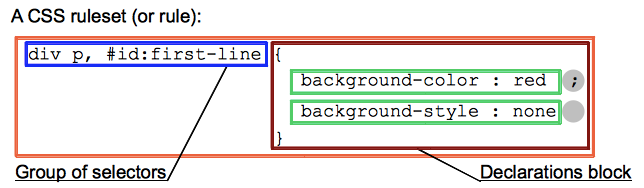
为此,CSS可以在声明块前面放置选择器(selector),选择器用来选择页面多个元素的条件。一对选择器与声明块称为规则集(ruleset),常简称为规则(rule)。
-

- CSS语法和CSS优先级
一个元素可能被多个选择器选中,因此会有多个规则,有可能以不同的值去设置同一属性。CSS标准会规定哪个优先级最高并生效, 称之为 层叠(cascade) 算法。
有一点需要注意的是,尽管用一组选择器来定义的单个规则集,比用多个单一选择器来定义的多个规则集更加简洁,但这却不适用于规则集的有效性。
这会导致一个重要的后果:如果其中的一个选择器是无效的,如使用了一个未知的伪元素或伪类,会导致整个选择器都会无效,同时对应的规则都会被忽略。
CSS 语句
规则是样式表的主体,通常样式表会包括大量的规则列表。但有时候网页的作者也希望在样式表中包括其他的一些信息,比如字符集,导入其它的外部样式表,字体等,这些需要专门的语句表示。
语句以非空格的字符开头,以第一个反花括号或分号结束。
-

- CSS语法和CSS优先级
语句类型:
- 规则。如上,将一组CSS声明与用选择器定义的条件相关联。
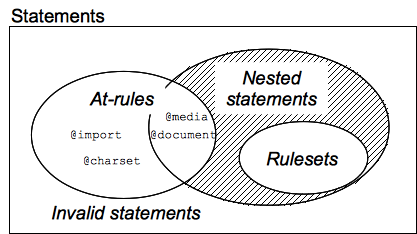
- at规则(at-rules)。 以@ (U+0040 COMMERCIAL AT) 开始,随后是标识符,一直到以分号或右大括号结束。每个at规则由其标识符定义,可能有它自己的语法。at规则涵盖了meta信息(比如 @charset @import),条件信息(比如@media @document), 描述信息(比如@font-face)。
不是上面类型的语句则是非法的,被忽略。
条件规则组(conditional group rules)是特殊的at规则,可以嵌套语句。它里面的语句只有在特定条件下才生效。
CSS1 与 CSS2.1 下, 条件规则组里面只能用规则。CSS3 下还可以用一些但不是全部的at规则,见CSS Conditionals Level 3。
其它
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.
优先级
概念
浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值。优先级基于 由各种选择器组成的匹配规则。
优先级是如何计算的?
优先级就是一个 应用于指定的CSS声明的 权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
选择器类型
下列是一份 优先级逐级增加的 选择器列表:
①此列表是从英文版搬过来的:
0. 元素(类型)选择器(type selectors)(例如:h1)和 伪元素选择器(pseudo-elements)(例如::before)
1. 类选择器(class selectors) (例如:.example),属性选择器(attributes selectors)(例如:[type="radio"]),伪类选择器(pseudo-classes)(例如::hover)
2. ID选择器(例如:#example)
②此列表是在我翻译之前,中文版本来的面目:
- 通用选择器(*)
- 元素(类型)选择器(type selectors)
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
通用选择器(universal selector)(*), combinators (+, >, ~, ' ') 和 否定伪类(negation pseudo-class)(:not()) 不会影响优先级(但是,在 :not() 内部声明的选择器是会影响优先级的)。
!important 规则例外
当在一个样式声明上使用 !important 规则时,该样式声明会覆盖CSS中任何其他的声明,。尽管技术上 !important 与优先级毫无关系,但是它们之间直接相互影响。使用 !important 是一个坏习惯,应该尽量避免,因为这打断了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有!important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
一些经验法则:
- Never 永远不要在全站范围的 css 上使用
!important - Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important - Never 永远不要在你的插件中使用
!important - Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important
- 取而代之,你可以:
- 善用 CSS 的级联属性
- 使用更多具体的规则。比如在你需要选定的对象元素前加上更多的元素,使选择的范围缩小,你的选择器就变得更有针对性,从而提高优先级:
<div id="test"><span>Text</span> </div>
#test span { color: green }
span { color: red }
div span { color: blue }无论你css语句的顺序是什么样的,文本都会是绿色的(green),因为这一条规则是最有针对性、优先级最高的。(同理,无论语句顺序怎样,蓝色(blue)的规则都会覆盖红色(red)的规则)
什么时候应该使用:
A) 一种情况
- 你的网站上有一个设定了全站样式的CSS文件,
- 同时你(或是你同事)写了一些很差的内联样式。
在这种情况下,你就可以在你全局的CSS文件中写一些!important的样式来覆盖掉那些直接写在元素上的行内样式。
活生生的例子比如:一些写得很糟糕的 jQuery插件里面使用的内联样式。
B) 另一种情况
#someElement p {color: blue;
}p.awesome {color: red;
}在外层有 #someElement 的情况下,你怎样能使 awesome 的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高
怎样覆盖掉 !important
很简单,你只需要再加一条 !important 的CSS语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或 ID 选择器)上;或是保持选择器一样,但添加的位置需要在原有声明的后面(优先级相同的情况下,后边定义的会覆盖前边定义的)。
一些拥有更高优先级的例子:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}或者使用相同的选择器,但是置于已有的样式之后:
td {height: 50px !important;}更多关于important的帖子:
http://stackoverflow.com/questions/3706819/what-are-the-implications-of-using-important-in-css
http://stackoverflow.com/questions/9245353/what-does-important-in-css-mean
http://stackoverflow.com/questions/5701149/when-to-use-important-property-in-css
http://stackoverflow.com/questions/11178673/how-to-override-important
http://stackoverflow.com/questions/2042497/when-to-use-important-to-save-the-day-when-working-with-css
:not 伪类例外
:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
这是一块CSS代码:
div.outer p {color:orange;
}
div:not(.outer) p {color: lime;
}当它被应用在下面的HTML时:
<div class="outer"><p>This is in the outer div.</p><div class="inner"><p>This text is in the inner div.</p></div>
</div>会在屏幕上出现以下结果:
This is in the outer div.
This text is in the inner div.
基于形式的优先级(Form-based specificity)
优先级是基于选择器的形式进行计算的。在下面的例子中,尽管选择器*[id="foo"] 选择了一个ID,但是它还是作为一个属性选择器来计算自身的优先级。
有如下样式声明:
* #foo {color: green;
}
*[id="foo"] {color: purple;
}将其应用在下面的HTML中:
<p id="foo">I am a sample text.</p>最终会出现下面的效果:
I am a sample text.
虽然匹配了相同的元素,但是 ID 选择器拥有更高的优先级。所以第一条样式声明生效。
无视DOM树中的距离
有如下样式声明:
body h1 {color: green;
}
html h1 {color: purple;
}当它应用在下面的HTML时:
<html>
<body><h1>Here is a title!</h1>
</body>
</html>浏览器会将它渲染成:
Here is a title!
相关
- CSS3 Selectors Specificity - http://www.w3.org/TR/selectors/#specificity
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.
参考:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Syntax
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
本文转自: CSS语法和CSS优先级
CSS语法和CSS优先级相关推荐
- html和css之间有什么区别,html语法和css语法之间有什么区别
区别:HTML由围绕内容的标签组成,例" 内容 ":而CSS由一条或多条声明和选择器组成,每条声明由一个属性和一个值组成,例"div{font-size:12px;}&q ...
- JS语法和CSS语法的对比
JS的语法和CSS语法很像,也分为行内式.内部式和外部式 CSS和JS的行内式代码对比: <div style="color: red;" onclick="ale ...
- html:(23):css代码语法和css注释语法
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
- css语法和JS语法的对比
CSS语法(不区分大小写) JavaScript语法(区分大小写) border border border-bottom borderBottom border-bottom-color bor ...
- 在线less生成css,LESS 转 CSS
Less 简介 Less 是一门 CSS 预编译语言,它扩充了 CSS 语法,增加了诸如变量(Variable).混合(Mixin).运算(Operation).函数(Function)等功能. Le ...
- CSS基础(part4)--CSS的层叠性继承性优先级
学习笔记,仅供参考,有错必纠 参考自:CSS中文文档 文章目录 CSS CSS层叠性 CSS继承性 CSS的优先级(特殊性) 复合选择器的优先级 关于优先级权重的注意事项 CSS CSS层叠性 所谓层 ...
- [css] 行内css和important哪个优先级高?
[css] 行内css和important哪个优先级高? !important 将覆盖行内css css优先级:行内css>id选择器(#)>伪类(:)>属性选择器([])>类 ...
- 前端:CSS/11/CSS浮动和清除,CSS继承性,CSS优先级
CSS浮动和清除 float:让元素浮动,取值:left(左浮动),right(右浮动): clear:清除浮动,取值left(清除左浮动),right(清除右浮动) both(左右浮动都去掉): 1 ...
- html之CSS设计(CSS伪类、优先级、字体属性、背景属性)
文章目录 一.CSS伪类 二.CSS优先级 三.CSS属性 1.CSS颜色设置 2.颜色属性 3.背景属性 本篇文本主要介绍html编程中的CSS伪类.优先级.字体属性.背景属性,前两种是CSS选择器 ...
最新文章
- python好不好用_python应用情况怎么样?是否真的值得学习?
- excel导入数据时报错,显示Extracted SQL state class ‘22‘ from value ‘22001‘
- 如何修改app服务器数据库连接,app调用服务器数据库连接
- 改善程序代码质量的一些技巧
- mysql查询语句,int类型加引号居然也能查
- “大鳄”伪装小职员,涉案金额达 5 亿!全球最大游戏外挂案告破
- 用DropDownList实现的省市级三级联动
- 用Layer.search快速查询图元
- CLR VIA C#(一)
- web安全day23:vim软件的最基本最常用操作
- centos挂载第二块硬盘
- java农历万年历课程设计_Java编写多功能万年历程序的实例分享
- Tableau插入自定义图片
- 关于hhkb pro2键盘在mac上串键问题
- ABP中的数据过滤器
- 《环球》杂志|“宇宙级”漏洞过后,一个技术总裁的忠告……
- Modbus转Modbus TCP的几种姿势
- 串口工具secureCRT使用技巧分享(1):命令行窗口
- win10下yolov3训练自己的数据集
- 宏观经济调控政策笔记+
