仿MIUI音量变化环形进度条实现
Android中使用环形进度条的业务场景事实上蛮多的,比方下载文件的时候使用环形进度条。会给用户眼前一亮的感觉;再比方我大爱的MIUI系统,它的音量进度条就是使用环形进度条,尽显小米"为发烧而生"的宗旨。
今天就为大家揭开那些高大上设计背后的故事,让我们也来实现如此酷炫的效果。
事实上环形进度条仅仅是一个稍稍复杂点的自己定义控件。看过前段时间《Android自己定义控件》系列的同学。理解起来会更加easy。还没看过的同学,出门右转,查看历史消息。再回头看今天的内容,会更加easy上手。
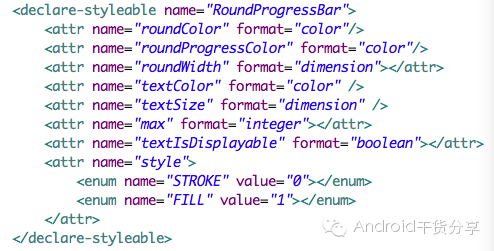
一、定义自己定义属性

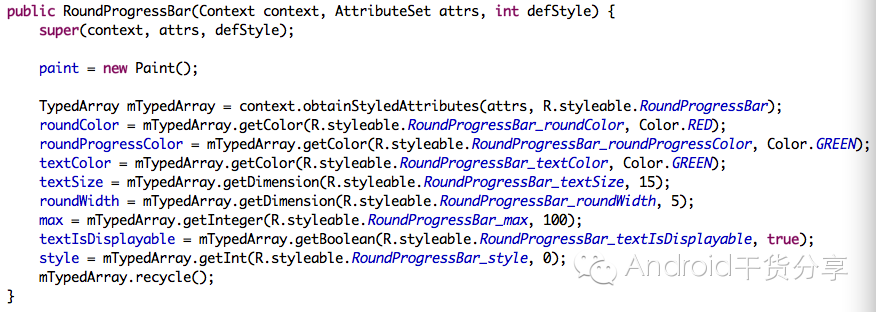
二、声明成员变量

注:对于自己定义控件的理解。事实上先看它的成员变量是最靠谱的,理解了成员变量就等于理解了这个控件要实现的功能和所实现的内在逻辑。比方昨天我们分享Launcher的那个自己定义控件类仅仅变量都100多行,不先静下心来去理解这些变量。你是不大可能懂得我实现的方法。不理解声明变量的意义就盲目去阅读源代码往往得不偿失。切记。
三、获取自己定义属性的值

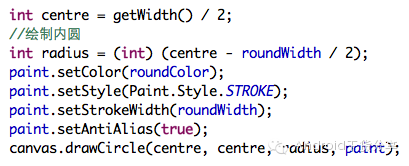
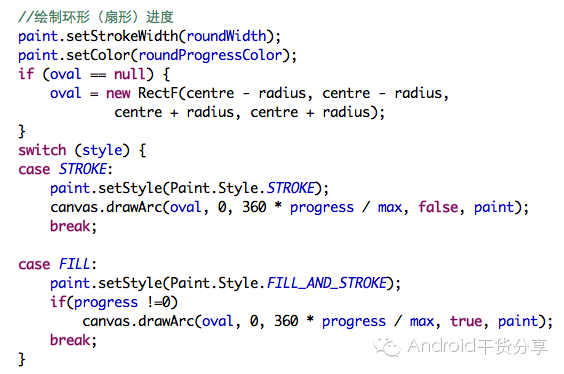
四、逻辑实现:画图。在onDraw中使用canvas绘制



五、布局使用

最后看下效果。


看到了吧,实现小米系统那个环形进度条就是这么的简单。仅仅只是我们是在圆形中间绘制的是进度值,小米绘制的是音量图标,仅仅须把canvas.drawText(text, x, y, paint)换成canvas.drawBitmap(bitmap, left, top, paint),就一个參数的差异罢了。有兴趣的朋友,能够自行实现。
好了,今天的干货都到此为止。
源代码地址:https://github.com/JackCho/RoundProgressBar
假设认为对你有所帮助,欢迎大家订阅我的微信公众账号——Android干货分享(ID:android_share)。
以下是微信的二维码,为你提供及时高质的Android干货。技术交流QQ群:318588906,欢迎大家加群,共同探讨下Android和Java技术,一起壮大我们的微信干货分享社区。

仿MIUI音量变化环形进度条实现相关推荐
- 用emWin的2D绘图函数画一个带圆形端点的环形进度条
先上效果图,首先是顺时针转: 然后是逆时针转: 大概讲一下思路吧,首先讲一下顺时针是怎么弄的,很简单. 画圆弧函数GUI_DrawArc有起始角度a0和终止角度a1两个参数,且a0必须小于a1否则无法 ...
- MFC环形进度条实现
MFC只支持横/竖条形进度条,并不支持环形进度条,而环形进度条在实际中使用很是广泛,以下使用GDI+自绘具有环形效果的进度条. 其实GDI+里封装有一个函数DrawArc可以画环形进度条,但它有一个缺 ...
- 自定义控件——环形进度条
系统提供的环形进度条无法显示进度,且不会停止转动,所以要用到能显示进度的进度条时,只能自己定义一个控件. API Demos里面有提供类似的画法,API Demos --> Graphics - ...
- 【WPF】环形进度条
WPF中自带有长条形的进度条,大部分场景都算适用,但是仍然有一部分空间小的场景不太合适,此时我们想到安卓上常用的环形进度条,美观,又不占空间. 那么WPF中的环形进度条控件在哪呢? 很遗憾,自带组件中 ...
- Android花样loading进度条(二)-简单环形进度条
背景 Android花样loading进度条系列文章主要讲解如何自定义所需的进度条,包括水平.圆形.环形.圆弧形.不规则形状等. 本篇我们从圆形进度条讲起,讲简单形式的环形进度条,只有进度色彩,没有进 ...
- iOS 一分钟学会环形进度条
有几篇博客写到了怎么实现环形进度条,大多是使用Core Graph来实现,实现比较麻烦且效率略低.只是一个小小的进度条而已,我们当然是用最简单而且效率高的方式来实现. 先制作一个不带颜色渐变的进度条 ...
- iOS通过CAShapeLayer和UIBezierPath画环形进度条
UIBezierPath可以绘制矢量路径,而CAShapeLayer是Layer的子类,可以在屏幕进行绘制,本文主要思想是:CAShapeLayer按照UIBezierPath的矢量路径进行绘制. 效 ...
- 用svg实现一个环形进度条
svg实现环形进度条需要用到的知识: 1.会使用path的d属性画一个圆环 //用svg的path元素的A命令画圆<pathd="M cx cym 0 -r a r r 0 1 0 0 ...
- js svg语音波动动画_SVG实现环形进度条的原理
之前在项目中遇到一个环形进度条的需求,要求能实时更新进度,脑海中瞬间便蹦出css,svg,canvas3中方案,对于3种方案个人更偏向于svg,用法简单,代码量也很少,同时也便于实时控制.具体效果如下 ...
最新文章
- 【原创】Cookie应用(二)
- ACM模板--邻接矩阵 无向图
- 【Android休眠】之PowerKey唤醒源实现【转】
- 拉格朗日插值的优缺点_拉格朗日与牛顿插值法的比较
- C++ 学习之旅(16)——虚函数与纯虚函数virtual
- Teamviewer
- zabbix第一篇:zabbix安装及使用
- Git使用总结-so easy
- app上显示服务器数据加载失败,APP中的6种常见数据加载
- oracle 同比增长率计算
- 解决svn报错 : The pristine text with checksum 'e006b124faa4ddf60d8773d1855e6bfa56145874' was not fou
- Unity Twitter登录接入
- pandas中关于nan的处理
- nginx: [emerg] bind() to 0.0.0.0:80 failed (13: Permission denied)
- 水波纹特效怎么制作?这波水波纹特效拉动满满复古感
- html文件做屏保win10,win10系统把屏保设置为桌面壁纸的处理方法
- easyPR车牌识别分析与测试结果
- Ring Buffer 的应用
- 除留余数法构造哈希函数并用链地址法处理哈希冲突【C++实现】
- css立体3d效果动画,css3 实现动画,变换基点及3D效果~
热门文章
- 数据可视化(3)--Google Charts
- 张孝祖的第一次作业展示
- [zz]如何使用effect
- 一些有关。NET界面处理与多线程的文章
- windows--reg--删除注册表指定的键(也叫项)、指定的值
- AndroidStudio_报错PluginApplicationException: Failed to apply plugin [id ‘com.and---Android原生开发工作笔记227
- JAVA零碎要点014---java+selenium环境搭建_浏览器自动化测试框架
- SpringCloud工作笔记054---事物处理_MySQL的四种事务隔离级别_以及修改Mysql默认隔离级别
- Docker工作笔记002---CentOS7 Docker 安装
- SpringCloud学习笔记022---SpringBoot中集成使用MongoDb进行增删改查
