【非常基础实践】 微信小程序 - 腾讯云 - PHP - DEMO - 002 - 云环境搭建和开通指引- 实践
前言:
微信小程序最快捷的方式应该还是利用腾讯云做后台,本文对开启微信小程序和腾讯云的绑定实践了一下。
包括安装,开通,开发环境配置,生产环境配置。很大一部分内容来自官网
1 注册微信小程序(官网贴图)
官网开通注册说明如下:
1.1 PHP 方案开通指引
1.2 自行部署 PHP Demo
一、通过微信公众平台授权登录腾讯云
打开微信公众平台注册并登录小程序,按如下步骤操作:
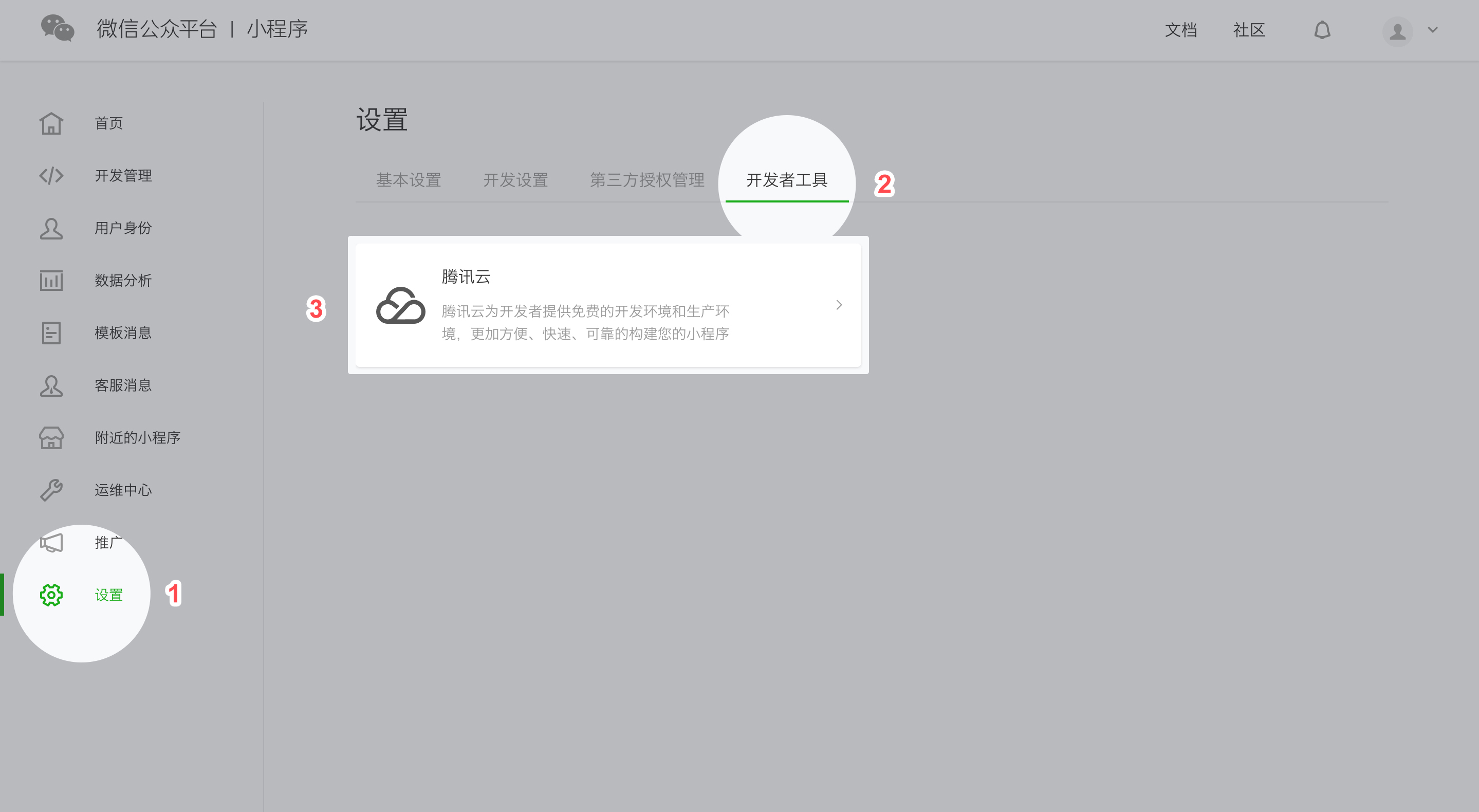
- 单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
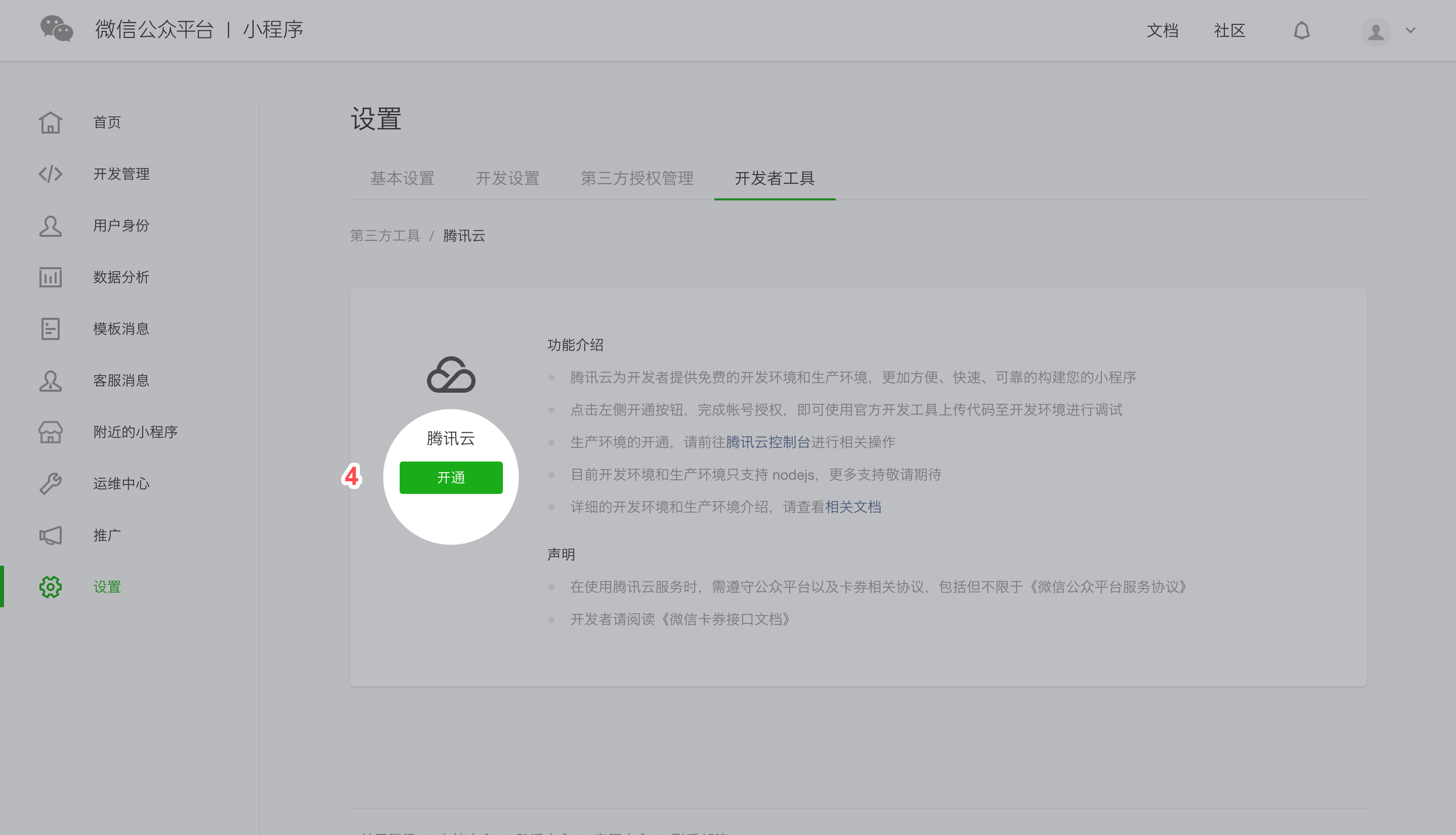
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。



二、安装开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。

三、初始化 Demo
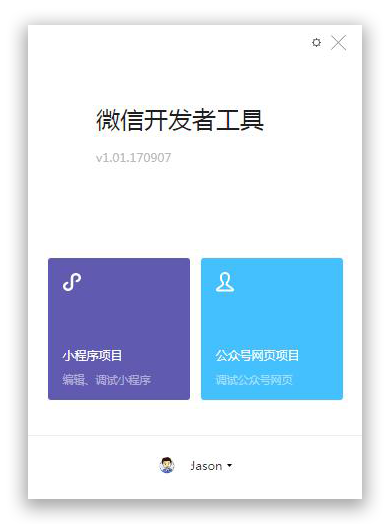
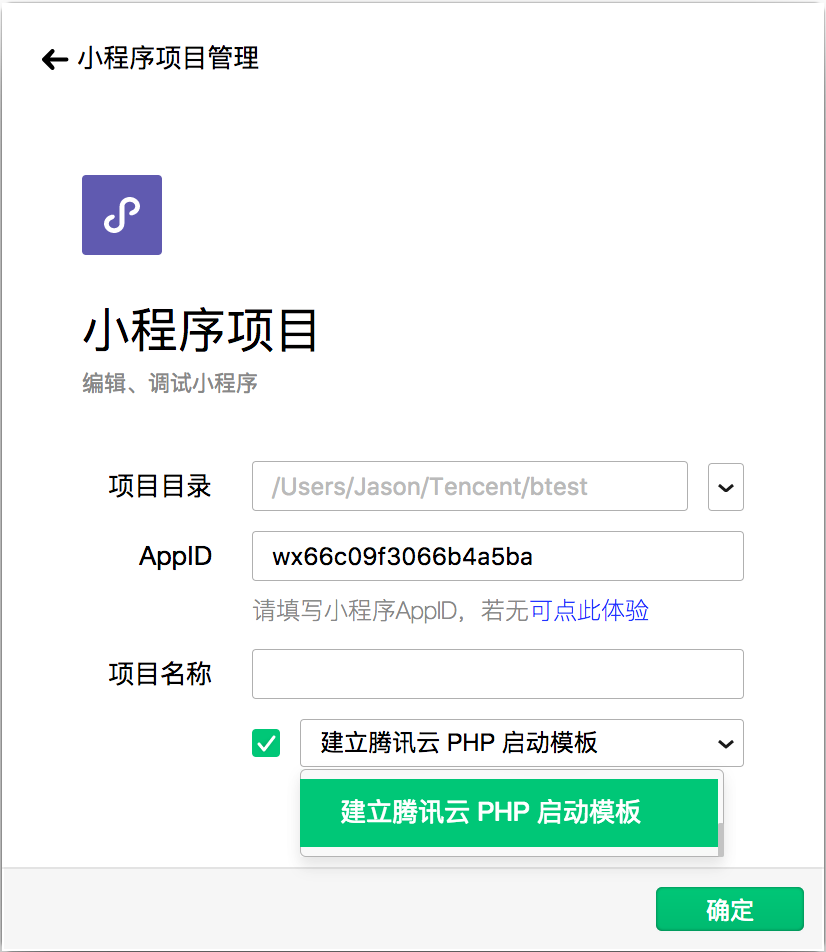
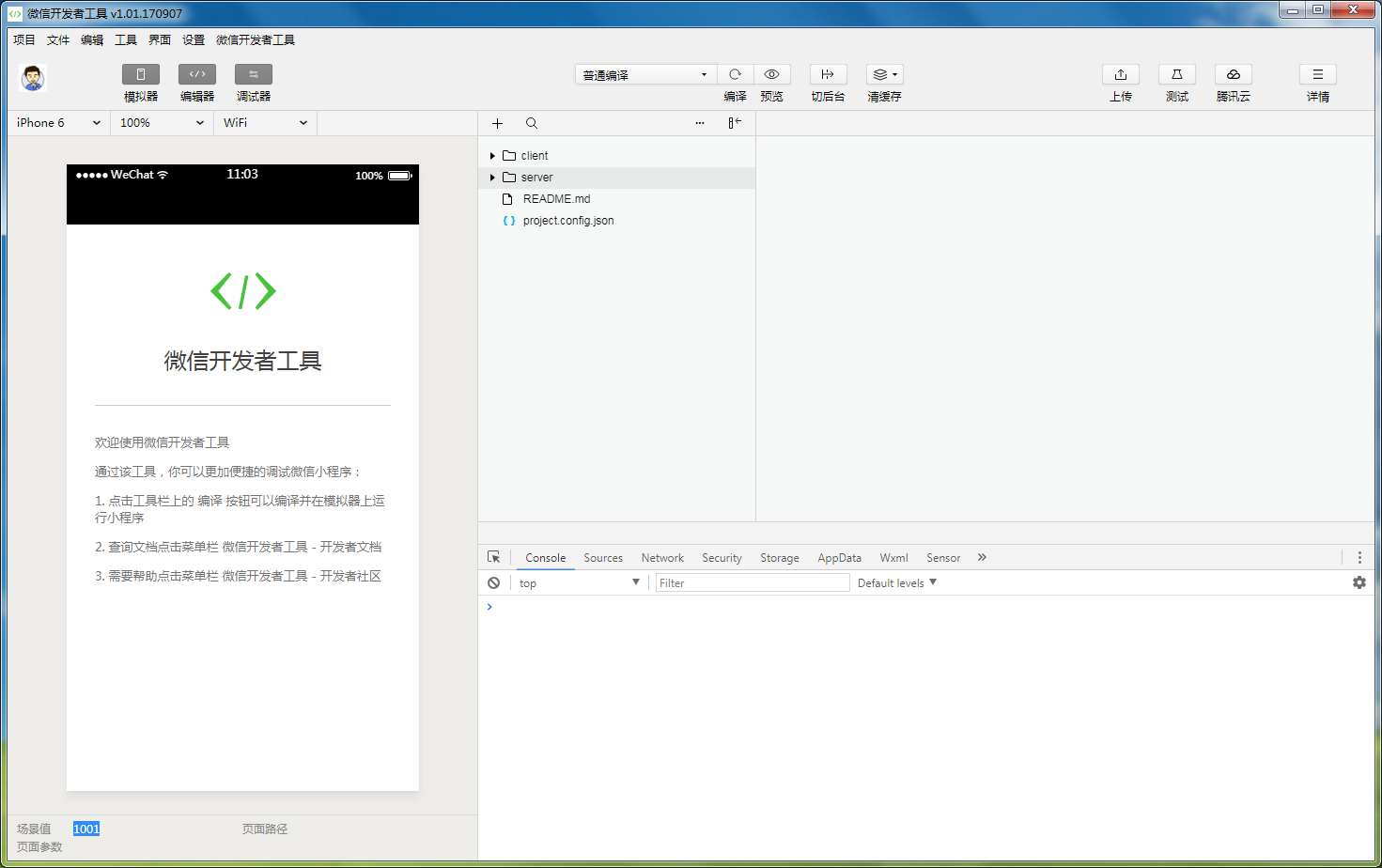
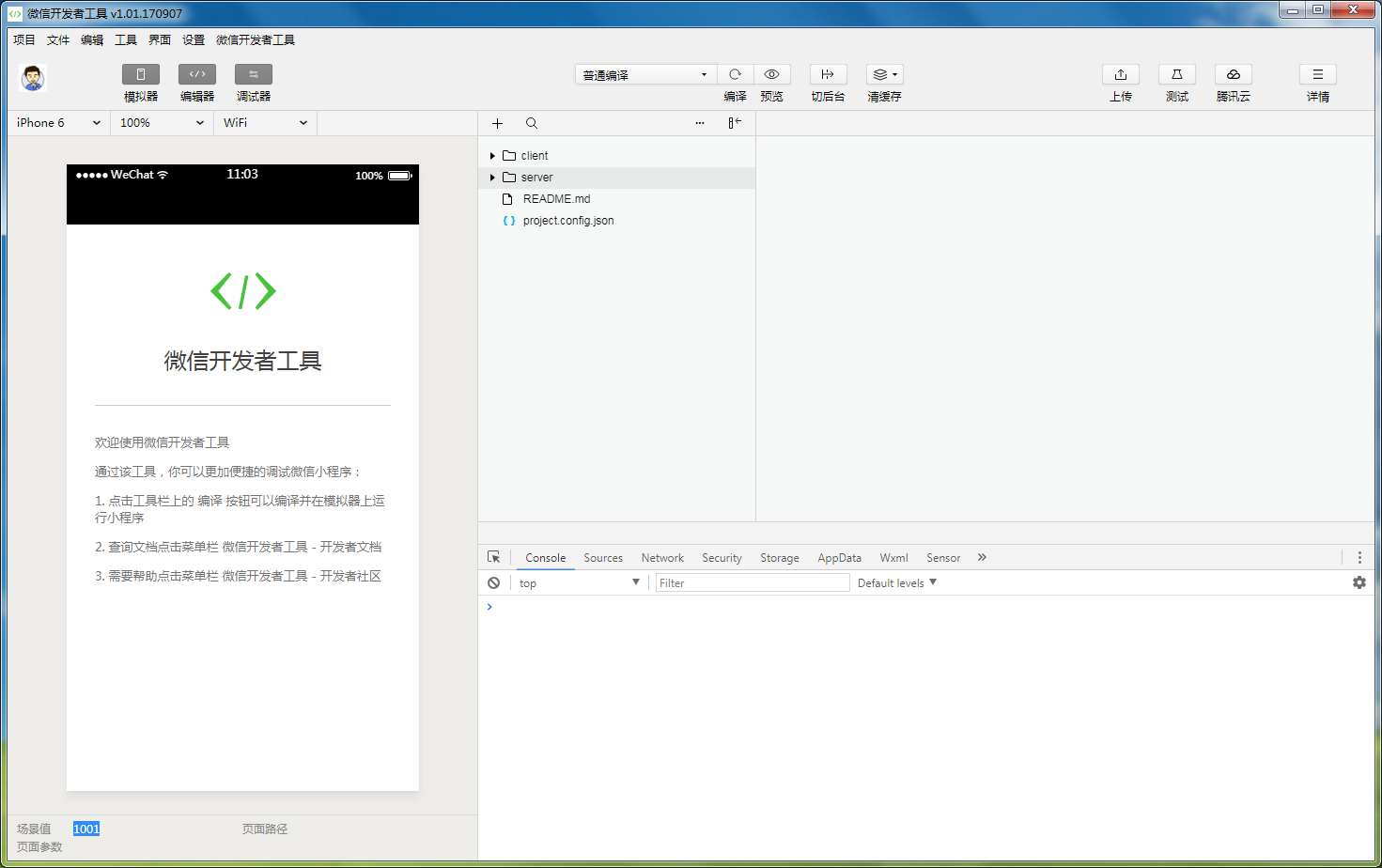
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。

再次点击【确定】进入开发者工具。

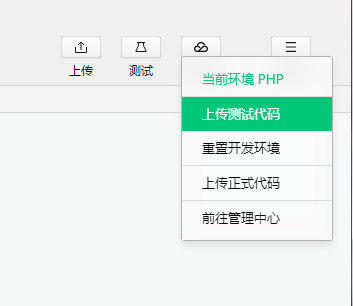
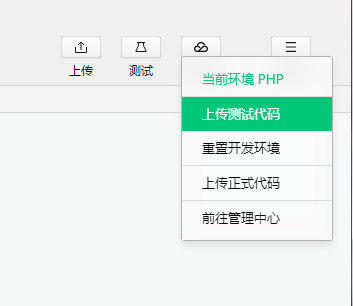
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

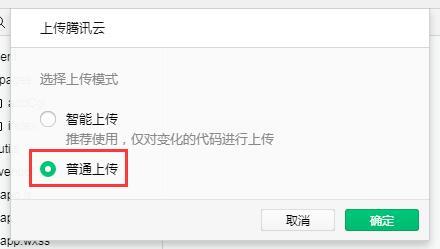
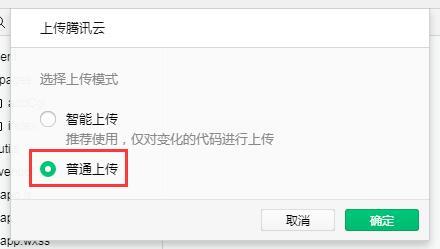
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


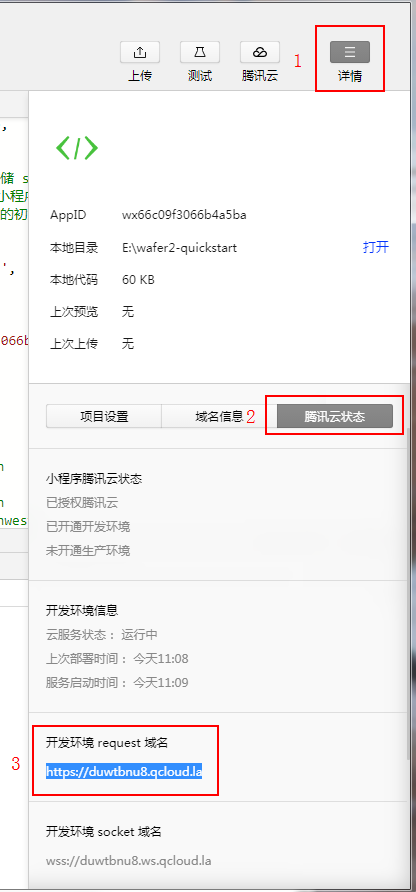
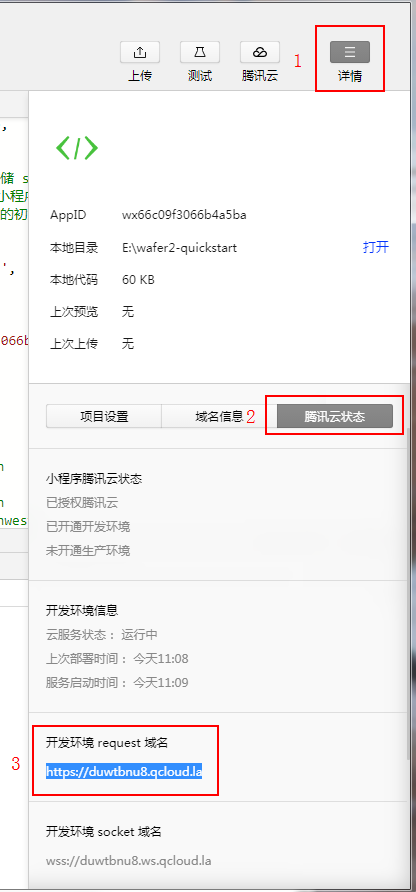
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名。

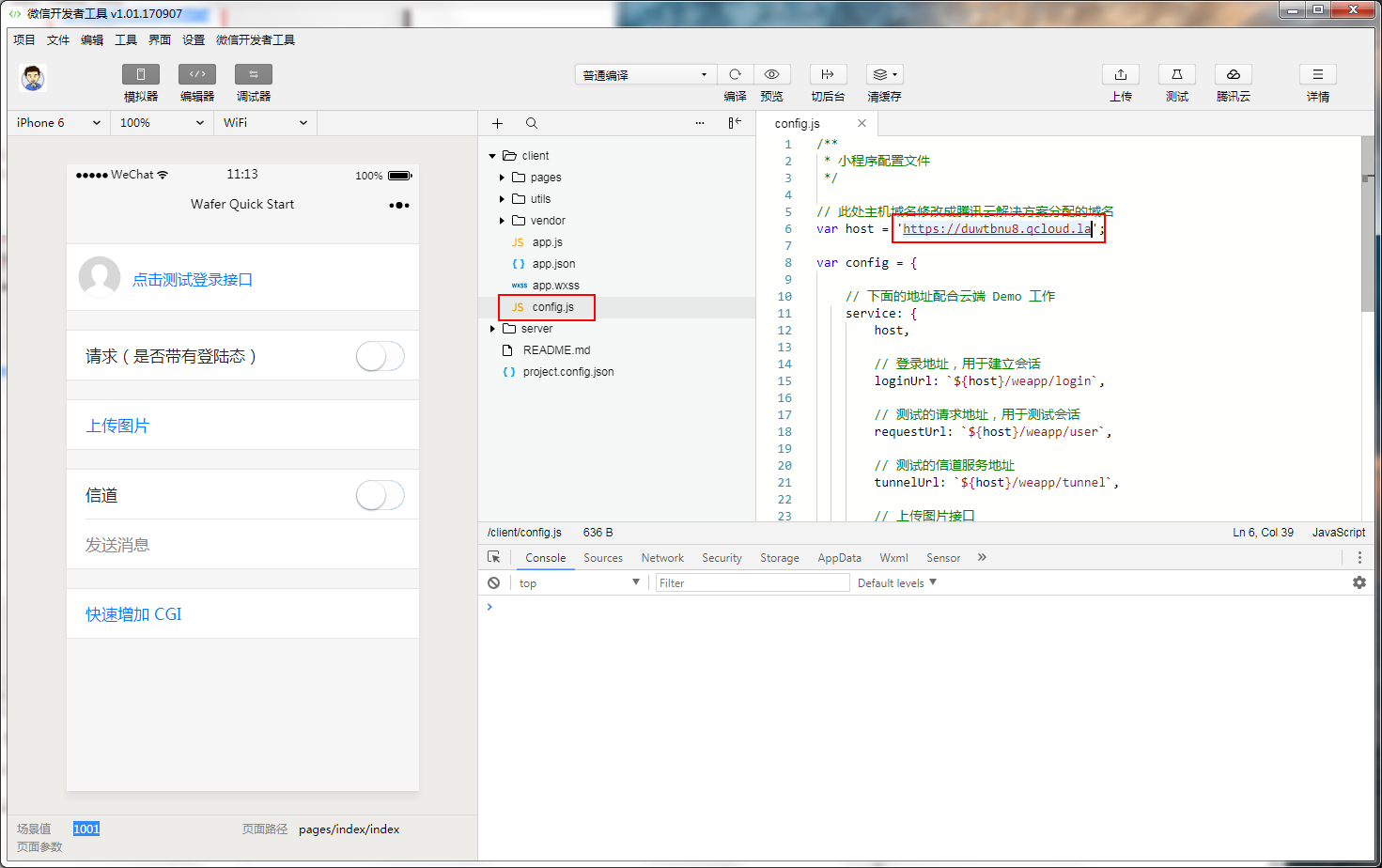
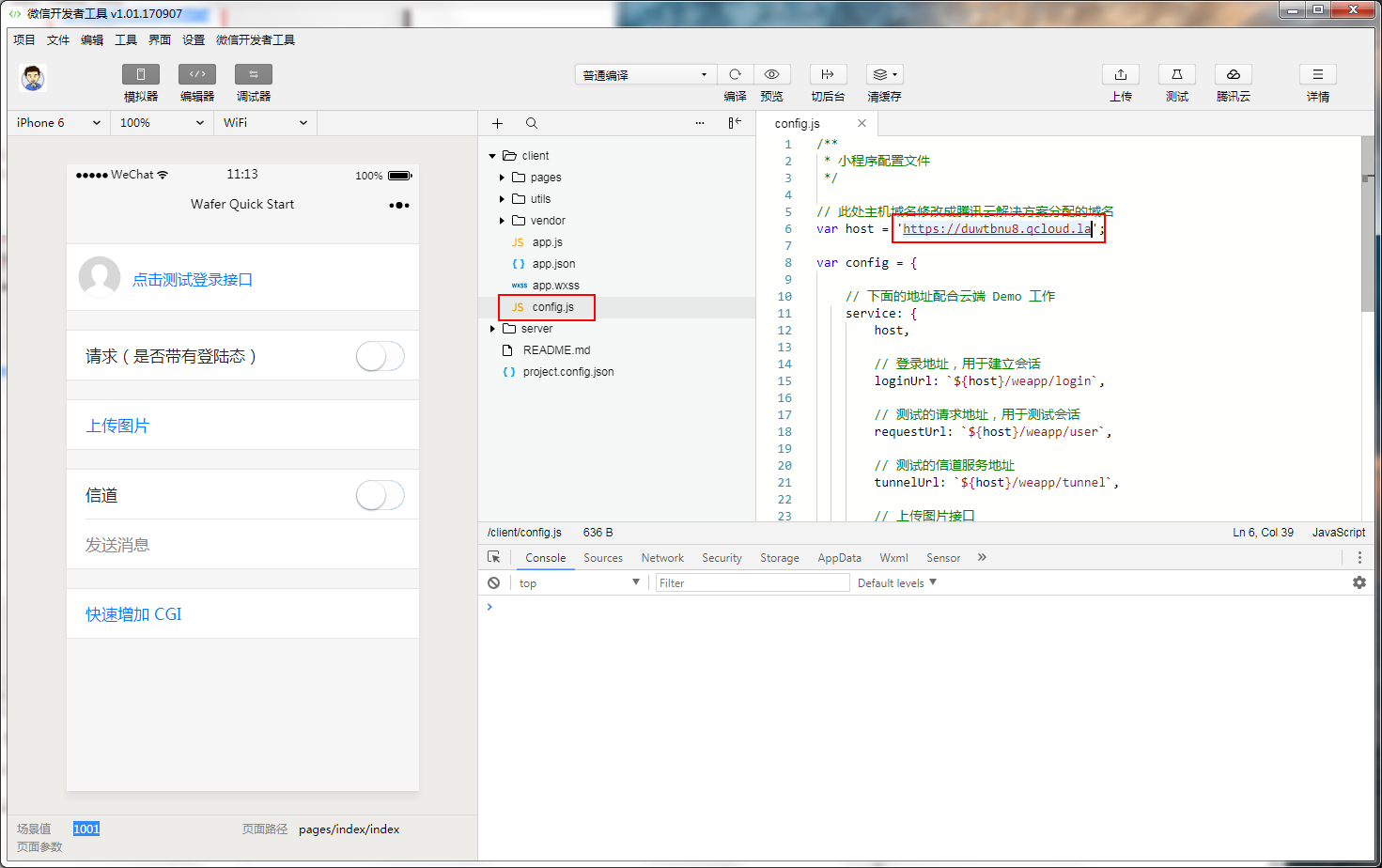
完整复制(包括
https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo。
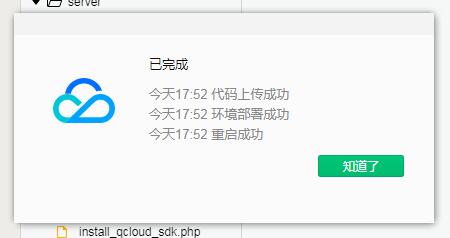
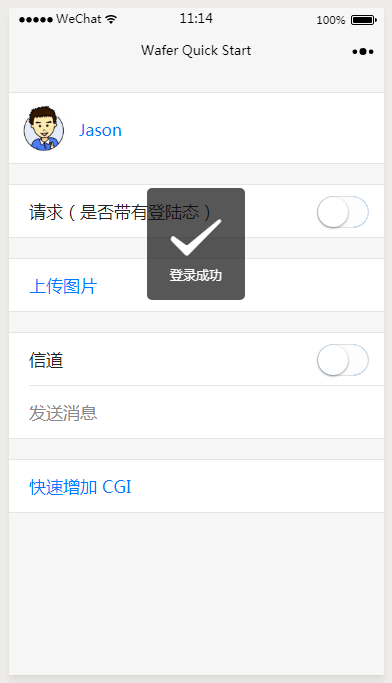
在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
2 腾讯云开通(实践)

腾讯云的开通给出了上述的步骤,照着做就好了。
2.1 关联账户

需要把微信的两项关联起来:

2.2 安装微信开发者工具(略)
2.3 下载测试代码
微信的服务器后台支持Node.js 、PHP等两种后台模式,具体看个人的喜欢。其中,小程序还分是否游戏的开发。

微信给出的Demo代码是非常重要的配置参考,项目需要根据Demo给出的实例进行配置才可。
2.4 修改数据库密码
修改数据库密码,是在客户端本地DEMO的server的config.js的配置文件里面做的。前面已经提到Demo的代码是很重要的。

对于PHP来说,需要修改的是config.php
2.5 上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。
案:注意,首次上传测试代码是通过小程序自己的腾讯云接口:

首次,上传,微信会让你确认你的注意开发语言,之后,会依据你选择的开发语言进行部分内容上传。
2.6 修改本地请求域名
在上传代码后,微信会给出服务器的自动分配的域名和地址,这时候,
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,

复制域名,然后在DEMO的项目文件夹里,填写在 clien/config.js 文件的 host 处,并保存。


然后,就完成了开通:

由此,腾讯云解决了微信小程序的基本服务框架:
3 开通后的开发环境(实践):
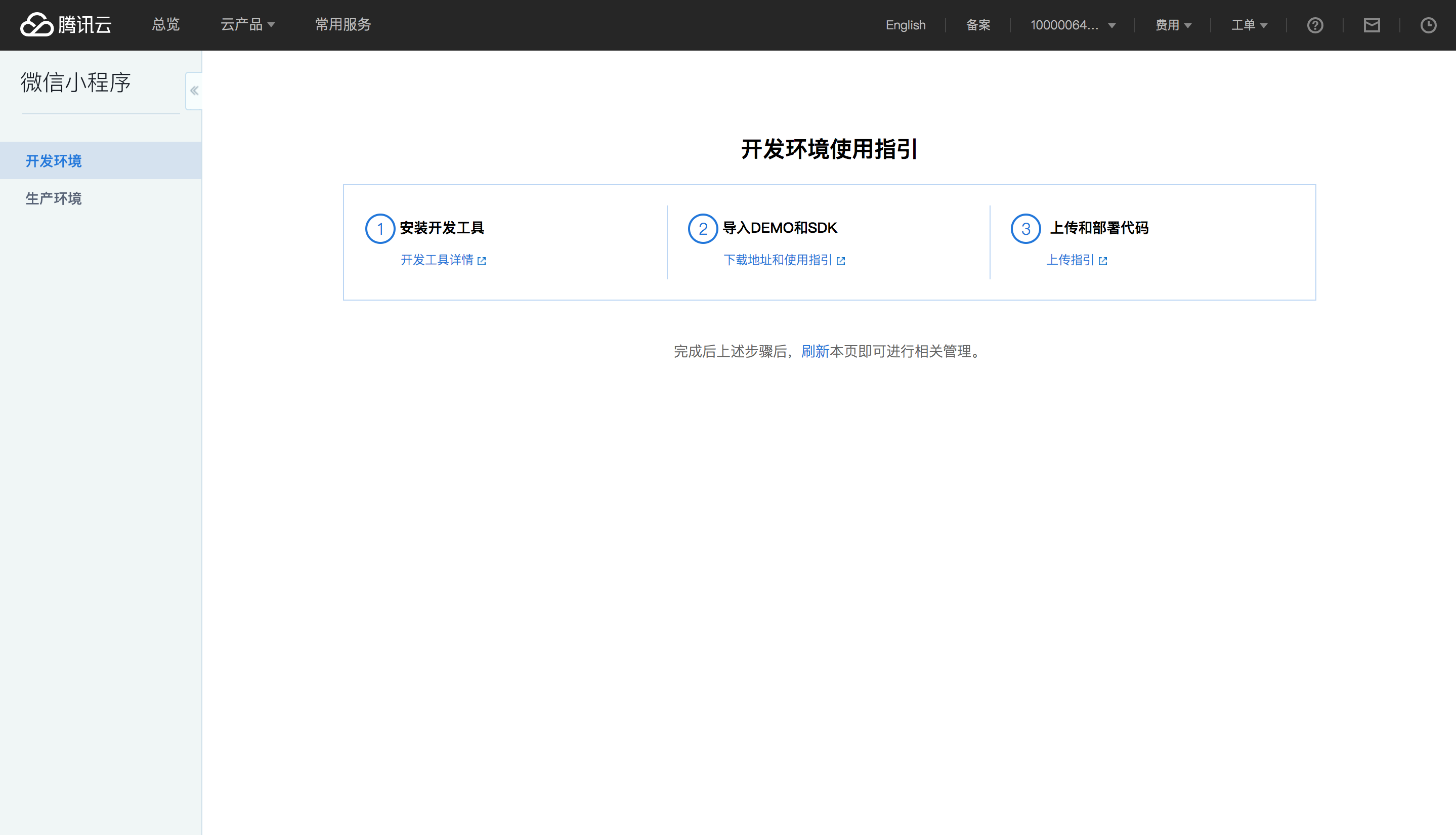
开通后的开发环境,如下:


在开发环境里面,显示你的开发环境。你可以修改。
如何搭建开发环境(官方)
讲一下MYSQL的细节:

重置密码后,点击phpmyadmin后,用户输入root,密码输入你刚才设定的密码,进入PHP的数据库管理界面:

4 生产环境:
4.1 生产环境初始化

环境初始化的域名和先前微信自己给我们的开发域名是不一样的,这里的域名是其他人可以访问的外网域名,需要单独付费注册的,笔者在腾讯云申请了一个,.com的域名,大约一年几十块左右。

然后点击创建后如下

不过随着国家监管的加大,需要实名



5 运行DEMO:
运行的时候可能会遇到数据库的密码问题,需要更新密码:
Error: 响应错误,{"code":-1,"error":"SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)"}
见本文2.4节的介绍。
正确的运行如下图:

遇到的问题:
1 Error: 响应错误,{"code":-1,"error":"SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)"}


解决办法,首先重置数据库,把原来的数据库cAuth的表格删除了,然后,重新加入SDK带的初始化表格,
然后,重新上传测试代码,主要提交的时候选择

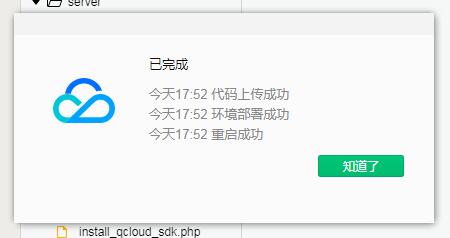
务必等到系统提示完整上传后,然后,重新点击,可以登录了。
参考:
官方简单的初始化说明:
### 三、初始化 Demo
1. 打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
2. 输入小程序 AppID,项目目录选择一个**空的目录**,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。
<img src="https://mc.qcloudimg.com/static/img/b8c2c265418a5d446b70b923ae97fcf2/php.png" width="413px">
3. 再次点击【确定】进入开发者工具。

4. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

5. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


6. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

7. 完整复制(包括 `https://`)开发环境 request 域名,然后在编辑器中打开 `client/config.js` 文件,将复制的域名填入 `host` 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:

8. 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。

【非常基础实践】 微信小程序 - 腾讯云 - PHP - DEMO - 002 - 云环境搭建和开通指引- 实践相关推荐
- uniapp开发微信小程序腾讯地图功能,生成地点云的sig签名
<script>import { Utils } from '@/libs/util/mapsig.js' const appConfig = uni.getStorageSync('se ...
- 【中级】 微信小程序 - 腾讯云 - wafer2 - PHP - DEMO - 003 - 源码分析 - 01 - 文件组成详细分析
1 前言: 本文原创,欢迎转载,但是,务必保持原文并且给出原文链接. 微信小程序 - 腾讯云 - PHP - DEMO 是微信提供的一个微信小程序和腾讯云小程序云服务wafer 进行接口的例子. 本仓 ...
- 微信小程序使用腾讯位置服务地图选点实现地址的选取|微信小程序腾讯位置服务地图选点请求来源未被授权
效果图 首先要在微信开放平台的小程序里 添加插件 具体配置,可以参考官方文档 腾讯位置服务地图选点 | 小程序插件 | 微信公众平台 (qq.com) 同时还要申请接口的权限,不然小程序上线的时候不能 ...
- php qcloud sdk weapp_微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 基于SSM的高校暑期社会实践微信小程序的设计与实现
<高校暑期社会实践微信小程序的设计与实现>该项目含有源码.论文等资料.配套开发软件.软件安装教程.项目发布教程等.系统功能完整,适合作为毕业设计.课程设计.数据库大作业学习使用. 项目功能 ...
- 微信小程序控制硬件 第14篇 微信小程序腾讯地图控制 4G Cat.1模组 ,安信可CA-01加载定位显示当前位置。
文章目录 一.前言 通讯协议 技术问题点 二.4G模组业务逻辑 上报基站信息 三.微信小程序控制 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈! 微信物 ...
- 高校暑期社会实践微信小程序的设计与实现
<高校暑期社会实践微信小程序的设计与实现>该项目含有源码.论文等资料.配套开发软件.软件安装教程.项目发布教程等.系统功能完整,适合作为毕业设计.课程设计.数据库大作业学习使用. 项目功能 ...
- 微信小程序加签验签(wxapp_rsa,jsencrypt)和egg搭建的后端交互(jsrsasign,node_rsa)最全!!!
微信小程序加签验签(wxapp_rsa,jsencrypt)和egg搭建的后端交互(jsrsasign,node_rsa)最全!!! RAS加密 RSA加密算法是一种非对称加密算法. 假设 A ...
- 微信小程序仿网易云音乐(使用云开发,提供源码)
微信小程序仿网易云音乐(使用云开发,提供源码)!!!!!!!!!!! 源码: 链接:https://pan.baidu.com/s/1z_ZnRVbT4vjEENimi8yBQQ 提取码:u0o3 一 ...
最新文章
- 今日计划: 2022-02-15
- java游戏输赢统计_java利用多线程和Socket实现猜拳游戏
- 新版ffmpeg PCM编码到AAC,swr_convert转换采样精度,稍微修改兼容PCM编码为G711A及MP3,记录下。
- BBC Studios与字节跳动达成海量内容合作协议
- tidb load data file 失败_TIDB运维之数据导入与导出
- m3u8解析_Python多进程教你下载M3U8加密或非加密视频!
- 基于YUM安装与源码编译或二进制多实例安装Mariadb,mysql
- 在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案
- 安装360后无法远程sqlserver error:64
- Mac版的DjVu格式文件阅读工具
- PHP进销存源码 ERP多仓库管理系统带小程序,前端采用原生uniapp
- 图神经网络的实现,神经网络框架图
- iOS---Xcode中删除描述文件Provisioning Profiles
- 使用Python给罗永浩生成卡通头像
- 鸿蒙灵根都有哪些,盘点鸿蒙先天十大灵根,你知道哪一个?
- 深度解析:CPU与GPU有什么区别?xPU又是什么鬼?
- YOLOv7(目标检测)入门教程详解---环境安装
- android 屏幕方向监听,Android如何监听屏幕旋转
- 中科大软院数据挖掘(LJL)考试回忆+课堂笔记+复习资料
- BEA-090403 Authentication for user admin denied
